10 個解放雙手超實用線上工具,有些程式碼真的不用手寫
阿新 • • 發佈:2021-03-08
### 1、Aliyun Java Initializr
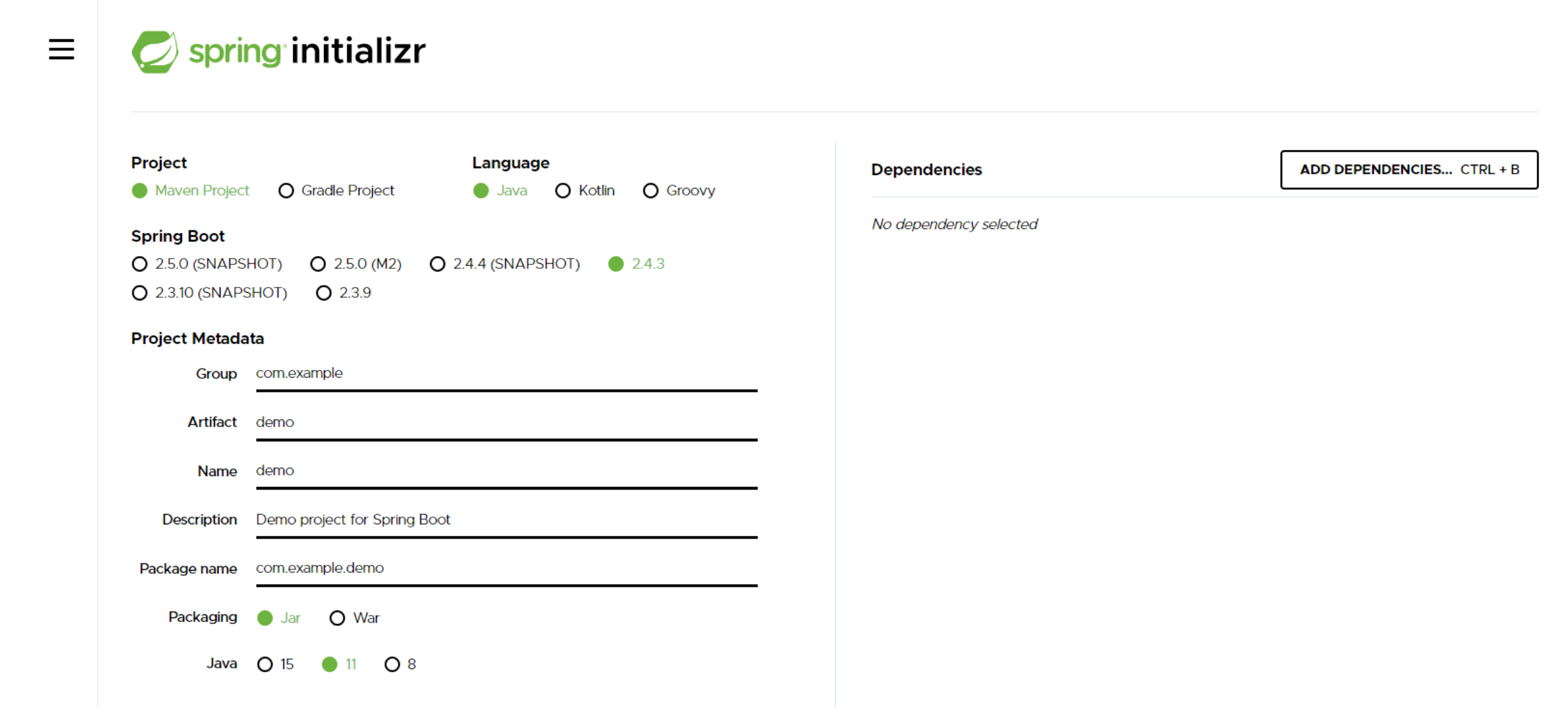
在日常開發工作和自己學習跑`demo`的時候,往往都需要快速構建一個`springboot`基礎工程。除了用`IDEA`開發工具構建,更多就是用`Spring Initializr`來生成,但用的時間長了發現,它也就僅僅只能幫我們引入一些必要的`jar`包,其他外掛輪子還是得自己配置。

