Picgo + Gitee +Typora(自動上傳)搭建markdown免費相簿
阿新 • • 發佈:2021-03-07
# Picgo + Gitee +Typora(自動上傳)搭建markdown免費相簿
[TOC]
**前言:**
在寫部落格的是時候,之前那都是直接在部落格網站上面寫好了,再一一插入圖片,當要在同時2個以上的部落格上面發表的時候就會出現圖片引用的問題,在網上找了一久的資料,發現了可以利用Picgo + Gitee +Typora搭建一個markdown文件的免費相簿,感覺非常可行,於是立馬嘗試了一下,確實可行,以下是這個解決方案的個人實踐記錄。
以下方案參照了網上大神的方案,並非我原創,內容是根據自己實踐下來的記錄。
# 一、需要的軟體
1、Picgo軟體(官網下載:[https://github.com/Molunerfinn/PicGo](https://github.com/Molunerfinn/PicGo/))
2、註冊Gitee(碼雲)賬號,搭建圖床
3、node.js本地安裝
4、Typora軟體
# 二、使用Gitee(碼雲)搭建圖床
1.註冊Gitee(碼雲)賬號,官網地址:[https://gitee.com/](https://gitee.com/)
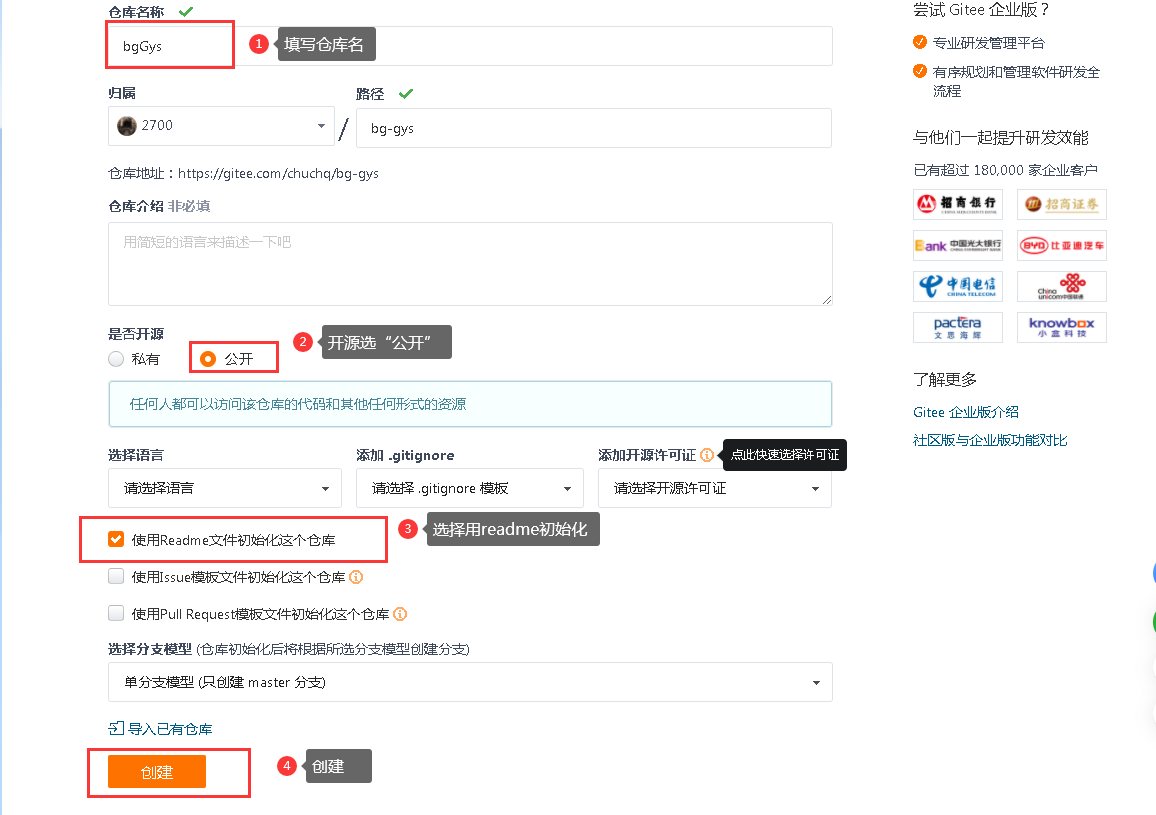
2.新建Gitee倉庫


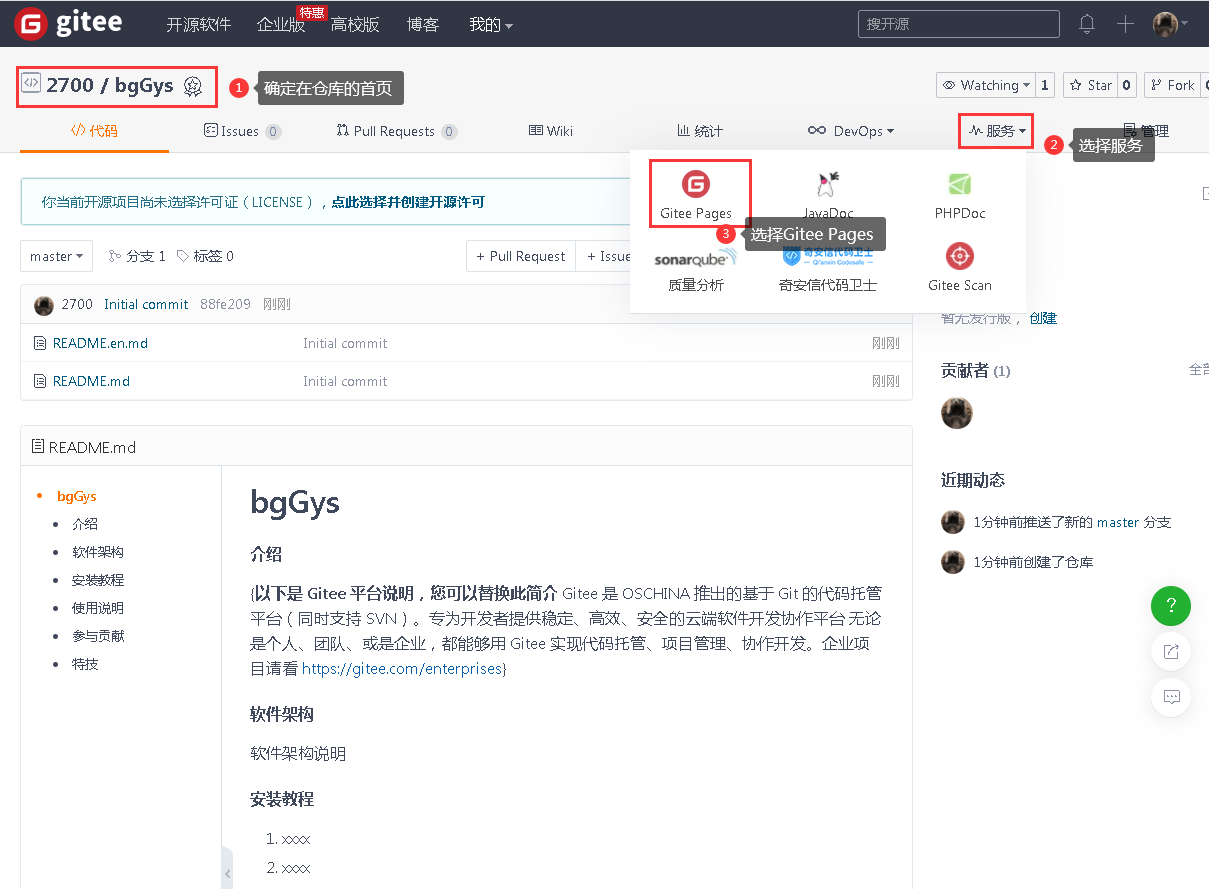
3.開啟Gitee Pages服務

Gitee `Pages` 是一個免費的靜態網頁託管服務,您可以使用 Gitee `Pages` 託管部落格、專案官網等靜態網頁。如果您使用過 `Github Pages` 那麼您會很快上手使用 Gitee 的 `Pages`服務。目前 Gitee `Pages` 支援 Jekyll、Hugo、Hexo編譯靜態資源。
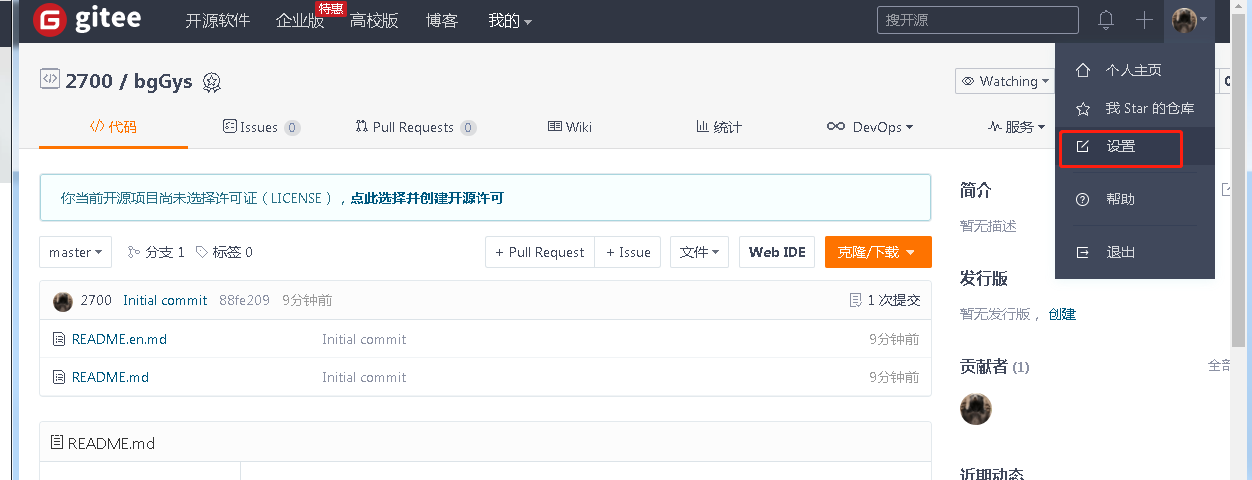
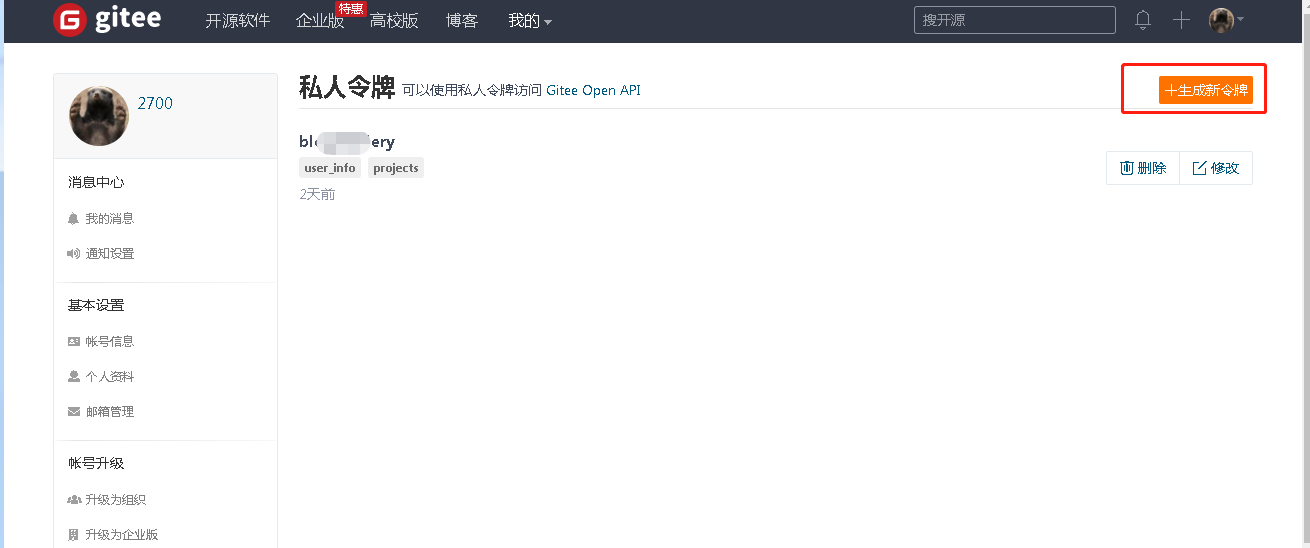
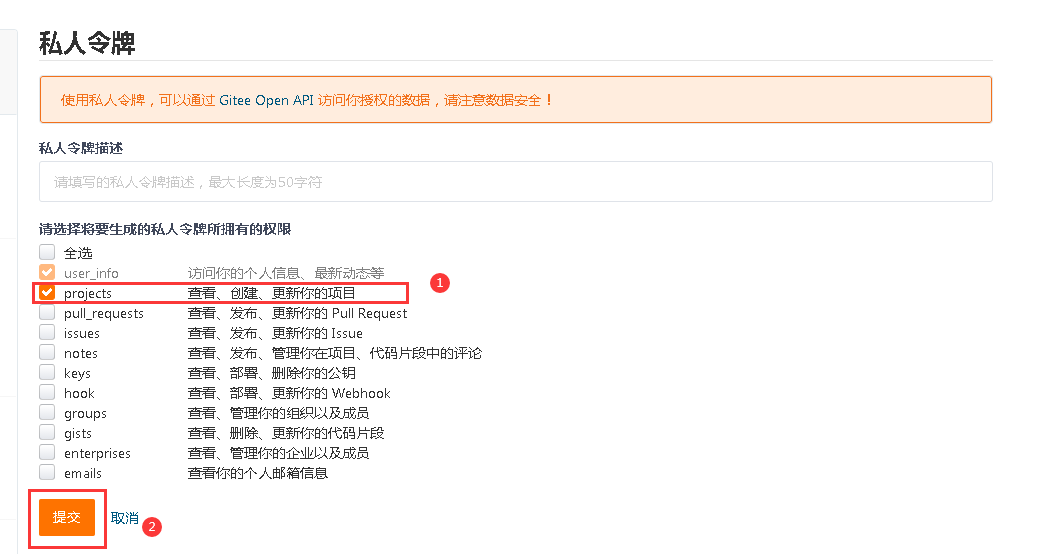
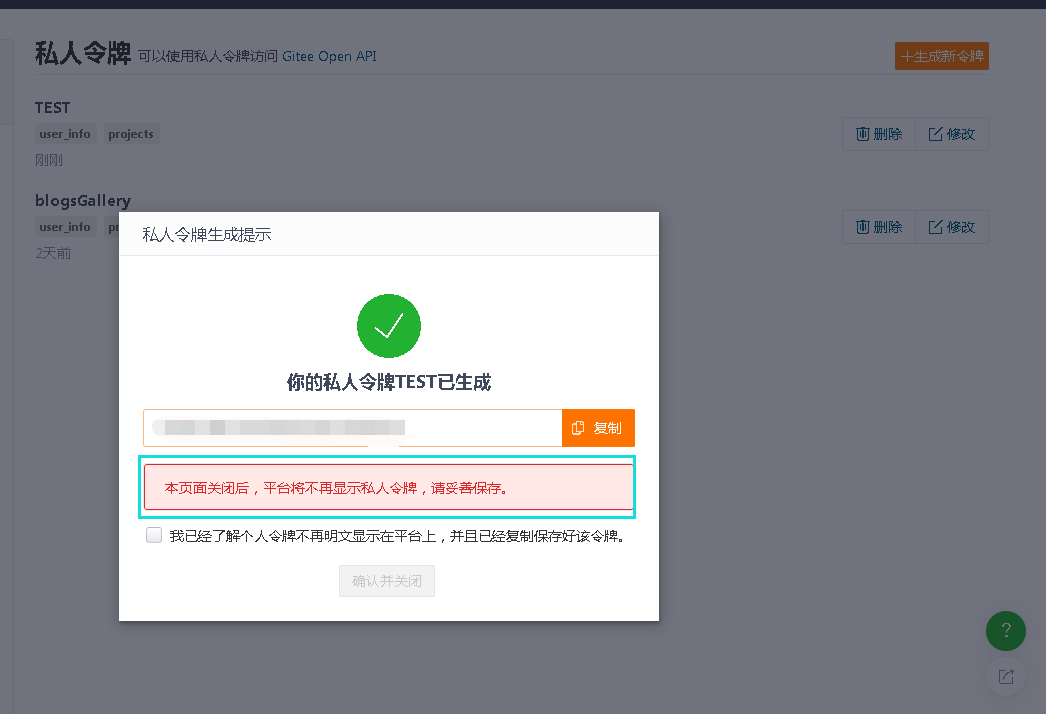
4.生成To私鑰令牌
步驟按照圖片所示進行操作即可,記住生成token以後需要儲存下來(複製到哪裡留著,PicGo裡面用得到)





# 三、node.js安裝
## 1、下載安裝
(1). 官網地址:
英文:[https://nodejs.org/en/](https://nodejs.org/en/)
