一鍵部署!這樣搭建一個文件網站真的很簡單!
阿新 • • 發佈:2021-03-14
## 前言
最近筆者在複習 JavaScript 基礎知識,剛看完 《JavaScript 高階程式設計(第四版)》,想再找一些優秀程式碼庫鞏固一下學到的內容,自然而然得就想到了 `Lodash`。
`Lodash` 是一個一致性、模組化、高效能的 JavaScript 實用工具庫。在筆者的公司內使用率頗高,相信在大家的專案中也是如此,於是就想研究一下 `lodash` 原始碼,順便做一些原始碼分析,獨樂樂不如眾樂樂,寫一些文章出來與大家分享。
於是就到了這篇文章的主題,快速搭建一個文件網站。其實筆者是有一個伺服器的,域名是 [`https://lcs.show`](https://lcs.show),但是伺服器確實頻寬有限,再加上還得自己配置 NGINX、GitHub Action 以及 https 證書等內容。
很巧看到了騰訊雲 cloudbase 服務,可以快速搭建靜態網站,如果你沒有域名的話會自動分配一個域名(但是會比較難記),可以的話還是自己註冊一個域名,也可以很方便地申請並配置 https 證書,如果搭配 GitHub Action 使用的話可以說是完全不用考慮伺服器維護的內容了。
