在 WPF 中使用 MahApps.Metro.IconPacks 提供的大量圖示
MahApps.Metro.IconPacks
https://github.com/MahApps/MahApps.Metro.IconPacks
提供了大量的高質量的圖示供WPF使用,極其方便.
時至今日,已包含29個圖示庫,共25914個圖示.
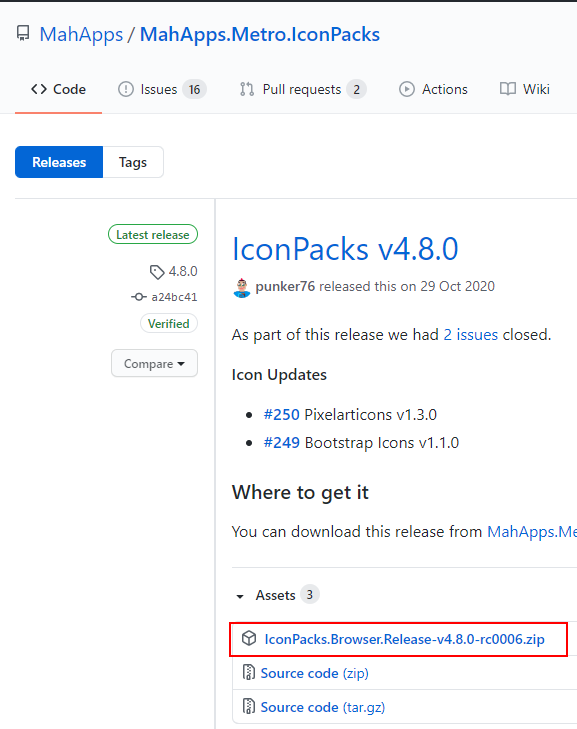
其提供了一個圖示檢索程式,用於快速找到需要的圖示,在專案的釋出頁,找到 IconPacks.Browser.Release ,即可下載得到

程式介面:

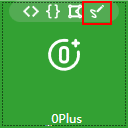
選中任意圖示後,圖示上會出現4個按鈕,分別提供了對圖示不同的使用方式.

在 WPF 中常見的使用方式有兩種:
方式1:通過 Nuget 包使用
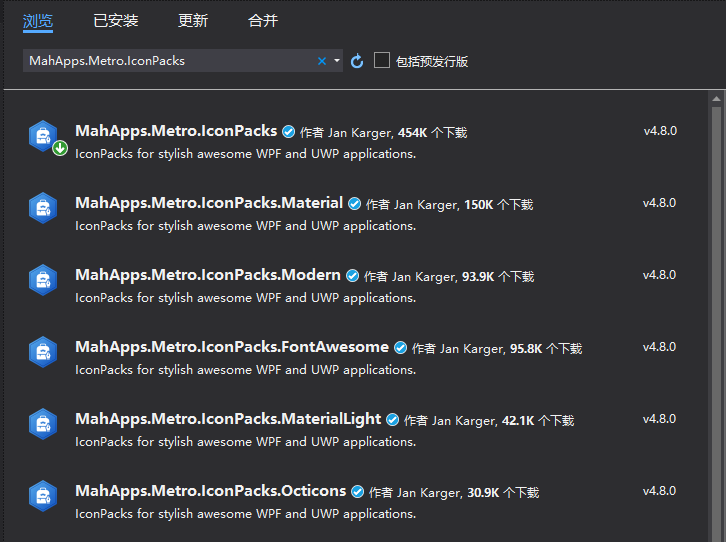
直接在 vs 中的 Nuget 包管理器中搜索 MahApps.Metro.IconPacks 即可

除了 MahApps.Metro.IconPacks 這個總包之外,還有許多名稱為"MahApps.Metro.IconPacks.圖示庫名"的分包.
如果只需要用到其中一個或部分圖示包的圖示,那麼可以僅安裝所需的分包.
如果需要用到所有的圖示,則可以直接安裝 MahApps.Metro.IconPacks 這個總包,不過代價是程式會引入非常多的dll檔案.
在圖示檢索程式中找到所需圖示後,點選左上角的第一個按鈕,即可將其呼叫程式碼複製到剪下板
例:

複製的內容為:
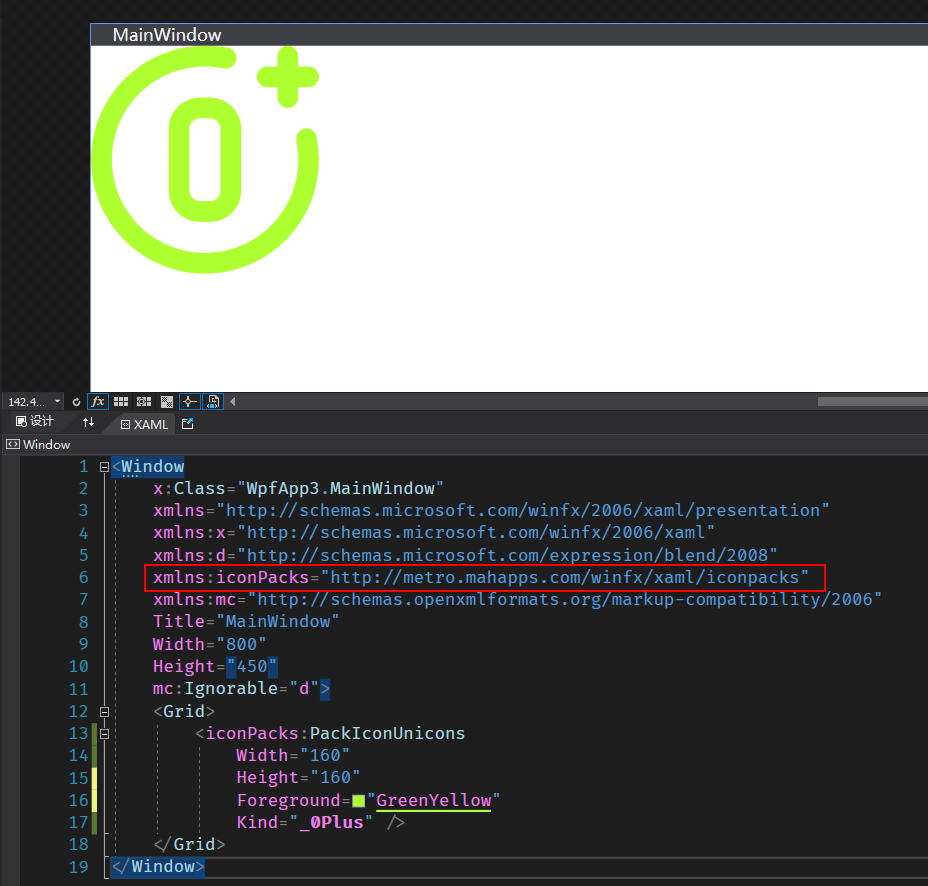
<iconPacks:PackIconUnicons Kind="_0Plus" />
將這段內容貼上到 wpf 的 xaml 中即可呼叫這個圖示,為了方便展示,這裡我還為其設定了尺寸和顏色.
別忘了如下圖中的紅框中所示引入其名稱空間,

方法2:作為 Svg 資料使用
在實際使用中,通常需要同時使用多個圖示庫的圖示,如果採用方法1,就會引入非常多的dll檔案.
如果不想引入 dll 檔案(不安裝 Nuget 包),又想使用所有的圖示,就需要使用此方法.
找到圖示後,點選其第四個按鈕

