從0開始搭建低程式碼平臺系列(系統設計與規劃)
阿新 • • 發佈:2021-02-01
# 前言
什麼是低程式碼?低程式碼開發是種通過視覺化進行應用程式開發的方法,使具有不同經驗水平的開發人員可以通過圖形化的使用者介面,使用拖拽元件和模型驅動的邏輯來建立網頁和移動應用程式。這些工具通過減少手工編碼的工作量來幫助快速開發應用程式,提高開發效率。
這是從網上抄來的大概念,這裡我來談談我對低程式碼的看法,首先低程式碼有麼有存在的必要,答案是有的。
這裡方便分析就拿一個管理系統為例子,也許A公司需要一個管理系統,公司接下了,然後後面B公司也需一套類似的系統,公司有需要基於框架去定製,其實我們通過分析不難發現,A公司和B公司其實有重合需求的部分,而這部分我們是可以利用的,也就是通過低程式碼生成實現共用。
再來一次例子,活動運營頁面的開發,這類頁面生命週期短,而收益也不高,如果專門投入前端同學去做,會有些大材小用,這裡假如存在一個低程式碼平臺,這樣只需要運營小哥哥,小姐姐拖動一下滑鼠就能完成設計何樂而不為呢?
# 技術選型
既然這是一個平臺那麼久涉及到了前端和後端,我們需要對前後端進行技術選型。
前端:react + typescript
後端:java
資料庫:mysql
沒啥特殊原因,因為我擅長寫react所以我就選了react + ts的組合。
# 平臺架構設計
一個平臺的設計好壞直接決定了這個平臺今後的可擴充套件性,所以在這一點來說需要慎重考慮。
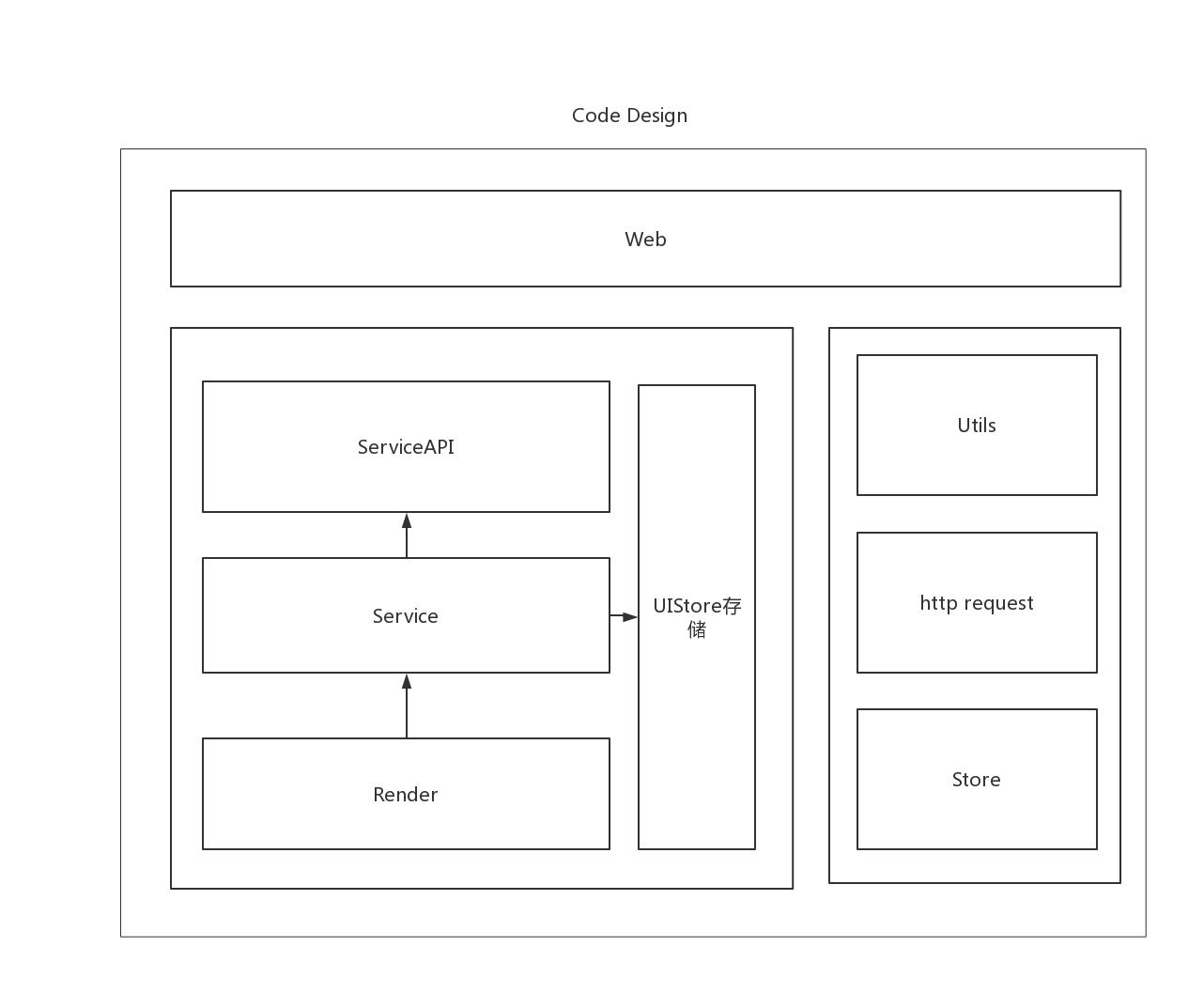
下圖是我的一個簡單的架構設計(有不同意見的小夥伴也可以在評論區點評)

首先整體的web作為輸出的一層獨立存在,然後就是核心部分Core的程式碼。
**關於Core**
ServiceAPI為開發者暴露給使用者可二次開發的介面。
Service是整個CodeDesgin核心服務所在,所有的介面實現都在這一層。
Render層是分情況渲染的支援,主要是元件的多樣性導致我們無法通過一套程式碼去完成相容(或者說能做到相容,但是將無比的複雜)
UIStore儲存,這裡其實要配合Service中的一個UIService進行使用,因為我們是個低程式碼平臺,不僅僅要保證程式碼能在網頁上展示出來,也要能儲存,能部署所以這裡我就設計了一個UIStore,大家可以把它看作**CodeDesign的資料層**吧,這個UI
Store將會對使用者拖動產生的介面進行資料儲存,用來保證能夠在其他平臺進行還原。
