CSS奇思妙想 -- 使用 background 創造各種美妙的背景
阿新 • • 發佈:2021-02-05
本文屬於 CSS 繪圖技巧其中一篇,系列文章:
+ [在 CSS 中使用三角函式繪製曲線圖形及展示動畫](https://github.com/chokcoco/iCSS/issues/72)
+ [CSS奇思妙想 -- 使用 CSS 創造藝術](https://github.com/chokcoco/iCSS/issues/94)
將介紹一些利用 CSS 中的 `background`、`mix-blend-mode`、`mask` 及一些相關屬性,製作一些稍微複雜、酷炫的背景。
通過本文,你將會了解到 CSS background 中更為強大的一些用法,並且學會利用 background 相關的一些屬性,採用不同的方式,去創造更復雜的背景圖案。在這個過程中,你會更好的掌握不同的漸變技巧,更深層次的理解各種不同的漸變。
同時,藉助強大的 CSS-Doodle,你將學會如何運用一套規則,快速建立大量不同的隨機圖案,感受 CSS 的強大,走進 CSS 的美。
## 背景基礎知識
我們都知道,CSS 中的 `background` 是非常強大的。
首先,複習一下基礎,在日常中,我們使用最多的應該就是下面 4 種:
+ 純色背景 `background: #000`:

+ 線性漸變 `background: linear-gradient(#fff, #000)` :

+ 徑向漸變 `background: radial-gradient(#fff, #000)` :

+ 角向漸變 `background: conic-gradient(#fff, #000)` :

## 背景進階
當然。掌握了基本的漸變之後,我們開始向更復雜的背景圖案進發。我最早是在《CSS Secret》一書中接觸學習到使用漸變去實現各種背景圖案的。然後就是不斷的摸索嘗試,總結出了一些經驗。
在嘗試使用漸變去製作更復雜的背景之前,列出一些比較重要的技巧點:
+ 漸變不僅僅只能是單個的 `linear-gradient` 或者單個的 `radial-gradient`,對於 `background` 而言,它是支援多重漸變的疊加的,一點非常重要;
+ 靈活使用 `repeating-linear-gradeint`(`repeating-radial-gradeint`),它能減少很多程式碼量
+ `transparent` 透明無處不在
+ 嘗試 `mix-blend-mode` 與 `mask`,建立複雜圖案的靈魂
+ 使用隨機變數,它能讓一個 idea 變成無數美麗的圖案
接下來,開始組合之旅。
## 使用 mix-blend-mode
mix-blend-mode ,混合模式。最常見於 photoshop 中,是 PS 中十分強大的功能之一。在 CSS 中,我們可以利用混合模式將多個圖層混合得到一個新的效果。
關於混合模式的一些基礎用法,你可以參考我的這幾篇文章:
+ [不可思議的顏色混合模式 mix-blend-mode ](https://github.com/chokcoco/iCSS/issues/16)
+ [不可思議的混合模式 background-blend-mode](https://github.com/chokcoco/iCSS/issues/31)
然後,我們來嘗試第一個圖案,先簡單體會一下 `mix-blend-mode` 的作用。
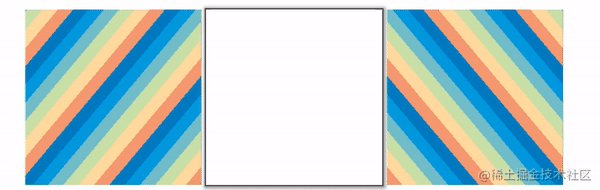
我們使用 `repeating-linear-gradient` 重複線性漸變,製作兩個角度相反的背景條紋圖。正常而言,不使用混合模式,將兩個圖案疊加在一起,看看會發生什麼。

