瀏覽器performance工具介紹及記憶體問題表現與監控記憶體的幾種方式
一.GC的目的
為了實現記憶體空間的良性迴圈,performance提供多種監控方式監控記憶體 分析記憶體相關資訊 當代碼出現問題的時候及時定位到出現問題的程式碼塊,
提高執行效率。
preforcemance使用步驟(以谷歌瀏覽器為例)
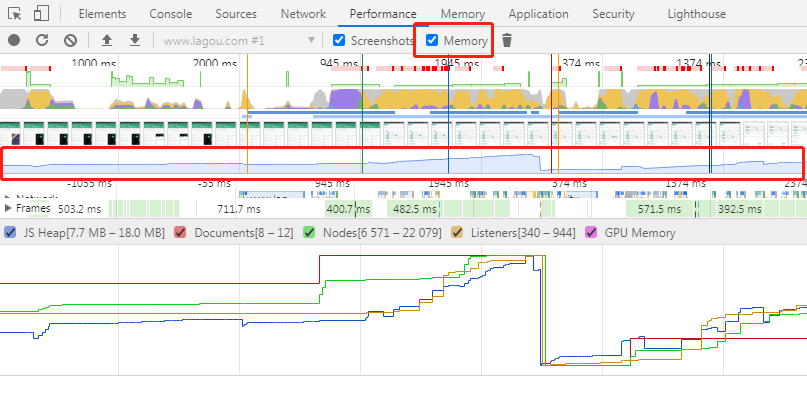
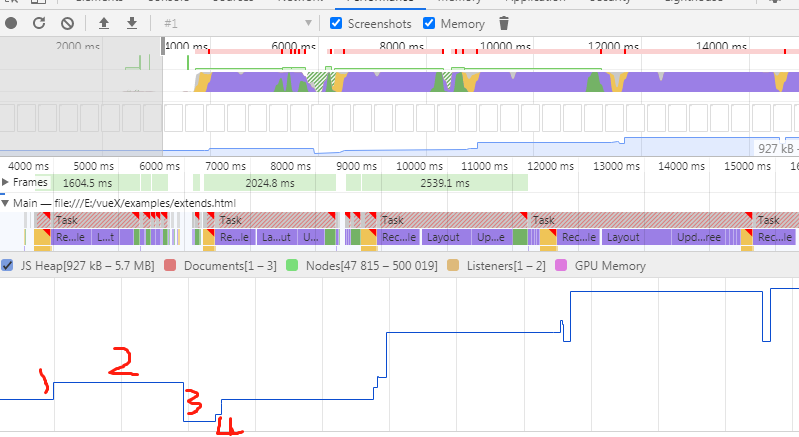
進入開發人員工具面板(F12)->點選preforcemance->點選錄製功能->點選模組操作,完成後->點選停止

如上圖所示:紅色框住的就是錄製區間內記憶體的變化
二.當記憶體出現問題外在表現(首先要排除網速沒有問題)
1.頁面出現延遲載入或經常性暫停
一般與GC頻繁的垃圾操作是相關的,肯定有一個程式碼塊瞬間讓我們的記憶體爆掉了
2.頁面持續性出現糟糕的效能
底層一般認為是記憶體膨脹,指的當前介面為了達到一個最佳的使用速度,可能會申請一定的記憶體空間這個記憶體空間的大小遠超過裝置本
身所能提供的大小
3.頁面效能隨時間的延長越來越差
這個涉及到記憶體的洩露,由於某塊程式碼讓我們的記憶體持續的增長稱之為記憶體洩露
三.界定記憶體問題的標準
1.記憶體洩露:記憶體使用持續升高
這種情況如上圖所示,通過觀察記憶體的走勢圖,如果持續升高不下降,則可以判斷為記憶體洩露,這時候需要看我們的程式碼哪裡出了問題
2.記憶體膨脹:在多數裝置上都存在效能問題
需要在使用者喜愛的裝置上,多做測試,如果說所有的裝置都出現問題,則需要查詢程式碼問題。如果不是則是裝置配置有問題
3.頻繁的垃圾回收:通過記憶體變化圖進行分析
四.監控記憶體的幾種方式
1.瀏覽器工作管理員
2.Timeline時序圖記錄
3.堆快照查詢分離DOM
4.判斷是否存在頻繁的垃圾回收
1.工作管理員監控記憶體
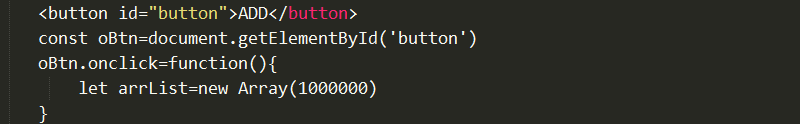
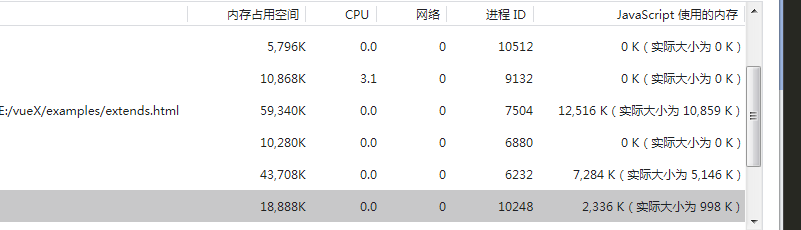
舉例如下圖所示:

開啟工作管理員 如下圖所示的‘記憶體佔用空間’ 這裡的記憶體指的是DOM節點所佔據的記憶體,如果說數值在不斷增大 說明我們在建立新
DOM,最後一列JavaScript的記憶體指的是JavaScript的堆,這裡的數值代表所有可達物件使用的記憶體大小,如果一直增長說明可能在
建立新物件,也可能是現有物件在不斷地增長,沒有GC消耗 所以說就有問題了,任務管理端作用更多的是判斷記憶體是否存在問題。

2.Timeline記錄記憶體
Timeline更精確的定位具體跟什麼樣的指令碼有關,通過時間記錄記憶體變化的方式來演示怎樣更精確的定位跟哪塊程式碼是相關的
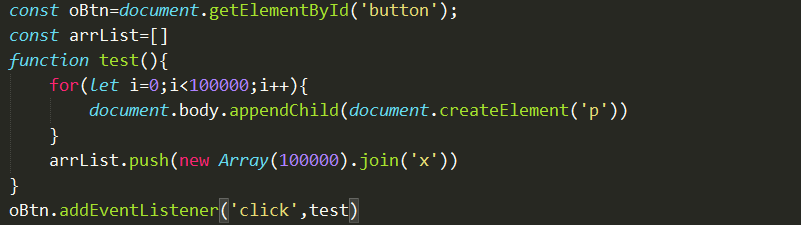
舉例如下圖所示:

如上圖程式碼完成後,(F12)->點選preforcemance->點選錄製功能,可以間斷性的點選幾次按鈕,完成後點選停止錄播,如下圖所示:

如上圖示記1所示,點選add之後記憶體瞬間暴漲,2表示點選完成之後沒有做任何操作,所以是平穩狀態3表示GC開始垃圾回收了,4表示
瀏覽器正常的開銷 點選了幾次以此類推。
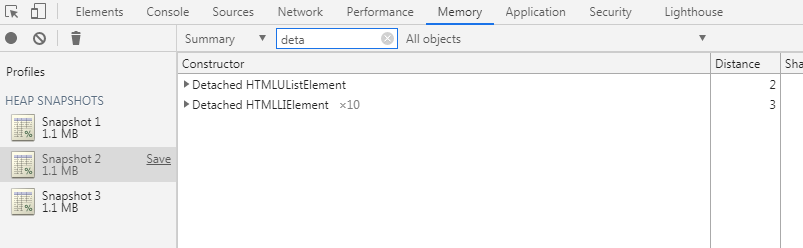
3.堆快照查詢分離DOM
什麼是分離DOM?
在介面上 看見很多元素,其實就是DOM節點,這些DOM節點都在一個存活的DOM樹上的,對於DOM節點有這麼幾種形態,
一種是脫離了DOM樹,而且在程式碼中也沒有引用著這個DOM節點,就成為了一種垃圾,稱之為垃圾。
還有一種是當前的DOM節點只是從我們的DOM樹上脫離了,在其他的程式碼塊上還有所引用,這種DOM稱為分離DOM,這種
DOM是看不見的,但是在記憶體中真實佔據著空間,這就是一種記憶體洩露。
堆快照簡單點來說就是找到我們的js堆,對它進行照片留存。找到分離DOM,針對程式碼進行一些清除,讓我們當前的記憶體進行一些釋放。
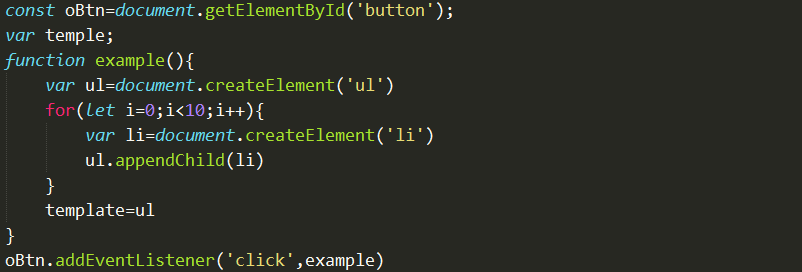
下面用程式碼去實現一下:

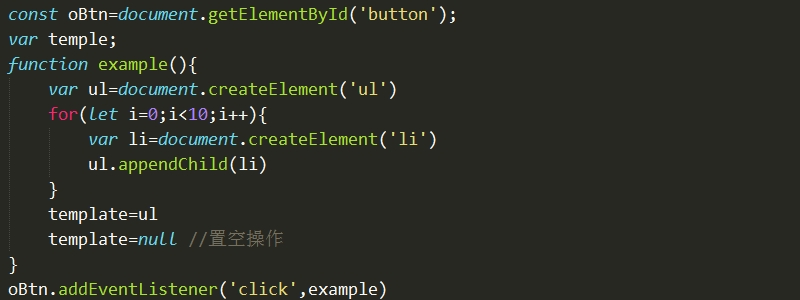
下面繼續用程式碼去實現,在內部程式碼的內部進行置空 試一下再次點選按鈕後進行拍照後發現,分離DOM消失

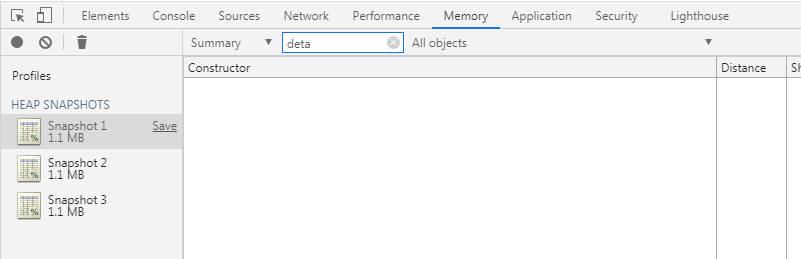
如下圖
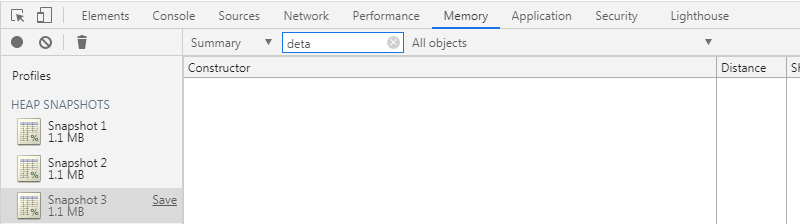
1中 我還沒有點選按鈕 所以不存在分離DOM, 可以搜尋下detached,發現沒有相應的分離DOM。
2中 點選了按鈕,存在分離DOM節點,雖然並沒有往介面上進行新增,但是確實存在我們的堆中,這其實就是空間上的浪費,因此現
在我們就通過這種叫做堆快照的功能找到了腳本里面存在的問題,也就是分離DOM。
3中 為進行置空操作後點擊按鈕,所以並沒有分離DOM。



4.判斷是否存在頻繁GC
GC工作時應用程式是停止的,當頻繁且過長的GC會導致應用假死,使用者使用過程中感知應用卡頓確定頻繁垃圾回收的標準
確定頻繁垃圾回收的標準:
1.Timeline中頻繁的上升下降
2.工作管理員中資料頻繁的增加