複製的的內容為:
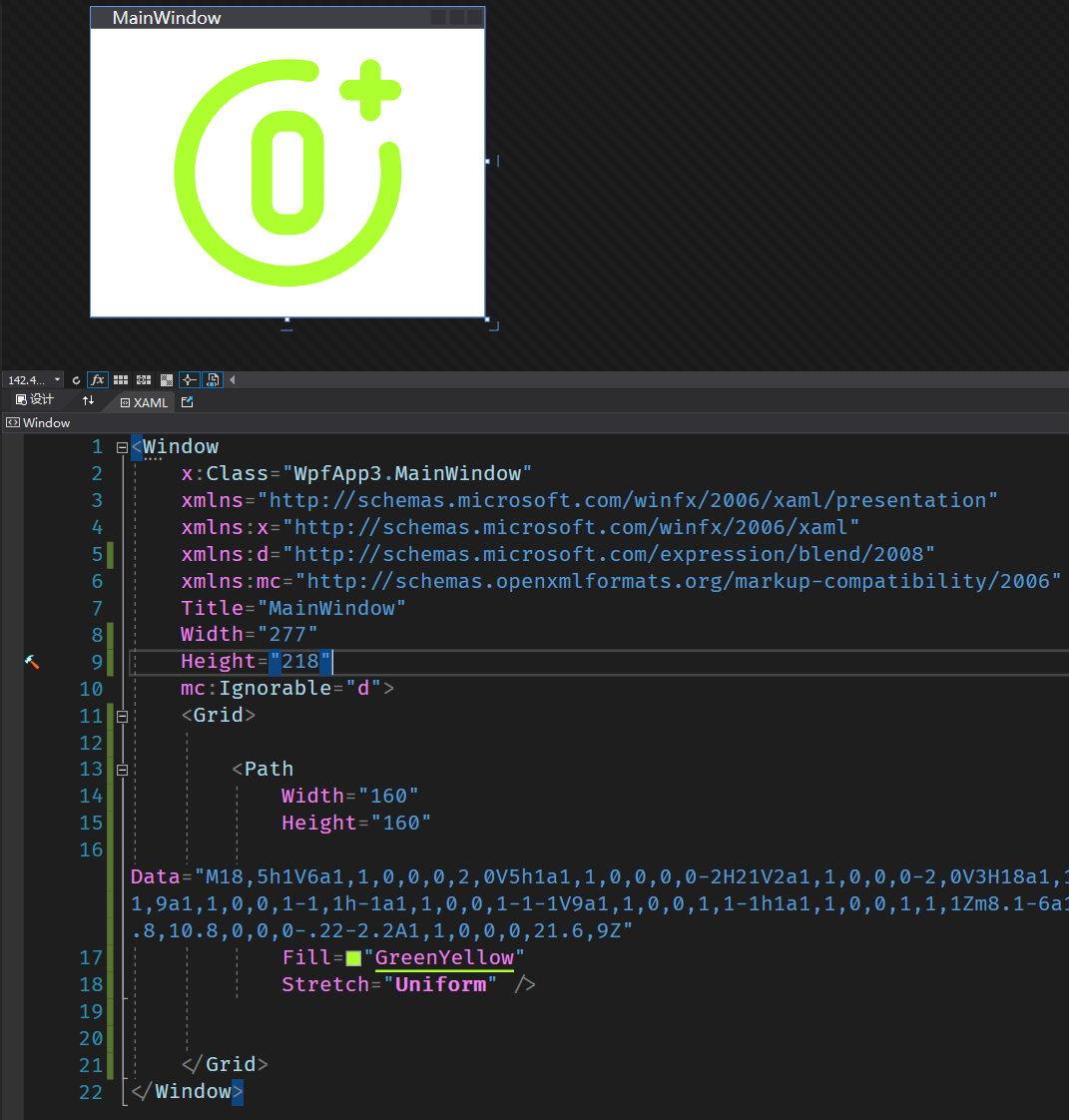
M18,5h1V6a1,1,0,0,0,2,0V5h1a1,1,0,0,0,0-2H21V2a1,1,0,0,0-2,0V3H18a1,1,0,0,0,0,2ZM12.5,6h-1a3,3,0,0,0-3,3v6a3,3,0,0,0,3,3h1a3,3,0,0,0,3-3V9A3,3,0,0,0,12.5,6Zm1,9a1,1,0,0,1-1,1h-1a1,1,0,0,1-1-1V9a1,1,0,0,1,1-1h1a1,1,0,0,1,1,1Zm8.1-6a1,1,0,0,0-.78,1.18,9,9,0,1,1-7-7,1,1,0,1,0,.4-2A10.8,10.8,0,0,0,12,1,11,11,0,1,0,23,12a10.8,10.8,0,0,0-.22-2.2A1,1,0,0,0,21.6,9Z
這是一串Svg格式的Path資料,WPF中的Path物件可以直接使用:

&n
