Mac最新Flutter環境搭建執行和對比理解宣告式UI
前言
這段時間一直都在學習和寫關於SwiftUI的東西,前面也總結了四篇文章來大體上說了下Demo中功能實現的一些細節,後面準備開始瞭解學習一下Flutter,爭取在年前能再用Flutter寫一份專案Demo 出來,這個事在進行中,有需要的小夥伴可以關注一下後續的文章,今天先從概念性和環境搭建執行出發,也是對這段時間通過SwiftUI的學習對宣告式UI的理解來說說它到底是啥,希望能更好的理解一下宣告式UI這個概念。
這篇也順便總結一下Flutter環境的搭建,以及我踩得那些坑。
Flutter環境搭建
1、先下載你需要的 Flutter SDK 資源,建議下載後換個位置儲存,我們下載的檔案都在這,容易被我們誤操作刪除掉,我是放在的文稿下面的。 Flutter SDK下載地址
2、編輯環境變數 (這一步容易卡住)
① 我們需要編輯 bash_profile 檔案, 你可以直接在終端中執行命令: open ~/.bash_profile (要你是開啟這檔案沒法直接編輯,是鎖住的就需要帶許可權開啟,我們直接在終端編輯,執行:sudo vim ~/.bash_profile )
② 接下來把下面三行直接寫著上面檔案的最後面
export PATH=你下載檔案所在目錄的路徑/flutter/bin:$PATH export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn export PUB_HOSTED_URL=https://pub.flutter-io.cn
