使用CSS計數器美化數字有序列表
阿新 • • 發佈:2021-03-03
> 在web設計中,使用一種井井有條的方法來展示資料是十分重要的,這樣使用者就可以很清晰的理解網站所展示的資料結構和內容,使用有序列表就是實現資料有組織的展示的一種簡單方法。
如果你需要更加深入地控制有序列表數字的樣式,你可能會覺得必須通過增加更多的 `html DOM` 結構或者通過 `JavaScript` 才能做到。幸運的是,使用 `CSS計數器` 可以更加容易的解決這個問題。
在這篇教程中,我們將學習到什麼是 `CSS計數器` 和一些使用案例。
## 有序列表的問題
當你寫了一個如下的有序列表,瀏覽器會自動在列表項前面加上數字
```html
- My First Item
- My Second Item
- My Third Item
-
My First Item
- My Nested First Item
- My Nested Second Item
- My Second Item
`,`
` 不巢狀在文件中。它們以不同的元素出現,但仍代表一種層次結構。下面介紹如何將巢狀數字設定到標題中: ```css body { counter-reset:h1; } h1 { counter-reset:h2; } h1:before { counter-increment: h1; content: counter(h1) ". "; } h2:before { counter-increment:h2; content: counter(h1) "." counter(h2) ". "; } ``` 每次找到`
`時,`
`計數器都會重置。`
` 在文件中獲得的編號和 `
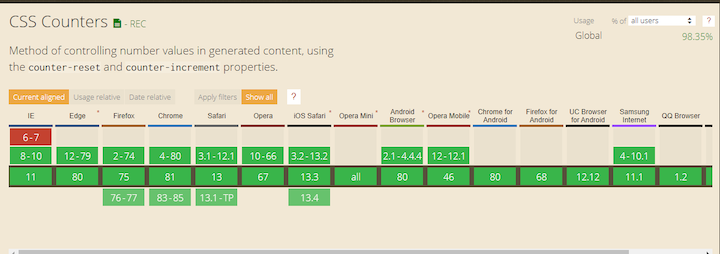
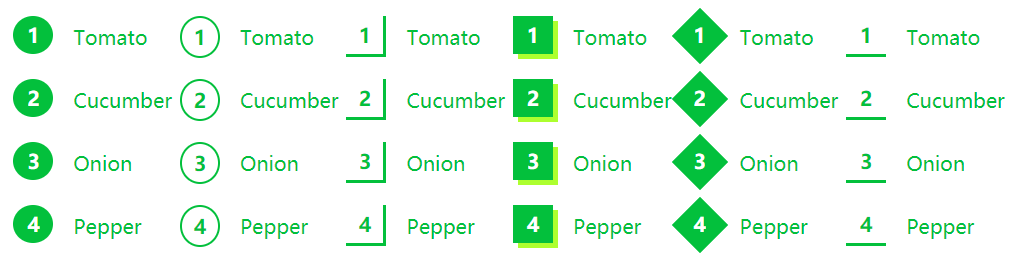
` 相關。 ## Browser support 值得慶幸的是,`CSS` 計數器自與 `CSS2` 一起推出以來,得到了瀏覽器的廣泛支援。雖然在內容以外的屬性中使用 `counter()` 函式仍然是實驗性的,但你可以毫不猶豫地執行本教程中涵蓋的所有例子。  ## 一個簡單挑戰 您準備好迎接涉及CSS計數器的簡單挑戰了嗎? 使用 `CSS計數器`在 `10` 行程式碼中顯示 `1` 到 `1000` 及其羅馬字元。 如果你被難倒了,下面是你如何做到這一點: 要建立 `1000` 個 `div` 元素,可以使用以下內容。 ```js for (var i = 0; i < 1000; i++) { document.body.appendChild( document.createElement("div") ); } ``` CSS計數器: ```css body { counter-reset:number; } div:before { counter-increment:number; content: counter(number) " => " counter(number, lower-roman); } ``` ## 結論 CSS 計數器在 CSS 中是一個鮮為人知的功能,但您會驚訝於它們派上用場的頻率。在此教程中,我們討論瞭如何以及何時使用 CSS 計數器,並展示了一些示例。 以下是我們使用的屬性列表。 | 屬性 | 用法 | | ------------------------------------------------------ | -------------------------------------- | | counter-reset | 重置(或建立)給定值計數器(預設0) | | counter-increment | 通過給定偏移增加給定計數器(預設值 1) | | counter(counter-name, counter-format) | 從給定格式獲取計數器的價值 | | counters(counter-name, counter-string, counter-format) | 從給定格式獲取巢狀計數器的價值 | `CSS計數器` 雖然很酷。但有一件事需要明白的是,所有計數器都是全域性性的。如果你在一個有很多 `CSS` 檔案的大型專案中使用,你可能無法找到它們的建立、重置和增量位置。不要過度使用它們,一定要使用描述性名稱的計數器,以避免衝突。 ## 一些實戰例子  ```html
Styling Ordered List Numbers
- Tomato
- Cucumber
- Onion
- Pepper
- Tomato
- Cucumber
- Onion
- Pepper
- Tomato
- Cucumber
- Onion
- Pepper
- Tomato
- Cucumber
- Onion
- Pepper
- Tomato
- Cucumber
- Onion
- Pepper
- Tomato
- Cucumber
- Onion
- Pepper
