React Native選擇器元件-react-native-slidepicker
阿新 • • 發佈:2021-02-18
react-native-slidepicker
一個純 JavaScript 實現的的 React Native 元件,用於如地址,時間等分類資料選擇的場景。
github: https://github.com/lexguy/react-native-slidepicker
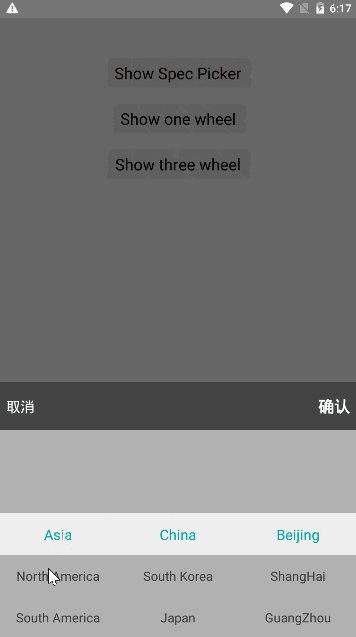
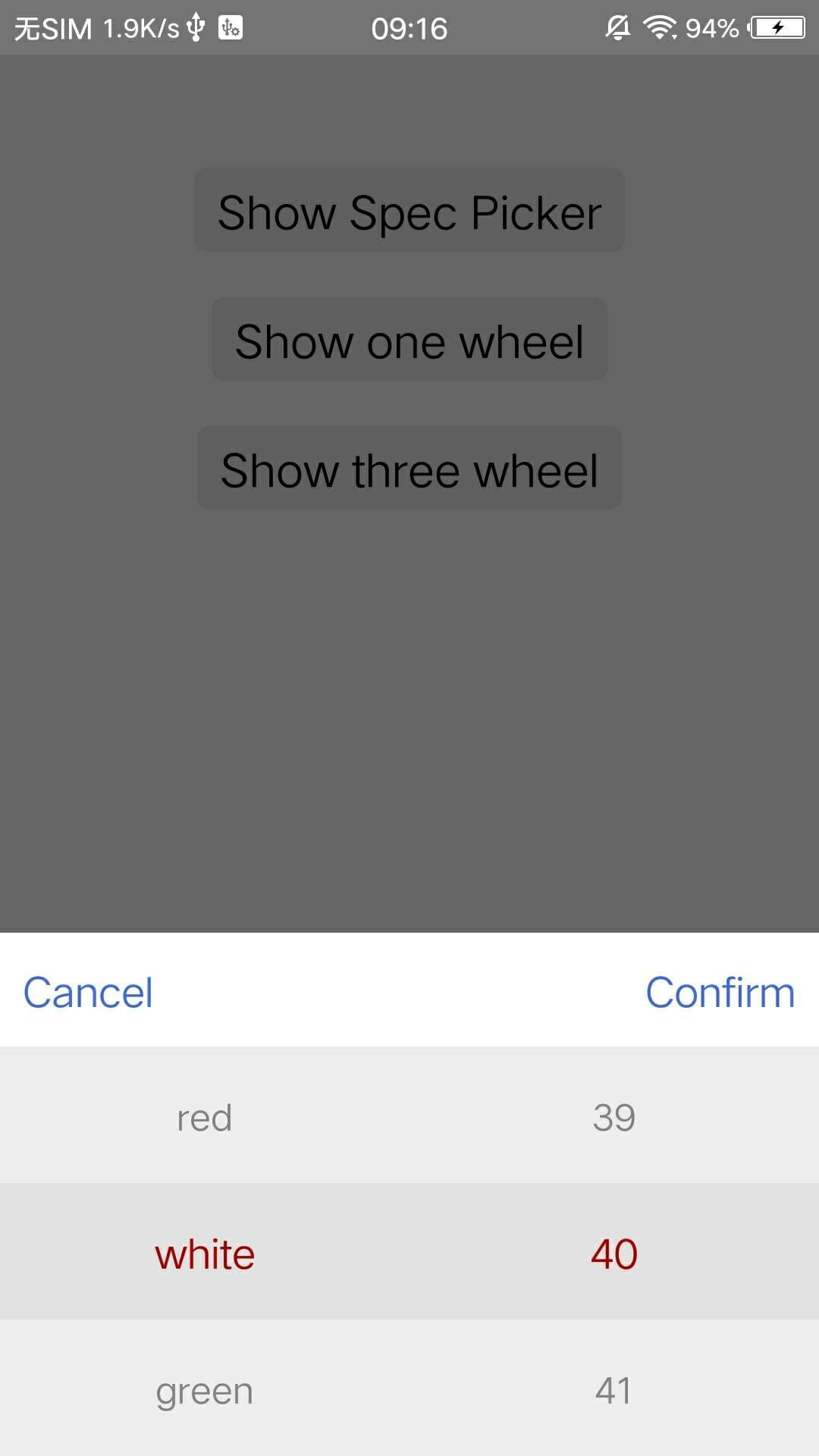
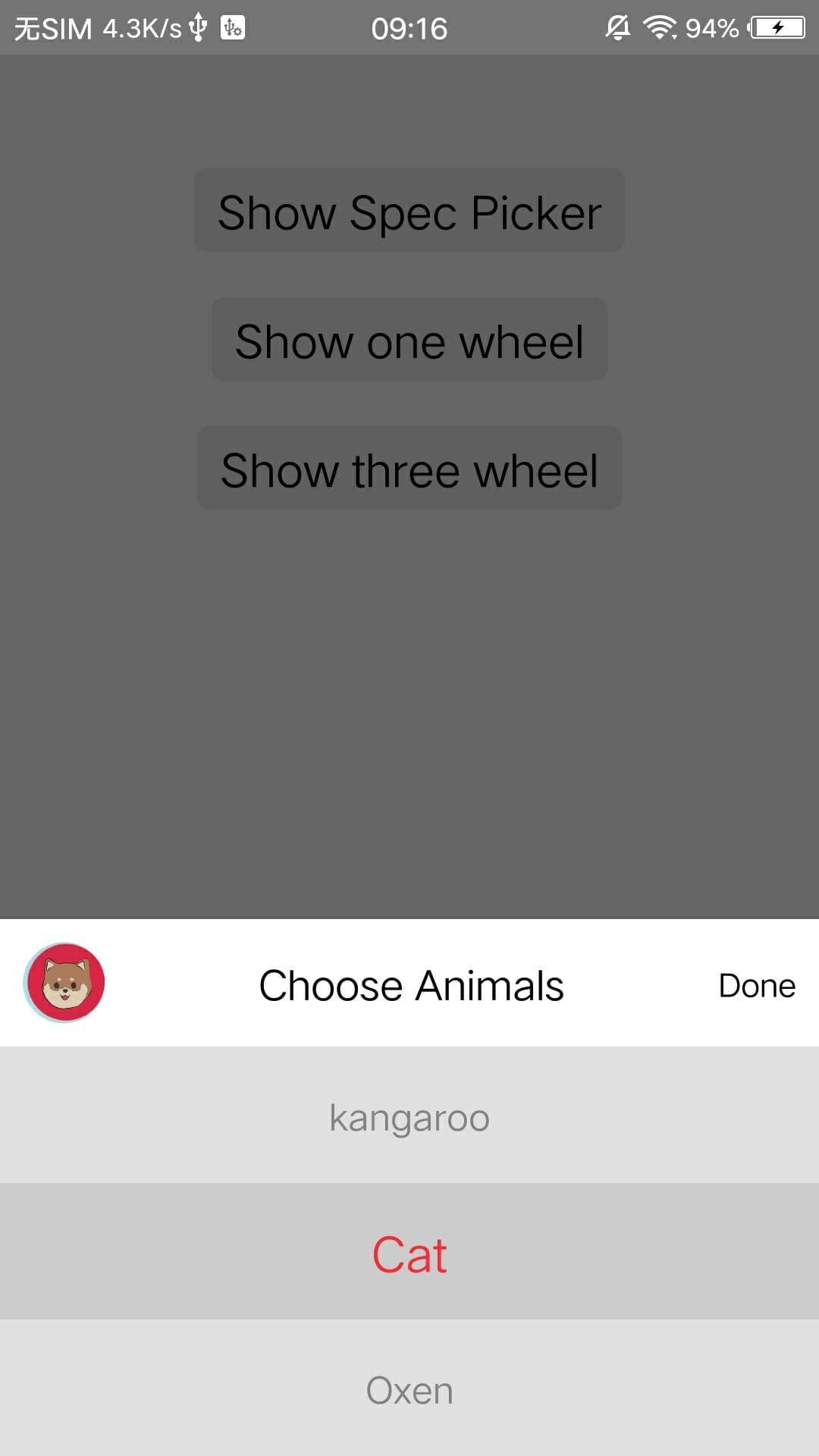
#### 效果
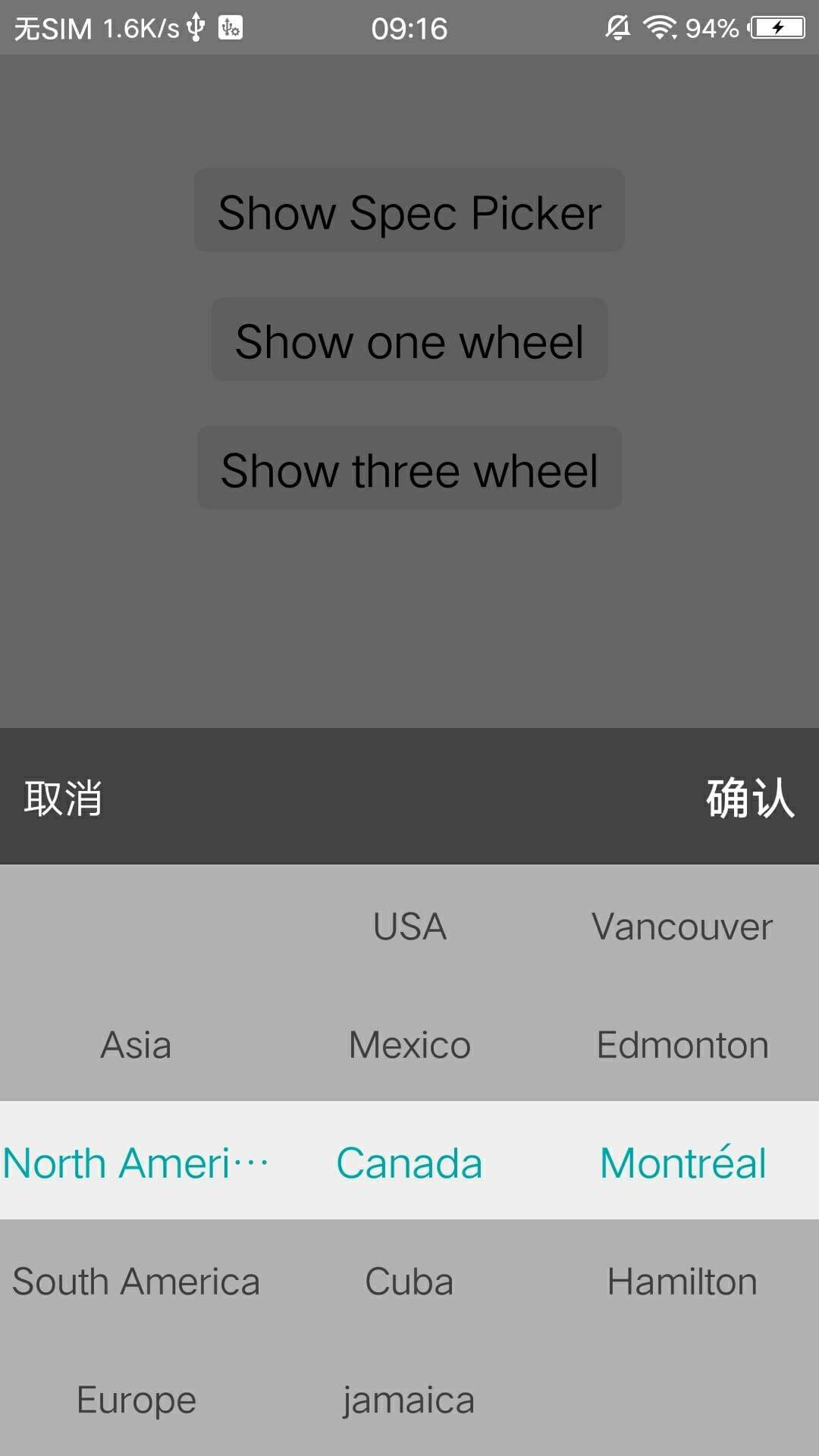
三輪選擇,選擇級聯地址資料:
(可自定義條目高,選中和非選中條目的背景色,字型顏色和大小)