NOTE:
* :Flutter 檔案的路徑建議直接把你的Flutter檔案直接拉到你終端中,別自己去寫了,容易出問題,注意拉到時候防止前後產生多餘的符號。
**:要是你的bash_profile檔案中有別的內容也需要特備註意,你可以使用 env 命令檢查一下對不對(留意裡面的PATH,正確的應該是上面的你配置格式的PATH)
***:你也可以使用 cat ~/.bash_profile 檢查你配置的PATH
③ 接下來儲存退出,執行 source ~/.bash_profile
④ 使用這個命令檢查你的配置 flutter doctor
NOTE: zsh 的還要加上 source ~/.bash_profile ,要好奇什麼是 zsh 可以上網瞭解一下哈。
3、安裝Xcode 這個就沒啥好說的了。建議後面的幾個工具安裝用醫生檢查的時候多重啟終端檢查
4、安裝 VSCode VSCode官網地址
這個說明一下它下載很慢的問題,這裡有一篇知乎文章有給我們完美的解決方式,速度嗖嗖的 ~ 國內下載vscode速度慢問題解決
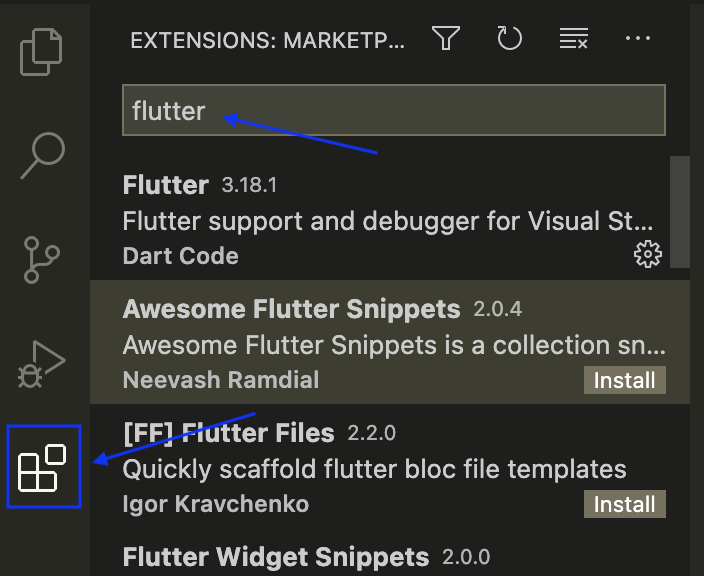
接下來就是安裝 Flutter外掛了,具體的搜尋安裝位置我截了圖在下面:

5、安裝 Android Studio
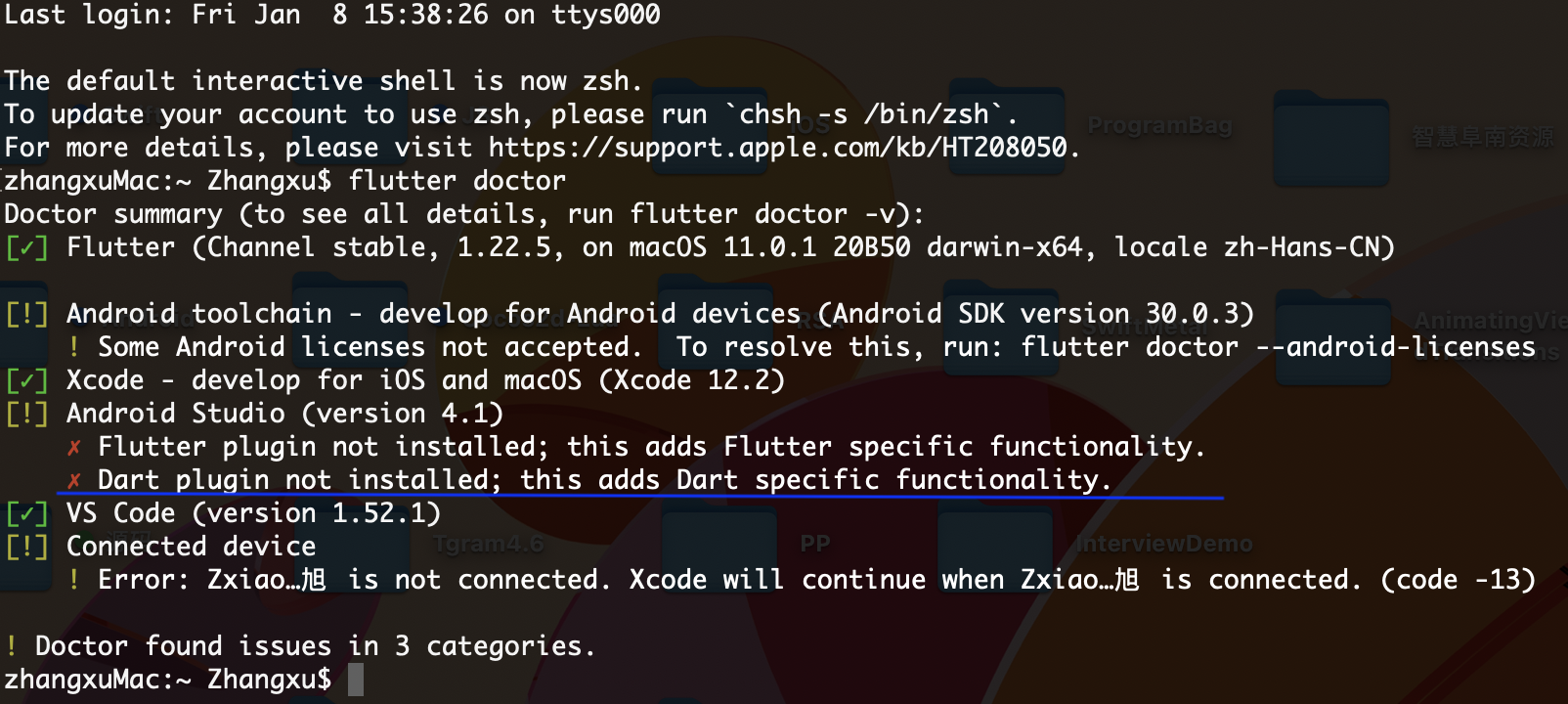
這裡踩了幾個坑,原本我安裝的是比較早的版本的,具體的我忘記了,我想著順便升級一下,結果就掉坑裡了。首先說一點 目前最新的4.1版本對 Flutter支援不會是很好,所以不建議下載這個版本,我下載之後用上面的命令檢查一直報下面的問題:

建議大家下載4.1之前的版本,可以去這裡下載 下載其他版本Android Studio
還有一點需要注意的就是 Flutter SDK 的版本也是會匹配 Android SDK 的版本的,具體的匹配多少我們就不說了,你可以使用 flutter doctor 幫你檢查出來。
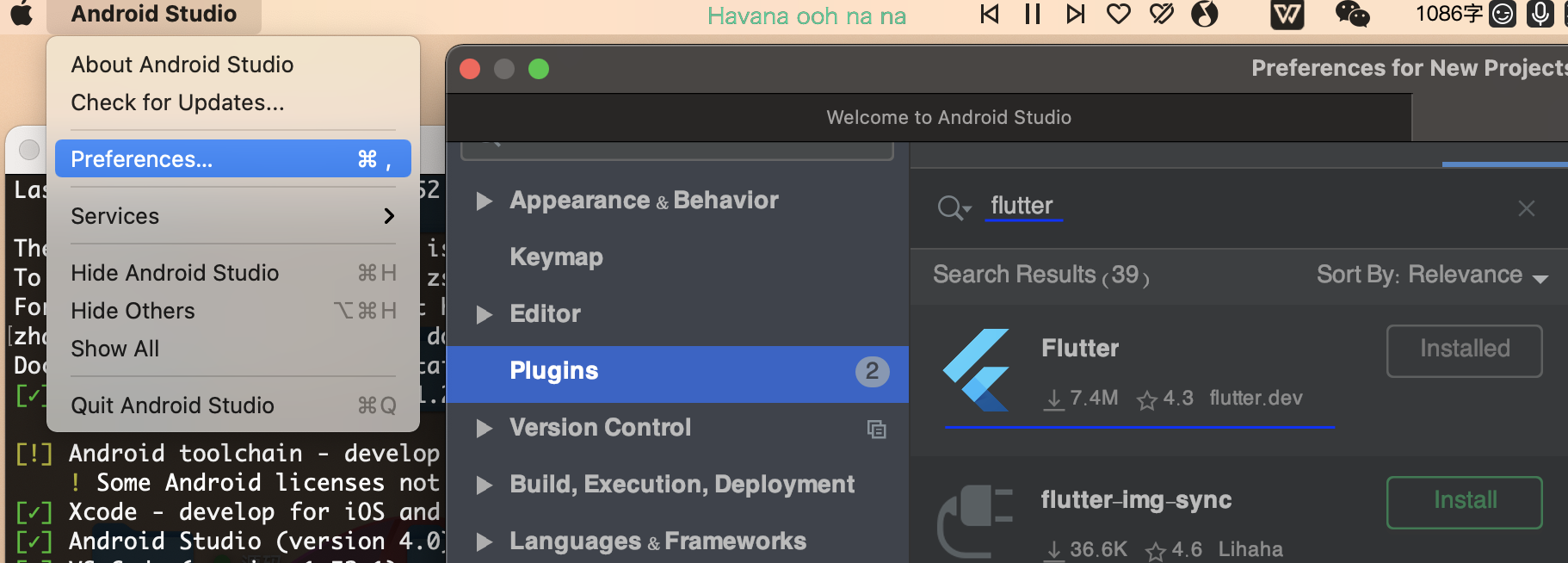
完了之後你還是需要安裝 Flutter 和 Dair 外掛的,具體的搜尋安裝位置如下圖,做安卓的小夥伴知道 Plugins 的,怕別的不太清楚。

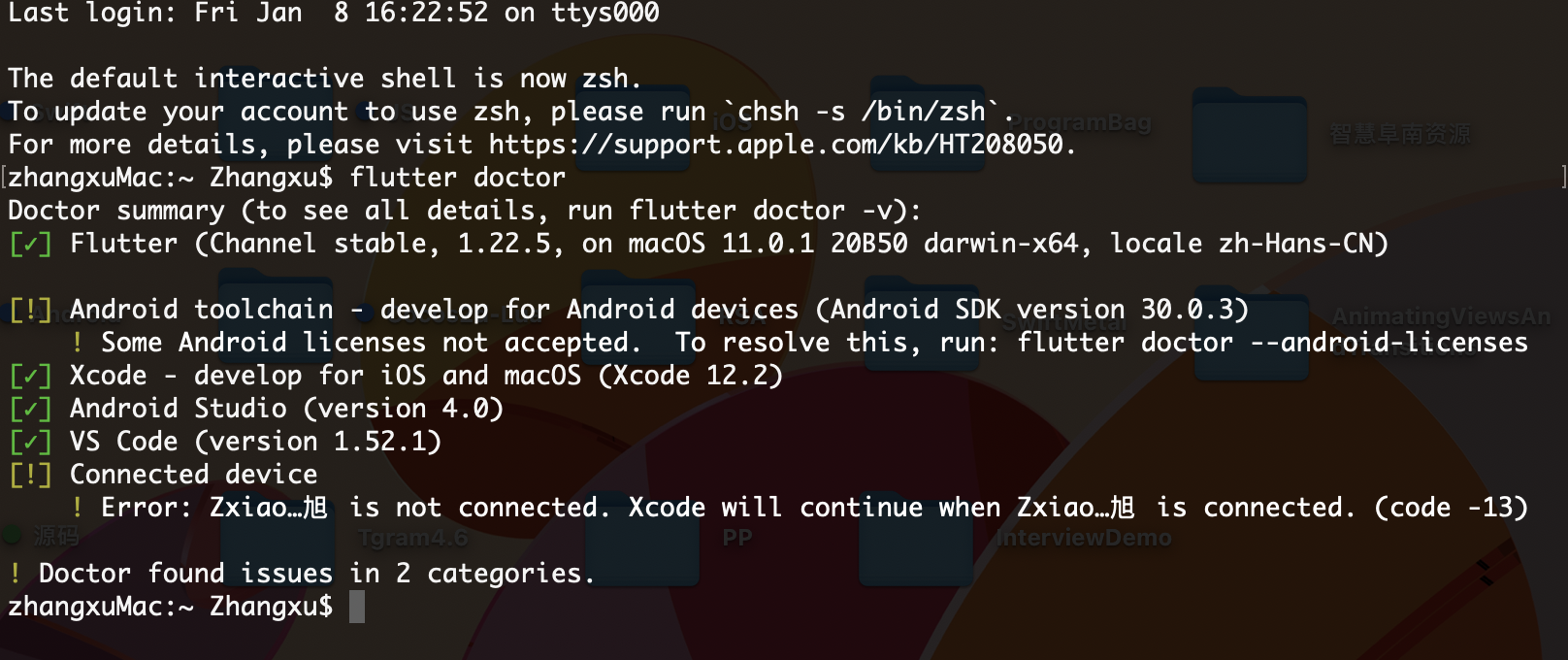
這樣一頓操作之後基本上也就完成了整個配置過程,最後還是記得多用醫生幫你檢查,最後成功的截圖是:

6、執行你的Flutter專案
我安裝的Flutter版本上面能看的出來,在這個版本下是不在需要去修改將 repositories 中的 google() 和 jcenter() 的,在你建立了專案之後你改一下專案中Android->build.gradle的配置就行了,將裡面的 google() 和 jcenter() 改成下面:
maven { url ‘https://maven.aliyun.com/repository/google’ }
maven { url ‘https://maven.aliyun.com/repository/jcenter’ }
maven { url ‘http://maven.aliyun.com/nexus/content/groups/public’ }