中文:[http://nodejs.cn/](http://nodejs.cn/)
Windows7需要降級安裝歷史版本地址:
[https://nodejs.org/en/about/releases/](https://nodejs.org/en/about/releases/)
[https://nodejs.org/download/release/latest-v10.x/](https://nodejs.org/download/release/latest-v10.x/)
(2). 安裝
像裝其他軟體一樣安裝即可,windows7安裝完了會自動配置環境變數,其他的好像需要自己配置。
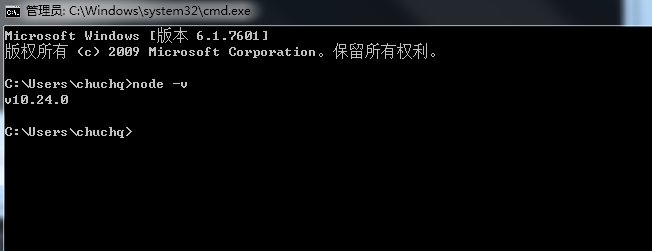
安裝完成之後有一部需要驗證。
安裝完成之後驗證即可

# 四、PicGo 下載安裝配置
## 1、下載安裝
1.官網(開源GitHub:[https://github.com/Molunerfinn/PicGo](https://github.com/Molunerfinn/PicGo/))
根據作業系統來下載對應的安裝檔案(GitHub官網)
(1). Windows 使用者請下載最新版本的 exe 檔案。
