別再費勁去找後臺的前端框架了,2021 年就用 Fantastic-admin 吧
阿新 • • 發佈:2021-01-04
# 前言
你知道光是基於 Vue 的後臺框架在 Github 上有多少個倉庫麼?
如果你搜索 `vue admin` 會得到 **13120** 個倉庫,如果用 `vue 後臺` 會得到 **7596** 個倉庫,如果把兩者結合一下,搜尋 `vue admin 後臺` 也還是能得到 **2719** 個(以上搜索統計截止至 2021/1/2)。
當然,如果你需要找一款後臺框架用來做專案或者是產品,大概率你不會上 Github 現搜,國內有很多文章整理過值得一用的後臺框架,例如 vue-element-admin 、d2-admin 、vue-antd-admin 等等,但只有這些了麼?
今天,就給大家正式介紹一款值得~~進入你收藏夾吃灰~~你在 2021 年關注的後臺框架:

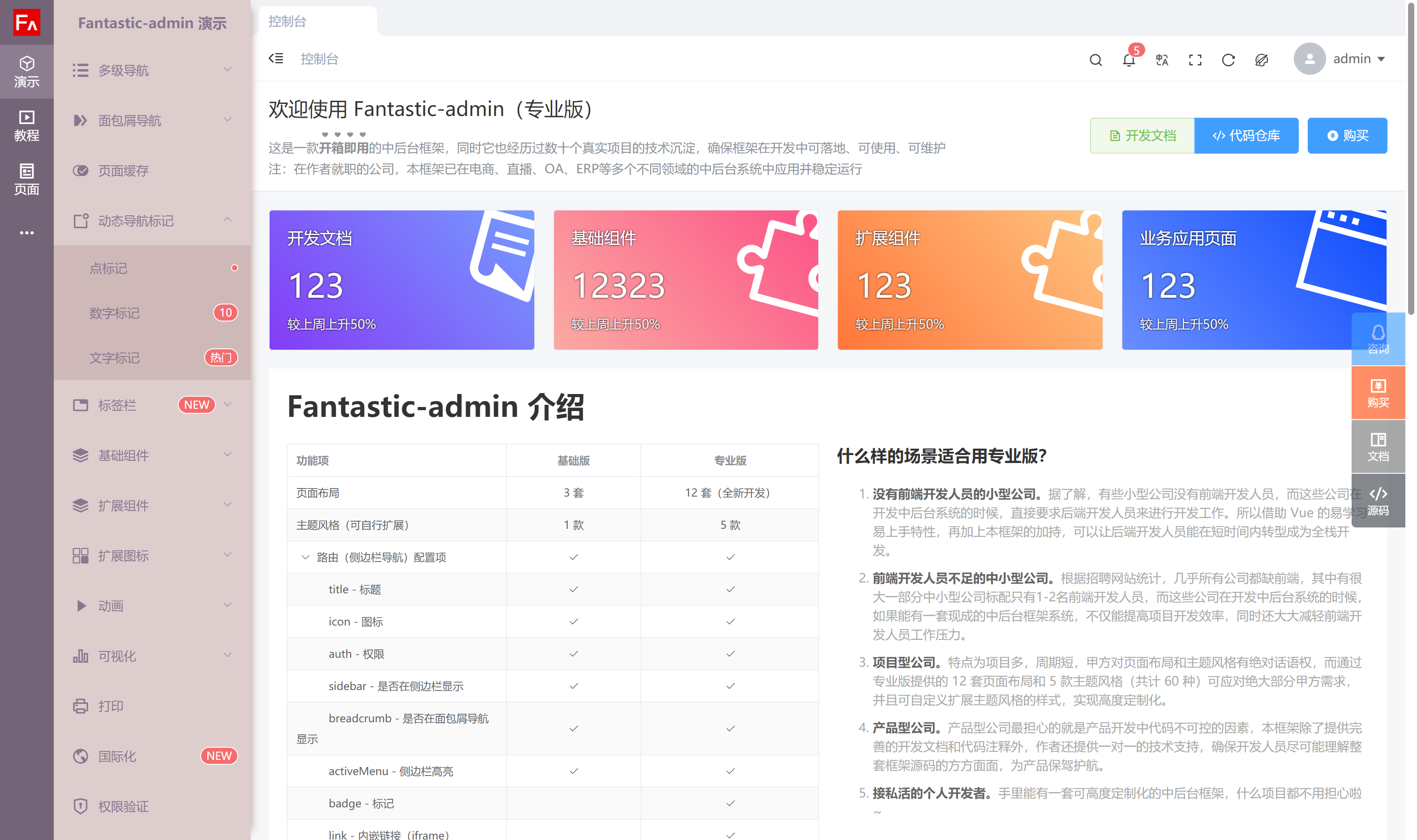
**[Fantastic-admin](https://hooray.gitee.io/fantastic-admin/)** —— **一款開箱即用的 Vue 中後臺管理系統框架**
# 為什麼要用它?
後臺框架這麼多,[Fantastic-admin](https://hooray.gitee.io/fantastic-admin/) 為什麼值得你去了解,它又有什麼亮點,下面就簡單介紹一下。
> Tip:以下部分介紹為專業版功能
