.NET 5 開源工作流框架elsa技術研究
今天假期第一天,研究了.NET 5開源工作流框架elsa,現在分享給大家。
一、框架簡介
elsa是一個開源的.NET Standard 工作流框架,官方網站:https://elsa-workflows.github.io/elsa-core/
以下列出了Elsa的一些關鍵功能:
- 小巧,簡單,快速。該庫非常精簡易用,同時快速執行並且易於通過自定義活動進行擴充套件。
- 呼叫任意工作流程,就好像它們是我應用程式的功能一樣。
- 觸發事件,使相應的工作流程基於該事件自動啟動/恢復。
- 支援長期執行的工作流程。當工作流程執行並遇到需要進行例如使用者輸入後,工作流將停止,保留並耗盡記憶體,直到可以恢復為止。這可能是幾秒鐘後,幾分鐘,幾小時,幾天甚至幾年的時間。
- 將工作流與特定於應用程式的資料相關聯。這是長時間執行的工作流程的關鍵要求。
- 以基於檔案的格式儲存工作流,因此我可以使其成為原始碼管理的一部分。
- 當我不想讓工作流成為原始碼管理的一部分時,可以將其儲存在資料庫中。
- 基於Web版本的流程設計器。無論是將工作流儲存在檔案系統還是資料庫中,還是將設計器線上託管還是僅在本地計算機上託管,都需要能夠線上編輯工作流。
- 使用表示式配置工作流程活動。通常,工作流處理的資訊本質上是動態的,活動需要一種與該資訊進行互動的方式。工作流表示式支援這類場景。
- 可通過特定於應用程式的活動,支援自定義儲存和指令碼引擎進行擴充套件。
- 呼叫其他工作流程。這允許從各種工作流程中呼叫可重用的應用程式邏輯。就像從C#呼叫通用功能一樣。
- 檢視和分析執行的工作流程例項。檢視工作流採用的路徑,執行時狀態,發生故障的位置並補償發生故障的工作流。
- 支援Web的工作流設計器嵌入我自己的儀表板應用程式中。可以選擇建立一個執行所有應用程式邏輯的工作流主機,還可以選擇在單個微服務中託管工作流執行時(允許進行編排和編排)。
- 關注點分離:工作流核心庫,執行時和設計器設計上完全分離。即當工作流宿主不應該依賴於基於Web的設計器時。例如,這允許您實施基於桌面的設計器,或者根本不使用設計器,而僅使用YAML檔案。最後,主機只需要工作流程定義和對永續性儲存的訪問。
- 支援本地或雲端管理,因為Elsa只是您從應用程式引用的一組NuGet軟體包。
二、產品主要功能
1. 視覺化的工作流編輯器
Elsa帶有一個獨立的,可重複使用的HTML5工作流設計器Web元件,您可以將其嵌入自己的HTML網頁中。設計器完全在客戶端執行,並具有豐富的JavaScript API,該API可讓您定義自定義外掛以擴充套件其功能。

2. Dashboard 看板
Elsa看板使您能夠定義工作流程定義並檢查執行的工作流程。要設計工作流程,只需右鍵單擊畫布,從活動選擇器中選擇一個活動,對其進行配置,然後拖動多個活動之間的連線以建立從簡單的短期執行的工作流程到高階的長期執行的工作流程的流程。
3. 支援長期和短期的工作流模式
Elsa提供了短期和長期工作流程。可以理解為簡單的和複雜的流程設計
例如,當您需要實現業務規則引擎時,短時執行的工作流程非常有用,在該流程中,如果工作流程是一個接收輸入並返回結果的函式,則可以從應用程式中呼叫它。
長時間執行的工作流能夠輕鬆地實現涉及人和機器的複雜過程。長期執行過程的典型示例是文件批准工作流,其中某些文件的審閱過程涉及多方。這樣的工作流程可能涉及計時器,電子郵件,提醒,HTTP請求,使用者操作等。
4. 豐富的工作流活動
基本元語:是低階的技術活動。
- SetVariable
控制流:控制流活動提供對過程的控制。例如,Fork活動會將工作流程分為兩個或多個執行分支。
- ForEach
- Fork
- IfElse
- Join
- Switch
- While
工作流活動:活動代表工作流程中的單個步驟。開箱即用的Elsa NuGet套件套件為您提供了一系列不錯的活動,主要包含以下工作流活動
工作流程:工作流類別中的活動與工作流級別的功能相關,例如相關性和信令。
- Correlate
- Finish
- Signaled
- Start
- TriggerSignal
- TriggerWorkflow
控制檯活動:在實施帶有工作流的基於控制檯的應用程式時,控制檯活動非常有用。
- ReadLine
- WriteLine
DropBox活動:Dropbox活動可幫助實現與Dropbox API整合。
- SaveToDropbox
電子郵件活動:電子郵件活動允許您使用SMTP傳送電子郵件。
- SendEmail
HTTP活動:能夠實現傳送傳出HTTP請求並響應傳入HTTP請求的工作流,非常適合與基於外部Web的API整合。
- ReceiveHttpRequest
- SendHttpRequest
- WriteHttpResponse