(2). macOS 使用者請下載最新版本的 dmg 檔案。
(3). Linux 使用者請下載 AppImage 檔案。
有一點需要注意,目前最新的正式版是[2.3.0-beta.4](https://github.com/Molunerfinn/PicGo/releases/tag/v2.3.0-beta.4),名字帶“-beta.x”的是測試版本,貌似說是不太穩定,建議就下載穩定版本的。這點在GitHub 專案網站[https://github.com/Molunerfinn/PicGo/releases/](https://github.com/Molunerfinn/PicGo/releases/)上都有版本說明。
## 2、PicGo gitee外掛設定
### (1)、gitee外掛安裝
如圖所示:在“外掛設定”中搜索gitee,可以搜出2個外掛,根據網上的資料,2個外掛均可以使用,安裝設定基本都差不多,我自己安裝的是gitee-uploader1.1.2

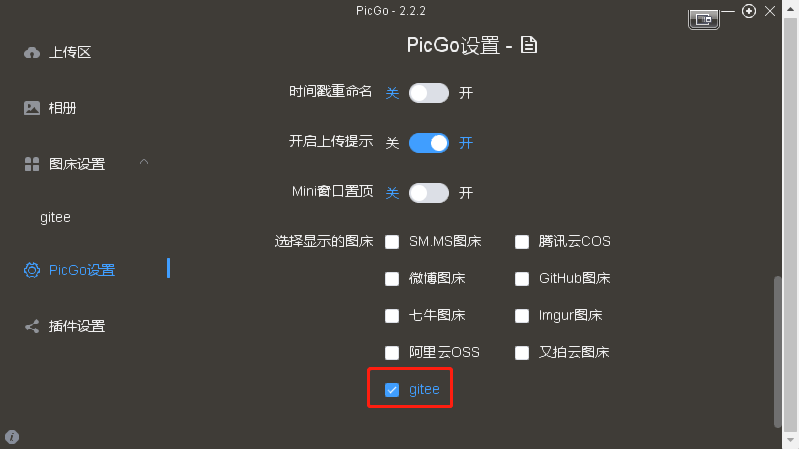
### (2)、PicGo設定
安裝完成以後設定圖床要要顯示的圖床庫:

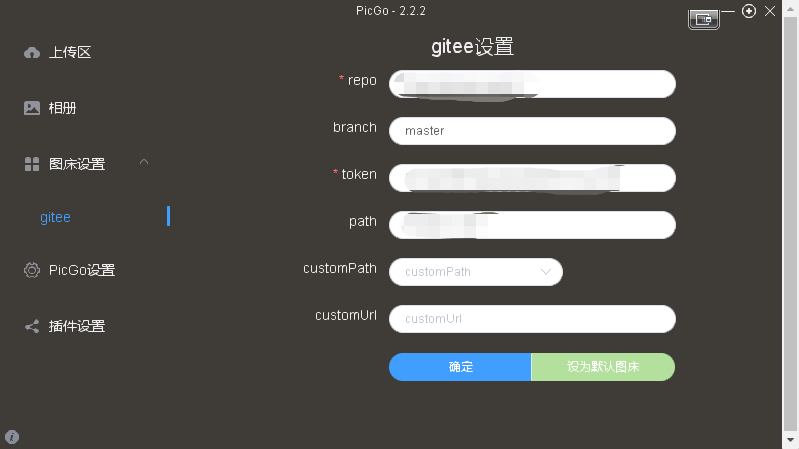