**關於其他**
Utils:CodeDesgin中用到的一些工具類的集合,這裡偷懶就沒有一一列出。
http request:網路請求庫,主要是在進行一些操作的時候,將資料送到後臺去
store:本地儲存,因為這裡初期不計劃實現實時更新到後臺,所以為了保證使用者的資料不丟失,這裡我在本地做了儲存操作,保證在一些特殊情況下能夠快速恢復使用者之前的操作。
# 資料結構設計
**設計程式碼如下**
```ts
/**
* 選單組
*/
export interface MenuGroup {
name: string;
key: string;
children: RenderMessage[];
}
export interface RenderMessage {
key: string;
name: string;
type: string;
icon: string;
dom: RenderDOM;
}
/**
* DOM資料結構
*/
export interface RenderDOM {
domType: string;
type: string;
class?: string;
value?: string;
placeholder?: string;
isDisabled?: boolean;
size?: {
rows?: number,
cols?: number
}; // 顯示行數,多行文字框需要
children?: RenderDOM[]; // 可能存在多層級巢狀(當然也可能是存在多個孩子節點)
}
```
因為設計是基於antd樣式庫實現,所以這裡通過分析發現antd在渲染最終元件的時候會通過三層div去渲染,這裡我們需要做的就是定義出這三層資料結構,讓我們的程式碼能夠生成。
核心在於RenderDOM的定義,這是渲染整個DOM結構的關鍵資料結構,他是一個樹形結構,而且是一個多叉樹,所以這裡在解析的時候,我們需要根據dom節點的層級和順序,按需載入。(暫定採用的是DFS演算法進行解析)
# 最後
完成了上述的準備工作,我們心理已經對一個程式碼平臺的雛形有了初步規劃,下一步我們就可以開始開發啦。這裡補充下,因為本人是個直男,所一ui介面參考了ruoyi ui的設計,自己做了一些功能上的擴充套件。
# 程式碼地址
還在開發中~~~
https://github.com/guanjiangtao/code
