Xamarin.Forms: 無限滾動的ListView(懶載入方式)
阿新 • • 發佈:2021-01-29
## 說明
在本部落格中,學習如何在`Xamarin.Forms`應用程式中設計一個可擴充套件的無限滾動的`ListView`。這個無限滾動函式在預設的`Xamarin.Forms`不存在,因此我們需要為此新增外掛。在這裡我們需要知道無限滾動時如何工作的。首先,顯示固定的資料。一旦使用者滾動到末尾,我們可以在列表的末尾新增更多的資料,這樣,列表就會不斷滾動,直到資料結束。
## 讓我們開始吧
### 第一步
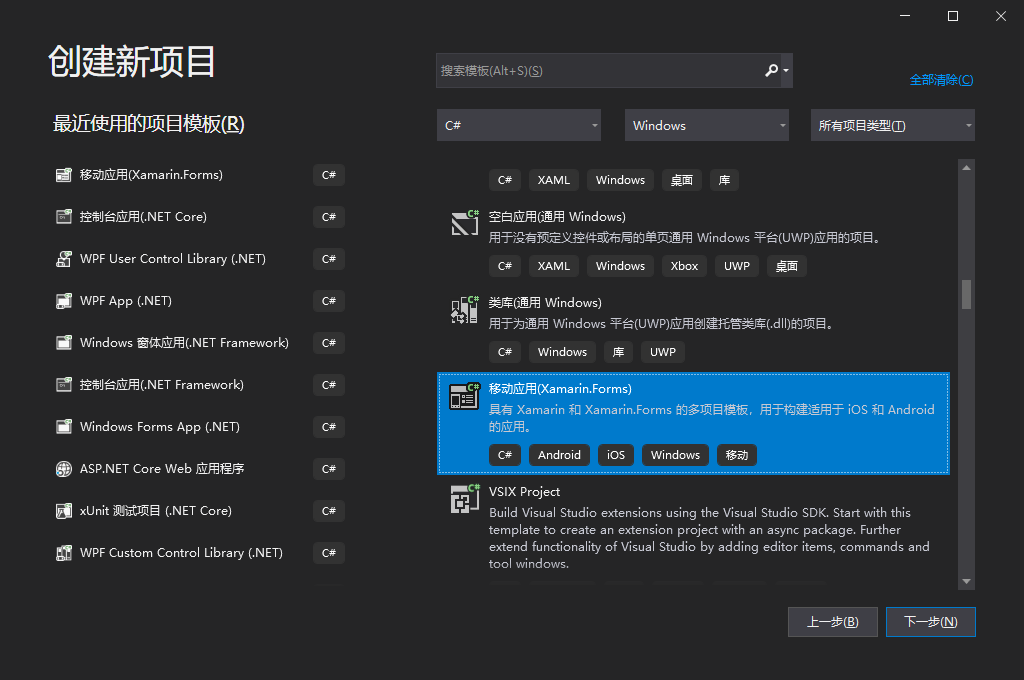
建立一個新的`Xamarin.Forms`工程,開啟**Visual Studio**,點選**新建**->**專案**->在對話方塊中選擇**移動應用(`Xamarin.Forms`),並點選**下一步**

(未使用原文圖片)
### 第二步
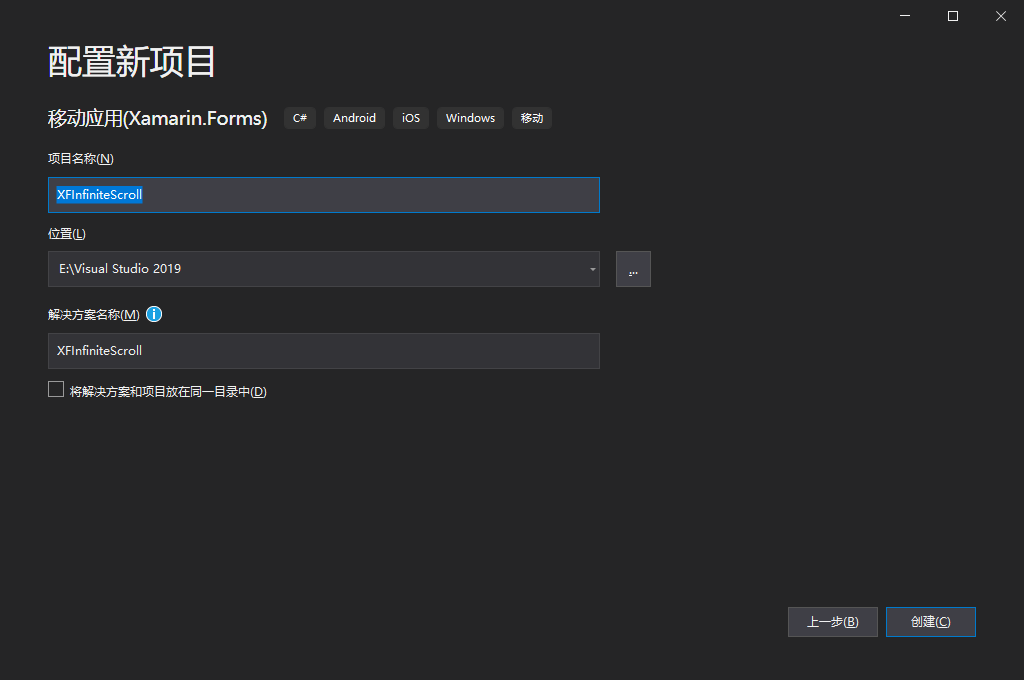