### (3)、gitee外掛設定
gitee-uploader1.1.2外掛設定,另外gitee 2.0.3 設定也基本一致

repo:使用者名稱/倉庫名
最簡單的辦法,開啟gitee倉庫後,看網址:https://gitee.com/abcd/bg-gys,那麼repo:abcd/bg-gys
path:gitee倉庫中你要儲存昭通的路徑,簡單說就是你新建的gitee倉庫的裡面的資料夾路徑
假如:當gitee倉庫的名:bg-gys,你在下面新建了一個image的資料夾儲存照片,那麼path為:image
token:就是gitee的私人金鑰,直接貼上進去即可。
branch:gitee倉庫的分支名,一般會預設填寫
到這裡以後基本就完成 了可以在PicGo中嘗試是否可以上傳
# 五、Typora 設定
官網地址:[https://typora.io/](https://typora.io/)
自行下載安裝即可
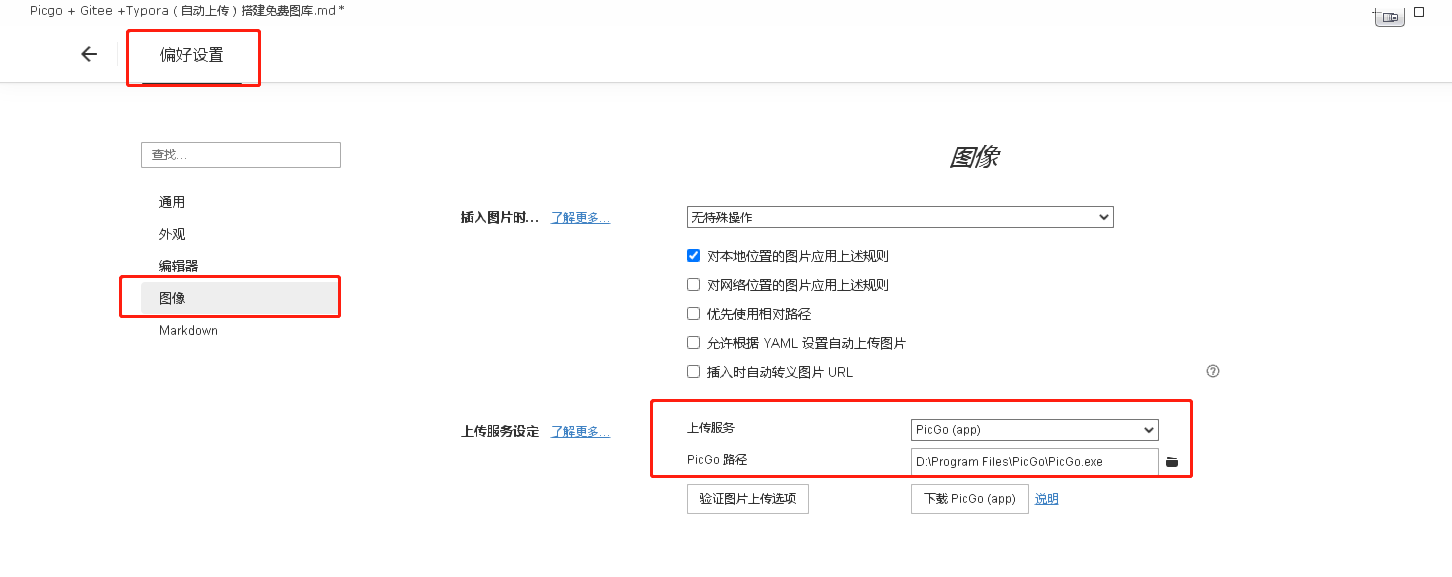
Typora其實就一個重要的點需要設定:設定使用PicGo上傳圖片

設定完成以後,在用Typora寫markdown文件的時候,直接複製圖片到文章中即可選擇上傳,上傳以後的圖片地址就是gitee圖床中的地址