額,會發生什麼就有鬼了:sweat_smile: 。顯而易見,由於圖案不是透明的,疊加在一起之後,由於層疊的關係,只能看到其中一張圖。

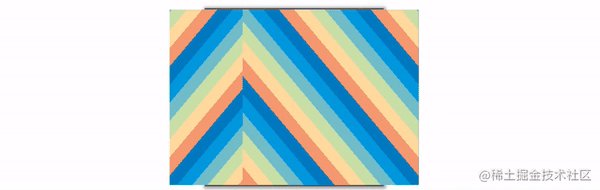
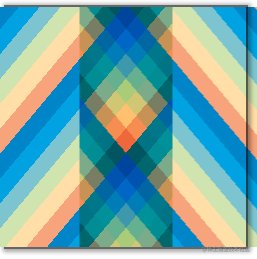
好,在這個基礎上,我們給**最上層**的圖案,新增 `mix-blend-mode: multiply`,再來一次,看看這次會發生什麼。

可以看到,添加了混合模式之後,兩張背景圖通過某種演算法疊加在了一起,展現出了非常漂亮的圖案效果,也正是我們想要的效果。
[CodePen Demo - Repeating-linear-gradient background & mix-blend-mode](https://codepen.io/Chokcoco/pen/QWKwKbq)
### 嘗試不同的 `mix-blend-mode`
那為什麼上面使用的是 `mix-blend-mode: multiply` 呢?用其他混合模式可以不可以?
當然可以。這裡僅僅只是一個示例,`mix-blend-mode: multiply` 在 PS 中意為**正片疊底**,屬於圖層混合模式的變暗模式組之一。
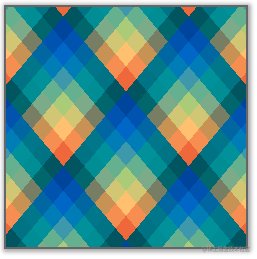
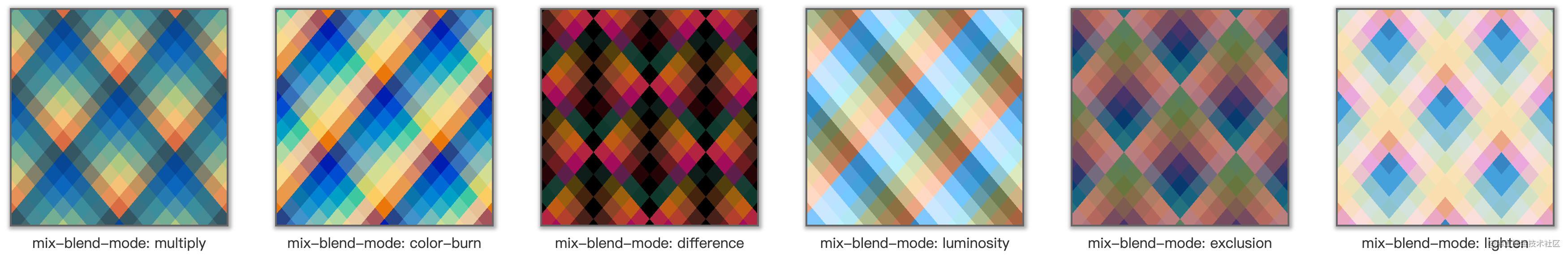
我們使用上面的 DEMO,嘗試其他的混合模式,可以得到不同的效果。

可以看到,不同的混合模式的疊加,效果相差非常之大。當然,運用不同的混合模式,我們也就可以創造出效果各異的圖案。
[CodePen Demo - Repeating-linear-gradient background & mix-blend-mode](https://codepen.io/Chokcoco/pen/oNzNZyz)
### 藉助 CSS-Doodle 隨機生成圖案
到這,就不得不引出一個寫 CSS 的神器 -- **[CSS-Doodle](https://css-doodle.com/)**,我在其他非常多文章中也多次提到過 CSS-doodle,簡單而言,它是一個基於 Web-Component 的庫。允許我們快速的建立基於 CSS Grid 佈局的頁面,並且提供各種便捷的指令及函式(隨機、迴圈等等),讓我們能通過一套規則,得到不同 CSS 效果。
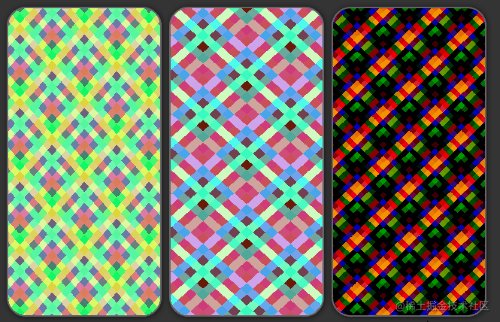
還是以上面的 DEMO 作為示例,我們將 `repeating-linear-gradient` 生成的重複條紋背景的顏色、粗細、角度隨機化、採用的混合模式也是隨機選取,然後利用 CSS-Doodle,快速隨機的建立各種基於此規則的圖案:

可以點進去嘗試一下,點選滑鼠即可隨機生成不同的效果:
[CodePen Demo -- CSS Doodle - CSS MIX-BLEND-MODE Background ](https://codepen.io/Chokcoco/pen/qBaBrqE)
### 嘗試使用徑向漸變
當然,上面使用的是**線性漸變**,同樣,我們也可以使用**徑向漸變**運用同樣的套路。
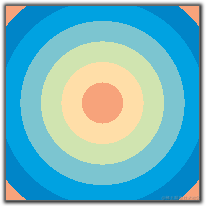
我們可以使用徑向漸變,生成多重的徑向漸變。像是這樣:

給圖片應用上 `background-size`,它就會像是這樣:

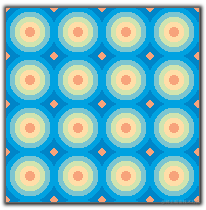
像上文一樣,我們稍微對這個圖形變形一下,然後疊加兩個圖層,給最上層的圖形,新增 CSS 樣式 `mix-blend-mode: darken`:

[CodePen Demo -- radial-gradient & mix-blend-mode Demo](https://codepen.io/Chokcoco/pen/PoGwzgN)
### 藉助 CSS-Doodle 隨機生成圖案
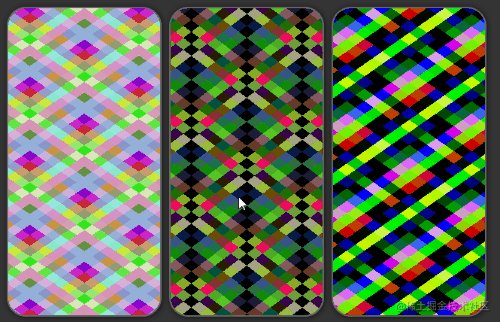
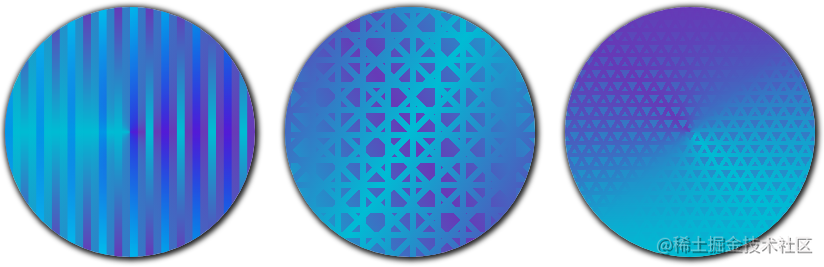
再來一次,我們使用 CSS-Doodle,運用上述的規則在徑向漸變,也可以得到一系列有意思的背景圖。

可以點進去嘗試一下,點選滑鼠即可隨機生成不同的效果:
[CodePen Demo -- CSS Doodle - CSS MIX-BLEND-MODE Background 2 ](https://codepen.io/Chokcoco/pen/mdrdxpd)
當然,上述的疊加都是非常簡單的圖案的疊加,但是掌握了這個原理之後,就可以自己嘗試,去創造更復雜的融合。:dog:
上述的疊加效果是基於大片大片的實色的疊加,當然 `mix-blend-mode` 還能和真正的漸變碰撞出更多的火花。
## 在不同的漸變背景中運用混合模式
在不同的漸變背景中運用混合模式?那會產生什麼樣美妙的效果呢?
運用得當,它可能會像是這樣:

umm,與上面的條紋圖案完全不一樣的風格。
你可以戳進 [gradienta.io](https://gradienta.io/) 來看看,這裡全是使用 CSS 建立的漸變疊加的背景圖案庫。
### 使用混合模式疊加不同的漸變圖案
下面,我們也來實現一個。
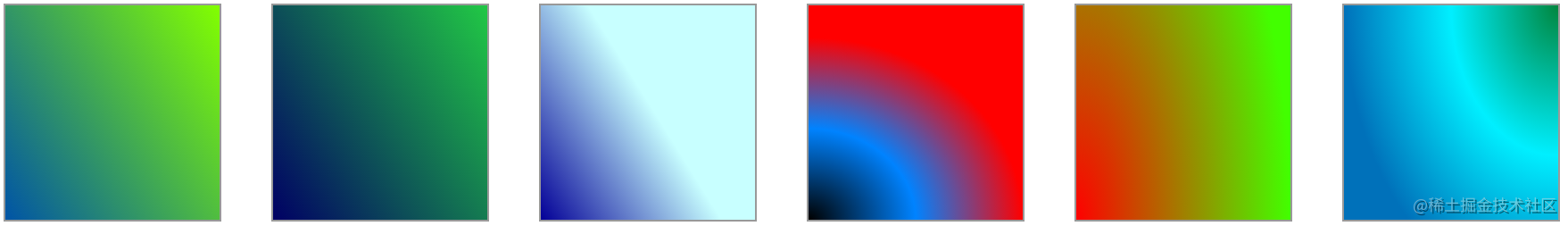
首先,我們使用線性漸變或者徑向漸變,隨意建立幾個漸變圖案,如下所示:

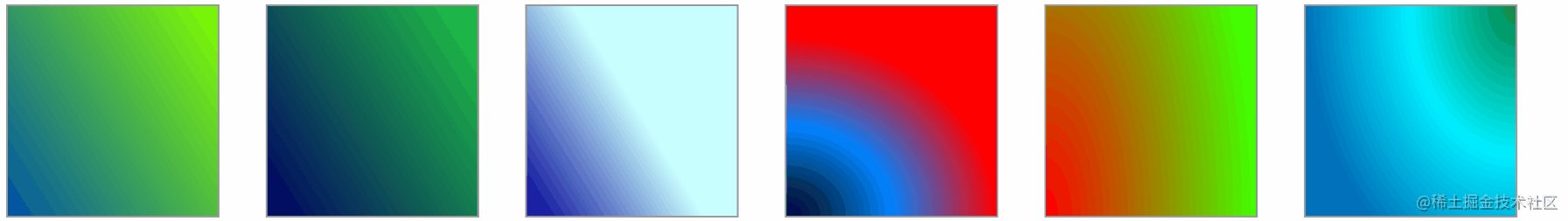
接著,我們兩兩之間,從第二層開始,使用一個混合模式進行疊加,一共需要設定 5 個混合模式,這裡我使用了 `overlay`, `multiply`, `difference`, `difference`, `overlay`。看看疊加之後的效果,非常的 Nice:

[CodePen Demo -- Graideint background mix](https://codepen.io/Chokcoco/pen/GRjgQMd)
由於上面動圖 GIF 的壓縮率非常高,所以看上去鋸齒很明顯影象很模糊,你可以點進上面的連結看看。
然後,我們可以再給疊加後的影象再加上一個 `filter: hue-rotate()`,讓他動起來,放大一點點看看效果,絢麗奪目的光影效果:

[CodePen Demo -- Graideint background mix 2](https://codepen.io/Chokcoco/pen/BaLyYPv)
### 藉助 CSS-Doodle 隨機生成圖案
噔噔噔,沒錯,這裡我們又可以繼續把 CSS-Doodle 搬出來了。
隨機的漸變,隨機的混合模式,疊加在一起,燥起來吧。
**使用 CSS-Doodle 隨機建立不同的漸變,在隨機使用不同的混合模式,讓他們疊加在一起**,看看效果:

> 當然,由於是完全隨機生成的效果,所以部分時候生成出來的不算太好看或者直接是純色的。不過大部分還是挺不錯的 :joy:
[CodePen Demo -- CSS Doodle Mix Gradient](https://codepen.io/Chokcoco/pen/abdaGWL)
---------
感謝堅持,看到這裡。上述上半部分主要使用的**混合模式**,接下來,下半部分,將主要使用 `mask`,精彩繼續。
---------
## 使用 mask
除去混合模式,與背景相關的,還有一個非常有意思的屬性 -- **MASK**。
[mask](https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask) 譯為遮罩。在 CSS 中,mask 屬性允許使用者**通過遮罩或者裁切特定區域的圖片的方式來隱藏一個元素的部分或者全部可見區域**。
對 mask 的一些基礎用法還不太熟悉的,可以先看看我的這篇文章 -- [奇妙的 CSS MASK](https://github.com/chokcoco/iCSS/issues/80)。
簡單而言,mask 可以讓圖片我們可以靈活的控制圖片,設定一部分展示出來,另外剩餘部分的隱藏。
### 使用 mask 對圖案進行切割
舉個例子。假設我們使用 `repeating-linear-gradient` 漸變製作這樣一個漸變圖案:

它的 CSS 程式碼大概是這樣:
```CSS
:root {
$colorMain: #673ab7;
}
{
background:
repeating-linear-gradient(0, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px),
repeating-linear-gradient(-60deg, $colorSub 0, $colorSub 3px, transparent 3px, transparent 10px);
}
```
如果我們給這個圖案,疊加一個這樣的 mask :
```CSS
{
mask: conic-gradient(from -135deg, transparent 50%, #000);
}
```
上述 mask 如果是使用 background 表示的話,是這樣 `background: conic-gradient(from -135deg, transparent 50%, #000)`, 圖案是這樣:

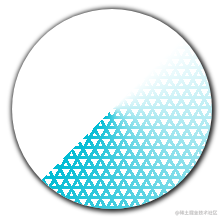
兩者疊加在一起,按照 mask 的作用,**背景與 mask 生成的漸變的 transparent 的重疊部分,將會變得透明**。將會得到這樣一種效果:

[CodePen Demo -- mask & background Demo ](https://codepen.io/Chokcoco/pen/ExgaROZ)
我們就完成了 background 與 mask 的結合。運用 mask 切割 background 的效果,我們就能製作出非常多有意思的背景圖案:

[CodePen Demo -- mask & background Demo ](https://codepen.io/Chokcoco/pen/RwRzVeP)
### `mask-composite` OR `-webkit-mask-composite`
接下來,在運用 mask 切割圖片的同時,我們會再運用到 `-webkit-mask-composite` 屬性。這個是非常有意思的元素,非常類似於 `mix-blend-mode` / `background-blend-mode`。
[-webkit-mask-composite](https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-mask-composite): 屬性指定了將應用於同一元素的多個蒙版影象相互合成的方式。
通俗點來說,他的作用就是,當一個元素存在多重 `mask` 時,我們就可以運用 `-webkit-mask-composite` 進行效果疊加。
注意,這裡的一個前提,就是當 mask 是多重 mask 的時候(類似於 background,mask 也是可以存著多重 mask),`-webkit-mask-composite` 才會生效。這也就元素的 mask 可以指定多個,逗號分隔。
假設我們有這樣一張背景圖:
```CSS
:root {
$colorMain: #673ab7;
$colorSub: #00bcd4;
}
div {
background: linear-gradient(-60deg, $colorMain, $colorSub);
}
```

我們的 mask 如下:
```CSS
{
mask:
repeating-linear-gradient(30deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(60deg, #000 0, #000 10px, transparent 10px, transparent 45px),
repeating-linear-gradient(90deg, #000 0, #000 10px, transparent 10px, transparent 45px);
}
```
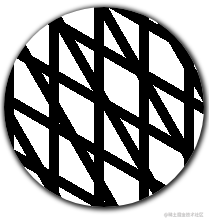
mask 表述成 `background` 的話大概是這樣:

如果,不新增任何 `-webkit-mask-composite`,疊加融合之後的效果是這樣:

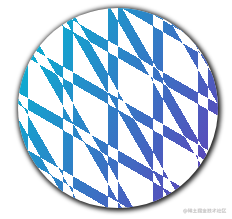
如果新增一個 `-webkit-mask-composite: xor`,則會變成這樣:

可以看到,線條的交匯疊加處,有了不一樣的效果。
[CodePen Demo -- background & -webkit-mask-composite](https://codepen.io/Chokcoco/pen/rNMaKgW?editors=1100)
### 藉助 CSS-Doodle 隨機生成圖案
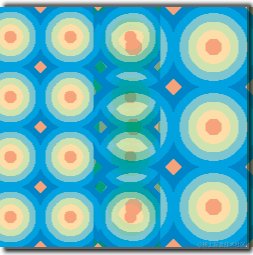
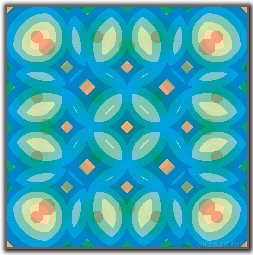
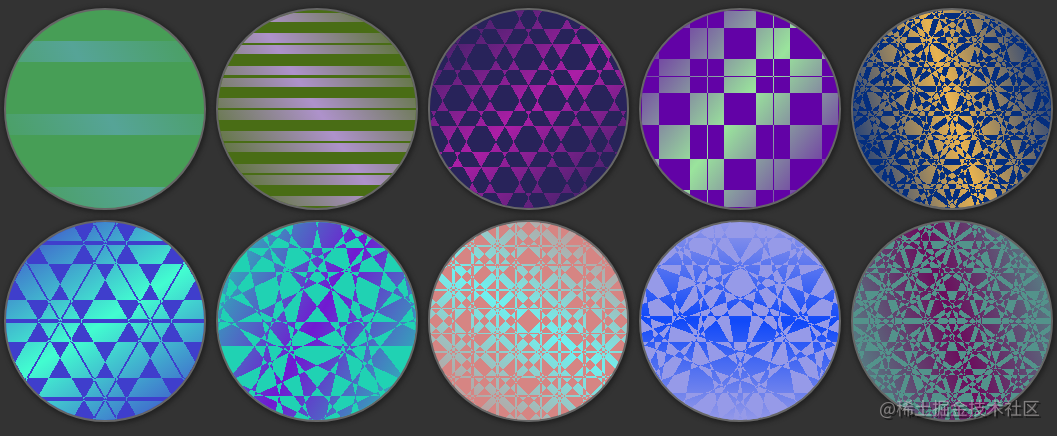
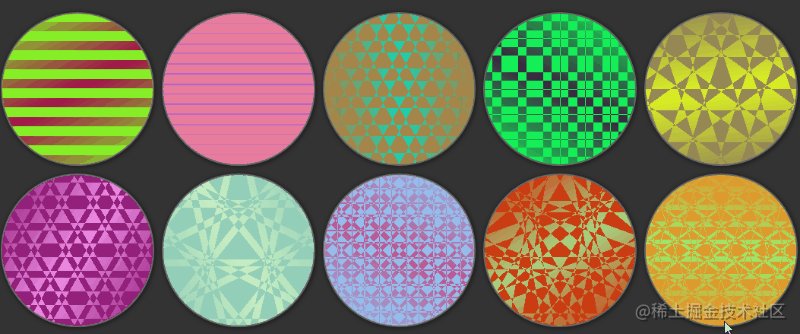
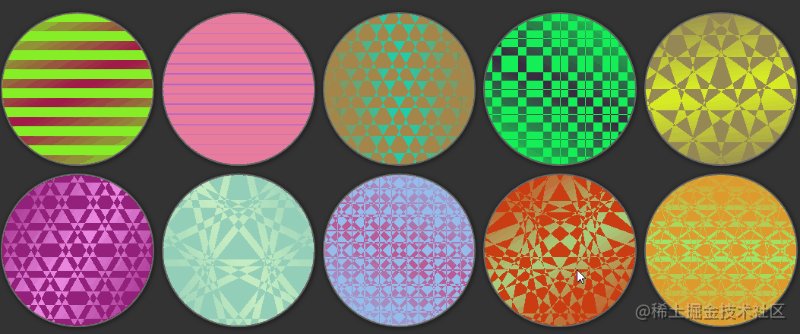
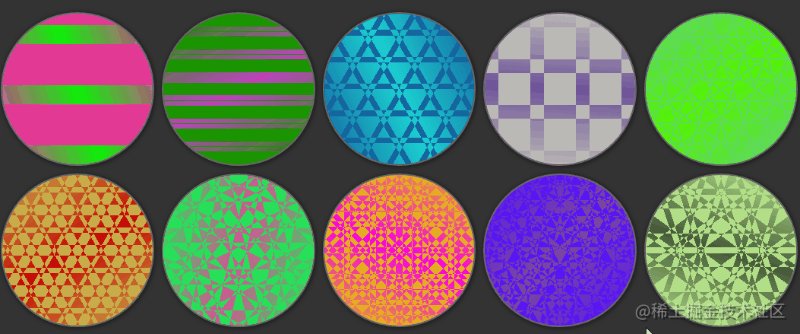
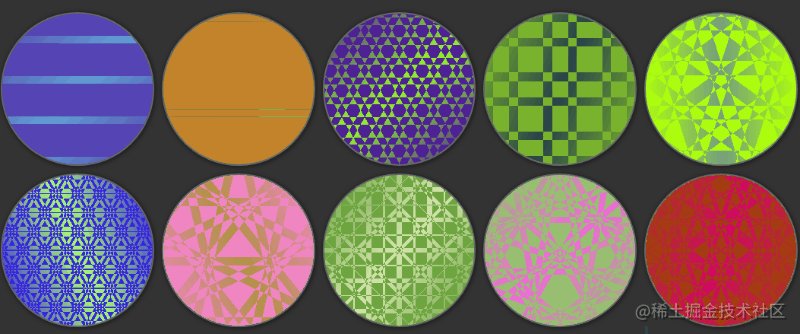
瞭解了基本原理之後,上 CSS-Doodle,我們利用多重 mask 和 `-webkit-mask-composite`,便可以創造出各式各樣的美妙背景圖案:

是不是很類似萬花筒?
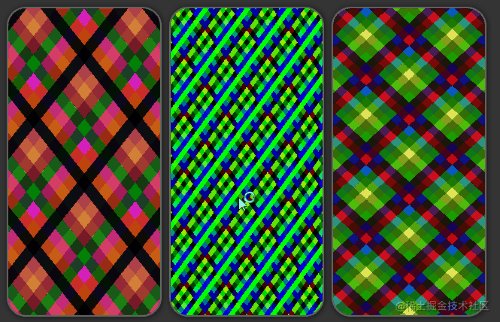
藉助了 CSS-Doodle,我們只設定大致的規則,輔以隨機的引數,隨機的大小。接著就是一幅幅美妙的背景圖應運而生。
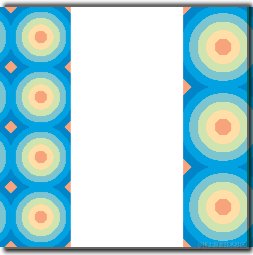
下面是運用上述規則的嘗試的一些圖案:

[CodePen Demo -- CSS Doodle - CSS MASK Background](https://codepen.io/Chokcoco/pen/eYzwXRx)
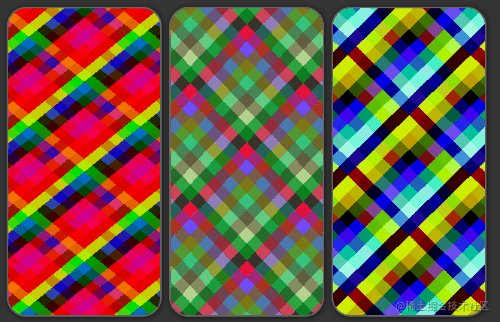
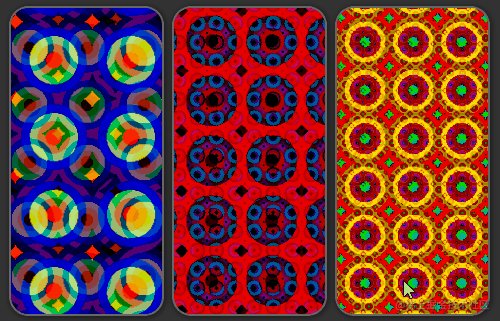
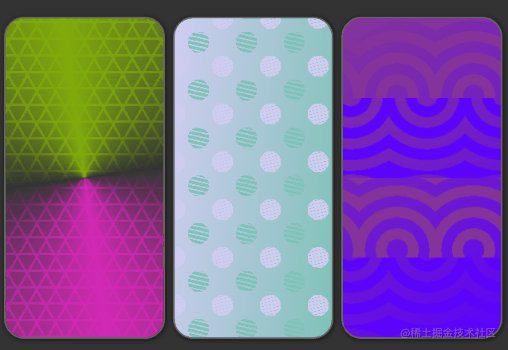
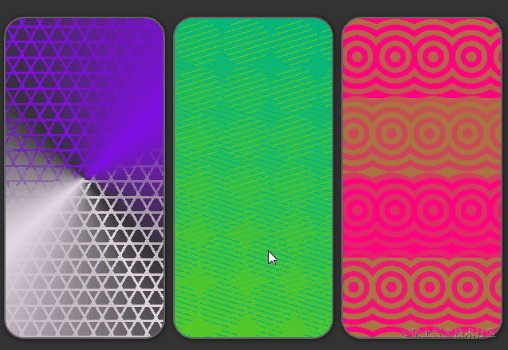
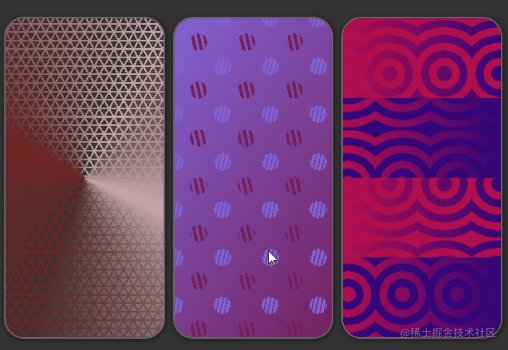
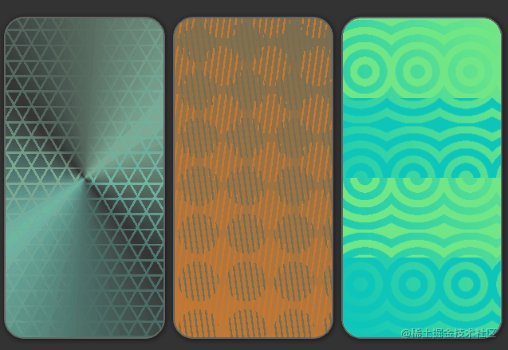
當然,可以嘗試變換外形,譬如讓它長得像個手機殼。
下面兩個 DEMO 也是綜合運用了上述的一些技巧的示例,彷彿一個個手機殼的圖案。

[CodePen Demo -- CSS Doodle - CSS MASK Background 2](https://codepen.io/Chokcoco/pen/pobMgbX)

[CodePen Demo -- CSS Doodle - CSS MASK Background 3](https://codepen.io/Chokcoco/pen/WNGeaXb)
## 總結一下
背景 `background` 不僅僅只是純色、線性漸變、徑向漸變、角向漸變。混合模式、濾鏡、遮罩也並不孤獨。
當 `background` 配合混合模式 `mix-blend-mode`,`background-blend-mode`、濾鏡 `filter`、以及遮罩 `mask` 的時候,它們就可以組合變幻出各種不同的效果。
到目前為止,CSS 已經越來越強大,它不僅僅可以用於寫業務,也可以創造很多有美感的事物,只要我們願意去多加嘗試,便可以創造出美妙的圖案。
## 最後
好了,本文到此結束,看到這裡,你是不是也躍躍欲試?想自己親手嘗試一下?
想 Get 到最有意思的 CSS 資訊,千萬不要錯過我的公眾號 -- **iCSS前端趣聞**
