【專案實踐】手把手教你自建高效能物件儲存伺服器
阿新 • • 發佈:2021-03-10

> 以專案驅動學習,以實踐檢驗真知
物件儲存的應用範圍非常廣泛,小至圖床、檔案服務,大至大資料應用。無論是個人還是企業,搭建一個物件儲存伺服器都是非常有必要的。
國內許多雲廠商提供了物件儲存服務:阿里 OSS、騰訊 COS、華為 OBS,等等,它們都能對海量資料進行儲存與管理,搭建和使用起來也非常方便,然而就是價格並不便宜。為了節約成本,許多人開始自建物件儲存伺服器,可自建的話要麼效能不好、要麼搭建麻煩,難以讓人滿意。
有沒有什麼辦法可以**既免費又便捷還高效能**呢?當然是有的,它就是本篇文章要講解的 MinIO。
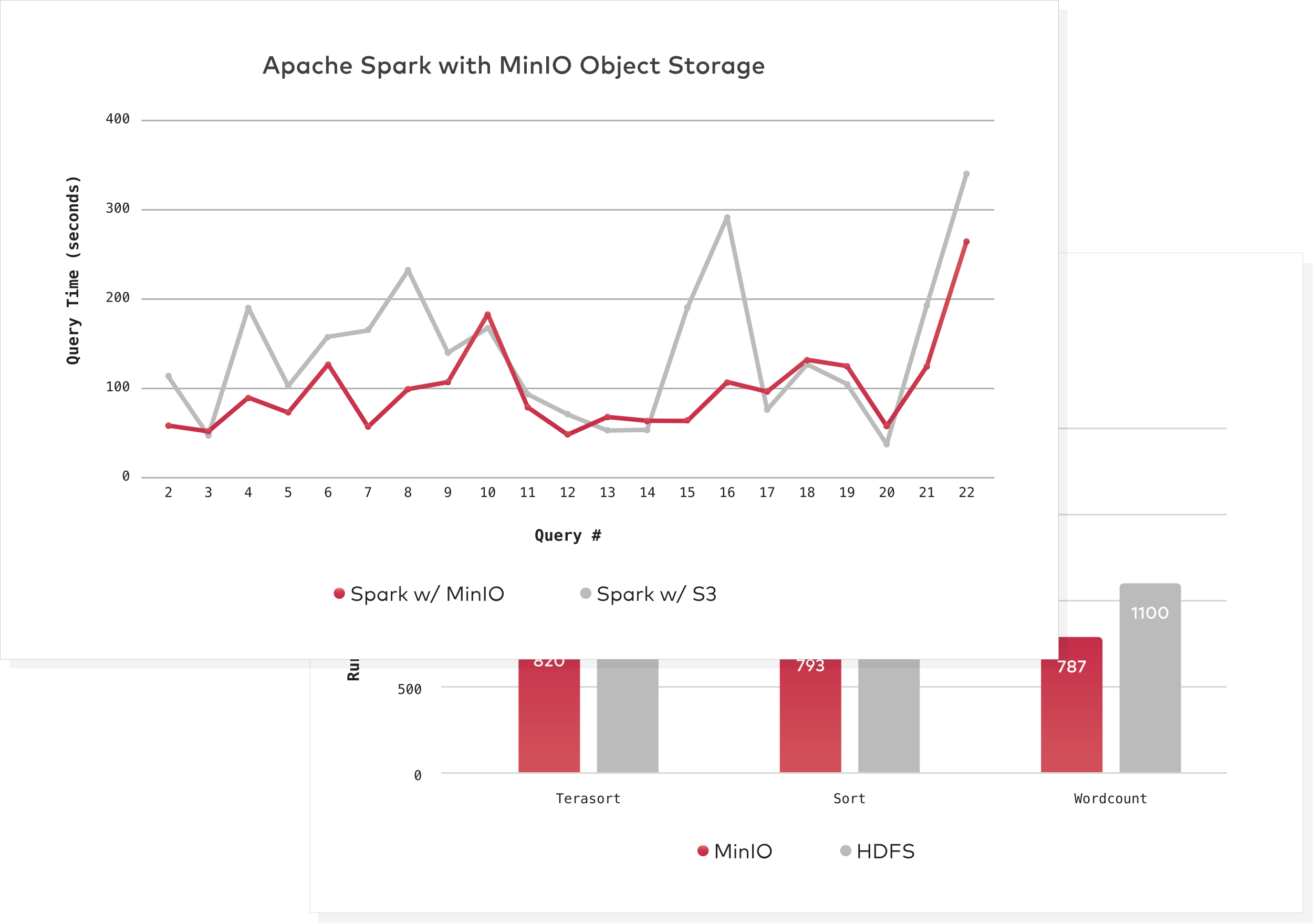
MinIO 號稱全世界最快的物件儲存伺服器。官方稱,在標準硬體上,讀/寫速度分別可達到 183 GB / s 和 171 GB / s,其效能不言而喻。