# 六、坑(很重要!!!)
## 1、關於node.js的
(1). 因並未學過node.js,這一步為什麼需要安裝,是因為在PicGo安裝Gitee外掛的時候,如果是不提前裝node.js,Gitee外掛會一直處於"安裝中.....",因只是一個工具,並未深入研究,如果清楚的大神可以告訴我,謝謝!
(2). 安裝完成以後要重啟
(3). Windows系統下載.msi格式的檔案(這點不知道算不算坑,可能對於熟悉node.js的不算吧)
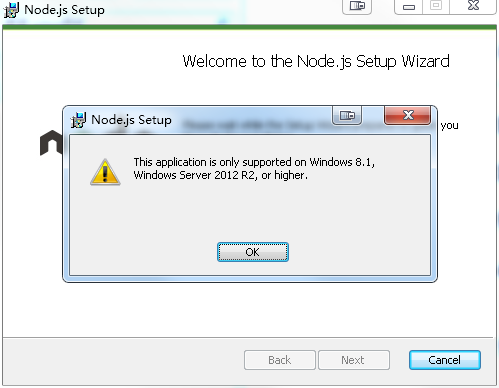
(4). Windows作業系統對應的node.js版本有要求。
如果作業系統是windows7,是裝不了**14.16.0** (目前官網最新版)的,需要降級安裝12以及下。我是下載了10.X版本的,親測可以。
因為windows 7 如果是安裝14.X版本會報錯:

## 2、關於Picgo的
(1)、安裝PicGo之前一定要先安裝node.js,不然gitee的外掛會一直裝不上,網上很多部落格裡面都沒提這一點
(2)、在gitee外掛設定中的path,這個值,你要先想好,如果一直改動,會出現上傳失敗的情況,不知道是PicGo的bug還是我的操作問題,我出現了很多次(因為我頻繁改倉庫的地址),挺煩的。
