《Spring Boot 實戰紀實》之關鍵點文件
阿新 • • 發佈:2020-12-20
## 目錄
- [前言](https://www.52interview.com/book/36/0)
- (思維篇)人人都是產品經理
- 1.需求文件
- 1.1 [需求管理](https://www.52interview.com/book/36/342)
- 1.2 [如何攥寫需求文件](https://www.52interview.com/book/36/343)
- 1.3 [需求關鍵點文件](https://www.52interview.com/book/36/344)
- 2 原型設計
- 2.1 缺失的邏輯
- 2.2 讓想法躍然紙上
- 3 開發設計文件
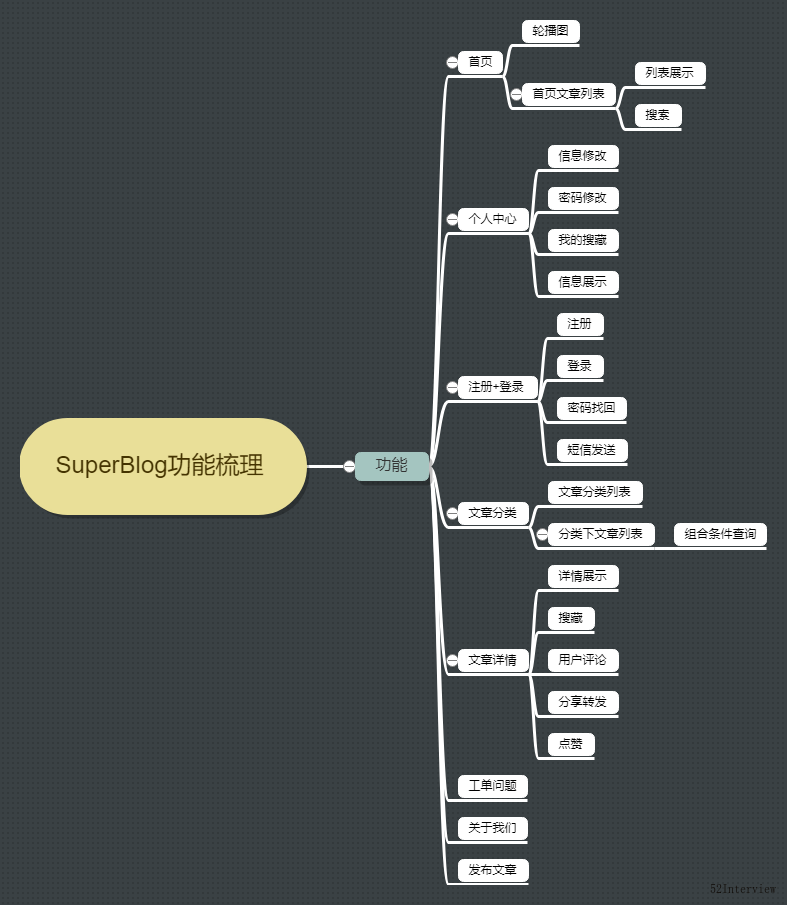
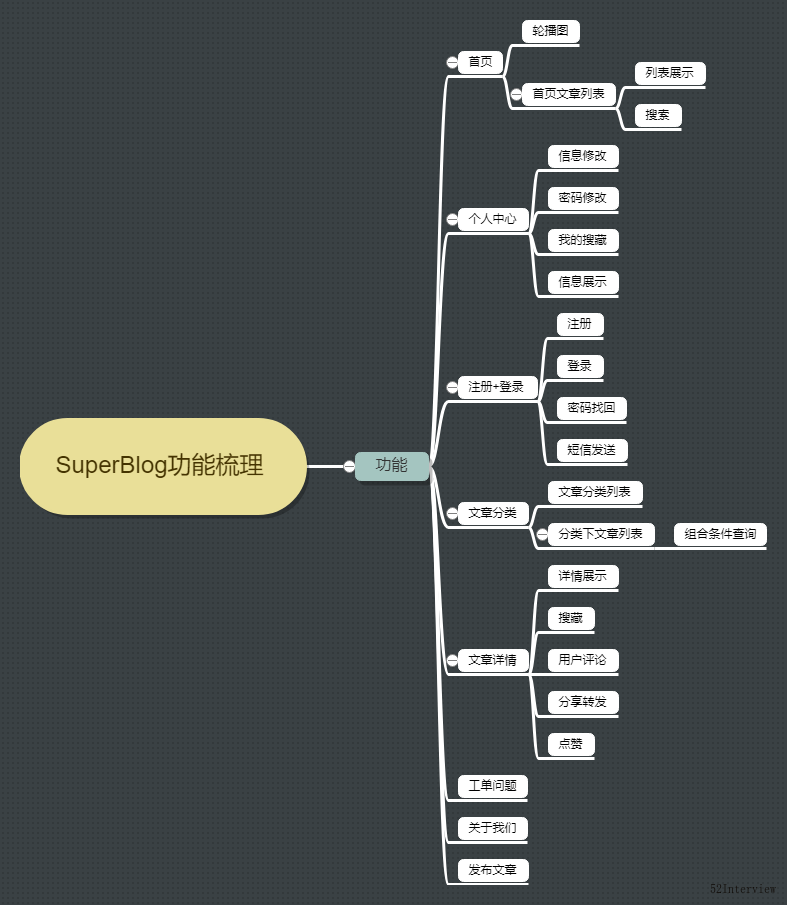
- 3.1 功能梳理
- 3.2 資料庫設計
- 4 制定開發任務和計劃
- 4.1 時間管理
- 4.2 任務管理(任務拆分+排期)
- (技術篇) 碼農的自我修養
- 5 Java基礎
- 5.1 Java環境搭建
- 5.2 Java基本語法
- 5.3 Java流程控制
- 5.4 Java 集合
- 5.5 Java 類與物件
- 5.6 構造方法
- 5.7 封裝,繼承,多型
- 5.8 Java抽象/介面
- 5.9 Java常用類
- 5.10 Java異常處理
- 5.11 異常的定義及捕獲
- 5.12 Java多執行緒/執行緒池
- 5.13 Java的反射機制
- 5.14 Java的23種設計模式
- 6 Spring框架
- 6.1 瞭解spring
- 6.2 Spring帶給Java開發的便利
- 6.2 Spring ioc/aop
- 7 SpringMVC
- 7.1 瞭解springMVC
- 8 SpringBoot
- 8.1 MVC 模型
- 8.2 攔截器
- 8.3 過濾器
- 8.4 POJO
- 8.5 controller
- 9 MyBaits plus
- 8 Web基礎
- html+css
- javascript
- bootstrap
- (實戰篇) 打造自己的輪子
- 10 專案架構
- 11 網站母版構建
- 11.1 thymeleaf介紹
- 11.2 使用thymeleaf構建網站模板
- 12 首頁
- 12.1 banner
- 12.2 輪播圖
- 12.3 文章分頁
- 12.4 編碼實現
- 13 登入
- 13.1 功能點介紹
- 13.2 知識點
- 13.3 編碼實現
- 14 註冊
- 14.1 功能點介紹
- 14.2 知識點
- 14.3 編碼實現
- 15 使用者管理
- 10.1 功能點介紹
- 10.2 知識點
- 10.3 編碼實現
- 16 許可權控制
- 10.1 功能點介紹