接下來就是建立Flutter專案:
1、通過終端命令建立:
flutter create 專案名稱 cd 專案路徑
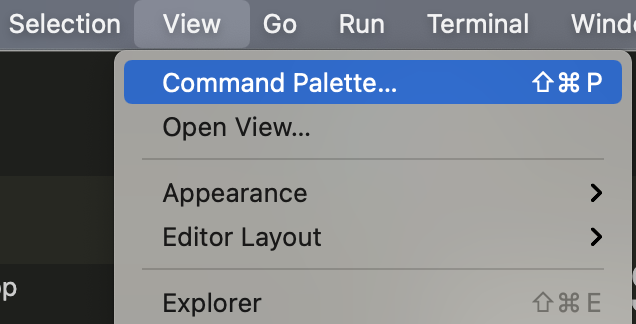
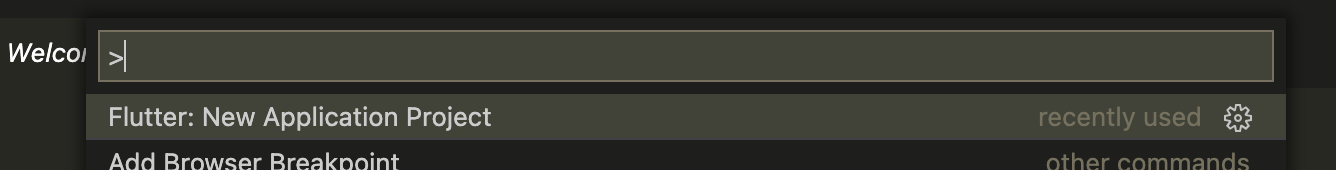
2、直接VSCode建立,具體的操作看下圖:
* : View -> Command Platte

**:輸入 Flutter 選擇 New Application Project

接下來在終端中連線一下你的模擬器(夜神自己官網下載),輸入下面命令
adb connect 127.0.0.1:62001
最後執行
flutter run
我這裡是選擇用了VSCode編寫程式碼,你可以在VSCode直接選擇你要執行的機器,右下角選擇(沒選擇是No Device),然後右上角 Start Debugging

這裡再提一句,要是你再執行多次之後還沒執行起來,然後報錯資訊如下:
Waiting for another flutter command to release the startup lock...
由於這個問題我遇到了,解決方式如下:
開啟Flutter安裝目錄 /bin/cache ,刪除 lockfile 檔案即可。
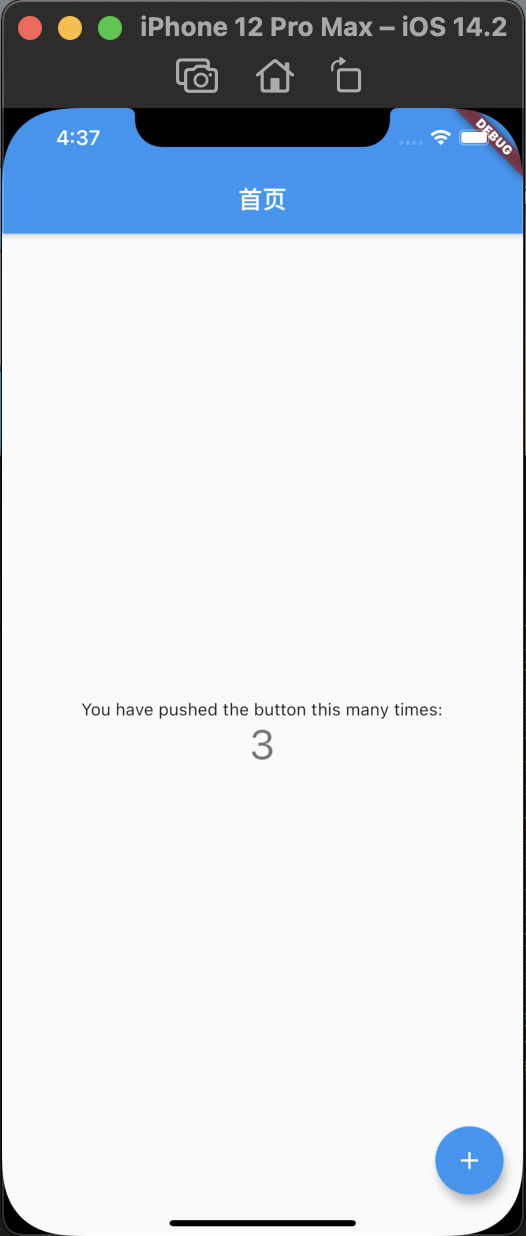
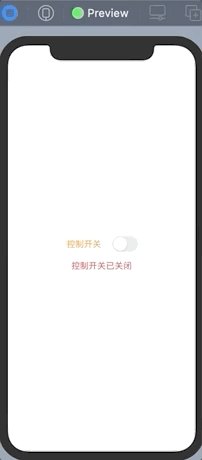
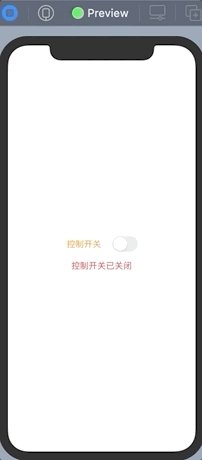