## 4、關於Typora的(很重要!!)
### (1)、部落格網站解析不了圖片
這一點是最坑的,網上我就沒找到過資料來說明這一點,不知道是我的問題還是其他人都沒遇到過:
在Typora記錄的時候,複製圖片到文章中,上傳以後的地址就是gitee圖床的地址,你可以直接複製到網上的部落格、微博等等,但是我在複製到部落格的時候發現,複製進去解析不了圖片,研究了大半天,發現我的gitee沒問題,裡面的圖片也能正常訪問,但是當我看到我在gitee上面直接開啟我上傳的圖片網址以後,不淡定了:
網址如下:
```
https://gitee.com/abcd/blogs-gallery/blob/master/image%20/%20202103/2020030701-06-01-BlogsGallery-Typora.png
```
然而我在Typora文章中看到的圖片地址是:
```
https://gitee.com/abcd/blogs-gallery/blob/master/image / 202103/2020030701-06-01-BlogsGallery-Typora.png
```
在master分支下面的資料夾路徑:image / 202103/,中間多了2個空格,瀏覽器訪問的時候會直接將空格解析:%20
所以這就是為什麼我寫好的部落格,複製進去部落格網站的時候圖片解析不了的原因了
解決辦法:
我還是正常的在Typora上面寫文章,但是在寫完以後,我是這樣處理的:
將/image / 202103/直接替換為/image%20/%20202103/
感覺還是挺麻煩,但是暫時也找不到其他的辦法解決,希望路過的大神予以指點一二。
### (2)、Typora上傳失敗
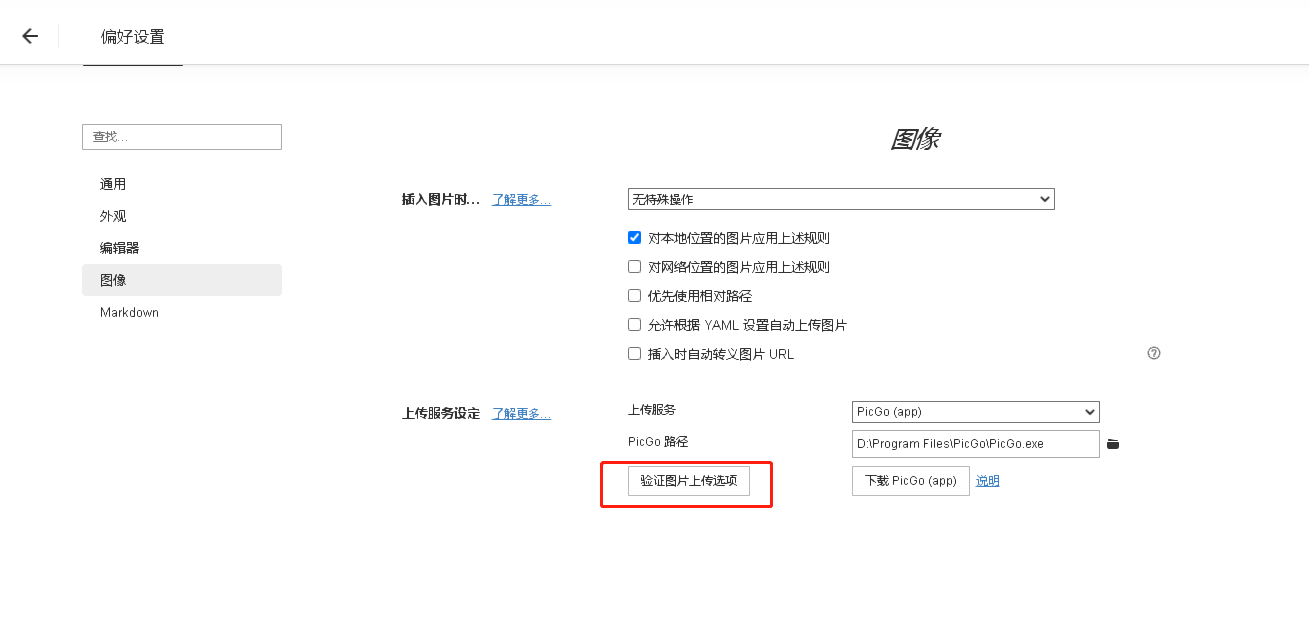
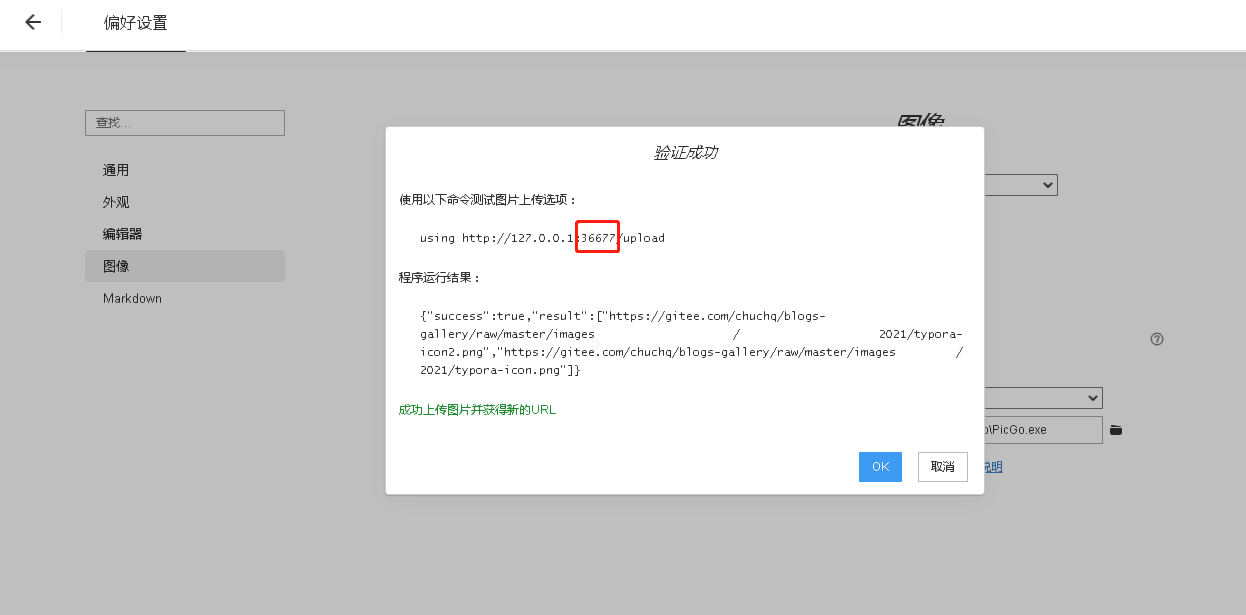
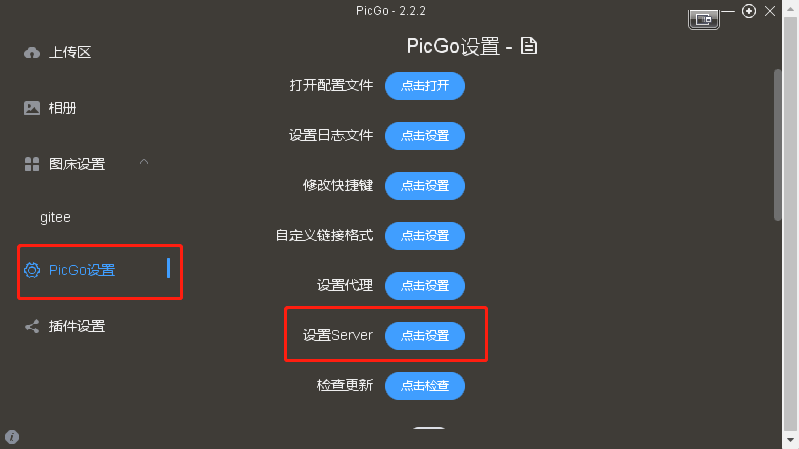
如果更改過PicGo的一些設定,server的監聽埠會改變,此時要檢車PicGo的server監聽埠號跟Typora的埠號是否一致。我在自己折騰的過程中,都是這個原因導致上傳失敗的。
檢視Typora埠:


PicGo埠號檢視:


## 5、圖片的命名導致部落格五法解析圖片網址
我的習慣是會把自己記錄筆記、文章的截圖儲存下來,命名規則是這樣的:
日期+序號+根據這篇文章的標題+圖片的內容+......
在搭建完這套免費的圖床以後,使用過程中發現的,因為你的圖片要上傳到Gitee上面,文章彙總引用的地址就是Gitee上面的地址,所以在圖片命名上要注意以下問題:
(1)、圖片名稱中不要出現“漢字”,經量用英文或者是拼音
(2)、不要出現特殊的符號,目前我會用“-”,這個暫時沒發現有什麼問題,但是在用"()"就會出現一些部落格上面引用不到
暫時就發現了這2點,如果有其他的問題,非常感謝給我留言說明。
# 七、參考引用說明
1、關於node.js,我本不熟悉,文章“三、node.js安裝”是參考了這位博主的文章:
[https://blog.csdn.net/adisonW/article/details/95475229/](https://blog.csdn.net/adisonW/article/details/95475229/)
2、關於Typora+PicGo的一些設定,參考了這位博主的文章:
[https://blog.csdn.net/qq_40683225/article/details/105124810?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-1&spm=1001.2101.3001.4242](https://blog.csdn.net/qq_40683225/article/details/105124810?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-1&spm=1001.2101.3001.4242/)
3、Gitee的幫助文件:[https://gitee.com/help/articles/4136/](https://gitee.com/help/articles/4136/)
在寫此文的時候可能還有少部分是參考了其他資料,但是整理的時候我已經找不到原文出處了,如果原文作者看到,請及時聯絡我,我在文章中加上引用出處,謝謝!
---
**免責宣告:**
本文中使用的部分內容來自於網路,如有侵權,請聯絡博主進行刪除。
**轉載宣告:**
寫部落格不易,請尊重原作者!!
歡迎大家閱讀、轉載,如果是 **整文轉載** 請在文章開頭或者結尾處 **註明 原文地址、作者**,如果是**大段參考** 請**備註 參考鏈