## 繼承自 vue-automation
我在之前的《[收下這款 Vue 專案模版,它將讓你的開發效率在 2021 年提高 50%](https://juejin.cn/post/6912245318377537550)》這篇文章裡介紹過 **vue-automation** 這款 Vue 專案模版,它集成了很多不錯的特性可以方便在開發中直接使用,而必備浪費太多時間,而 [Fantastic-admin](https://hooray.gitee.io/fantastic-admin/) 也繼承了大部分特性。
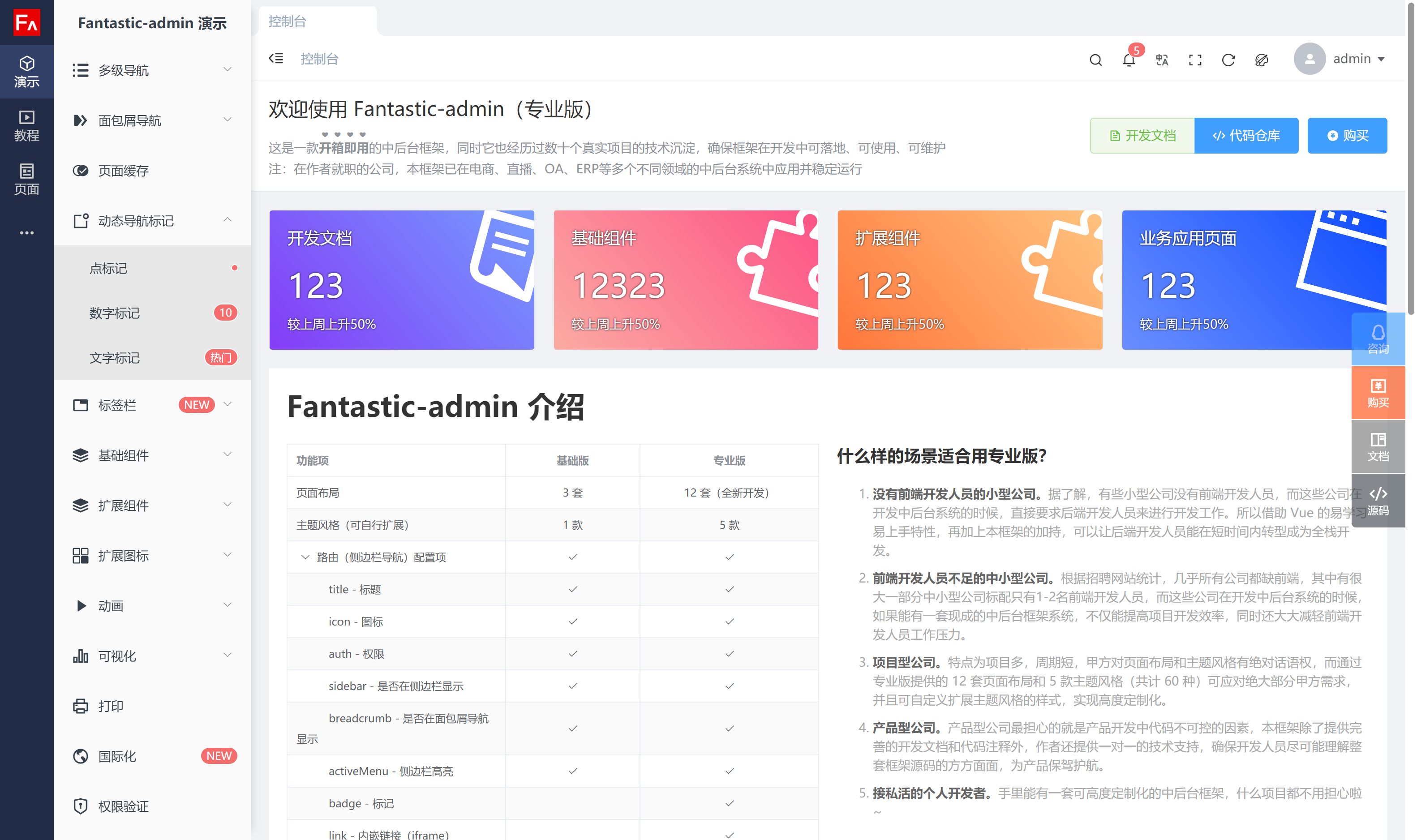
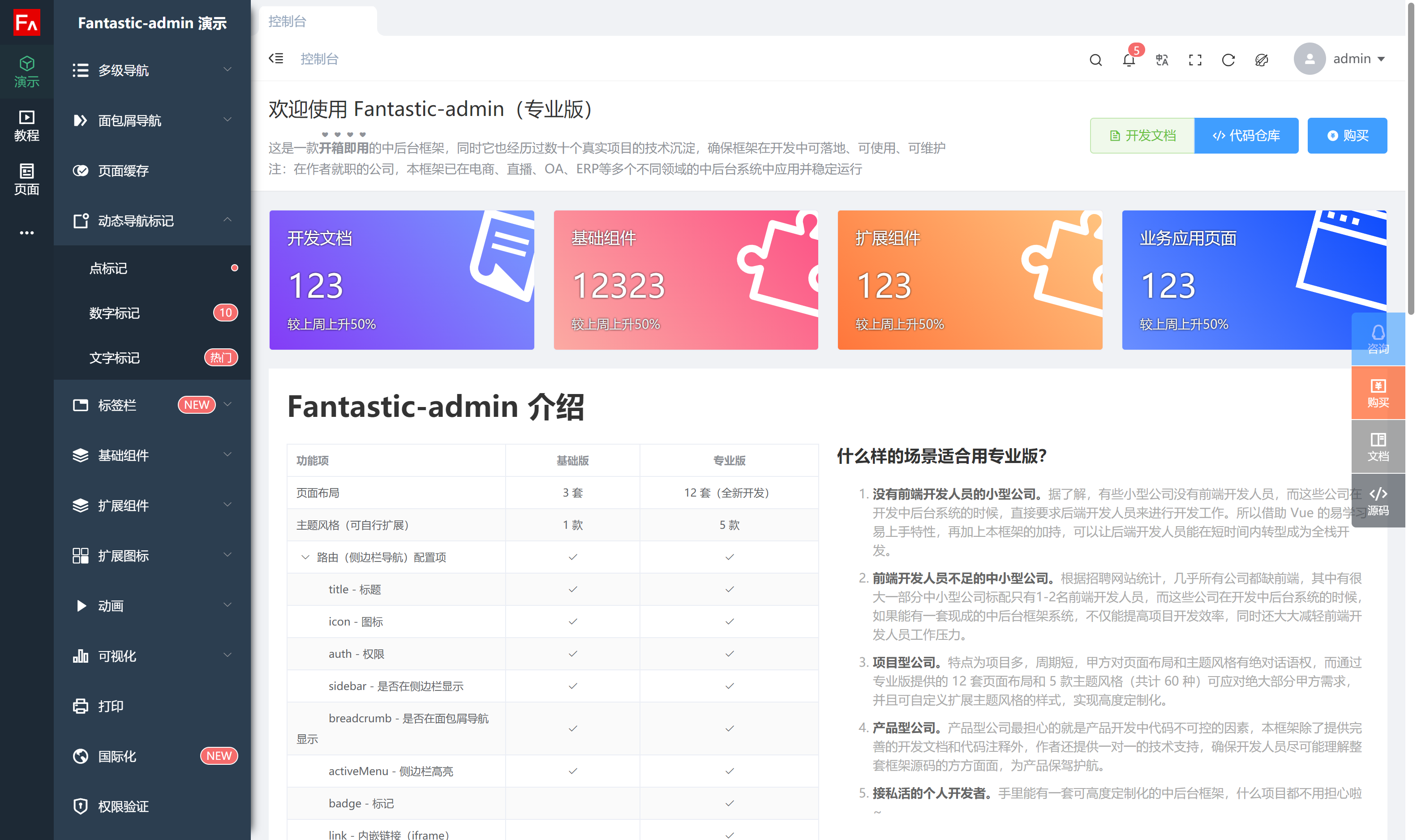