下面是建立的Flutter專案改了下導航標題在iOS模擬器上的執行結果:

這樣我們基本上就總結好了Flutter專案環境的搭建以及它的執行。其實在上面改這個導航標題的時候也體驗到了 Flutter 熱過載功能(和SwiftUI的Canves一樣),實時預覽的確是一個對開發者比較友好的東西。接下來我們就通過基本的Flutter程式碼以及SwiftUI程式碼對比來總結一下宣告式UI。
對比理解宣告式UI
首先我覺得我們得清楚什麼是 命令式UI 才能更好地理解宣告式 UI ,以前在知乎上看到一個比較好的回答,看下面這個例子。

我們先不管什麼是宣告式和命令式,我們就先考慮一個問題,正常用Swift寫或者OC寫應該怎麼寫,大概的步驟是這樣的:
1、建立一個開關控制元件(UISwitch)新增到控制器View上,並且新增事件,再給它左邊新增一個UILabel 顯示“控制開關”,
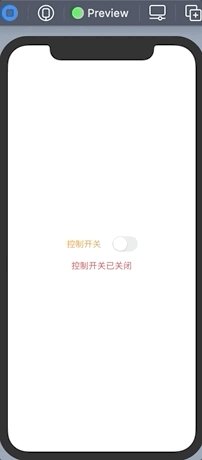
2、建立一個UILabel,在開關關閉的時候設定 Label 的內容為“控制開關已關閉” 並且設定字型顏色為紅色,在開關開啟的時候設定 Label 的內容為“控制開關已開啟” 並且設定字型顏色為綠色。
那我們用SwiftUI該怎麼寫呢?大概的過程是這樣的:
1、宣告一個@State變數為Bool型別
2、宣告一個Toggle控制元件,isOn 繫結前面宣告的@State變數,label 內容設定 Text("控制開關")
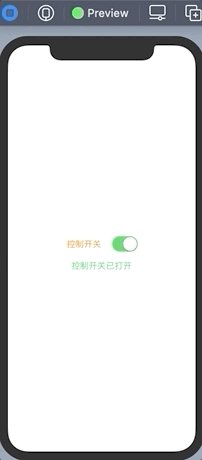