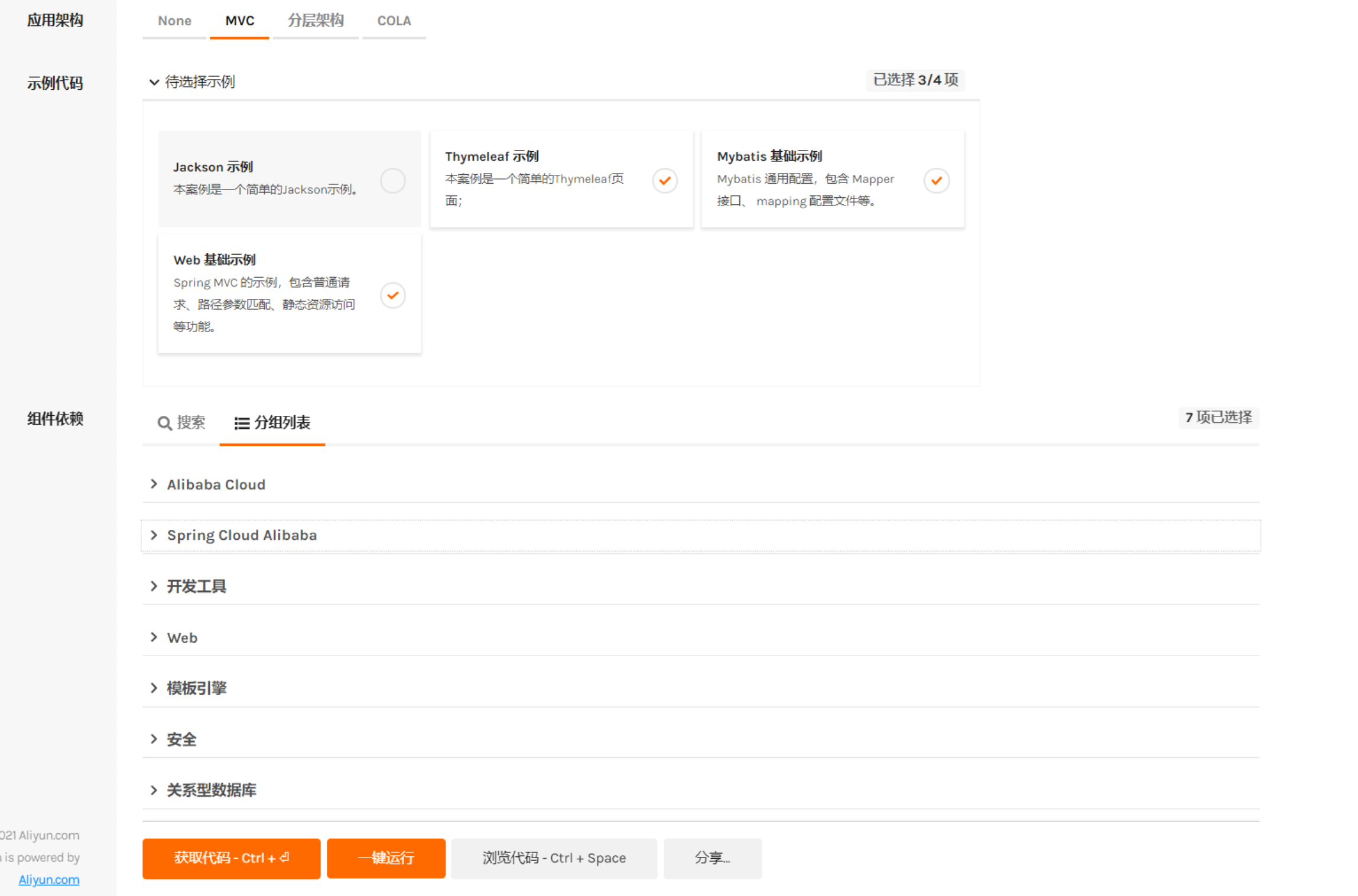
`Aliyun Java Initializr`覆蓋了`Spring Initializr` 的所有功能,又在其基礎上增加了很多實用功能,它幾乎可以整合當下所有主流技術,只要勾選相應的模組就可以自動整合進來。

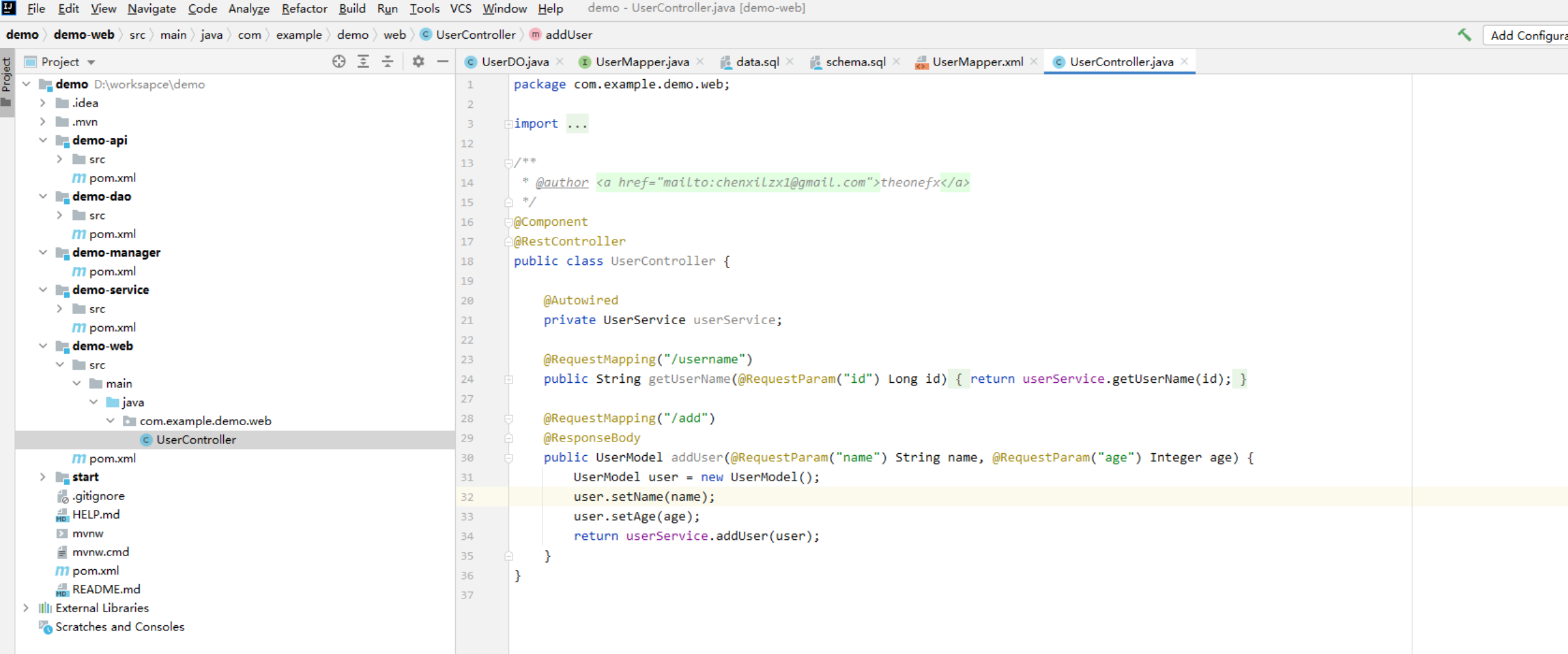
**可不是簡單的引入jar包,而是幫你把工程目錄,相關配置檔案和基礎 java 程式碼全部生成了**,省了很多環境搭建的時間。

>地址:https://start.aliyun.com/bootstrap.html
