【譯】Visual Studio 的 Razor 編輯器的改進
自從我們在一個通用的 Razor 語言伺服器上釋出了 Visual Studio 的一個新的實驗性 Razor 編輯器的第一個預覽版以來,已經過去了6個月,現在是時候更新一下我們的進展了。團隊一直在努力使新的 Razor 編輯器達到與舊的同等水平,修復 bug,並新增許多很棒的新功能。我們認為新的編輯器已經為日常開發做好了準備,所以現在是時候用最新的 Visual Studio 預覽版來嘗試一下了。我們希望你能嘗試新的 Razor 編輯器,並與我們分享你的體驗!
讓我們開始吧
要開始使用新的 Razor 編輯器:
1. 安裝最新版 Visual Studio preview (16.9 Preview 3)(可以安全地同時安裝 Visual Studio 預覽版和 Visual Studio 穩定版)
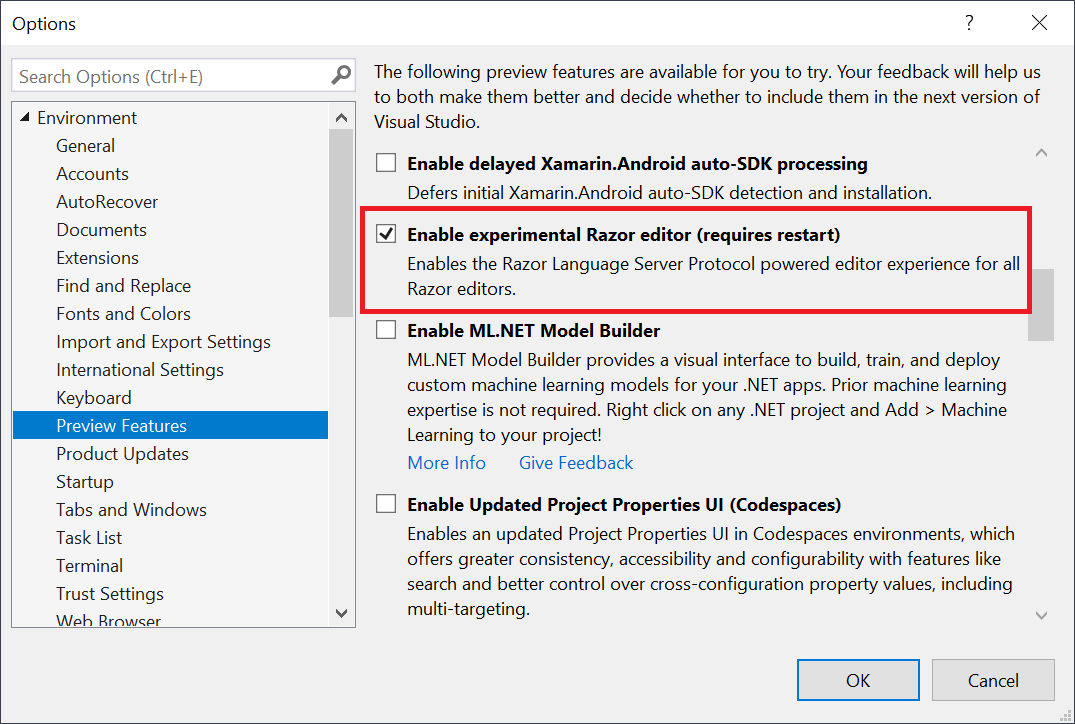
2. 選擇 Tools > Options > Environment > Preview Features 並勾選 Enable experimental Razor editor 選項:

當你開啟新的 Razor 編輯器時,你可能會發現它已經打開了。從 Visual Studio 16.9 Preview 3開始,我們慢慢向不同的使用者群推廣新的 Razor 編輯器。如果您之前嘗試過新的編輯器,然後將其關閉,那麼就不會成為自動展示的一部分,您需要手動重新啟用它,以檢視我們所取得的所有進展。新編輯器的許多已知問題現在已經修復,所以如果您在早期版本中遇到了阻塞問題,那麼值得再試一次。
新的變化
除了致力於 Razor 編輯器的基本體驗(自動完成、診斷、工具提示、語法著色等),團隊還為新的 Razor 編輯器添加了一系列新特性。基於新的基於語言伺服器協議(LSP,Language Server Protocol)的架構使得這些特性中的許多變得可能或更容易實現。
改進格式化
新的 Razor 編輯器有一個改進後的格式引擎,它比舊的更加保守(首先,不要造成破壞!),並且在處理程式碼方面也更加聰明。