 #### 起因
當前使用的 react-native-picker 元件,雖然並沒有什麼功能上的硬傷,但是在樣式可調性上稍差,而且鑑於該庫的更新都是幾年前了,issue 清理速度慢,所以還是需要備好替代方案。
#### 實現
具體的實現方案,首先考慮到的方案就是ScrollView滑動,然後在滑動離開的時候再定位到鄰近的選擇Item上面。
#### 起因
當前使用的 react-native-picker 元件,雖然並沒有什麼功能上的硬傷,但是在樣式可調性上稍差,而且鑑於該庫的更新都是幾年前了,issue 清理速度慢,所以還是需要備好替代方案。
#### 實現
具體的實現方案,首先考慮到的方案就是ScrollView滑動,然後在滑動離開的時候再定位到鄰近的選擇Item上面。
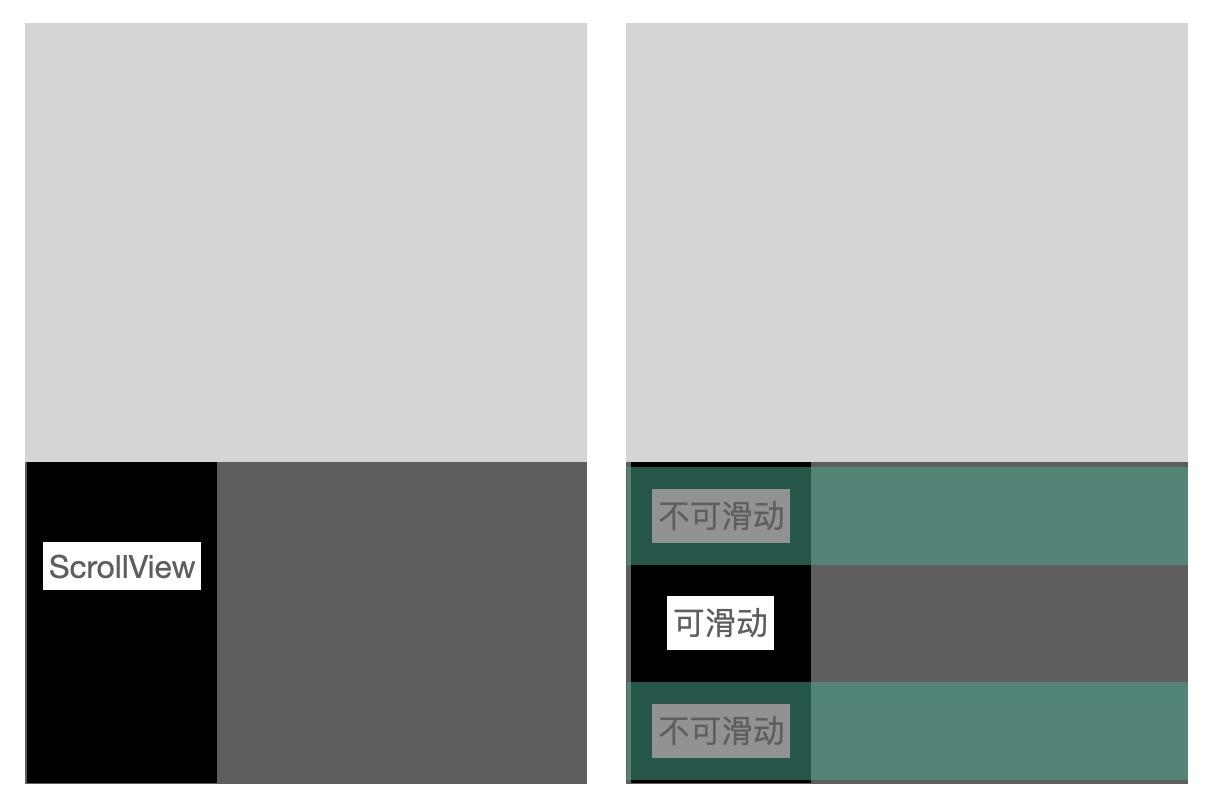
 在使用`ScrollView`作單個選擇的滑動效果時,發現在上面添加了透明背景色之後,`ScrollView`獲取不到滑動事件,上層的`View`攔截掉手勢效果,手動設定不處理手勢,`ScrollView` 依然不能滑動。
