Unity UI適配 之 GridLayoutGroup元件下的內容適配(進度條適配)
阿新 • • 發佈:2020-12-27
好久沒有更新部落格了,藍廋啊。
今天寫一寫關於GripLayoutGroup元件的螢幕適配問題,以在ARPG遊戲中常用的經驗條適配來舉例子,以此來加深自己的記憶,以便在下次需要製作該功能時能夠快速完成。

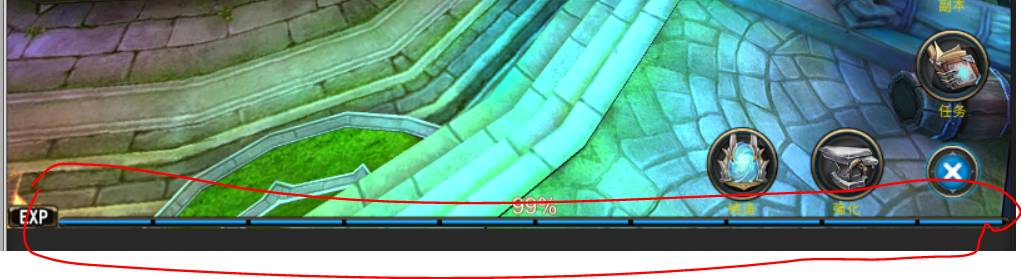
以上是效果截圖。
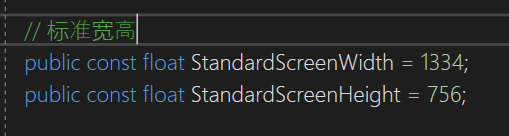
一,制定標準寬高

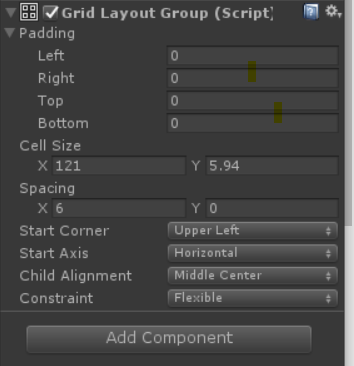
二,瞭解GridLayoutGroup元件
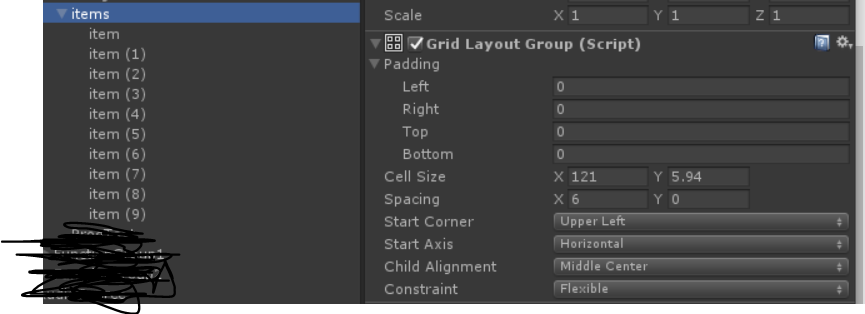
 在該元件所在物體的子物體成為內容
在該元件所在物體的子物體成為內容
pading :該元件下的內容相對於該元件的上下左右縮排

cell size:內容的大小
spacing:內容之間的距離
三 , 計算方法
在本案例中,通過高度來適配螢幕。

為了讓進度條適配,我們需要計算GridLayoutGroup元件中cell size的大小,計算x的值即可。
計算x值的方法是: x = (1334 - 70(左邊exp圖片的大小) - 6 * 9 (spacing的x的值為6,總共有9個間隙)) / 10(有10個子物體);
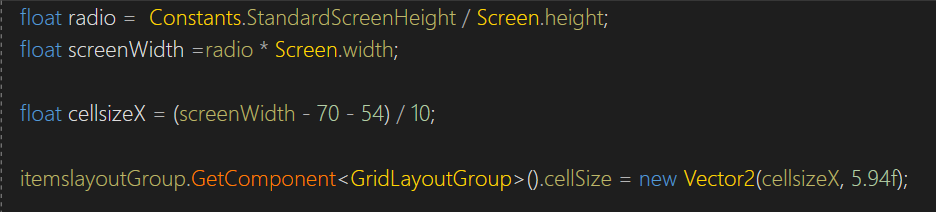
我們不能通過1280 替換1334 進行計算,因為在真機上螢幕的高度已經發生了縮放,所以我們需要計算UI空間下的真實的寬度,計算公式: 標準高/實際高 = 計算使用的寬度 / 實際寬;
所以 計算使用的寬度 = 標準高/實際高 * 實際寬;
得到實際高和實際寬的法:Screen.Height Screen.width
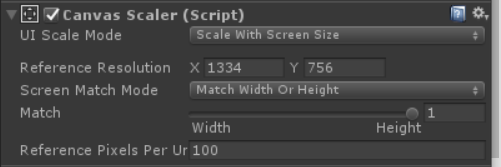
標準寬高是 1334 x 756
在真機上,螢幕的大小是1280 x 800
計算使用的寬度 w= 756 / 800 *1280;
x = (w - 70 - 54) /10;
得到的值是x = 108.56

這個知識點稍難理解,自己拿出草稿紙算一