定時器活動:定時器活動可以基於某些基於時間的事件(例如CRON表示式,常規計時器)或在將來的特定時間觸發工作流。
- CronEvent
- InstantEvent
- TimerEvent
User Task:使用者任務事件是使用者自定義配置的活動,使用者可以執行一系列可能的操作。每個動作對應於活動的結果。使用者執行任何這些操作後,工作流將沿適當的路徑恢復。這裡的想法是您的應用程式將使用選定的操作觸發工作流。
例如,這可以表示為一組簡單的按鈕。由您的應用程式決定如何呈現這些操作。
5. 版本控制
每個工作流程定義都是版本化的。釋出工作流程的新版本時,其版本號會增加。現有工作流程例項仍將使用工作流程定義的先前版本,但新工作流程將使用最新版本。
6. 持久化支援
-
CosmosDB (DocumentDB)
-
Entity Framework Core:各類關係型資料庫,支援SQLServer
-
Memory:Non-persistent, use only for tests and/or short-lived workflows.
-
MongoDB
-
YesSQL
7. 表示式
工作流活動可以使用表示式,這些表示式可以炸執行時執行,使用表示式可以引用其他活動產生的值。Elsa支援以下三種類似的表示式:
文字表達式:
文字表達式不是一個真正的解釋,當你需要設定,無需執行時計算活動屬性的值才會被使用。
JavaScript表示式:
當你需要計算一些數值或讀取工作流程中的過程值時通常使用JavaScript表示式。
液體表達式(這個名字很奇怪,目前還在研究中)
當你需要建立一個HTTP請求,HTTP響應的計算通常使用流式表示式,或例如其中主體被標記使用液體傳送電子郵件時。
三、產品擴充套件能力
Elsa的最重要和最強大的功能之一就是其可擴充套件性。
1. 工作流活動
許多過程是特定業務領域的,並且能夠使用代表業務領域的特定語言的一組活動來建立工作流是一項強大的功能。
用特定領域的活動擴充套件Elsa非常簡單。只需實現一個繼承自C#的C#類,Activity並在服務容器中註冊它,就可以使用了。活動將在工作流設計器中自動變為可用,並且預設情況下其所有公共屬性都是可編輯的。
2. 持久化擴充套件
Elsa附帶了許多永續性提供程式,例如記憶體,EF Core,MongoDB,YesSQL和CosmosDB。儘管這些提供程式應滿足最常見的需求,但當然不限於這些。實現IWorkflowDefinitionStore為工作流定義提供定製儲存,並實現IWorkflowInstanceStore為工作流例項提供定製儲存。請注意,使用者可以混合和匹配,這意味著您可以例如將EntityFrameworkCoreWorkflowDefinitionStorefor用於工作流定義``。
3. JavaScript函式
JavaScript表示式附帶了一些您可能經常使用的有用的JavaScript函式。例如,它允許您從工作流程中讀取變數並引用活動輸出值。但是,如果您發現自己需要其他功能,則可以很容易地從您自己的應用程式中擴充套件功能集。
4. 液體表達式
Liquid表示式還附帶了一些可能經常使用的有用過濾器。例如,它允許您從工作流程中讀取變數並引用活動輸出值。但是,如果您發現自己需要其他功能,可以很容易地從您自己的應用程式中擴充套件過濾器集。
5. 表示式解析執行
也許JavaScript和Liquid還不夠好,可以使用用C#,VBScript或Python編寫表示式。只需實現您自己的版本IExpressionEvaluator,即可在服務容器中註冊它,即可在任何活動中使用自定義評估程式語法。
四、與Windows Workflow Foundation對比
目前,微軟已經停止更新發展 Windows Workflow Foundation,同時技術社群也在努力做WF to .NET Standard, 但是elsa有以下2點優勢:
- Elsa intrinsically supports triggering events that starts new workflows and resumes halted workflow instances in an easy to use manner. E.g. workflowHost.TriggerWorkflowAsync("HttpRequestTrigger");"will start and resume all workflows that either start with or are halted on the HttpRequestTrigger.Elsa has a web-based workflow designer. I once worked on a project for a customer that was building a huge SaaS platform.