效能優異外,MinIO 還開源免費,最難得的是,其搭建和使用方式極其方便,可以說是自建物件檔案儲存伺服器的不二之選!
接下來螃蟹會手把手教大家使用 MinIO 自建物件儲存伺服器,讀完本文你能收穫:
* MinIO 的搭建與配置;
* 檔案外鏈(圖床)的實現;
* 整合 Spring Boot。
本文所有程式碼都放在了 [Github](https://github.com/RudeCrab/rude-java) 上,克隆下來即可執行。
## 安裝和部署
MinIO 提供了多種安裝方式,Windows、Mac、Linux、Docker 等,這裡我們選用最簡單方便的 Docker 方式。
若伺服器已經安裝好 Docker,我們只需**一行命令即可安裝並啟用 MinIO**:
```shell
docker run -d -v /data/minio:/data/minio -p 9000:9000 minio/minio server /data/minio
```
該命令將主機 `/data/minio` 目錄對映到容器中的 `/data/minio` 目錄中,並啟用了 `9000` 埠。如果想指定別的目錄和埠當然也是可以的。
MinIO 還提供了圖形管理介面,在瀏覽器輸入 `ip:9000` 即可檢視。
不管是圖形介面操作,還是客戶端操作,預設賬號密碼都為 `minioadmin`。驗證通過後即可進入管理介面:

如果要修改預設的賬號密碼,在啟動容器時指定引數即可:
```shell
# 自定義賬號密碼,賬號不能小於 3 字元,密碼不能小於 8 字元
docker run -d -p 9000:9000 \
-v /data/minio:/data/minio \
-e "MINIO_ROOT_USER=root" \
-e "MINIO_ROOT_PASSWORD=rudecrab" \
minio/minio server /data/minio
```
## 圖形介面
編寫程式碼呼叫 API 前,我們先看下圖形介面的操作。
介面右下角有兩個操作按鈕,一個是用來建立儲存空間 Bucket,一個是用來上傳檔案。
物件儲存伺服器的資料都儲存在一個個的 Bucket 中,所以上傳檔案前,我們得先建立一個 Bucket。點選最下面的黃色按鈕即可建立:

Bucket 名稱隨意,這裡我們建立一個名為 `file` 的 Bucket。建立完畢後就可以在左側的導航欄中看到已建立的 Bucket :

然後我們可以點選左下角第一個黃色按鈕進行檔案上傳:

選中檔案上傳後,即可在檔案列表檢視:

點選檔案操作按鈕,可以直接預覽、下載,還可以生成分享連結,供他人訪問。**非常方便地就完成了圖床功能**!

