驚天祕密!如何在 Flutter 專案中實現操作引導
阿新 • • 發佈:2020-12-11
> 不要冒然評價我,你只知道我的名字,卻不知道我的故事,你只是聽聞我做了什麼,卻不知我經歷過什麼。

俗話說得好,產品有三寶,彈窗浮層加引導。

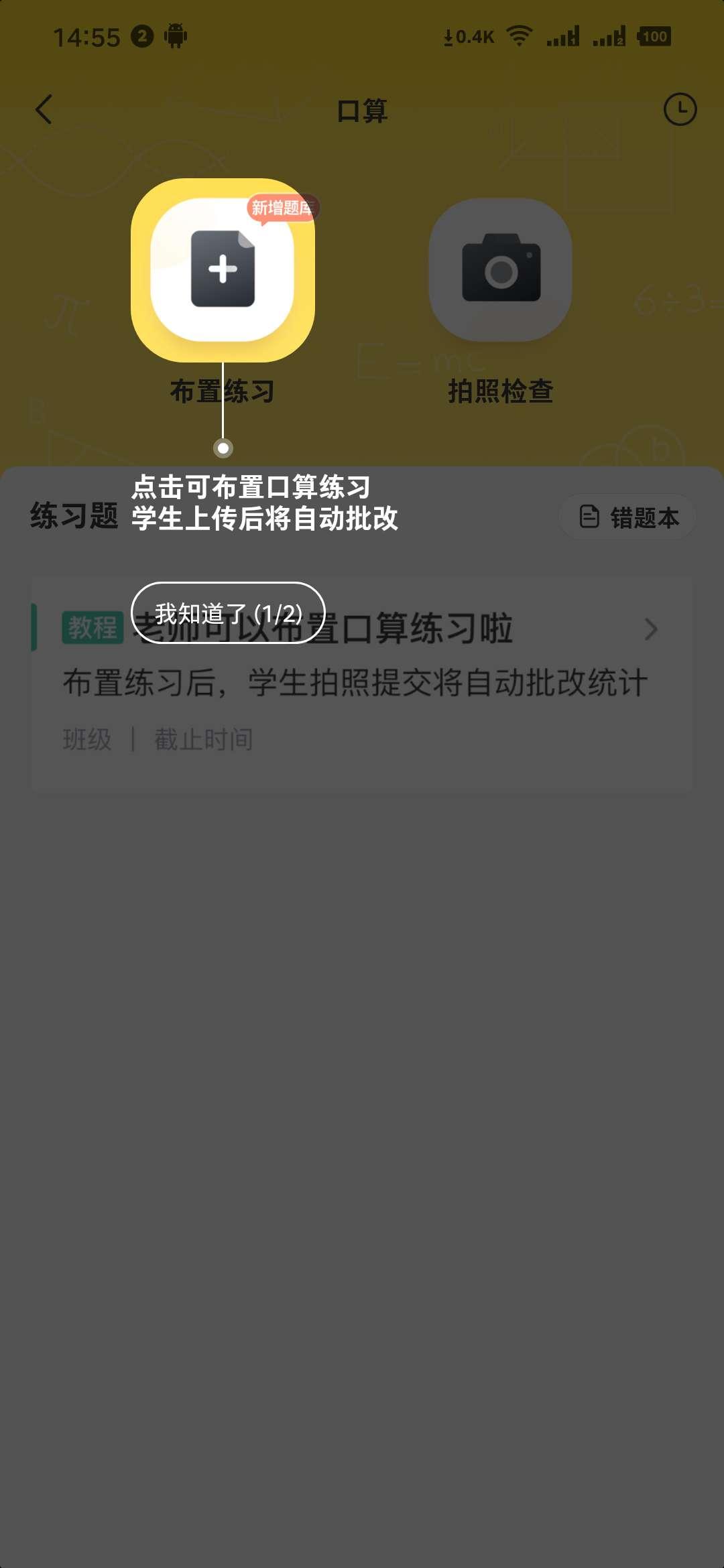
上圖截圖自我司 App 曉黑板中的口算模組,相信每個 App 開發在工作中都碰到這種場景,為了避免使用者對新功能產生困惑,會對一些功能加一些引導操作。在原生開發中,例如 Android 開發中,我們可以使用 [NewbieGuide](https://github.com/huburt-Hu/NewbieGuide) 等開源庫來實現。但是很遺憾的是,在 [Dart packages](https://pub.dev/) 中找了一圈,一無所獲。
但是我們還是很快就解決了問題,既然解決不了問題,我們就要學會讓這個問題不存在,這時候開發一寶就顯得尤其有用了。

本文完,大家下期再見
