多媒體開發(6):用濾鏡實現各種圖片效果
阿新 • • 發佈:2021-01-14
之前講過使用FFmpeg的drawtext濾鏡(把圖片或文字加到視訊上),而實際上,FFmpeg的濾鏡很強大,遠不止加字幕或加圖片的功能。濾鏡很有趣,可以把圖片變模糊、變色、縮放旋轉,等等。
**本文介紹FFmpeg濾鏡的使用。目的是讓你感受一下FFmepg的濾鏡效果,這樣在實際需要某種效果時,可以考慮使用FFmpeg。**
我這裡直接使用FFmpeg的命令列來使用濾鏡,不涉及寫程式碼呼叫FFmpeg的內容,並且這裡都是**對圖片進行濾鏡處理**,你會看到很多有趣的處理效果。
但是,由於FFmpeg濾鏡的內容很多,我這裡沒有一一介紹,你如果想詳細瞭解這部分內容的話,可以查閱官方文件: http://www.ffmpeg.org/ffmpeg-filters.html#Video-Filters
本文多圖。
#### (0)前提
先要讓ffmpeg程式支援濾鏡,對於FFmpeg的安裝或編譯,我之前已經有介紹,後續還會介紹FFmpeg的編譯。之前介紹過,讓FFmpeg支援濾鏡的話,需要在配置FFmpeg時指定使用avfilter:
> ./configure --enable-avfilter
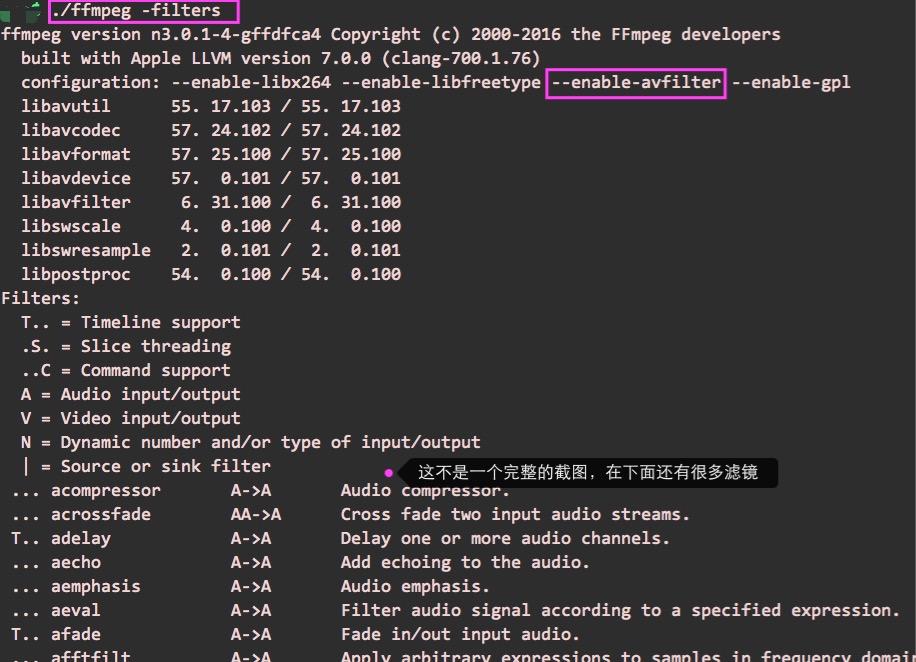
最終編譯出來的FFmepg是支援濾鏡的,比如,小程的ffmpeg程式的濾鏡資訊是這樣的:

這個ffmpeg程式已支援濾鏡處理,比如之前加字幕、加圖片的操作,用的就是這個ffmepg程式。
在進行濾鏡處理之前,先給出幾張漂亮的原圖:



最好看的當然是第三張。
#### (1)模糊
引數boxblur。
> ./ffmpeg -i 1.jpg -vf boxblur=2 blur1.jpg
值越大越模糊,以下是值分別為2、4、8的效果:



#### (2)變色
有幾個辦法。
##### (a)colorbalance
調整rgb某個維度的權重實現變色。
選項有三組,分別為rs/gs/bs、rm/gm/bm、rh/gh/bh。每一個選項都指定了目標顏色(rgb中的一個),s表現偏暗,m表現偏中間,h表現偏亮(且平滑)。
選項的值範圍為[-1, 1],正數表示偏向目標顏色,負數表示遠離目標顏色。
比如這三個命令:
> ./ffmpeg -i 1.jpg -vf colorbalance=rs=1 colorbalance1-1.jpg
> ./ffmpeg -i 1.jpg -vf colorbalance=rm=1 colorbalance1-2.jpg
> ./ffmpeg -i 1.jpg -vf colorbalance=rh=1 colorbalance1-3.jpg
得到的圖片是這樣的:



再比如把圖片變得冷色一點:
> ./ffmpeg -i 2.jpg -vf colorbalance=rh=-0.6 colorbalance2.jpg
效果是這樣的:

##### (b)colorchannelmixer
對rgba四個通道進行重新計算,並分別給定權重比例。
先看命令:
> ./ffmpeg -i 3.jpg -vf colorchannelmixer=.3:.4:.3:0:.3:.4:.3:0:.3:.4:.3 colorchannelmixer3.jpg
> ./ffmpeg -i 2.jpg -vf colorchannelmixer=.393:.769:.189:0:.349:.686:.168:0:.272:.534:.131 colorchannelmixer2.jpg
每個通道的權重從0到1,先給red的計算權重,即red=red*rr + blue*rb + green*rg +
alpha*ra,然後分別是green跟blue的計算權重。
上面兩個命令對應的效果是這樣的:


#### (c)hue
改變色調,相當在調色盤上調色。
> ./ffmpeg -i 2.jpg -vf hue=h=30:s=1 hue_30.jpg
s為飽和度,範圍為[-10,10],預設為1。h為角度,不同角度有不同的顏色佈局(類比調色盤),範圍為[0,360],超過360則相當於從0開始,預設為0。
以下效果為s=1(預設),h分別為30、60、90、120、160、180、210、250、280、320、360時的效果(在360時,就是原圖):











再比如,只調飽和度s:
> ./ffmpeg -i 2.jpg -vf hue=h=0:s=-5 hue_s-5.jpg
以下效果為h=0(預設),s分別為-10、-5、0、1、5、10時的效果(在1時,就是原圖):






##### (d)lut/lutyuv/lutrgb
> ./ffmpeg -i 2.jpg -vf lutyuv="y=maxval+minval-val:u=maxval+minval-val:v=maxval+minval-val" lutyuv1.jpg
> ./ffmpeg -i 2.jpg -vf lutyuv="y=negval:u=negval:v=negval" lutyuv2.jpg
lutyuv用於yuv顏色空間。這兩個命令的效果是一樣的,都是反轉,得到底片的效果:

> ./ffmpeg -i 2.jpg -vf lutyuv=y=negval lutyuv2.jpg
把亮度(y)反轉,效果如下:

> ./ffmpeg -i 2.jpg -vf lutyuv="u=128:v=128" lutyuv3.jpg
把色度移除(uv),得到黑白圖:

> ./ffmpeg -i 2.jpg -vf lutyuv="y=2*val" lutyuv4.jpg
提升亮度,效果如下:

> ./ffmpeg -i 2.jpg -vf lutyuv='u=1.2*val:v=1.1*val' lutyuv5.jpg
調整uv的值,效果如下:

##### (e)negate
反轉,得到底片的效果,引數值為0或1,為1時表示把alpha通道也反轉,預設為0。
> ./ffmpeg -i 3.jpg -vf negate=0 negate1.jpg
效果如下:

##### (f)swapuv
uv互換。
> ./ffmpeg -i 2.jpg -vf swapuv swapuv1.jpg
效果如下:

#### (3)裁剪
引數crop,支援裁剪多大、在哪個位置開始,也支援帶變數的更復雜的裁剪。
> ./ffmpeg -i 1.jpg -vf crop=200:300:100:100 crop1.jpg
> ./ffmpeg -i 1.jpg -vf crop=w=200:h=300:x=100:y=100 crop2.jpg
這兩個命令是一樣的,都是在(100,100)的位置,裁剪200*300的大小,效果如下:

> ./ffmpeg -i 1.jpg -vf crop=400:500 crop2.jpg
這個命令是從中間開始,裁剪400*500的尺寸。
#### (4)去logo
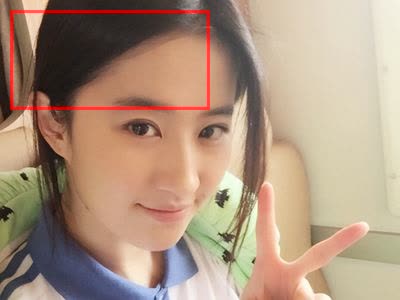
引數delogo,在指定的區域作模糊處理,達到消除logo的效果。
> ./ffmpeg -i 2.jpg -vf delogo=x=0:y=0:w=50:h=50:band=5:show=1 delogo2.jpg
band為模糊的強度,show為1時顯示模糊的區域框,省略show或值為0時不顯示區域框。
效果如下:

#### (5)加邊框
引數drawbox。
> ./ffmpeg -i 2.jpg -vf drawbox drawbox1.jpg
在邊界畫一個實心的黑框,效果如下:

> ./ffmpeg -i 2.jpg -vf drawbox=10:10:200:100:[email protected] drawbox2.jpg
> ./ffmpeg -i 2.jpg -vf drawbox=x=10:y=10:w=200:h=100:[email protected] drawbox2.jpg
這兩個命令是一樣的,0.5為邊框的透明度(0到1),效果如下:

> ./ffmpeg -i 2.jpg -vf drawbox=x=10:y=10:w=300:h=230:[email protected]:t=10 drawbox3.jpg
t為邊框厚度,效果如下:

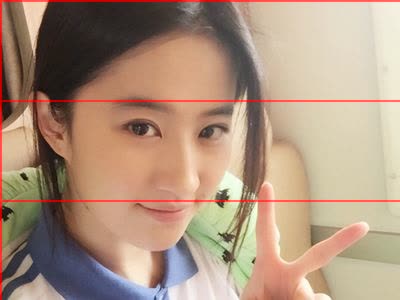
#### (6)畫網格
引數drawgrid。
> ./ffmpeg -i 2.jpg -vf drawgrid=w=iw/3:h=ih/3:t=2:[email protected] drawgrid1.jpg
畫一個3*3的白色的厚度為2,透明度為0.5的網路,效果如下:

> ./ffmpeg -i 2.jpg -vf drawgrid=w=400:h=100:t=2:[email protected] drawgrid2.jpg
畫每個單元為400*100的網格,效果如下:

#### (7)新增字幕
引數為drawtext,這個小程之前已經詳細介紹過了。
#### (8)畫邊緣
引數edgedetect。
> ./ffmpeg -i 2.jpg -vf edgedetect=low=0.1:high=0.4 edge2-1.jpg
> ./ffmpeg -i 2.jpg -vf edgedetect=low=0.5:high=0.8 edge2-2.jpg
low小於等於high,且值的範圍為[0,1],是檢測演算法使用的閾值。
以上兩個命令的效果是這樣的:


再比如:
> ./ffmpeg -i 1.jpg -vf edgedetect=low=0.1:high=0.2 edge1-1.jpg
效果是這樣的:

#### (9)eq效果
引數為eq,可以調整亮度、飽和度、對比度等。
> ./ffmpeg -i 2.jpg -vf eq=brightness=0.2 eq1.jpg
brightness為亮度,值範圍為[-1,1],效果是這樣的:

> ./ffmpeg -i 2.jpg -vf eq=contrast=1.5 eq2.jpg
contrast是對比度,值範圍為[-2, 2],效果如下:

> ./ffmpeg -i 2.jpg -vf eq=saturation=0.1 eq3.jpg
saturation是飽和度,值範圍為[0,3],預設是1,效果如下:

> ./ffmpeg -i 2.jpg -vf eq=gamma_r=0.2 eq4.jpg
調整gamma係數,範圍為[0.1,10],預設是1,效果如下:

#### (10)縮放
引數scale。
> ./ffmpeg -i 3.jpg -vf scale=200:200 scale1.jpg
縮放為200*200,效果如下:

#### (11)等比放大
引數hqx。
> ./ffmpeg -i 2.jpg -vf hqx=4 hqx1.jpg
效果是尺寸等比放大4倍。
#### (12)橫向倒置
引數hflip。
> ./ffmpeg -i 2.jpg -vf "hflip" hflip1.jpg
水平方向作映象,效果是這樣的:

#### (13)縱向倒置
引數vflip。
> ./ffmpeg -i 2.jpg -vf "vflip" vflip2.jpg
縱向作映象,效果是這樣的:

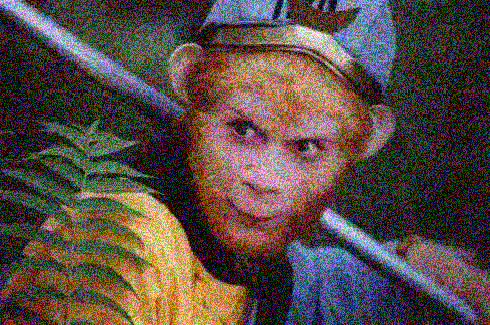
#### (14)加噪音
引數noise。
> ./ffmpeg -i 3.jpg -vf noise=alls=100:allf=t+u noise1.jpg
alls表示所有畫素成分的強度,範圍為[0,100],預設為0;allf表示所有畫素成分的噪音型別,t為臨時噪音,u為統一噪音。效果如下:

> ./ffmpeg -i 3.jpg -vf noise=alls=100:allf=a noise2.jpg
a表示平滑的平均噪音,效果如下:

> ./ffmpeg -i 3.jpg -vf noise=alls=100:allf=p noise3.jpg
p表示隨機噪音,效果如下:

#### (15)加水印
引數overlay。
之前介紹在視訊上加logo(圖片或gif圖)時講解過。
#### (16)加底板
引數pad。
> ./ffmpeg -i 2.jpg -vf pad=500:500:40:40:violet pad1.jpg
> ./ffmpeg -i 2.jpg -vf pad=width=500:height=500:x=40:y=40:color=violet pad2.jpg
以上兩個命令是一樣的效果,增加一個500*500的底面板,(x,y)是原圖擺放的位置:

#### (17)旋轉
引數rotate。
> ./ffmpeg -i 1.jpg -vf rotate=PI/6 rotate1.jpg
效果如下:

#### (18)光暈
引數vignette。
> ./ffmpeg -i 2.jpg -vf vignette=PI/4 vignette1.jpg
效果如下:

---
**好了,總結一下,本文介紹怎麼使用FFmpeg命令列來呼叫濾鏡處理,並且給出了處理的效果。這裡只是小部分濾鏡介紹,希望能讓你對濾鏡有個感知,如果實際要使用到,則可以詳細檢視相應的文件說明。好了,有緣再見,see you.**