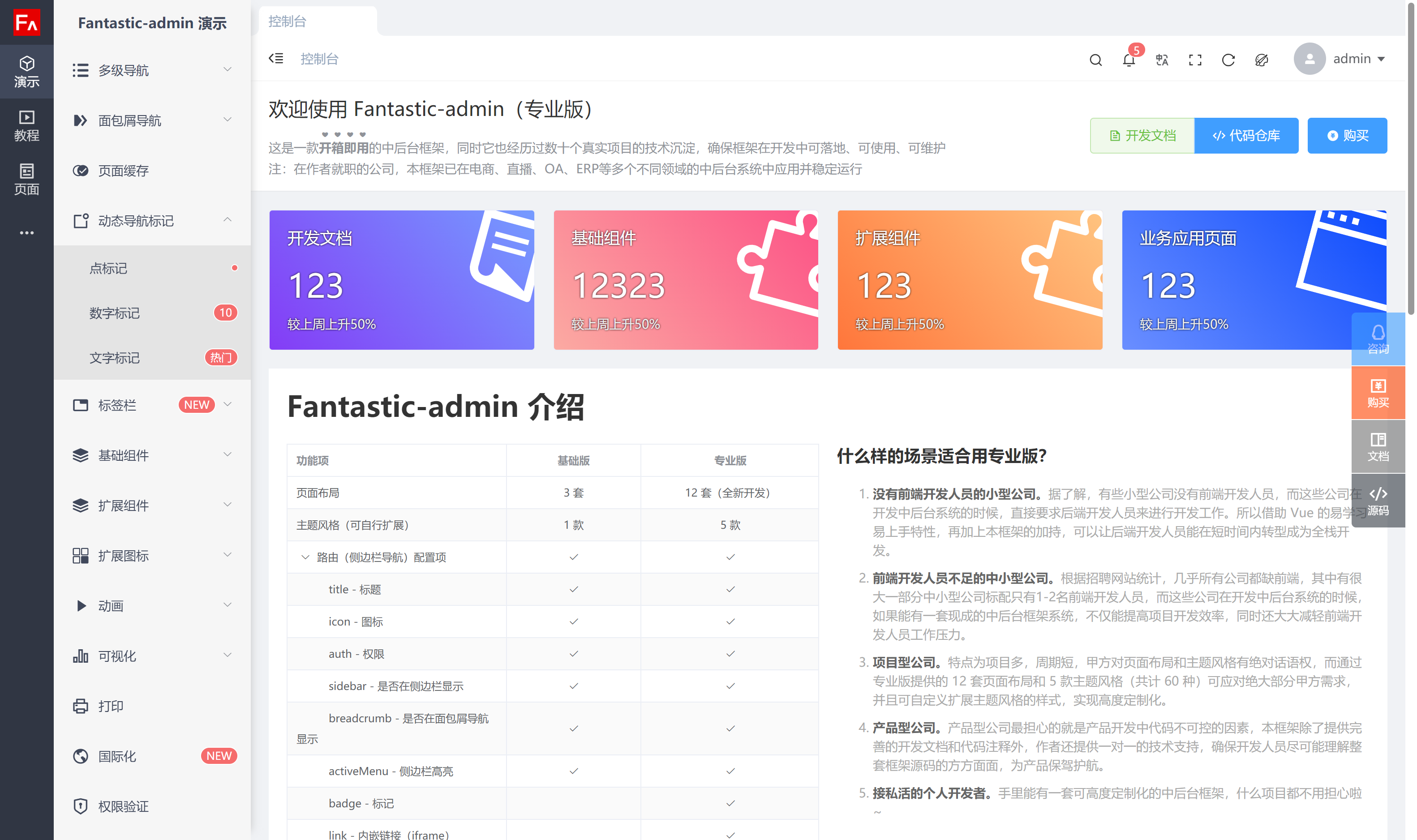
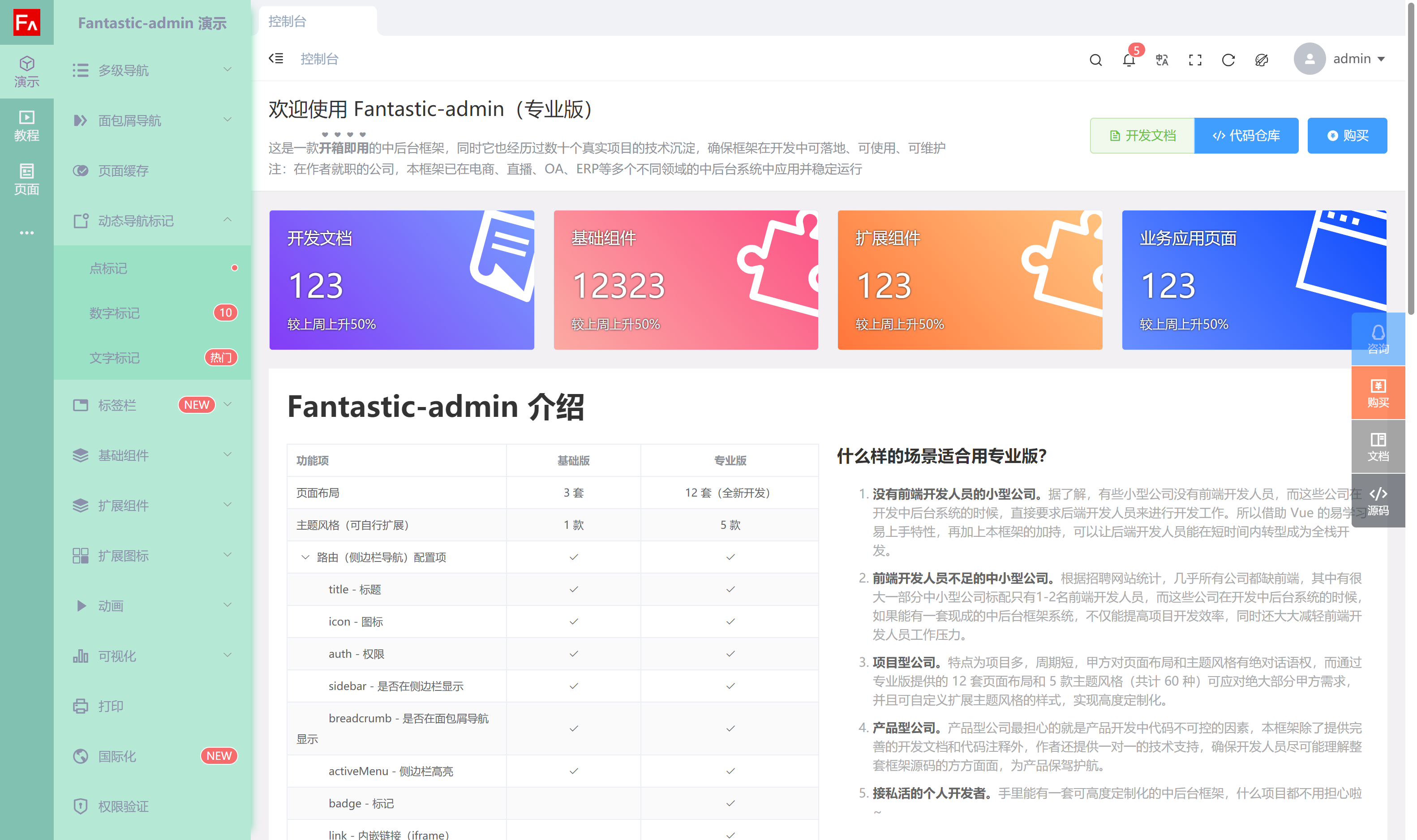
## 豐富的主題與佈局
除此之外,還提供了 5 款內建主題風格的介面可以選擇
當然,也提供的自定義配置主題的檔案,可快速擴充套件一套自定義風格的主題。
## 路由導航
通過路由配置生成選單導航是後臺框架的必備功能,除此之外,路由配置還支援外鏈、標記、許可權等功能,並且還支援無限層級的頁面快取。
關於頁面快取的問題,之前我也特別寫過一篇文章叫《[一勞永逸,解決基於 keep-alive 的後臺多級路由快取問題](https://juejin.cn/post/6909009001233514510)》,感興趣的小夥伴可以前往瞭解。
## 許可權驗證
除了路由上的許可權驗證外,還分別提供了**鑑權元件**、**鑑權指令**和**鑑權函式**,提供全方位鑑權。
### 鑑權元件
頁面中某個模組,當前使用者具備該許可權是如何顯示,不具備該許可權又是如何顯示,針對這樣的需求,框架提供了 `` 和 `` 元件,具體使用如下:
```html
你有該許可權
你沒有該許可權
| 雙側邊欄佈局 | 頭部導航佈局 | 單側邊欄佈局 |
 |
 |
 |
| 自適應 | 自適應(有最小寬度) | 定寬居中 | 定寬居中(有最大寬度) |
 |
 |
 |
 |
| 預設 | Vue CLI 風格 | 碼雲風格 | 清新 | 素雅 |
 |
 |
 |
 |
 |
