docker部署 springboot 多模組專案+vue
阿新 • • 發佈:2021-02-06
之前學習了docker,今天就來試試將這個專案打包成docker映象並通過執行一個映象來執行專案。這裡使用的專案是el-admin。是一個開源的springboot後端管理框架(前端vue),有興趣的小夥伴可以去看看。
網址:https://el-admin.vip
關於docker的入門可以檢視我之前的部落格:https://www.cnblogs.com/pluto-charon/p/14118514.html
需要使用到的容器有:mysql、redis、nginx
## 1.打包後端程式碼
在這裡使用的是springboot多模組的程式碼。所以打包還是有點麻煩的,在網上找了好久,試了好幾種方式,都不行。
### 1.模組結構
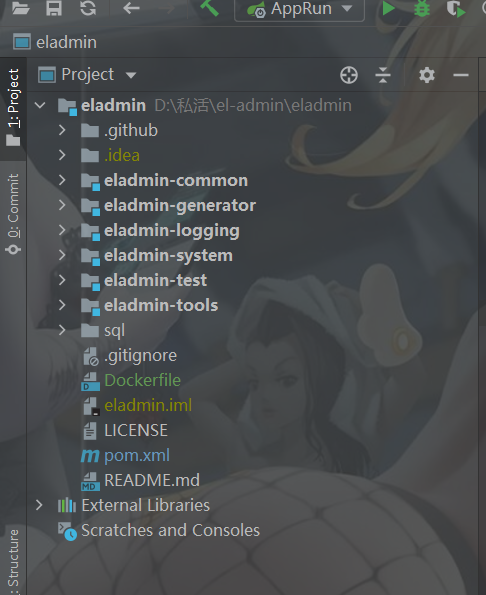
整個專案的摸塊結構如下圖所示:eladmin為父摸塊,但這個模組出來pom沒有其他的程式碼。
- `eladmin-common` 為系統的公共模組,各種工具類,公共配置存在該模組
- `eladmin-system` 為系統核心模組也是專案入口模組,也是最終需要打包部署的模組
- `eladmin-logging` 為系統的日誌模組,其他模組如果需要記錄日誌需要引入該模組
- `eladmin-tools` 為第三方工具模組,包含:圖床、郵件、雲端儲存、本地儲存、支付寶
- `eladmin-generator` 為系統的程式碼生成模組,程式碼生成的模板在 system 模組中

1. 在父pom.xml里加上maven的編譯外掛
```shell
org.apache.maven.plugins
maven-surefire-plugin
true
org.apache.maven.plugins
maven-compiler-plugin
3.1
${java.version}
${java.version}
```
2. 在eladmin-system(專案入口模組)的pom.xml檔案裡新增:
```shell
org.springframework.boot
spring-boot-maven-plugin
me.zhengjie.AppRun ZIP
repackage
```
3. 其他的模組不變,不需要在pom.xml裡面新增build內容。
### 2.打包
如果配置沒有問題的話,那雙擊maven的package打包就可以成功了。建議是先clean一下,然後在package打包。

打包成功後,就可以在eladmin-system(專案入口模組)的pom同級目錄下找到jar包。

### 3.上傳程式碼並編寫dockerfile檔案
#### 3.1 啟動虛擬機器的docker
```shell
[root@localhost ~]# systemctl start docker
# 開啟docker的遠端訪問
[root@localhost ~]# vi /lib/systemd/system/docker.service
# 修改ExecStart這一行為
ExecStart=/usr/bin/dockerd -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock
# 檢視防火牆的狀態
[root@localhost system]# systemctl status firewalld
# 如果是開啟的,則需要關閉防火牆並且禁用
[root@localhost system]# systemctl stop firewalld & systemctl disable firewalld
```
#### 3.2 將eladmin-system-2.6.jar上傳到`/home/el-admin`下。並在同級目錄下編寫Dockerfile檔案。
```shell
[root@localhost el-admin]# vi Dockerfile
# 檔案內容
FROM java:8
ARG JAR_FILE=./*.jar
COPY ${JAR_FILE} el-admin.jar
ENV TZ=Asia/Shanghai
ENTRYPOINT ["java","-jar","el-admin.jar"]
```
#### 3.3 構建映象
```shell
docker build -f Dockerfile -t eladmin .
```
#### 3.4 結果
```shell
[root@localhost el-admin]# docker build -f Dockerfile -t eladmin .
Sending build context to Docker daemon 113.4MB
Step 1/5 : FROM java:8
--->