接下來,出現一個新的對話方塊,在這裡給出應用程式和解決方案的名稱,名字為:`XFInfiniteScroll`,然後點選**建立**

(未使用原文圖片)
### 第三步
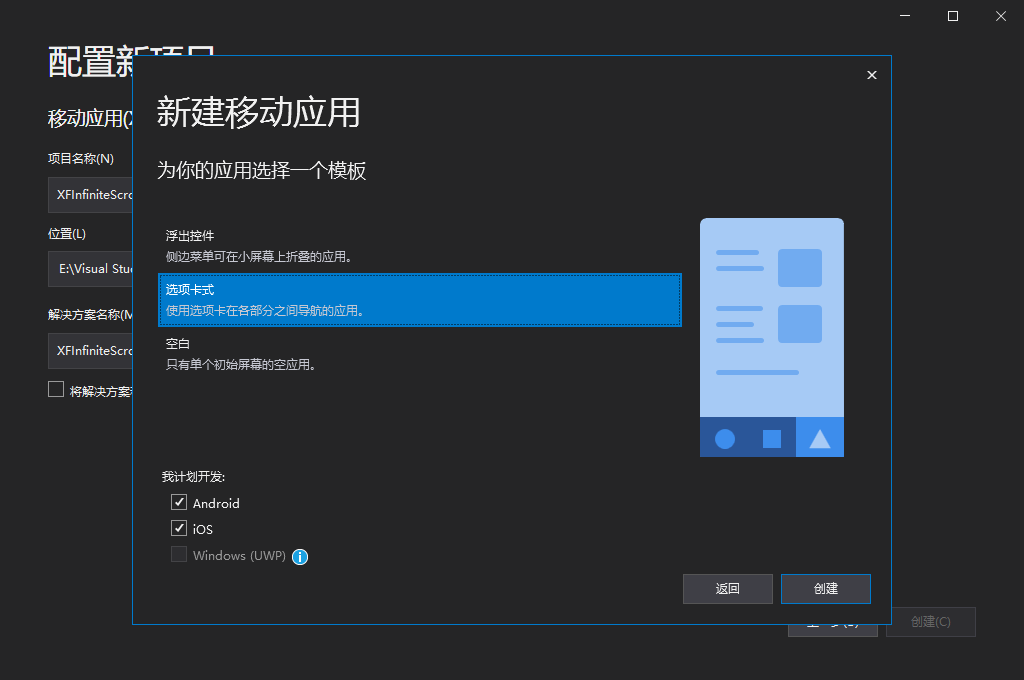
之後,在新的對話方塊視窗中,選擇你的`Xamarin.Forms`應用模板型別和平臺之後點選**確定**,在這裡,我選擇選項卡式模板和`Android`,`iOS`平臺。因為這裡選擇空模板時,沒有成功,改選用選項卡模板

(未使用原文圖片)
### 第四步
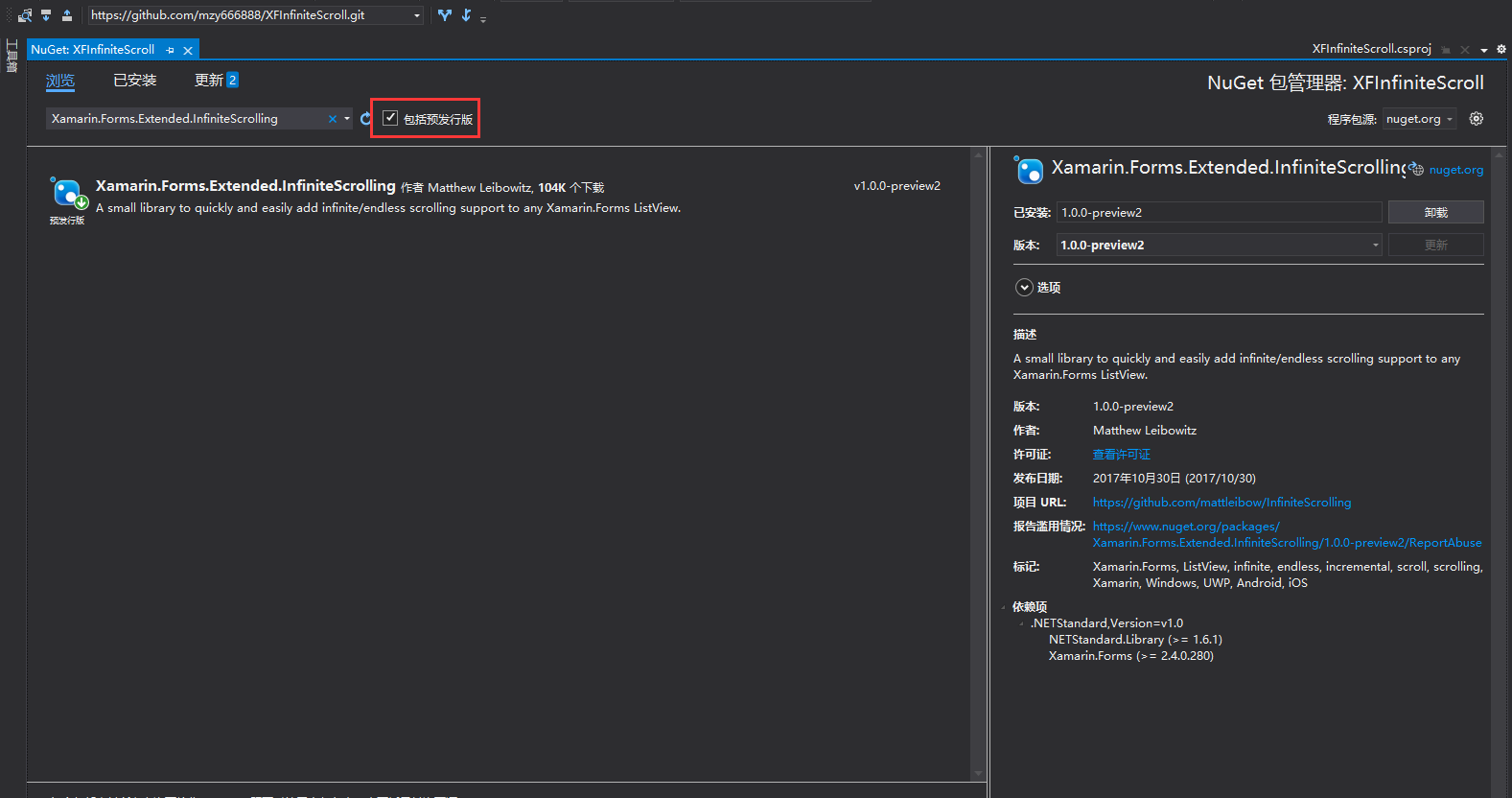
在專案建立完成之後,安裝`Xamarin.Forms.Extended.Infinitescrolling` NuGet包。右鍵點選**解決方案**並選擇**管理解決方案的NuGet程式包**,注:需要選中**包括預發行版**選項

### 第五步
現在,在專案`XFInfiniteScroll` 選中`Models`資料夾,右擊新增一個類,名稱為:`InfiniteItems`,程式碼如下:
```
namespace XFInfiniteScroll.Models
{
public class InfiniteItems
{
public string Id { get; set; }
public string Text { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}
```
### 第六步
繼續在專案`XFInfiniteScroll`中,新增一個資料夾,名稱為:`FakeDataSource`,在資料夾中新增一個相當於提供模擬資料的類,名稱為:`InfiniteDataItems`,程式碼如下:
```
namespace XFInfiniteScroll.FakeDataSource
{
public static class InfiniteDataItems
{
public sta
