淺談JavaScript程式碼效能優化
可以通過https://jsbench.me/測試網站完成效能測試。
一.慎用全域性變數
1.全域性變數定義在全域性執行上下文,是所有作用域鏈的頂端,在區域性作用域中沒找到的變數都會到全域性變數中去查詢,所以說查詢的
時間消耗比較大。
2.全域性執行上下文一直存在於上下文執行棧,直到程式退出。
3.如果某個及區域性作用域出現了同名變數則會遮蔽或汙染全域性。
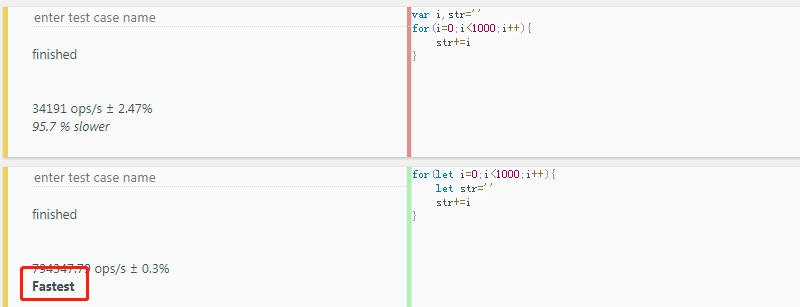
下面通過程式碼來解析下 全域性變數儲存和區域性變數儲存 效能比較區域性變數儲存是執行速度更快的

二.快取全域性變數
將使用中無法避免的全域性變數快取到區域性,如下圖所示區域性變數快取全域性變數是執行速度更快的


三.通過原型新增方法
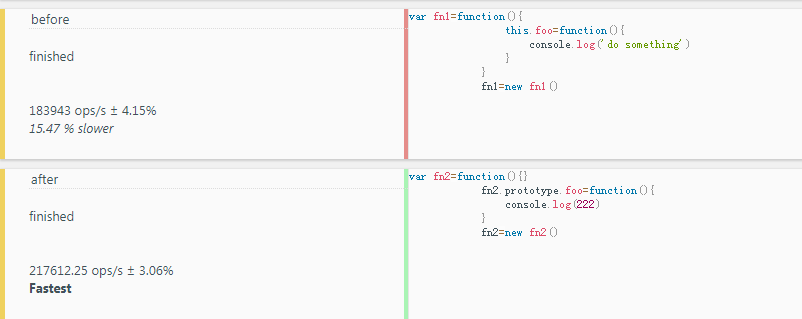
如下圖所示通過原型鏈新增方法是執行速度上比較快

四.避開閉包陷阱
閉包特點:
1.外部具有指向內部的引用
2.在外部作用域訪問內部作用域的資料
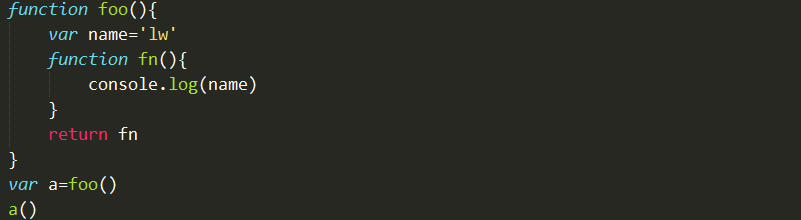
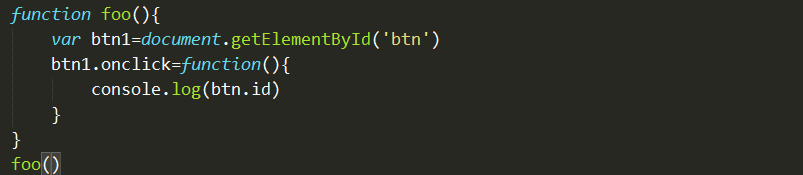
如下圖所示,呼叫函式foo,foo函式指向了內部fn的存在,也就是外部指向了內部的引用
當呼叫foo函式的時候,我們在foo所在的作用域能夠訪問到foo裡面的name變數,也就是外部作用域訪問內部作用域的資料