### 2、magicalcoder
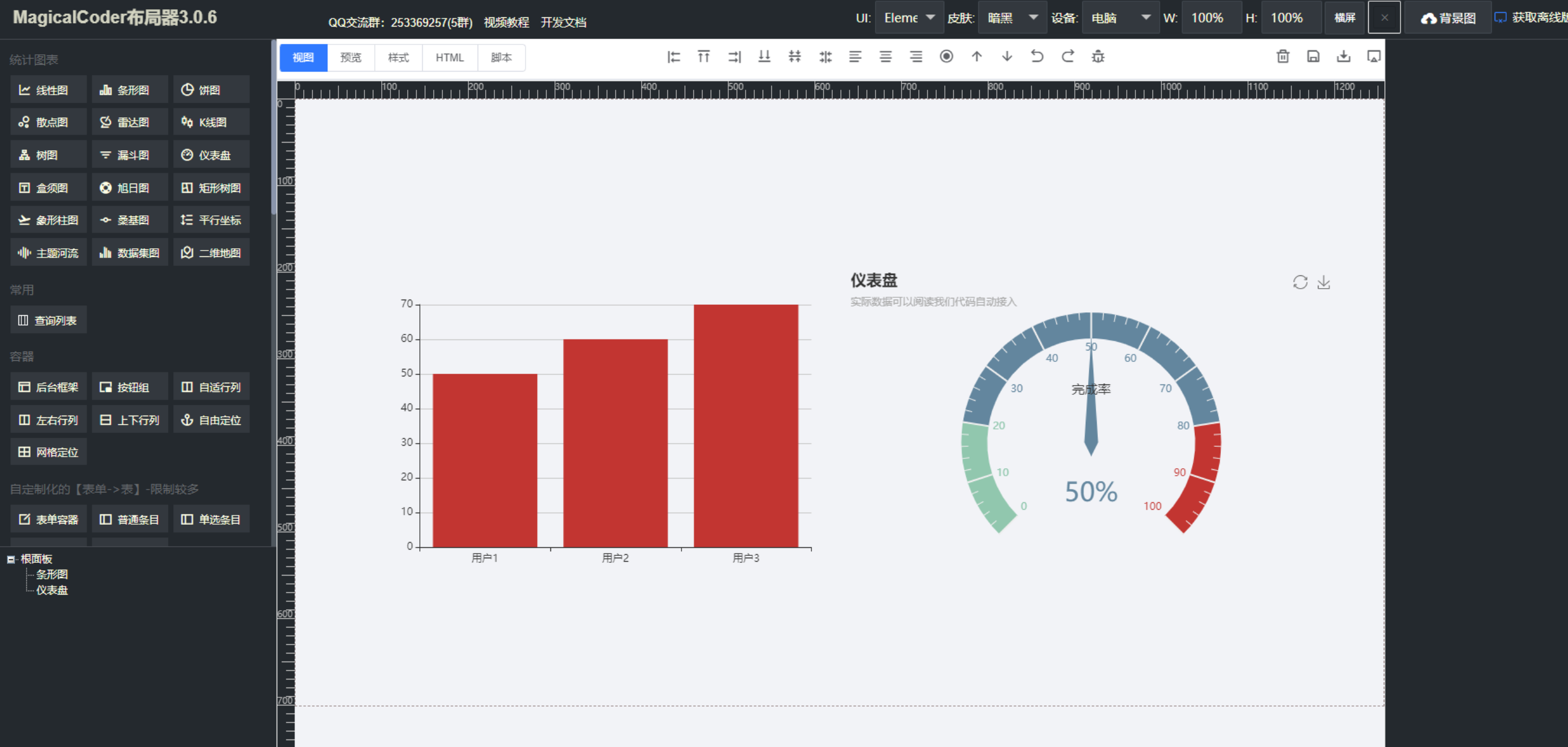
`magicalcoder`是一個自動生成程式碼的工具,JAVA程式碼自動生成,還有H5樣式佈局器。

對於有寫頁面需求的後端開發來說是個神器,可以拖拽控制元件佈局直接生成`css`、`js`,支援`element`、`layui`、`bootstrap4`這些常用的前端框架。

>地址:http://bbs.magicalcoder.com/
### 3、菜鳥工具
