瀏覽器中的事件迴圈機制【看完就懂】
阿新 • • 發佈:2021-02-07
# 什麼是事件迴圈機制
相信大家看過很多類似下面這樣的程式碼:
```javascript
function printNumber(){
console.log('printNumber');
}
setTimeout(function(){
console.log('setTimeout 1000')
}, 1000);
setTimeout(function(){
console.log('setTimeout 0')
});
printNumber();
new Promise((resolve, reject) => {
console.log('new promise');
}).then(function(){
console.log('promise resolve');
})
```
然後讓我們說出這段程式碼的`輸出結果`,那這段程式碼的`輸出結果`其實就是由`事件迴圈機制`決定的。
我們都知道`JS引擎執行緒`是專門用來解析`JavaScript`指令碼的,所有的`JavaScript`程式碼都由這一個執行緒來解析。然而這個`JS引擎`是單執行緒的,也就意味著`JavaScript`程式在執行時,前面的必須處理好,後面的才會執行。
但是`JavaScript`中除了一些`順序執行`的邏輯程式碼,還有很多`非同步任務`,比如`Ajax請求`、`定時器`等。如果`JS引擎`在單執行緒解析`JavaScript`時遇到了一個`Ajax請求`,那就必須等`Ajax請求`返回結果才能繼續執行後續的程式碼,很顯然這樣的行為是非常低效的。
那為了解決這樣的問題,`事件迴圈機制`這樣的技術就顯得尤為重要:
```!
"JS引擎"在順序執行"JavaScript"程式碼時,如果遇到"同步程式碼"立即執行;
如果遇到一些"非同步任務"就會將這個"非同步任務"交給對應的模組處理,然後繼續執行後續程式碼;
當一個"非同步任務"到達觸發條件時就將該"非同步任務"的回撥放入"任務佇列"中;
當"JS引擎"空閒以後,就會從"任務佇列"讀取和執行非同步任務;
```
> **補充內容:**
>
> 1.`JS引擎執行緒`也被稱為執行`JS`程式碼的`主執行緒`,後續如果出現`主執行緒`這樣的描述,指的就是`JS引擎執行緒`。
>2. `任務佇列`屬於資料結構中的佇列,特性是`先進先出`。
>3. 有關`JavaScript`中`同步任務`和`非同步任務`的分類下面一節會介紹。
>4. 本文只討論`瀏覽器環境`下的`事件迴圈機制`,後續的描述和程式碼演示均基於瀏覽器環境(Node中的事件迴圈機制不做分析)。