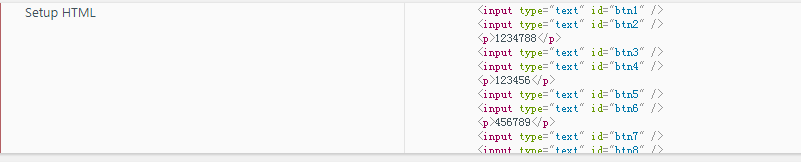
如下圖所示閉包使用不當很容易出現記憶體洩露

首先,btn元素本身就是存在於dom節點上的,只不過是用btn1這個變數在函式內部存了一下,所以說onclick事件是外部指向了內部,滿
足了閉包的第一條,onclick事件在被呼叫的時候,所在的作用域是一個獨立的作用域,跟foo作用域不是一個作用域,在裡面用到了foo作
用域裡面的el,所以滿足閉包的第二條。這樣的程式碼有一個問題,根據我們之前GC垃圾回收的引用機制,btn這個dom物件被引用了2次,
一次是在html中,一次是在foo變數裡面,如果說我們把這個dom節點從html中刪除,等於減少了一次引用,但是在foo內部還有一次引用
不會消失,這就造成了垃圾無法回收,也就是我們說的記憶體洩露。
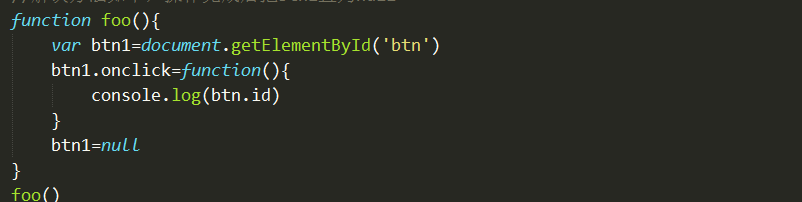
解決辦法如下,操作完成後把btn1置為null

五.避免屬性訪問方法的使用
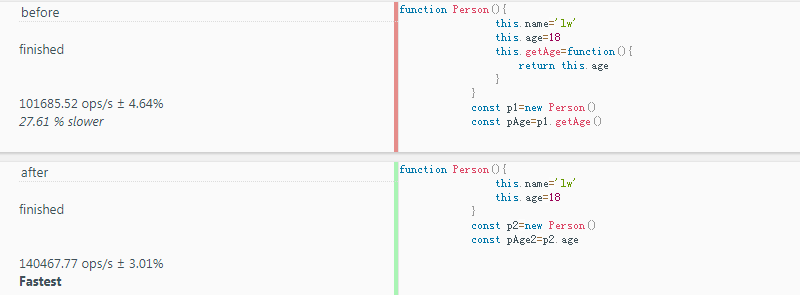
根據JS的特性,建構函式內部所有的屬性和方法都是對外暴露的,儘量避免建構函式內部使用方法返回屬性,而是應該直接去訪問
屬性,如下圖所示,很明顯 直接訪問屬性更快一些。

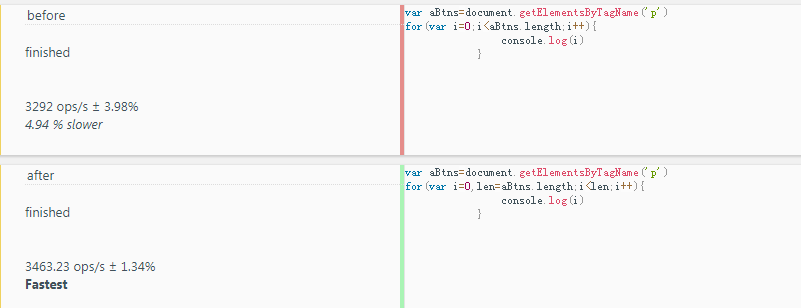
六.for迴圈優化
如下圖所示,


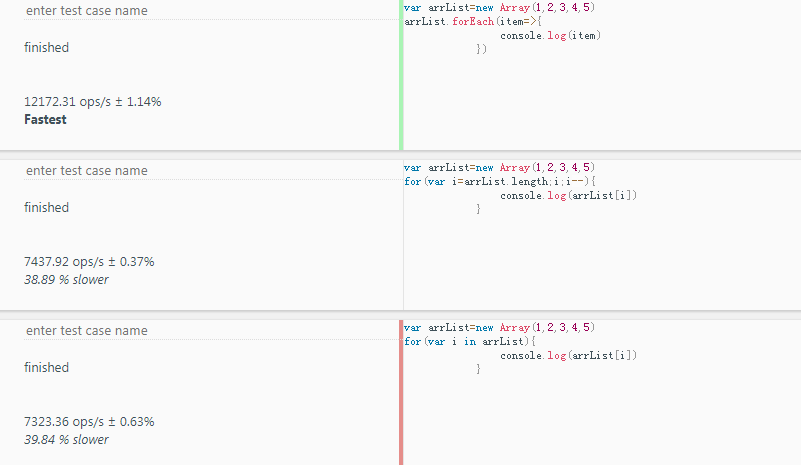
七.選擇最優的迴圈方法
如下圖所示,如果咱們只是遍歷陣列的資料,foreach效能最好,其次是for,最後是for in