這是一個非常強大的工具類站點,我個人常用得就是`JSON`格式化工和`python`線上工具,雖然主做`Java`但平時還是會寫一些`python`指令碼,線上執行隨時隨地寫很方便。

>地址:http://c.runoob.com/
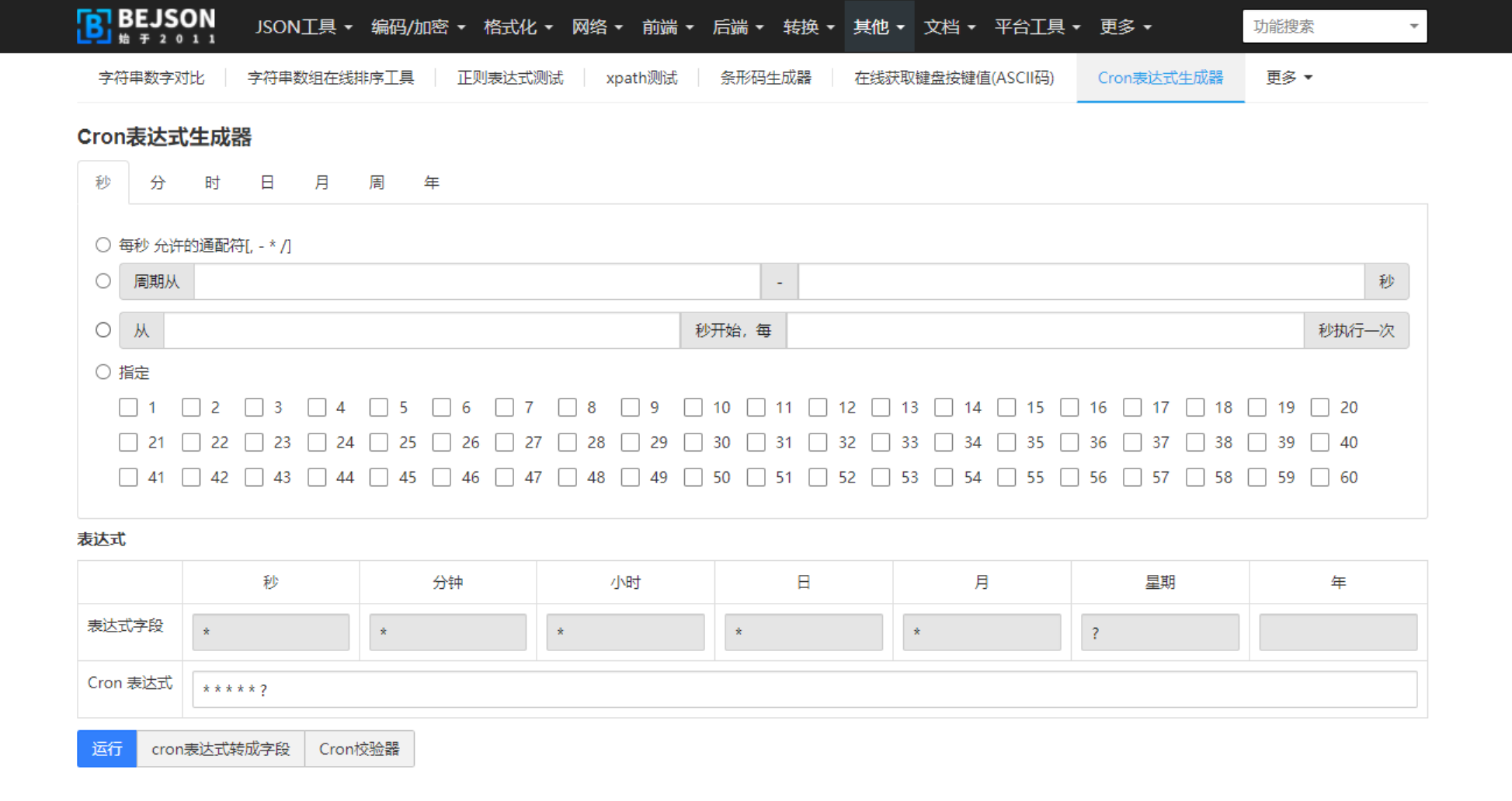
### 4、BEJSON
`BEJSON`站內提供了很多實用的小工具。像我最近正在開發一個排程任務的配置平臺,免不了要寫`Cron`表示式,但搞過定時任務的都知道`Cron`表示式可不太好記,而且用的頻率相對不高,花太多時間在死記硬背上就有點不值當。這個線上工具提供了圖形化介面,只要我們輸入想要定時執行的週期,就可以自動生成`Cron`表示式。

