開始學習Django,配置靜態登入頁面
阿新 • • 發佈:2020-12-14
# 開始學習Django,配置靜態登入頁面
## 準備階段
眾所周知,Django是一個重量級的裝置齊全的web開發框架。在學習Django前我們需要具備如下的知識點:
+ python基礎程式設計
+ 併發
+ 網路程式設計
+ HTTP協議的一些基礎知識
+ 前端的基礎知識(html+css+js)
這裡主要是http相關的事情,首先,我們需要知道當我們在瀏覽器輸入地址後到瀏覽器顯示內容所發生的操作。
1. 首先, DNS域名伺服器解析地址,獲取伺服器
2. 計算機嘗試連線伺服器
3. 連線成功後,發生請求
4. 伺服器收到請求,並返回響應資料
5. 計算機斷開TCP連線
6. 計算機通過伺服器返回的資料渲染頁面
http的請求方法,主要有八種,但是最常用的只有兩種
+ get 傳送請求資料
+ post 傳送響應資料
+ head
+ put
+ delete
+ options
+ trace
+ connection
http狀態碼
+ 1xx處理: 伺服器收到後繼續處理
+ 2xx成功: 伺服器成功接收、處理、理解請求
+ 3xx重定向:伺服器不做繼續處理
+ 4xx請求錯誤:請求資料有誤(檔案不存在、域名有問題)
+ 5xx伺服器錯誤:伺服器發生問題(機房突然斷電)
http/https地址解析
`https://deepnote.com/project/926fc86b-4ba5-44c2-b77b-c9f6d3e6ab7d#%2Fstudy%2Fstudy1213.ipynb`
+ https:協議
+ //: 層級劃分符
+ 訪問資源的憑證資訊,表示特殊許可權才能訪問(預設沒有)
+ deepnote.com: 伺服器(域名)
+ 埠號,http預設80,https預設443
+ project/926fc86b-4ba5-44c2-b77b-c9f6d3e6ab7d#%2Fstudy%2Fstudy1213.ipyn: 檔案路徑
+ ?key=value&...: 查詢
+ \#xx:片段
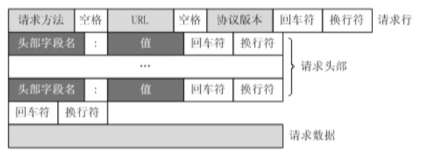
http請求

我們可以知道http請求的格式為:
```
請求方式 路徑 協議版本\r\n
。。。請求頭\r\n
\r\n
。。。。請求資料
```
可以對著檢視下面的:
```
# 請求傳送的資料
'''
GET / HTTP/1.1
Host: 127.0.0.1:8888
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.111 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
\Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
\'''
```
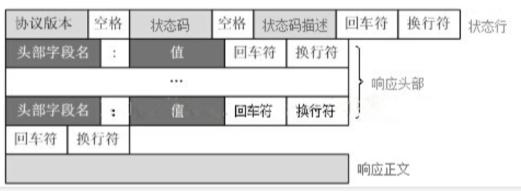
Http響應

我們可以知道響應的主要格式為:
```
協議版本 響應碼 狀態描述\r\n
響應行\r\n
\r\n
響應資料
```
可以檢視如下的程式碼:
```python
from socket import *
if __name__ == '__main__':
s = socket()
s.bind(('localhost', 8888))
s.listen()
while True:
new_socket, new_addr = s.accept()
data = new_socket.recv(1024)
new_socket.send(b"""HTTP/1.1 200 OK\r\ncontent-type:text/html;charset=utf-8\r\n\r\n""") # 注意回覆http響應的格式
# 粘包
new_socket.send("""