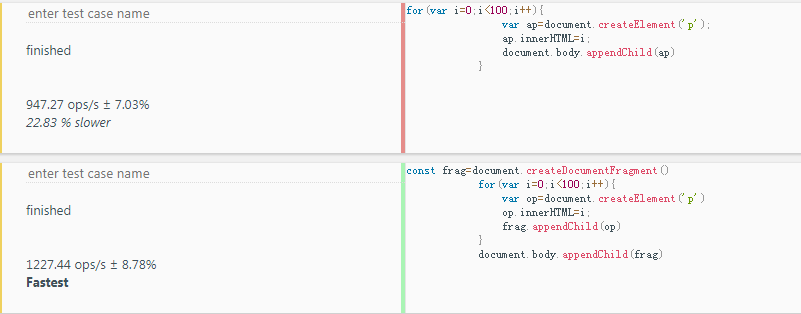
八.文件碎片優化節點新增
如下圖所示,文件碎片節點新增執行速度更快

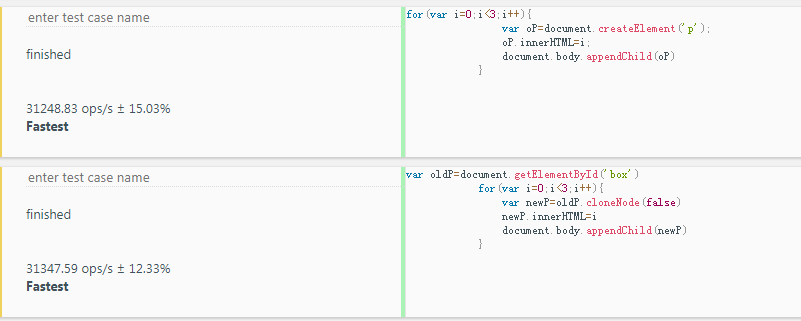
九.克隆優化節點操作
克隆主要是新增Dom節點,可以根據介面上已經存在相似的Dom節點,進行復制,從而減少效能的消耗如下圖所示,克隆DOM節點比
建立DOM節點要快一些。