>地址:https://www.bejson.com/othertools/cron
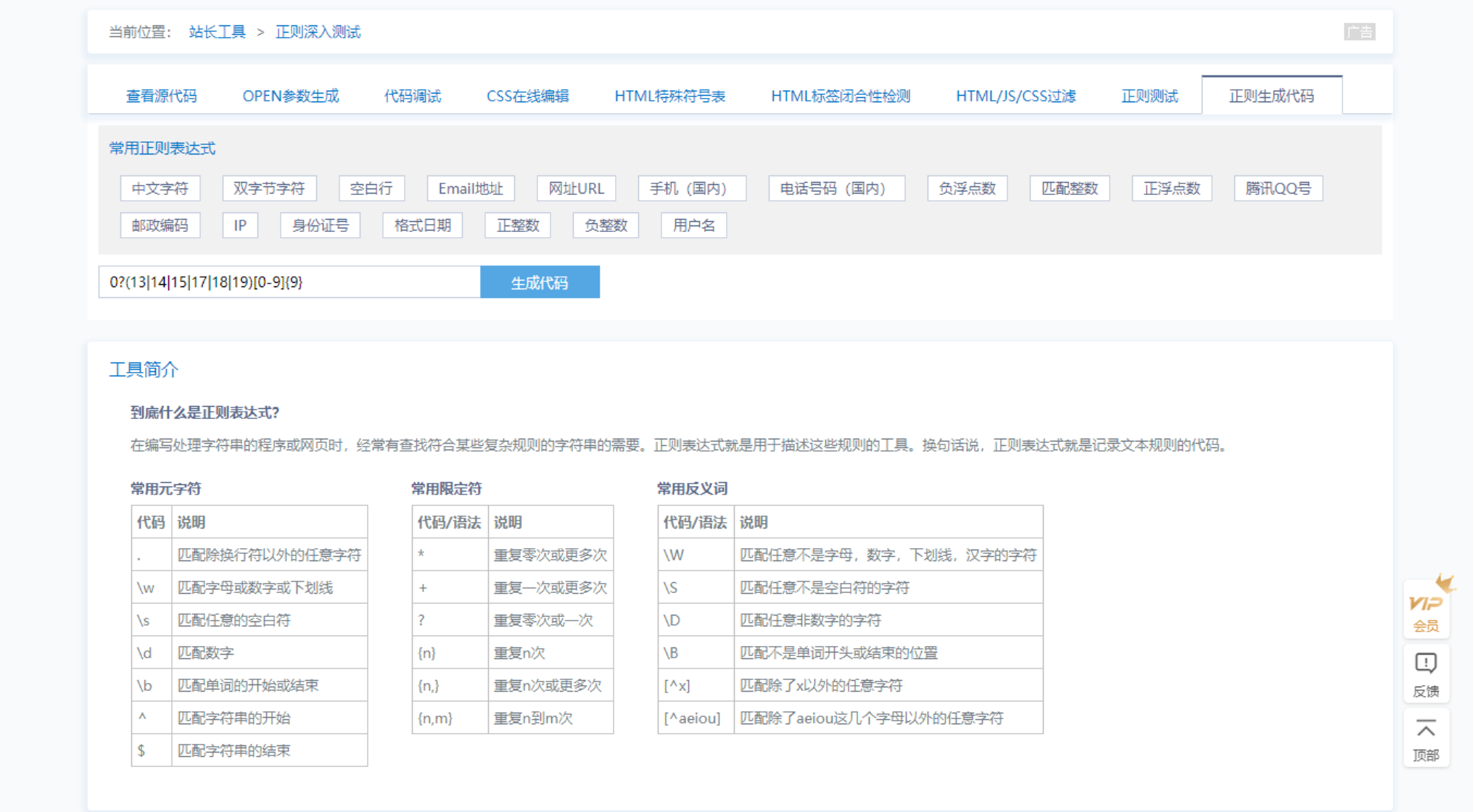
### 5、線上正則表示式
正則表示式的寫法既複雜又麻煩,而且通常還需要經過大量的測試和驗證才能被採用。這個線上工具提供了幾乎所有常見的正則校驗規則。

>地址:http://tool.chinaz.com/tools/regexgenerate
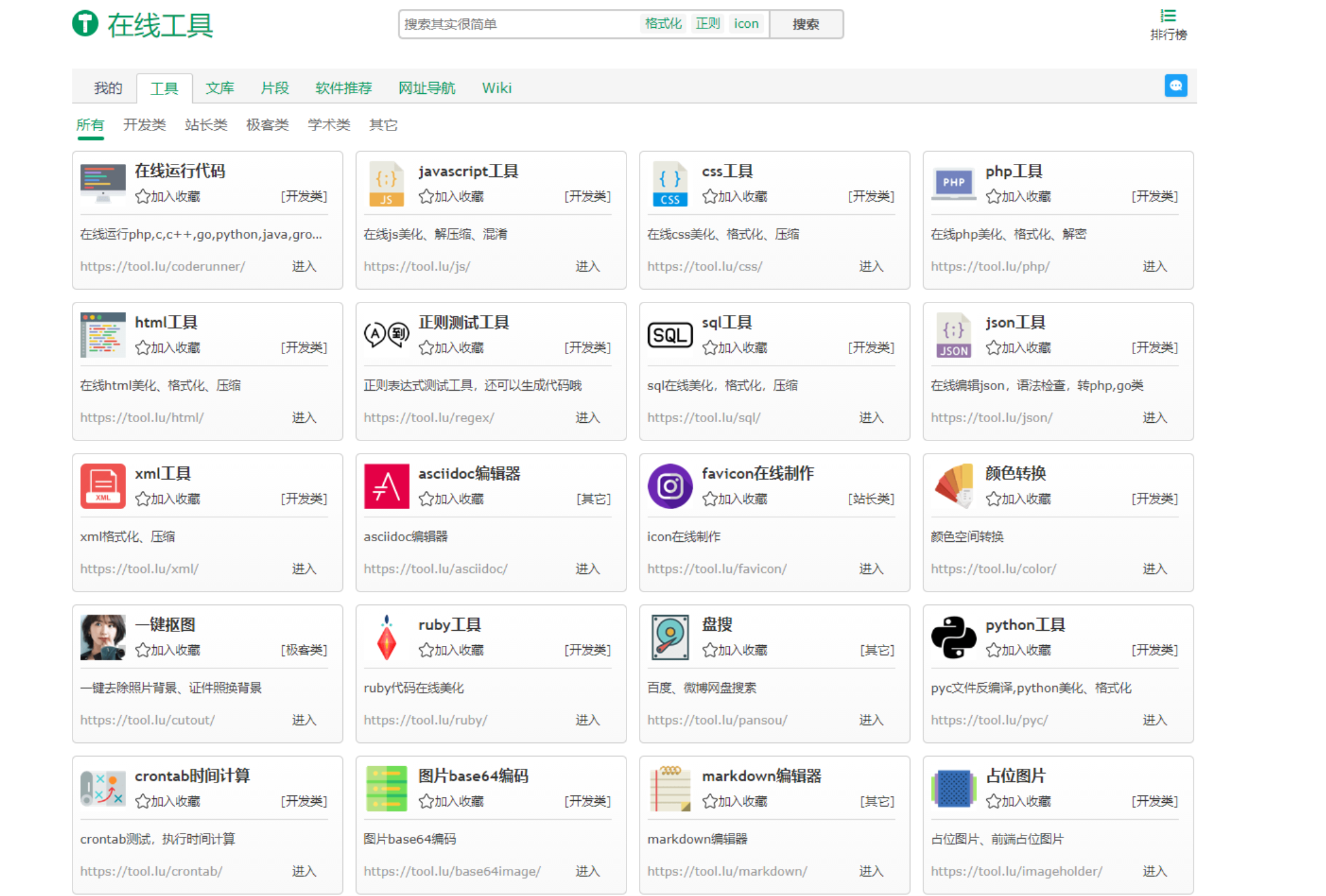
### 6、線上工具
這個也是一個線上工具站點,但是他的功能相對就比較雜了

