mapboxgl實現帶箭頭軌跡線
阿新 • • 發佈:2021-01-04
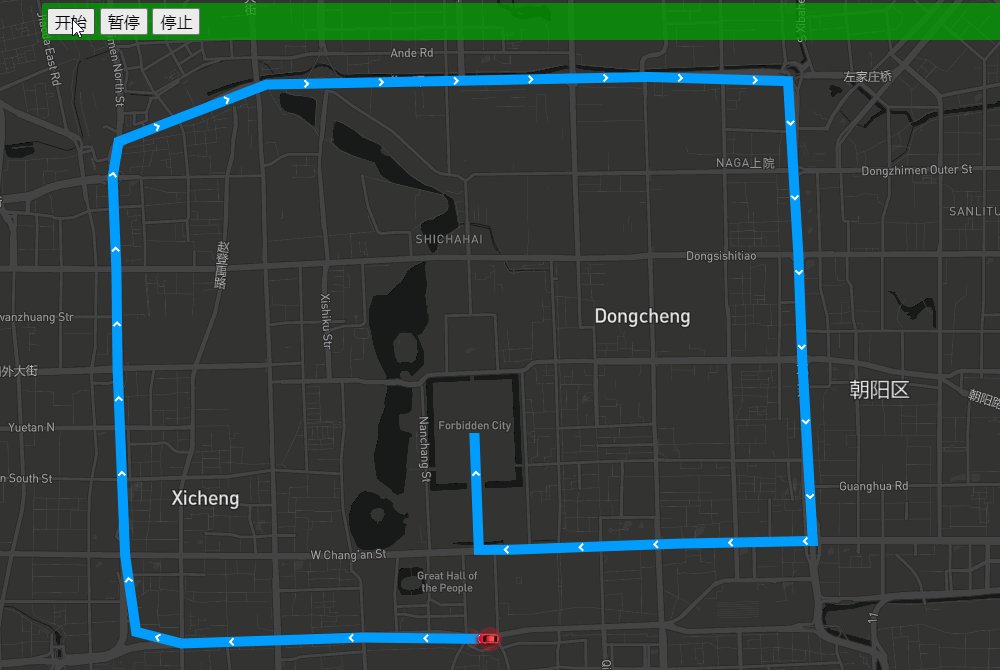
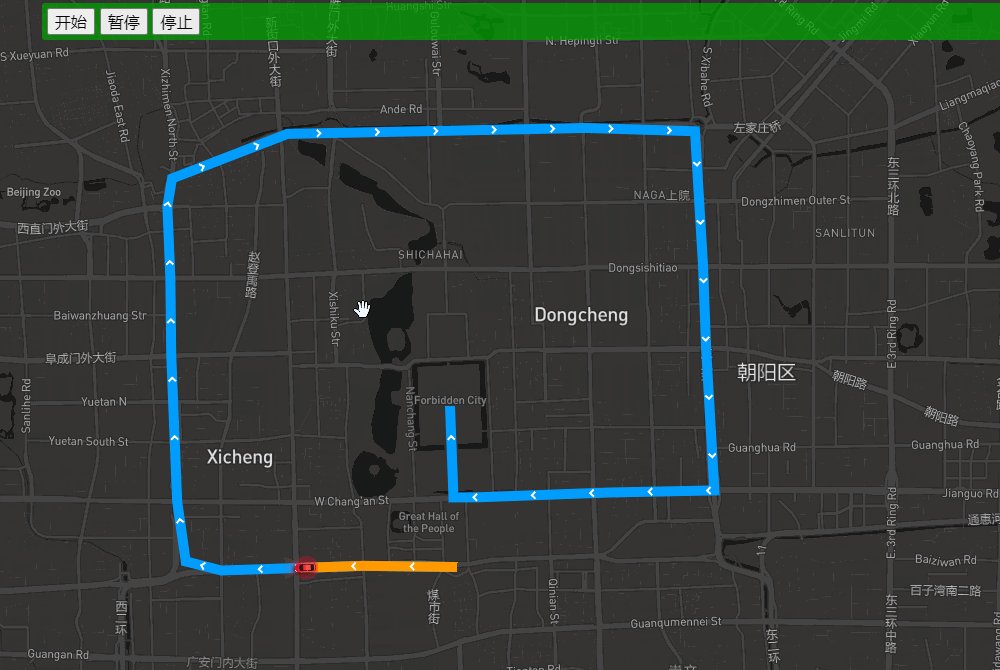
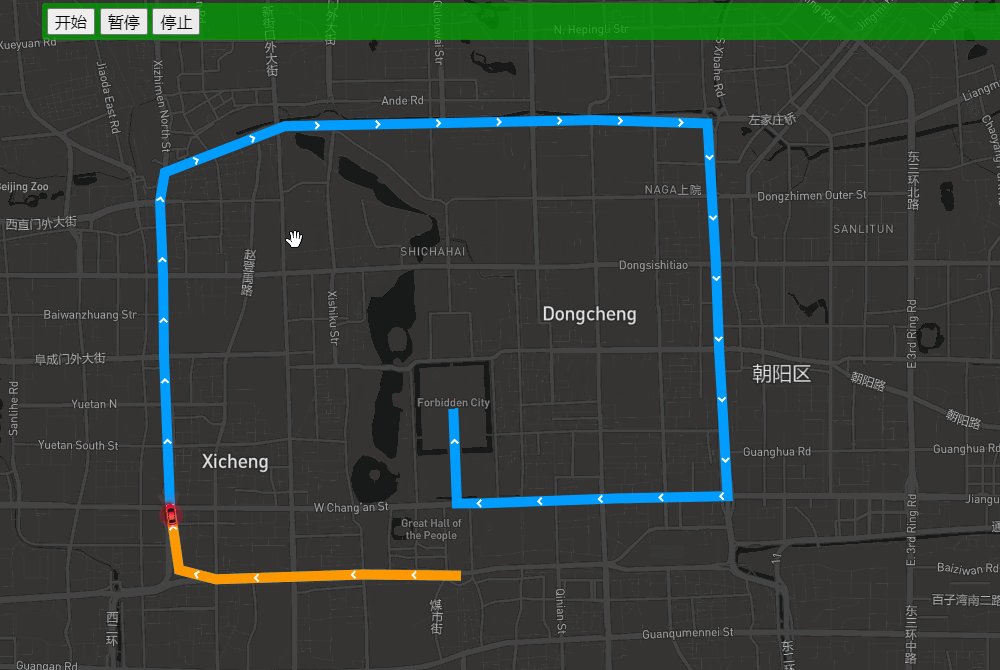
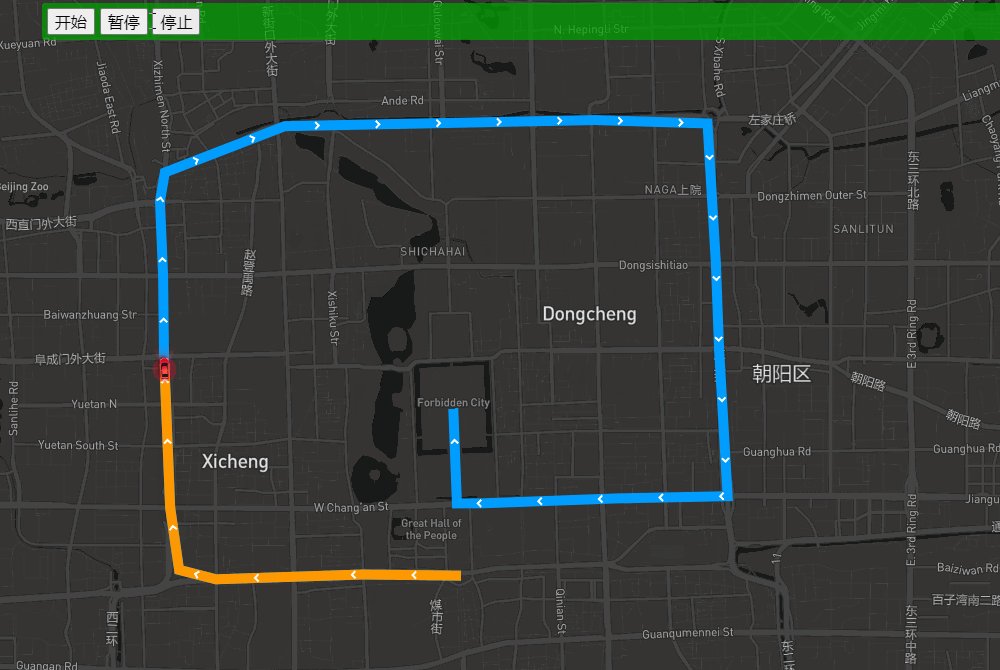
最近在使用mapboxgl實現軌跡展示時,想實現類似高德地圖導航軌跡效果,然而並未在網上找到類似示例。經一番研究與嘗試,最終解決,效果如下。

新增箭頭核心程式碼如下,只需在配置`layout`中新增`symbol-placement`和`symbol-spacing`屬性即可:
```javascript
// 新增箭頭圖層
function addArrowlayer() {
map.addLayer({
'id': 'arrowLayer',
'type': 'symbol',
'source': {
'type': 'geojson',
'data': routeGeoJson //軌跡geojson格式資料
},
'layout': {
'symbol-placement': 'line',
'symbol-spacing': 50, // 圖示間隔,預設為250
'icon-image': 'arrowIcon', //箭頭圖示