那就只能換一種方式了,那就換手勢實現。
選擇列表根據手勢的滑動做整體`transform`,根據手勢上下偏移,手勢釋放的時候定位到最近的根據`Item`高度取整的位置。
在每次手勢停止的時候計算所處的位置,得到在數值列表中的索引,再通過`props`回撥函式傳回結果。如果是級聯列表,需要重置下一選擇輪的資料到初始值。
級聯列表的資料是物件和陣列格式的反覆巢狀,可以通過遞迴的方式去讀取,然後在元件內部轉換為扁平的平級資料後生成多個滑動區域和對應的列表資料。
#### 結果
經過除錯,終於得到結果,已經放在 Github 上 react-native-slidepicker (包含使用詳情和原始碼)
也上傳到 npm 庫,可以直接安裝:
```js
npm install react-native-slidepicker react-native-gesture-handler -S
```
使用參考 github
在使用`ScrollView`作單個選擇的滑動效果時,發現在上面添加了透明背景色之後,`ScrollView`獲取不到滑動事件,上層的`View`攔截掉手勢效果,手動設定不處理手勢,`ScrollView` 依然不能滑動。
那就只能換一種方式了,那就換手勢實現。
選擇列表根據手勢的滑動做整體`transform`,根據手勢上下偏移,手勢釋放的時候定位到最近的根據`Item`高度取整的位置。
在每次手勢停止的時候計算所處的位置,得到在數值列表中的索引,再通過`props`回撥函式傳回結果。如果是級聯列表,需要重置下一選擇輪的資料到初始值。
級聯列表的資料是物件和陣列格式的反覆巢狀,可以通過遞迴的方式去讀取,然後在元件內部轉換為扁平的平級資料後生成多個滑動區域和對應的列表資料。
#### 結果
經過除錯,終於得到結果,已經放在 Github 上 react-native-slidepicker (包含使用詳情和原始碼)
也上傳到 npm 庫,可以直接安裝:
```js
npm install react-native-slidepicker react-native-gesture-handler -S
```
使用參考 github