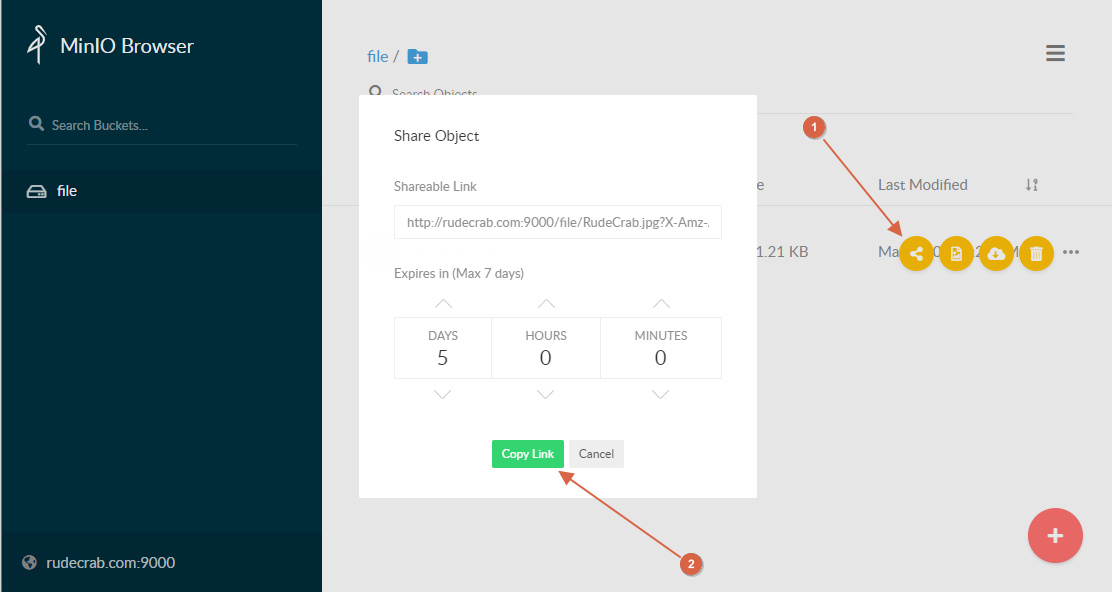
點選分享按鈕後,即可生成分享連結。
分享連結可以設定預覽時限,最多可公開 7 天:

點選 `Copy Link` 複製連結後,可以在瀏覽器檢視效果:

這種屬於臨時連結,過一段時間後便會失效。有沒有什麼辦法可以生成永久連結呢?當然是有的。
每個 Bucket 都可以設定其訪問許可權:只讀、只寫、讀寫。許可權設定後即使不登入,也可以進行相應的操作。我們只需將 Bucket 設定為**只讀**許可權,那該 Bucket 下所有檔案便可以直接訪問,並且沒有時長限制!
點選 Bucket 即可進行配置:

在彈出的對話方塊中,選擇 `Read Only`只讀許可權,然後點選 `Add` 按鈕,即可完成配置。注意哦,第一個對話方塊中的訪問字首需要配置成星號 `*`,否則會無法訪問:

配置完成後,在瀏覽器直接輸入檔案路徑,即可訪問:

## 整合 Spring Boot
圖形管理介面固然方便,不過有時候我們並不想讓使用者直接操作管理介面。比如我只想在專案中整合一個檔案系統,只提供上傳、下載介面,這時我們便需要進行程式碼編寫。
MinIO 幾乎提供了所有主流開發語言的 SDK ,Java 自然也不例外。
要使用 MinIO 的 SDK,得匯入其依賴包。為了方便操作 I/O流,我們同時匯入一個工具包:
```xml
io.minio 8.0.3
commons-io
commons-io
2.7
```
關於 MinIO 的一切操作都得通過 `MinioClient` 物件來進行,建立該物件的方式如下:
```java
MinioClient minioClient = MinioClient.builder()
.endpoint("服務地址")
.credentials("賬號", "密碼")
.build();
```
然後通過該物件,指定 Bucket 即可進行相應的操作。比如判斷 Bucket 是否已存在:
```java
boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket("Bucekt名稱").build());
```
在實際開發中,系統一旦執行,服務地址、賬號、密碼這些資料一般不會發生變化,甚至 Bucekt 也不會變更。既然如此,我們完全可以在應用啟動時將 `MinioClient` 物件配置好,整個系統共享一個物件即可,並且可以將常用方法封裝起來,以便呼叫。
首先,我們將服務地址這些資料放到 `application.yml` 配置檔案中定義,避免硬編碼:
```yaml
minio:
url: http://rudecrab.com:9000 # 服務地址
access: minioadmin # 賬號
secret: minioadmin # 密碼
bucket: file # Bucket
```
然後建立一個 `MinioService` 類,進行程式碼封裝。**以下程式碼複製貼上即可放在自己專案中使用:**
```java
@Service
public class MinioService {
Logger log = LoggerFactory.getLogger(MinioService.class);
private final String bucket;
private final MinioClient minioClient;
public MinioService(@Value("${minio.url}") String url,
@Value("${minio.access}") String access,
@Value("${minio.secret}") String secret,
@Value("${minio.bucket}") String bucket) throws Exception {
this.bucket = bucket;
minioClient = MinioClient.builder()
.endpoint(url)
.credentials(access, secret)
.build();
// 初始化Bucket
initBucket();
}
private void initBucket() throws Exception {
// 應用啟動時檢測Bucket是否存在
boolean found = minioClient.bucketExists(BucketExistsArgs.builder().bucket(bucket).build());
// 如果Bucket不存在,則建立Bucket
if (!found) {
minioClient.makeBucket(MakeBucketArgs.builder().bucket(bucket).build());
log.info("成功建立 Bucket [{}]", bucket);
}
}
/**
* 上傳檔案
* @param is 輸入流
* @param object 物件(檔案)名
* @param contentType 檔案型別
*/
public void putObject(InputStream is, String object, String contentType) throws Exception {
long start = System.currentTimeMillis();
minioClient.putObject(PutObjectArgs.builder()
.bucket(bucket)
.object(object)
.contentType(contentType)
.stream(is, -1, 1024 * 1024 * 10) // 不得小於 5 Mib
.build());
log.info("成功上傳檔案至雲端 [{}],耗時 [{} ms]", object, System.currentTimeMillis() - start);
}
/**
* 獲取檔案流
* @param object 物件(檔案)名
* @return 檔案流
*/
public GetObjectResponse getObject(String object) throws Exception {
long start = System.currentTimeMillis();
GetObjectResponse response = minioClient.getObject(GetObjectArgs.builder()
.bucket(bucket)
.object(object)
.build());
log.info("成功獲取 Object [{}],耗時 [{} ms]", object, System.currentTimeMillis() - start);
return response;
}
/**
* 刪除物件(檔案)
* @param object 物件(檔名)
*/
public void removeObject(String object) throws Exception {
minioClient.removeObject(RemoveObjectArgs.builder()
.bucket(bucket)
.object(object)
.build());
log.info("成功刪除 Object [{}]", object);
}
}
```
業務方法封裝好後,介面的編寫就很方便了。
上傳、下載、刪除介面的寫法如下:
```java
@RestController
@RequestMapping("/file")
public class FileController {
@Autowired
private MinioService minioService;
// 上傳,上傳成功會返回檔名
@PostMapping
public String upload(MultipartFile file) throws Exception {
// 獲取檔案字尾名
String extension = FilenameUtils.getExtension(file.getOriginalFilename());
// 為了避免檔名重複,使用UUID重新命名檔案,將橫槓去掉
String fileName = UUID.randomUUID().toString().replace("-", "") + "." + extension;
// 上傳
minioService.putObject(file.getInputStream(), fileName, file.getContentType());
// 返回檔名
return fileName;
}
// 根據檔名下載檔案
@GetMapping("{fileName}")
public void download(HttpServletRequest request, HttpServletResponse response, @PathVariable("fileName") String fileName) throws Exception {
// 設定響應型別
response.setCharacterEncoding(request.getCharacterEncoding());
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment; filename=" + fileName);
// 獲取檔案流
GetObjectResponse objectResponse = minioService.getObject(fileName);
// 將檔案流輸出到響應流
IOUtils.copy(objectResponse, response.getOutputStream());
// 結束
response.flushBuffer();
objectResponse.close();
}
// 根據檔名刪除檔案
@DeleteMapping("{fileName}")
public String remove(@PathVariable("fileName") String fileName) throws Exception {
minioService.removeObject(fileName);
return "success";
}
}
```
編寫完介面,我們啟動專案,然後在 PostMan 測試一下:

檔案成功上傳,並返回了檔名。在 MinIO 中也可以看到檔案已經上傳成功:

我們複製檔名,再測試下載介面:

請求傳送後,彈出下載框,證明下載介面沒有問題!
Java SDK 的介紹就到這了,其實 MinIO 還支援 JavaScript SDK,前端也可以直接呼叫,有興趣的可以在 MinIO 官網 https://min.io/ 進行了解。
開發中是前端直接呼叫 MinIO,還是通過後端呼叫,這個根據業務來定,都可以的。
## 收尾
上面的內容已經滿足絕大多數需求了,MinIO 還支援分散式部署,如果大家感興趣,螃蟹後續再出相關實踐。
所有程式碼都已放在了 [Github](https://github.com/RudeCrab/rude-java) 上,克隆下來即可執行。倉庫中還有許多其他【專案實踐】哦,歡迎 **star**~
本文到這裡就結束了,我是「RudeCrab」,一隻粗魯的螃蟹,我們下篇文章再見。
>