我們致力於修復 Razor 的格式化,這樣你就會對新的編輯器微笑,所以如果你點遇到格式化問題,請告訴我們,我們一定會解決它們。
C# 程式碼的行為
一些 C# 程式碼行為現在可以在 Razor 檔案中使用:
-
-
-
新增@using指令或完全限定型別名
-
-

-
-
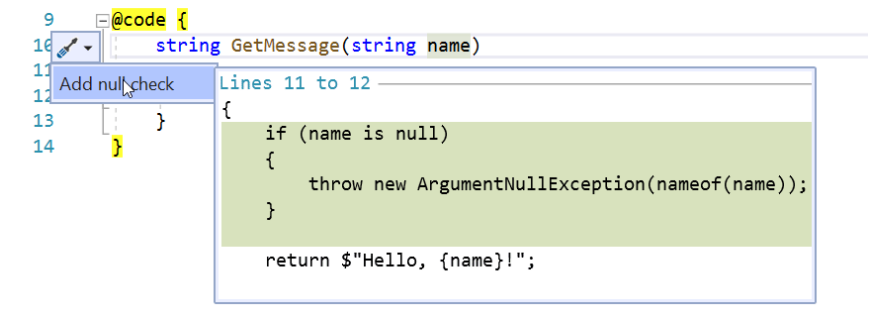
- 新增 null 檢查
-

新的 Razor 編輯器的設計使啟用 C# 程式碼行為變得更加容易,我們希望在未來的版本中啟用更多。
已關閉檔案的重新命名
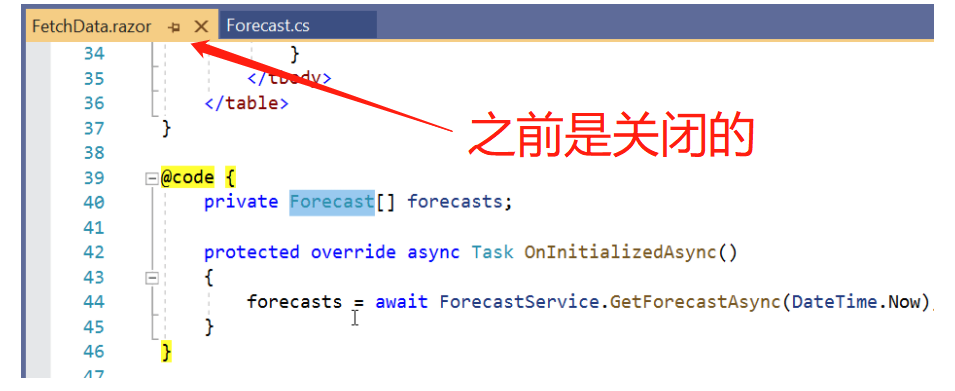
重新命名不再侷限於開啟 Razor 檔案。關閉的 Razor 檔案中的名字也會得到更新。


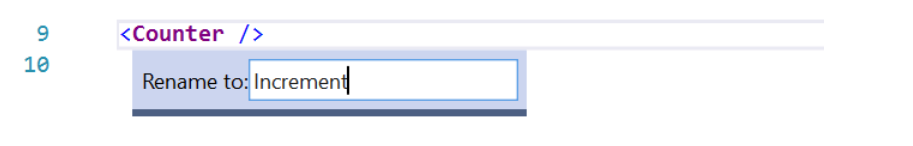
重新命名 Blazor 元件
現在可以從 Blazor 元件的標記重新命名它。元件 Razor 檔案將被自動重新命名。

元件的程式碼行為
幾個元件特定的程式碼操作現在也可用:
-
-
-
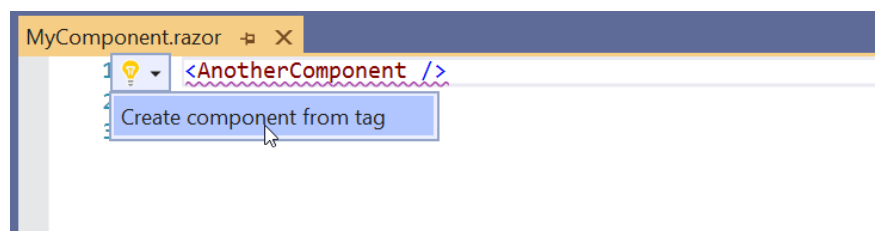
從未知標籤建立元件
-
-