>地址:https://tool.lu/
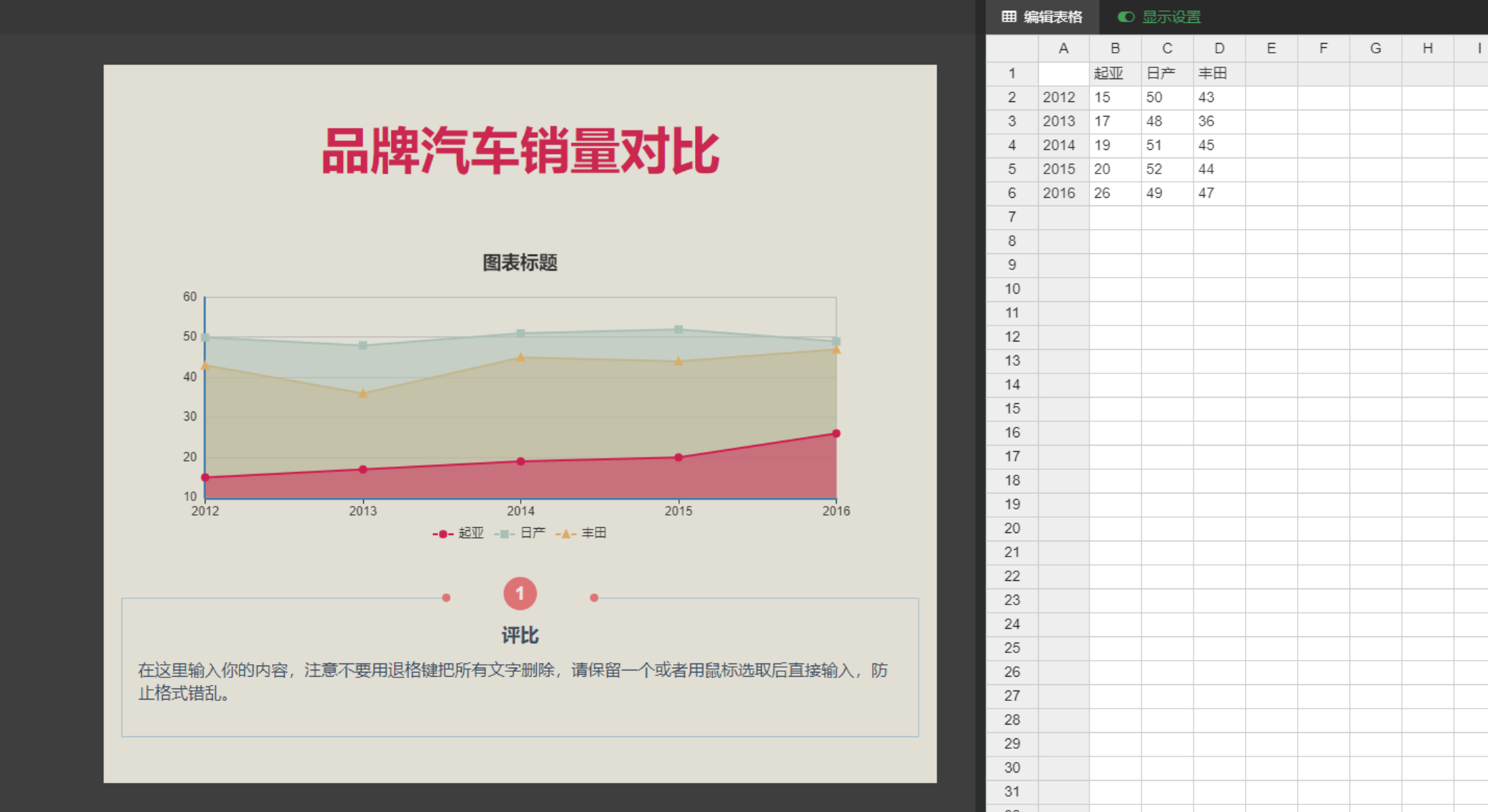
### 7、文圖
工作中時不時就會有運營人員或者老闆直接甩個任務,給我統計一下某某銷量的指標,用`SQL`查詢很簡單,但給外行人看這類資料,還要是更直觀一點,**反正都是幹活為啥不完成的出彩一點**。
文圖可以根據`excel`裡的資料,自動生成對應的統計圖形,樣式可以自由切換,生成PDF、JPG等格式。

>地址:https://www.wentu.io/