3、宣告一個Text,讓它在前面最開始宣告的@State變數在等於 false 狀態下內容為 “控制開關已關閉” ,在等於 true 狀態下內容為 “控制開關已開啟”,顏色也是相同的道理,具體程式碼如下:
@State var textState:Bool
var body: some View {
VStack{
Toggle(isOn: $textState) {
Text("控制開關")
.foregroundColor(.orange)
}.frame(width: 140, height: 50)
Text(textState == false ? "控制開關已關閉" : "控制開關已開啟")
.foregroundColor(textState == false ? .red : .green)
}
}
然後...... 就結束了!好好仔細的理解一下上面兩種方式的區別:
第一種:通過開關的事件你得去主動的改變Label的內容和字型顏色,這就是發出的命令,也就是命令式UI。
第二種:你根本不許需要關心Toggle的事件,也不用主動的發出命令去改變,你去要做的只是在建立各個控制元件的時候告訴它們在不同狀態下你們該展示什麼內容!這就是宣告式UI。
仔細體會一下這兩種方式之間的區別,我覺得還是比較好理解的。應該不困難!理解它們能更好的在後面的學習中幫助和指導我們。避免在想法上產生固話的東西把自己繞進去。
參考文章:
1、Flutter 中文網
2、Mac系統下配置Flutter環境
3、從 SwiftUI 談宣告式 UI 與型別系統
4、宣告式 UI 介紹
&n