-
-
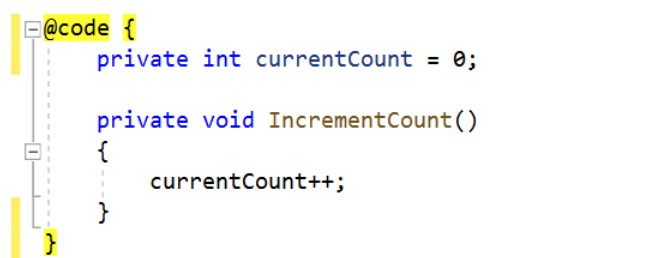
- 將 @code 提取到程式碼後置
-

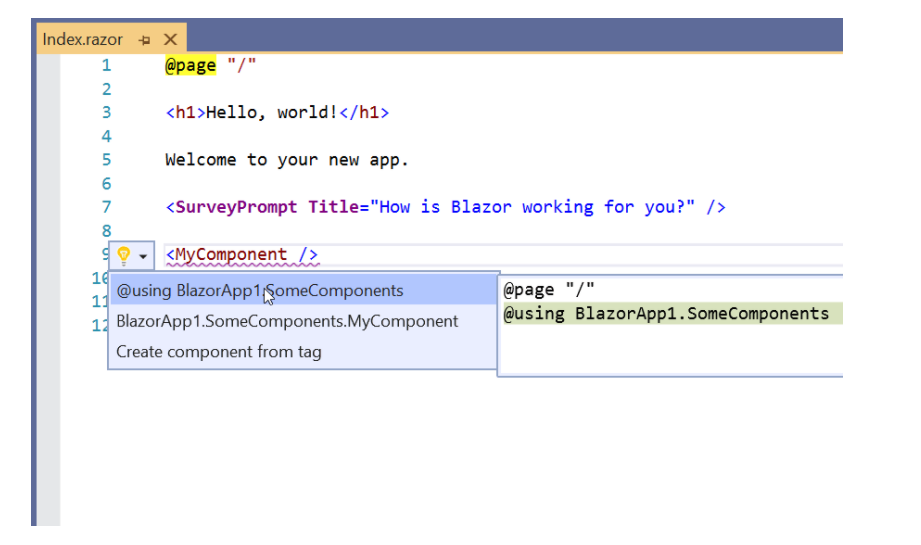
新增@using或完全限定名

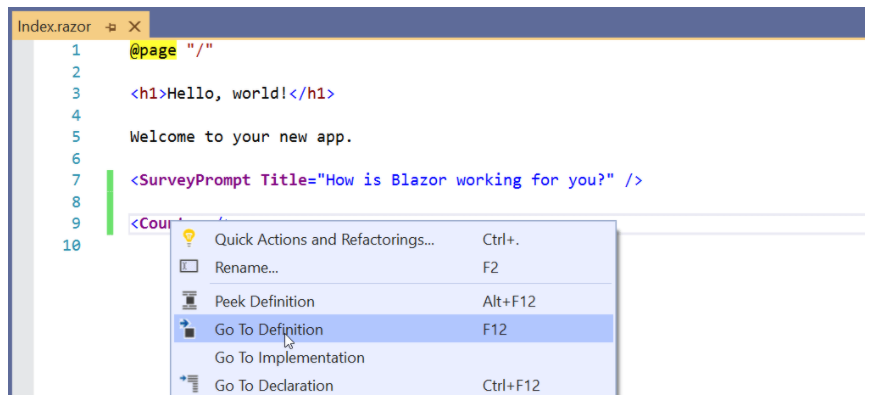
轉到元件定義
需要快速檢視元件的程式碼嗎?只要按下 F12 就可以了!