十.直接量替換new object
如下圖所示:直接用變數定義陣列的方式比用new Object的方式建立陣列執行明顯要快

相關推薦
淺談JavaScript程式碼效能優化
可以通過https://jsbench.me/測試網站完成效能測試。 一.慎用全域性變數 1.全域性變數定義在全域性執行上下文,是所有作用域鏈的頂端,在區域性作用域中沒找到的變數都會到全域性變數中去查詢,所以說查詢的 時間消耗比較大。 2.全域性執行上下文一直存在於上下文執行棧,直到程式退出。 3.如果某個及
淺談JavaScript程式碼效能優化2
一.減少判斷層級 從下圖程式碼中可以明顯看出,同樣的效果判斷層級的減少可以優化效能 二.減少作用域鏈查詢層級 簡單解釋下,下圖中第一個執行foo函式,bar函式內列印name,bar作用域內沒有name,所以作用域鏈往上查詢,foo內部有name, 但是這種寫法實際上是賦值,還要往上查詢,全域性作用域中查
淺談webpack4.0 效能優化
原文連結:https://blog.csdn.net/yuanyang08/article/details/84324331 前言:在現實專案中,我們可能很少需要從頭開始去配置一個webpack 專案,特別是webpack4.0釋出以後,零配置啟動一個專案成為一種標配。正因為零配置的webpack對專
淺談網頁基本效能優化規則小結
這篇文章主要介紹了淺談網頁基本效能優化規則小結的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟隨小編過來看看吧 針對瀏覽器網頁的一些優化規則 頁面優化 靜態資源壓縮 藉助構建工具(webpack、gulp)適當壓縮圖片、指令碼及樣式等網頁靜態資源。 CSS雪碧圖、base64內
淺談Vue 專案效能優化 經驗
我優化公司的專案總結的幾點: 1、先檢視引入的圖片大小,如果太大了,可以壓縮,壓縮路徑:https://zhitu.isux.us/ 2、程式碼包優化, 待下專案開發完成。進行打包原始碼上線環節,需要對專案開發環節的開發提示資訊以及錯誤資訊進行遮蔽,一方面可以減少上線程式碼包的大小;另一方面
A1—淺談JavaScript中的原型(二)
js原型是什麽?想要了解這個問題,我們就必須要知道對象。對象根據w3cschool上的介紹:對象只是帶有屬性和方法的特殊數據類型。我們知道,數組是用來描述數據的。其實呢,對象也是用來描述數據的。只不過有一點點的區別,那就是數組的下標只能是數字。所以,數組最好只用來裝同樣意義的內容。比如說[1,2,3,4,5]
淺談JavaScript閉包
被垃圾回收 作用 活動對象 收集 自動 引用 對象 hit urn 一、背景知識 在介紹閉包之前,我覺得有必要先簡單的介紹一些背景知識,如變量的作用域、嵌套函數、垃圾回收機制等概念。 1、作用域 作用域是程序運行時變量可被訪問的範圍,定義在函數內的的變量是局部變量,局部變
淺談javascript中的call與apply方法
分享 .cn ima his 修改 images 一個數 作用 undefine call方法與apply方法都是為了改變函數體內部this的指向。 call方法與apply方法,這二者的作用完全一樣,只是接受參數的方式不太一樣。 apply()方法:
淺談JavaScript預編譯原理
全局變量 obj 預處理 http 對象 自然 net jet object 這兩天又把js的基礎重新復習了一下,很多不懂得還是得回歸基礎,大家都知道js是解釋性語言,就是編譯一行執行一行,但是在執行的之前,系統會做一些工作: 1,語法分析; 2,預編譯; 3,解釋執行。
【轉】淺談JavaScript、ES5、ES6
javascrip clas create 支持 ssi 對象 關鍵字 操作符 cnblogs 本文轉自http://www.cnblogs.com/lovesong/p/4908871.html 什麽是JavaScript JavaScript一種動態類型、弱類型、基於原
淺談javascript的原型及原型鏈
枚舉 實例對象 ole 技術分享 num code 更改 actions 機制 淺談javascript的原型及原型鏈 這裏,我們列出原型的幾個概念,如下: prototype屬性 [[prototype]] __proto__ prototype屬性 只要創建
淺談JavaScript的事件(事件處理程序)
時差 s參數 dom mouse 點擊事件 dom節點 不同 進一步 腳本 事件就是用戶或者瀏覽器自身執行的某種動作。諸如click、load和mouseover,都是事件的名字。而響應某個事件的函數就叫事件處理程序。事件處理程序的名字以“on”開頭,比如click事件
淺談JavaScript的事件(事件類型)
元素 滾動 鍵盤 合成 html 另一個 date mov 焦點事件 Web瀏覽器能夠發生的事件有很多種類型,不同的事件類型有不同的事件信息。DOM3級的事件類型主要包括:UI事件,用戶與頁面上的元素交互時觸發;焦點事件,元素獲得或失去焦點觸發;鼠標事件,用戶通過鼠標在
淺談JavaScript的事件(事件委托)
沒有 str 方法 比較 獲取 ack 使用 點擊 通過 事件處理程序為Web程序提供了系統交互,但是如果頁面中的事件處理程序太多,則會影響頁面的性能。每個函數都是對象,都會占用內存,內存中對象越多,性能越差。需要事先為DOM對象指定事件處理程序,導致訪問DOM的次數增
淺談JavaScript的事件(事件模擬)
指定 事件 func edt 創建 over asset pat 鼠標 事件經常由操作或者通過瀏覽器功能觸發,通過JavaScript也可以觸發元素的事件。通過JavaScript觸發事件,也稱為事件的模擬。 DOM中事件模擬 可以document的create
淺談JavaScript--閉包
鏈式 rip pub AI function 不用 strong 但是 問題 閉包的概念 由於在Javascript語言中,只有函數內部的子函數才能讀取局部變量,因此可以把閉包簡單理解成“定義在一個函數內部的函數”。 變量的作用域 要理解閉包,首先必須理解Javascrip
淺談Vue項目優化
icon oda 提示框 update dispatch oat module 兼容 國內 前幾天看到大家說 vue 項目越大越難優化,帶來很多痛苦,這是避免不了的,問題終究要解決,框架的性能是沒有問題的,各大測試網站都有相關數據。下面進入正題 轉自https://blog
【JavaScript系列】淺談JavaScript之函數(一)
php 面向過程 .com func fun 面向對象編程 quest ice bbf 在編程語言中,無論是面向過程的C,兼備面過程和對象的c++,還是面向對象的編程語言,如java,.net,php等,函數均扮演著重要的角色。當然,在面向對象編程語言JavaScript中
淺談JavaScript、jQuery、AJAX、JSON 這四個之間的關系
quest sig 出現 情況 put 自己 工具庫 mis ava 1. JavaScript JavaScript(簡稱js)是一種主要運行於瀏覽器中的弱類型的動態腳本語言,可以用來實現網頁上的一些高級功能,如數據驗證處理、頁面動態效果、定時任務、與用戶交互、發送/接收
C程式碼效能優化總結
轉自:https://blog.csdn.net/chenyq991/article/details/79047741 1、優化程式碼框架 個人覺得程式碼架構對效能的影響至關重要,就好骨架之於人,所以我把這個放在第一點。舉個簡單的例子: 優化前: void main() { whi