- One of the requirements was to provide a workflow engine and a web-based editor.Although there are commercial workflow libraries and editors out there, the business model required open-source software. We used WF and the re-hosted Workflow Designer. It worked, but it wasn't great.
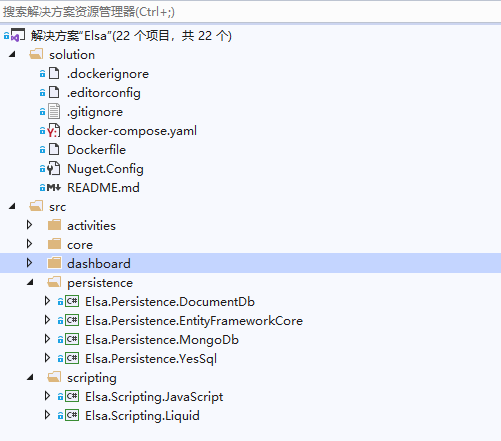
五、原始碼編譯構建
專案原始碼地址:https://github.com/elsa-workflows/elsa-core
通過VS2019,使用克隆的方式,將程式碼克隆到本地編譯構建。

專案使用了Angular,在除錯執行前,本地需要完成NPM包安裝和JS 編譯,所以本地需要先安裝NodeJS
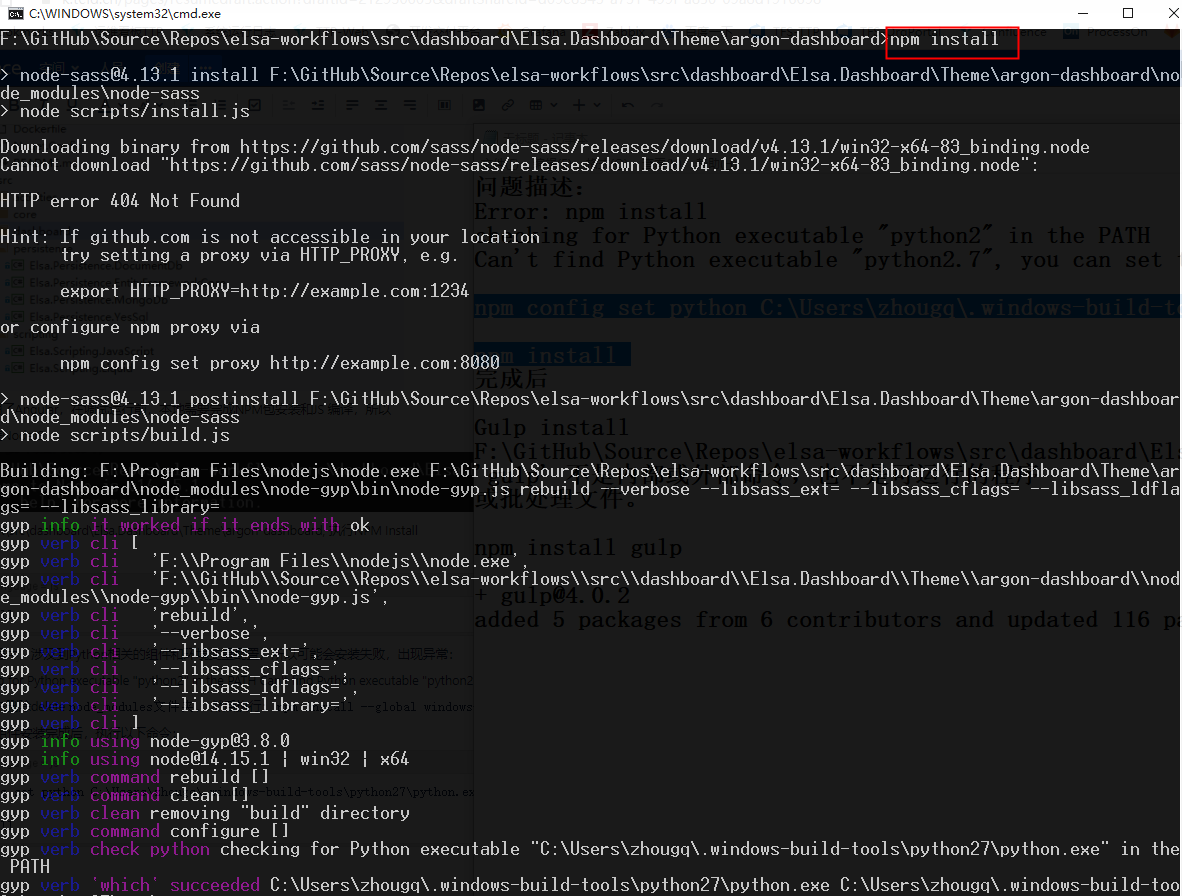
切換到XX\src\dashboard\Elsa.Dashboard\Theme\argon-dashboard, 執行NPM Install
安裝過程中,涉及到Python相關的元件和環境變數配置,所以可能會安裝失敗,出現異常:
checking for Python executable "python2" in the PATH Can't find Python executable "python2.7", you can set the PYTHON env variable.
此時,先刪除delete node_modules資料夾, 然後執行: npm install --global windows-build-tools
python元件安裝完成後,執行以下命令:
npm config set python C:\Users\zhougq\.windows-build-tools\python27\python.exe npm install

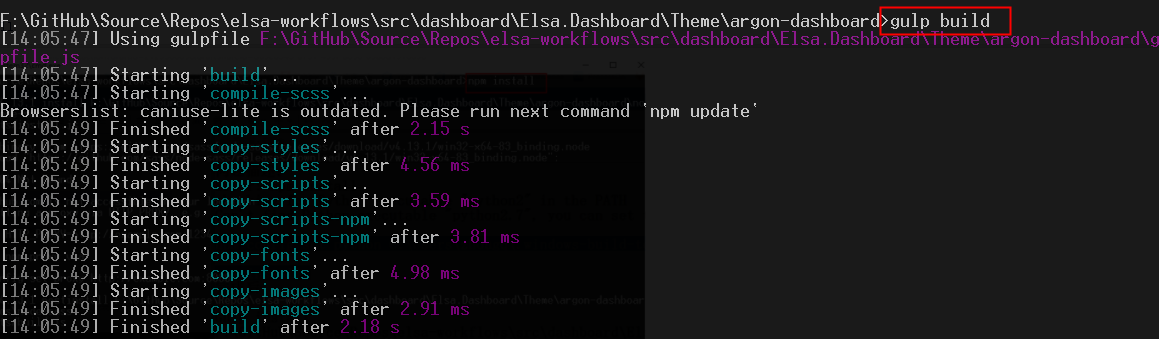
NPM Install成功後,在目錄src\dashboard\Elsa.Dashboard\Theme\argon-dashboard下執行以下指令:gulp build

此時elsa Dashboard前端專案全部編譯通過。
接下來可以通過:
VS:Elsa.Dashboard.Web 專案工程調式
也可以在Elsa.Dashboard.Web檔案件下執行dotnet run.
瀏覽器中直接訪問:http://localhost:port/elsa/home,就可以使用了elsa了。
以上是對elsa的初步研究,分享給大家。
周國慶
2021/1/1