使用 LiveShare 編輯 Razor
新的 Razor 編輯器也可以與 LiveShare 一起工作,所以即使在遠端會話中使用 Razor,你也可以獲得所有新的 Razor 編輯功能。
在 Visual Studio Code 中使用新的 Razor 編輯器
因為新的 Razor 編輯器基於可重用的 Razor 語言伺服器,新的 Razor 編輯器及其新特性也可以從安裝了 C# 擴充套件的 Visual Studio Code 中獲得。
Mac 版的 Visual Studio 怎麼樣?Visual Studio for Mac 目前還不支援LSP,但是一旦它支援了,我們就會在 Visual Studio for Mac 中加入新的 Razor 編輯器。
Razor 語法著色改進
我們還在新編輯器中對 Razor 語法著色進行了一些改進,希望得到你們的反饋。如果你還沒有參加以下的調查,請花點時間與我們分享你的意見。
已知問題
新 Razor 編輯器的這個版本仍然有一些已知的問題:
-
-
-
Razor 語法著色缺陷。Razor 語法著色有時需要編輯來觸發,或者在某些情況下可能使用不正確的顏色。
-
沒有程式碼片段完成。新編輯器還不支援 Snippet completion(如prop)。
-
有限覆蓋完成。方法重寫完成將只生成方法名,而不生成完整的方法簽名。
-
-
這些問題都正在解決,並將在未來的版本中解決。
反饋
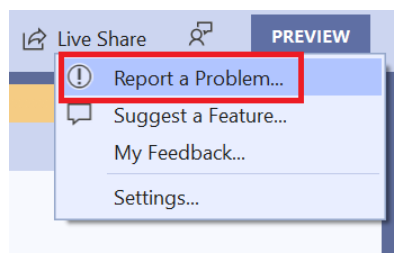
如果你在新編輯器中遇到問題,最好的方法是使用 Visual Studio 中的 Send Feedback > Report a Problem 功能。

除了您提供的資訊外,提交的問題將自動包含我們診斷和解決問題所需的所有相關日誌。
我們希望您喜歡新的 Razor 編輯器。感謝您試用新的 Razor 編輯器,並與我們分享您的反饋!
原文連結
https://devblogs.microsoft.com/aspnet/improvements-to-the-new-razor-editor-in-visual-studio/

