【老孟Flutter】Stateful 元件的生命週期
阿新 • • 發佈:2020-12-30

> **老孟導讀**:關於生命週期的文章共有2篇,第一篇是介紹 Flutter 中Stateful 元件的生命週期。
> 部落格地址:[http://laomengit.com/blog/20201227/Stateful%E7%BB%84%E4%BB%B6%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F.html](http://laomengit.com/blog/20201227/Stateful%E7%BB%84%E4%BB%B6%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F.html)
>
> 第二篇是 Flutter 中與平臺相關的生命週期,
>
> 部落格地址:[http://laomengit.com/blog/20201227/%E7%9B%B8%E5%85%B3%E5%B9%B3%E5%8F%B0%E7%9A%84%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F.html](http://laomengit.com/blog/20201227/%E7%9B%B8%E5%85%B3%E5%B9%B3%E5%8F%B0%E7%9A%84%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F.html)
>
> 部落格中還有更多精彩文章,也歡迎加入 Flutter 交流群。
此篇文章介紹 StatefulWidget 元件的生命週期, StatefulWidget 元件的生命週期時非常重要的知識點,就像 Android 中 Activity 的生命週期一樣,不僅在以後的工作中經常用到,面試也會經常被問到。
在 Flutter 中一切皆 **元件**,而元件又分為 **StatefulWidget(有狀態)** 和 **StatelessWidget(無狀態)**元件 ,他們之間的區別是 StatelessWidget 元件發生變化時必須重新建立新的例項,而 StatefulWidget 元件則可以直接改變當前元件的狀態而無需重新建立新的例項。
> 注意:使用的 Flutter 版本 和 Dart 版本如下:
>
> Flutter 1.22.4 • channel stable • https://github.com/flutter/flutter.git
> Framework • revision 1aafb3a8b9 (6 weeks ago) • 2020-11-13 09:59:28 -0800
> Engine • revision 2c956a31c0
> Tools • Dart 2.10.4
>
> 不同的版本 StatefulWidget 元件的生命週期會有差異。
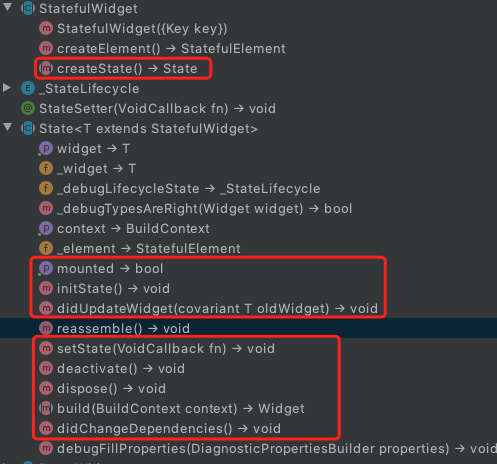
下面的 StatefulWidget 和 State 結構圖是StatefulWidget 元件生命週期的概覽,不同版本的差異也可以對比此結構圖。

生命週期流程圖:

下面詳細介紹 StatefulWidget 元件的生命週期。
### 生命週期一:createState
下面是一個非常簡單的 StatefulWidget 元件:
```dart
class StatefulWidgetDemo extends StatefulWidget {
@override
_StatefulWidgetDemoState createState() => _StatefulWidgetDemoState();
}
class _StatefulWidgetDemoState exten