- 10.2 知識點
- 10.3 編碼實現
- 17 許可權控制
- 11.1 功能點介紹
- 10.2 知識點
- 10.3 編碼實現
- 總結
- 原始碼
- 參考
---
### 導航
- 前言
- 1 首頁
- 輪播圖
- 文章列表
- 2 註冊+登入
- 註冊
- 登入
- 3 個人中心
- 個人資訊展示
- 個人資訊修改
- 密碼修改(找回)
- 我的蒐藏
- 4 文章分類
- 分類列表
- 分類文章列表
- 5 文章詳情
- 詳情展示
- 點贊
- 蒐藏
- 評論
- 轉發
- 6 文章釋出
- 7 工單
- 8 關於我們
前面兩個小節[《需求管理》](https://www.52interview.com/book/36/342),[《如何攥寫需求文件》](https://www.52interview.com/book/36/343)更多的從巨集觀和理論上更多大家以啟迪,從本節開始將以一個實際的專案(SuperBlog)來演繹和重現實際工作中一個專案的開展工作。
### 前言
#### 為什麼需要需求關鍵點文件
**需求關鍵點文件**一般是在需求最終評審之後產生的,各方都明確的一份文件。其實有點類似白皮書。白皮書釋出之後,就意味著各方已經達成共識,需求(專案)實施可以進行了。
- 白皮書的輸出說明各方已經達成共識
- 白皮書的輸出宣告需求階段已經結束,進入開發階段
一份好的需求關鍵點文件是專案成功的一半。

### 1 首頁 #### 輪播圖(banner) 不管是電商,內容部落格網站,甚至是一些政府機構網站,都能看到輪播圖的身影,大家樂此不疲的使用輪播圖,這樣做的作用是什麼呢? - 突出網站的C位產品(內容) 對於部落格網站來說,我上了新的文章,小編推薦的文章可以展示在輪播圖,吸引更多的人來訪問。 - 增加網站的靈動性 沒有人喜歡死氣沉沉的網站。輪播圖通過不停的輪播,給人提供一種視覺新鮮感,豐富了動畫效果。通過在banner圖中,嵌入各種連結,引導使用者訪問。 在Superblog專案中,首頁也會有一個輪播圖,主要是呈現新文章和推薦文章。包括: - 編輯推薦文章(recommand) - 新上文章(new) #### 首頁列表 - 文章列表 >

### 1 首頁 #### 輪播圖(banner) 不管是電商,內容部落格網站,甚至是一些政府機構網站,都能看到輪播圖的身影,大家樂此不疲的使用輪播圖,這樣做的作用是什麼呢? - 突出網站的C位產品(內容) 對於部落格網站來說,我上了新的文章,小編推薦的文章可以展示在輪播圖,吸引更多的人來訪問。 - 增加網站的靈動性 沒有人喜歡死氣沉沉的網站。輪播圖通過不停的輪播,給人提供一種視覺新鮮感,豐富了動畫效果。通過在banner圖中,嵌入各種連結,引導使用者訪問。 在Superblog專案中,首頁也會有一個輪播圖,主要是呈現新文章和推薦文章。包括: - 編輯推薦文章(recommand) - 新上文章(new) #### 首頁列表 - 文章列表 >