相關推薦
【譯】Visual Studio 的 Razor 編輯器的改進
自從我們在一個通用的 Razor 語言伺服器上釋出了 Visual Studio 的一個新的實驗性 Razor 編輯器的第一個預覽版以來,已經過去了6個月,現在是時候更新一下我們的進展了。團隊一直在努力使新的 Razor 編輯器達到與舊的同等水平,修復 bug,並新增許多很棒的新功能。我們認為新
【廣州.NET社群推薦】【譯】Visual Studio 2019 中 WPF & UWP 的 XAML 開發工具新特性
原文 | Dmitry 翻譯 | 鄭子銘 自Visual Studio 2019推出以來,我們為使用WPF或UWP桌面應用程式的XAML開發人員釋出了許多新功能。在本週的 Visual Studio 2019 版本 16.4 和 16.5 Preview 1中,我們希望藉此機會回顧一下全年的新變化。如果您錯過
【譯】Visual Studio 2019 的 Local Process with Kubernetes
今天,我們自豪地宣佈 Local Process with Kubernetes 的預覽版已加入到 Visual Studio 2019 16.7 Preview 2 中。 Local Process with Kubernetes 允許您在開發工作站上編寫、測試和除錯 .NET 微服務程式碼,同時
【譯】New experimental Razor editor for Visual Studio
隨著 Visual Studio 2019 16.7 Preview 4 的釋出,現在可以嘗試我們新的實驗性 Razor 編輯器,用於本地開發,包括 MVC、Razor Page 和 Blazor。我們很期待你來試一試! 啟用新的 Razor 編輯器 要在 Visual Studio 2019 16.
【JavaScript】富文本編輯器
bject repl active last rri file data 樣式 current 這是js寫的富文本編輯器,還存在一些bug,但基本功能已經實現,通過這個練習,鞏固了js富文本編輯方面的知識,裏面包含顏色選擇器、全屏、表情、上傳圖片等功能,每個功能實際對應的就
【轉】Visual Studio單元測試小應用-測執行時間
line Language cat parse esc net 技術分享 javascrip huang 【轉】Visual Studio單元測試小應用-測執行時間 Visual Studio的單元測試會記錄每一個測試的執行時間,如果有幾個Method要測效能,以前我會用
【譯】用CSS屬性選擇器來拼接HTML的DNA
原文連結:www.smashingmagazine.com/2018/10/att… CSS屬性選擇器非常神奇,它們可以幫你避免新增數不勝數的類名,從另一方面來指出你程式碼裡的一些問題。但是大家不用慌,雖然屬性選擇器複雜且強大,但是很易於學習和使用。在這篇文章,我們將討論它們是如何執行起來的,再教大家
10.【轉】Visual Studio Code 必備外掛,主題及語法提示
原文地址:http://www.css88.com/archives/8064 小編推薦:掘金是一個面向程式設計師的高質量技術社群,從 一線大廠經驗分享到前端開發最佳實踐,無論是入門還是進階,來掘金你不會錯過前端開發的任何一個技術乾貨。 Visual Studio Code 是由微軟開發的一款免
【轉】使用CSDN-markdown編輯器入門
歡迎使用Markdown編輯器寫部落格 本Markdown編輯器使用StackEdit修改而來,用它寫部落格,將會帶來全新的體驗哦: Markdown和擴充套件Markdown簡潔的語法 程式碼塊高亮 圖片連結和圖片上傳 LaTex數學公式 UML序列
【工具】Visual Studio 2017安裝提示:找不到與以下引數匹配的產品
問題: 下載好Visual Studio 2017 Installer執行安裝時,提示: 解決: 刪除隱藏檔案C:\ProgramData\Microsoft\VisualStudio\Packages; cmd視窗中執行C:\Program Files (x
【js】kindeditor富文字編輯器的簡單使用
首先去下載kindeditor的相關檔案 引入css以及js <link rel="stylesheet" href="js/kindeditor-4.1.10/themes/defaul
【Maven】maven使用ueditor編輯器
一、首先將ueditor的jar包放入maven本地倉庫(兩種方式) (1)使用eclipse匯入maven倉庫 單擊右鍵,選擇import 新增需要填寫的jar包(pom.file不
用Visual Studio Code編輯器寫react需要安裝的外掛
博主美文 青春往事,多麼甜蜜;青春歲月,多麼靚麗;青春流年,如火如荼。青春裡,我們向著夢想前進。跌倒過,傷心過,快樂過,痛苦過,孤獨過,彷徨過,迷茫過。總是,在悠悠的歲月中徘徊;總是,在如春的生命中成長;總是,在季節的交替中感悟人生四季的美妙與韻律;總是,在多愁善感中體悟
給Visual studio 換編輯器文字編輯器換背景顏色
一.改編輯視窗背景及配色(諒解用於下載配色方案配置檔案): 在這個網站下載 配置檔案http://www.hanselman.com/blog/VisualStudioProgrammerThemesGallery.aspx 別人配色好的,按這個http://www.hanselman.com/
【轉】Visual Studio Code 使用 Typings 實現智慧提示功能
我們知道在IDE中程式碼的智慧提示幾乎都是標配,雖然一些文字編輯器也有一些簡單的提示,但這是通過程式碼片段提供的。功能上遠不能和IDE相比。不過最近興起的文字編輯器的新銳 Visual Studio Code 可以通過Typings來對JavaScript實現智慧提示功能,對於一個文字編輯器來說,這點很難得。
【Unity】Visual Studio Code之常備快捷鍵
Visual Studio Code是個牛逼的編輯器,啟動非常快,完全可以用來代替其他文字檔案編輯工具。又可以用來做開發,支援各種語言,相比其他IDE,輕量級完全可配置還整合Git感覺非常的適合前端開發。 所以我仔細研究了一下文件未來可能會作為主力工具使用。 主命令框
【新版】使用CSDN-markdown編輯器
歡迎使用Markdown編輯器 你好! 這是你第一次使用 Markdown編輯器 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。 新的改變 我們對Markdown編輯器進行了一些功能
【Linux】中預設文字編輯器 vim 的入門與進階
### Linux 基本操作 vim 篇 --- #### vim 簡介 ---- vim 是 Linux 上最基本的文字編輯工具,其地位像是 Windows 自帶的記事本工具,還要少數的 Linux 系統自帶 leafpad 編輯器,leafpad 的操作介面更像是 Win 的記事本,可以使用滑
【編輯器】Visual Studio Code
gre 檢查 導入 adg llc 路徑 source should href 官網:https://code.visualstudio.com/Download 插件:https://github.com/varHarrie/varharrie.github.io/iss
【譯】你不知道的 Chrome 除錯工具技巧 第十一天:style editors continued(樣式編輯器後續)
特別宣告 本文是作者 Tomek Sułkowski 釋出在 medium 上的一個系列。據作者透露一共有 24 篇,一直更新到 12 月 24 日 版權歸原作者所有。 作者在Twitter上推薦我們的中文翻譯啦,截圖在最後 譯者在翻譯前已經和作者溝通得到了翻譯整個系列的許可。 為了不影響大家閱讀,許可