'icon-size': 0.5
}
});
}
```
然而,為實現上述效果,確走了不少彎路。曾嘗試整合`Leaflet.PolylineDecorator`外掛核心演算法,通過對線的處理,計算每個箭頭所在位置以及角度,也能實現上述效果。不過該方案在地圖傾斜旋轉後,有時會有箭頭偏移的bug。
在解決此bug過程中,不經意間看到道路標註都是沿道路線方向,突然有了新的靈感。
重新檢視`mapboxgl API`,發現將`layout`中的`symbol-placement`設定為`line`,即可實現沿著線的方向繪製箭頭。
**注意:**
1. 我所用圖示為**右側方向箭頭**,結果與實際方向相符,如果圖示為向上箭頭,需修改`icon-rotate`為90。
2. 只把`symbol-placement`設定為`line`,箭頭間距過於稀疏;需要設定下`symbol-spacing`引數,`symbol-spacing`預設值為250,修改為50即可實現文章首頁圖片效果。
## 線上示例
線上示例:[http://gisarmory.xyz/blog/index.html?demo=MapboxGLPolylineDecorator](http://gisarmory.xyz/blog/index.html?demo=MapboxGLPolylineDecorator)
程式碼地址:[http://gisarmory.xyz/blog/index.html?source=MapboxGLPolylineDecorator](http://gisarmory.xyz/blog/index.html?source=MapboxGLPolylineDecorator)
* * *
原文地址:[http://gisarmory.xyz/blog/index.html?blog=MapboxGLPolylineDecorator](http://gisarmory.xyz/blog/index.html?blog=MapboxGLPolylineDecorator)。
關注《[GIS兵器庫](http://gisarmory.xyz/blog/index.html?blog=wechat)》公眾號, 第一時間獲得更多高質量GIS文章。

本文章採用 [知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協議 ](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh)進行許可。歡迎轉載、使用、重新發布,但務必保留文章署名《GIS兵器庫》(包含連結: [http://gisarmory.xyz/blog/](http://gisarmory.xyz/blog/)),不得用於商業目的,基於本文修改後的作品務必以相同的許可釋出。