# JavaScript任務的分類
前面我們簡單介紹過`事件迴圈機制`執行`JS`程式碼的順序,那首先我們需要知道在`JavaScript`那些程式碼是`同步任務`,那些是`非同步任務`。
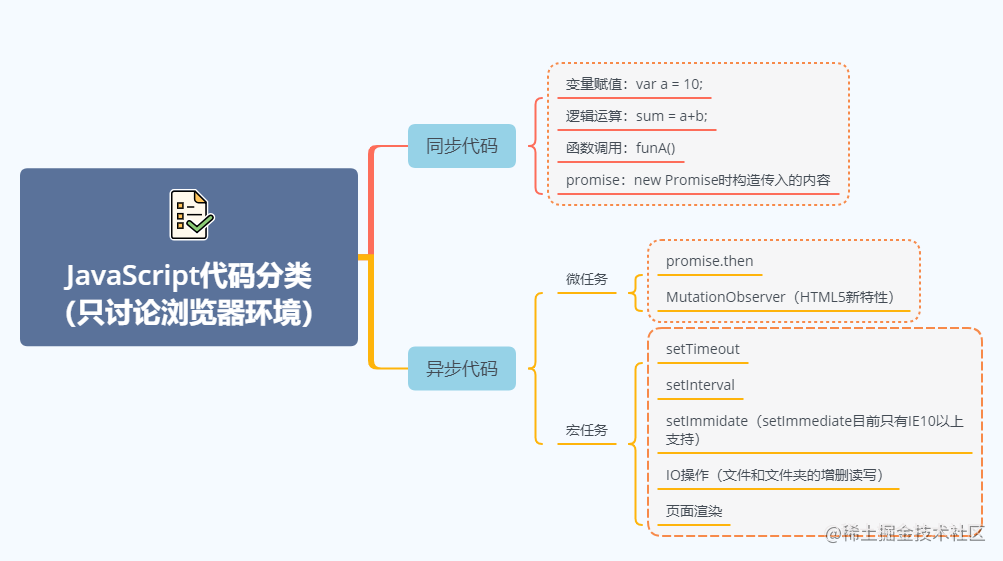
接下來我們對`JavaScript`中的任務做一個分類:

> 這個分類很重要哦 不同的型別的任務執行順序不同~
# 任務的執行順序
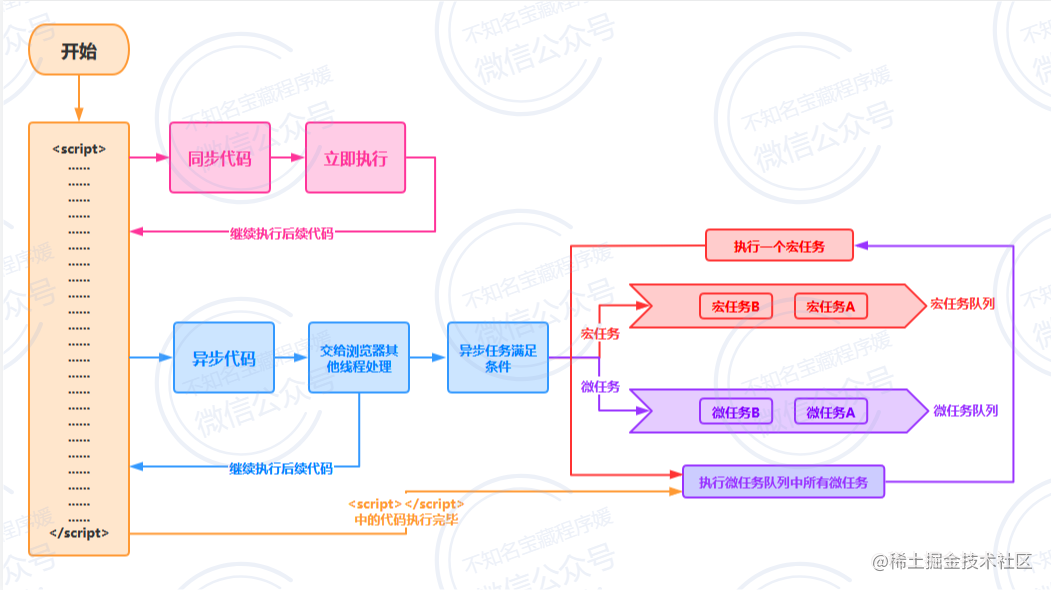
接著事件迴圈機制中`JS`引擎對這些任務的`執行順序`描述如下:
* 步驟一: 從``程式碼結束,按順序執行所有的程式碼。
* 步驟二: 在`步驟一`順序執行程式碼的過程中,如果遇到`同步任務`,立即執行,然後繼續執行後續程式碼;如果遇到`非同步任務`,將`非同步任務`交給對應的模組處理(`事件`交給`事件處理執行緒`,`ajax`交給`非同步HTTP請求執行緒`),當`非同步任務`到達觸發條件以後將`非同步任務`的`回撥函式`推入`任務佇列`(`巨集任務`推入`巨集任務佇列`,`微任務`推入`微任務佇列`)。
* 步驟三:`步驟一`結束後,說明同步程式碼執行完畢。此時讀取並執行`微任務佇列`中儲存的所有的`微任務`。
* 步驟四: `步驟三`完成後讀取並執行`巨集任務佇列`中的`巨集任務`,每執行完一個`巨集任務`就去檢視`微任務佇列`中是否有新增的`微任務`,如果存在則重複`步驟三`;如果不存在,繼續執行下一個`巨集任務`,直到。

> **一定要看的補充說明 !!!**
>
> 1.步驟四中描述的`新增的微任務`和步驟三中描述的`微任務`是一樣的,因為`非同步任務`只有滿足條件以後才會被推入`任務佇列`,`步驟三`在執行時,不一定所有的`微任務`都`到達觸發條件`而被推入`任務佇列`;
>
> 2.所謂的`到達觸發條件`指的是下面這幾種情況:
> ① 定時器:定時器設定的時間到達,才會將定時器的回撥函式推入任務佇列中
> ② DOM事件:DOM繫結的事件被觸發以後,才會將事件的回撥函式推入任務佇列中
> ③ 非同步請求:非同步請求返回結果以後,才會將非同步請求的回撥函式推入任務佇列中
> ④ 非同步任務之間的互相巢狀:比如`巨集任務A`巢狀`微任務X`,當`巨集任務A`對應的回撥函式程式碼沒有被執行到的時候,很顯然根本不存在`微任務X`;只有`巨集任務A`對應的`回撥函式`程式碼被執行以後,`JS`引擎才會解析到`微任務X`,此時依然是將該`微任務X`交給對應的執行緒去處理,當`微任務X`滿足前面描述的①、②、③的條件,才會將`微任務X`對應的回撥推入`任務佇列`,等待`JS引擎`去執行。
>
> 3.所有的`非同步任務`都在`JS引擎`遇到`