### 8、線上比對
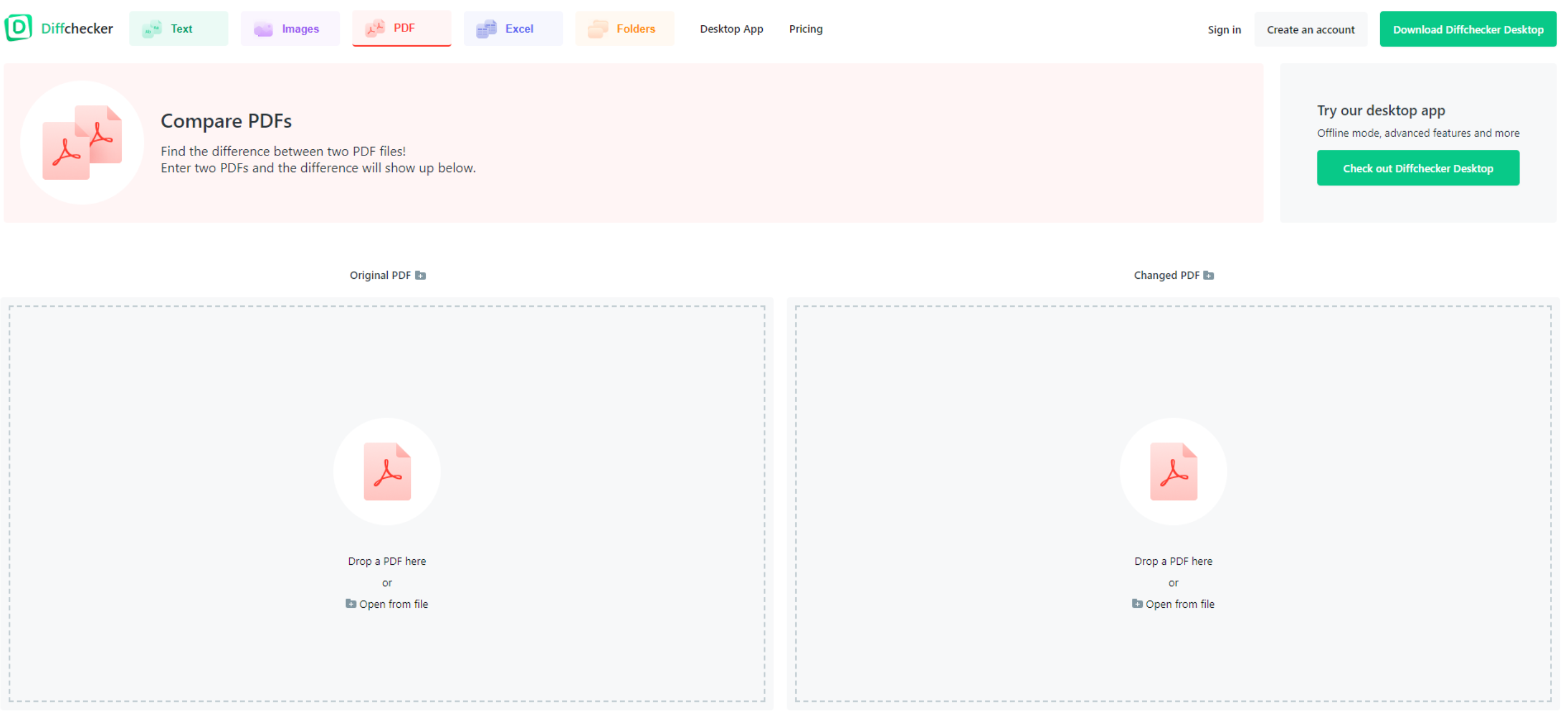
`Diffchecker`是一個使用很不錯程式碼差異對比工具,使過`svn`或者`git`的人對`diffcheck`肯定不陌生,而且他支援比對的型別比較豐富,excel、pdf支援。

>地址:https://www.diffchecker.com/
### 9、nginx線上格式化
總修改`nginx`配置,這個可以治癒你的強迫症

>地址:http://www.html580.com/tool/nginx/index.php
### 10、線上生成程式碼圖片
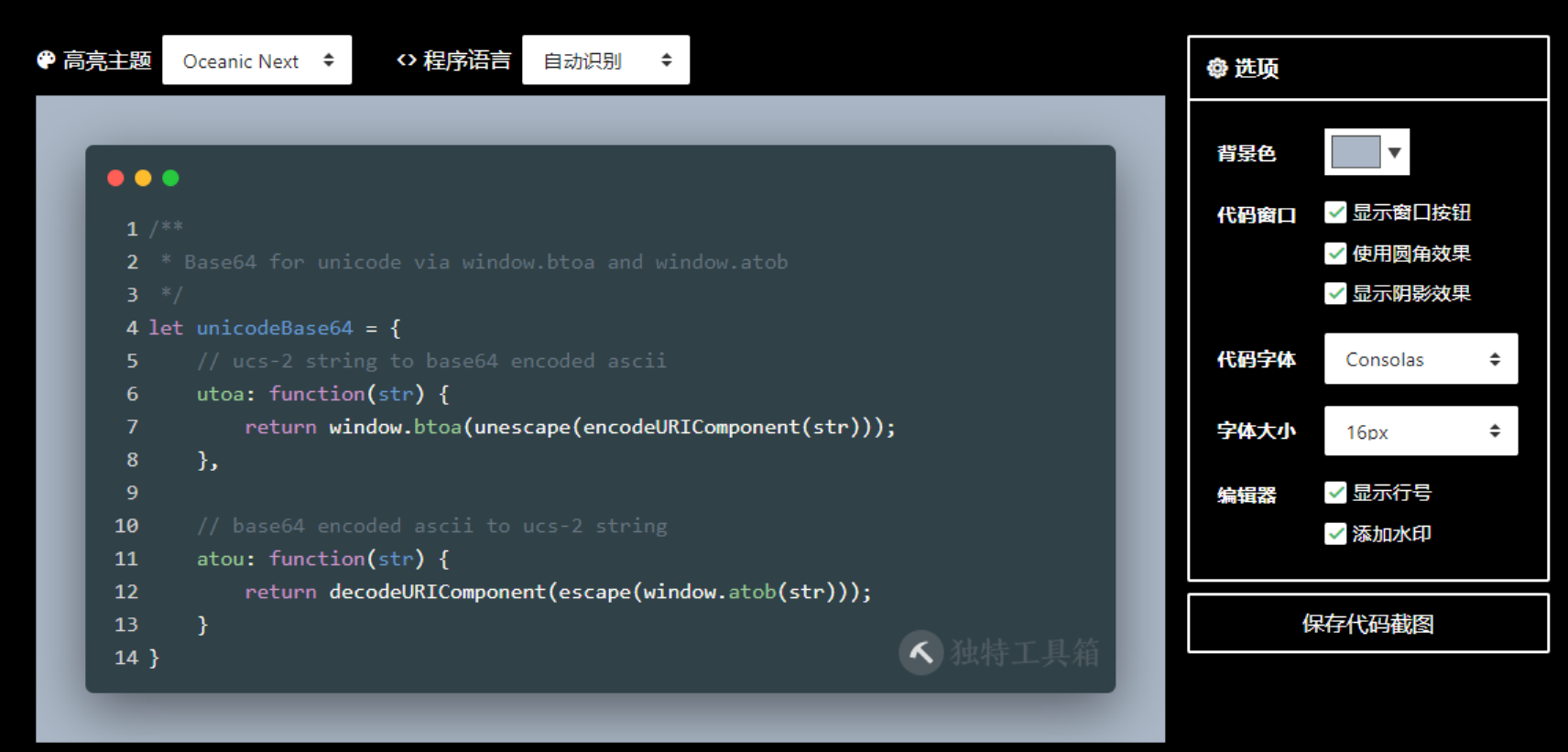
程式碼生成圖片,這個不寫部落格的小夥伴可能不太常用,像我會時常分享一些技術類的文章,裡邊難免會貼出程式碼塊,出於觀看方便和樣式美觀就會轉成圖片。

>地址:https://www.dute.org/code-snapshot
### 總結
上邊這些是我常用到的幾個線上工具,其實遠不止這些,雖然說不上神器,但確實實在在是提升了我的工作效率,希望也能對你有點幫助。
>整理了幾百本各類技術電子書,有需要的同學公號[ 程式設計師內點事 ]內回覆[ 666 ]自取。技術群快滿了,想進的同學可以加我好友,和大佬們一起吹吹