接下來就來講一下如何搭建以及部署。
## 搭建及部署
本文是以 VuePress 為例進行搭建部署,VitePress、Next、Docsify 等部署大同小異。
### 專案初始化
1. 安裝 CLI
```bash
npm install -g @cloudbase/cli@latest
```
2. 初始化一個應用
```bash
tcb new cloudbase-test vuepress
```
使用該 CLI 是需要進行登入的,如果 CLI 檢測到你當前沒有登入的話會自動開啟瀏覽器跳轉到騰訊雲登入頁面,登入成功後返回命令列,繼續下一步操作:
接下來選擇你認為合適的一個伺服器地點,在這裡我選擇上海。

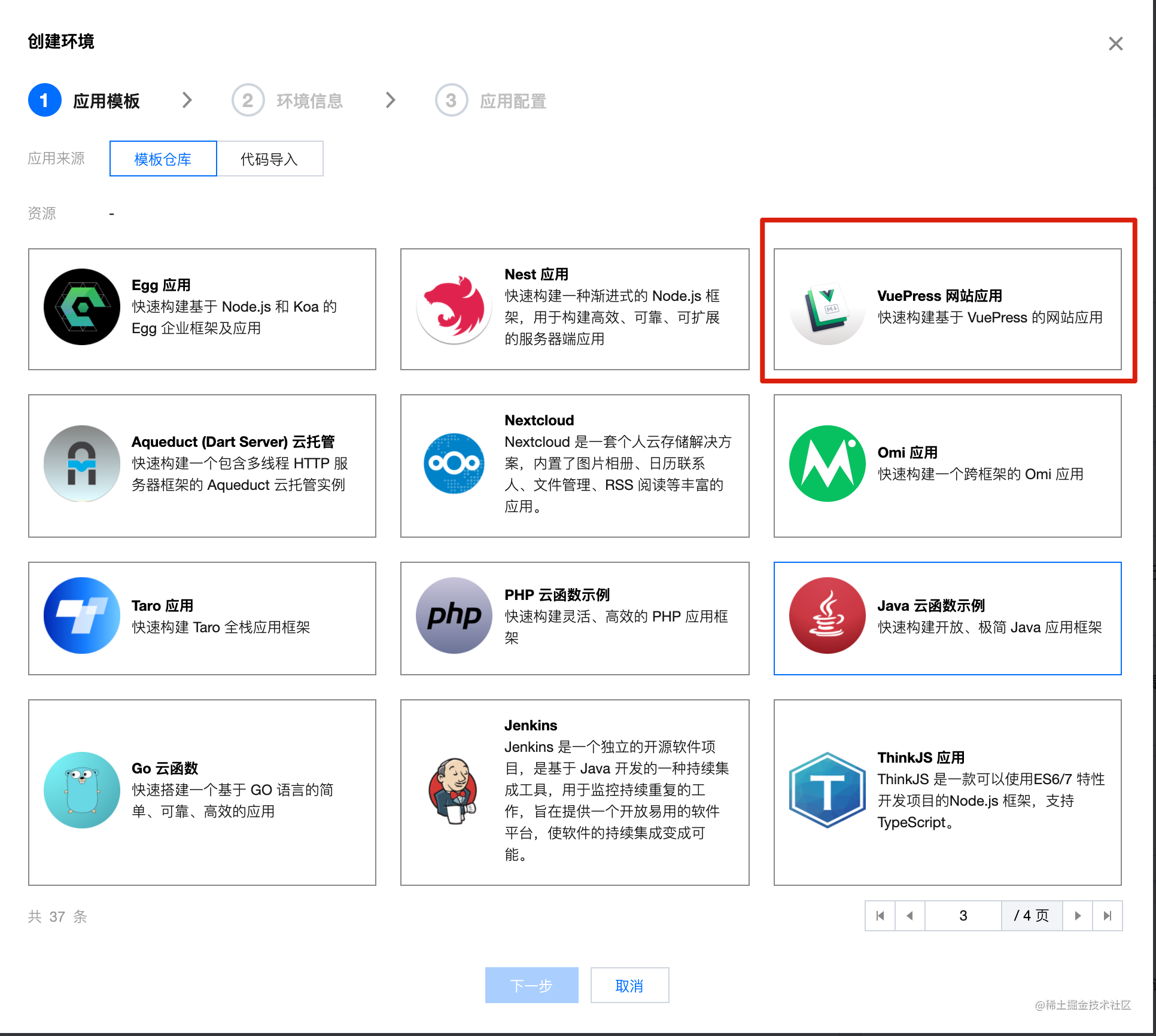
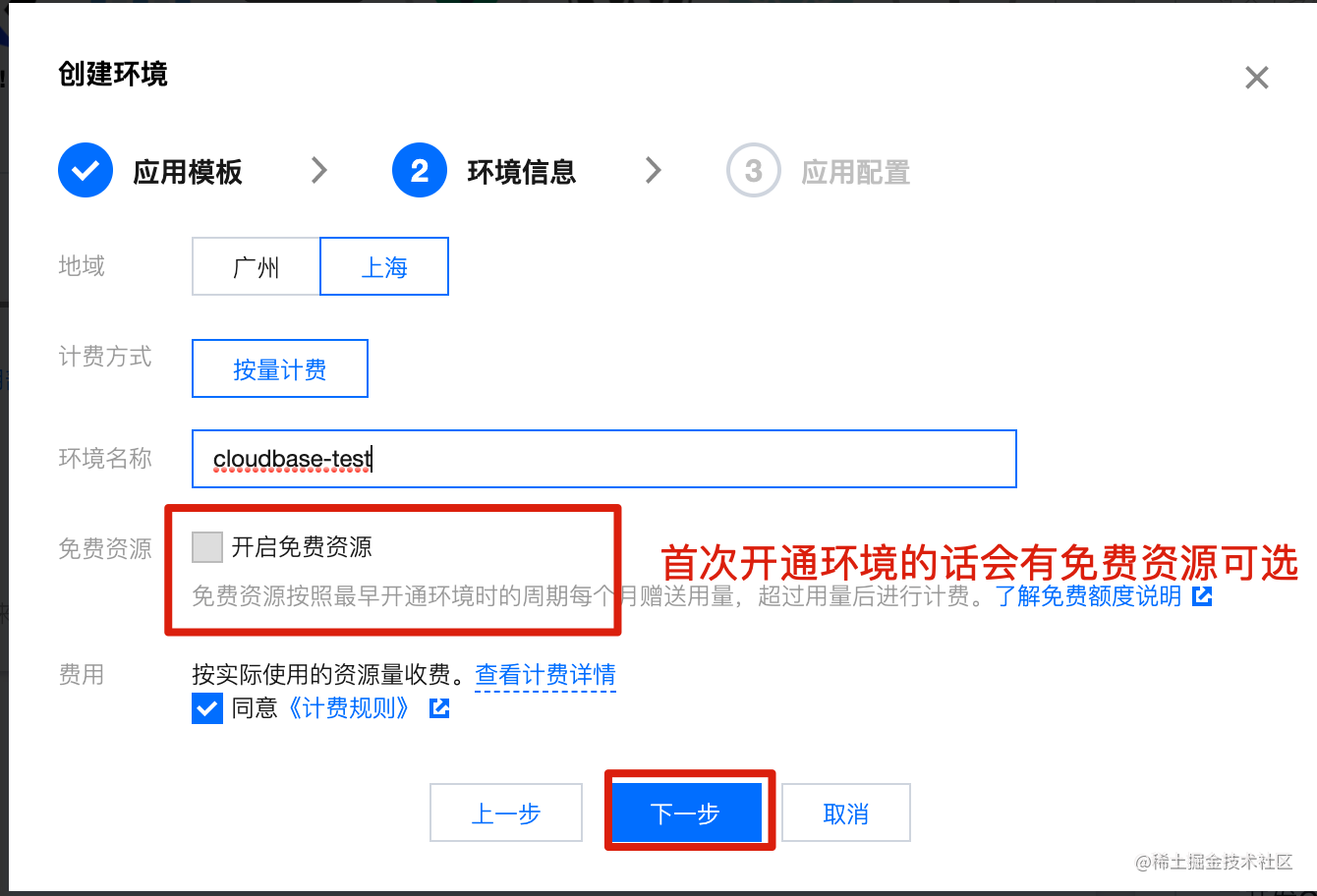
接下來會選擇關聯環境,如果你當前沒有環境的話可直接選擇「建立新環境」,CLI 會自動開啟瀏覽器跳轉到「建立新環境」頁面,建立新環境如下圖,在這裡我選擇使用 VuePress 模板進行建立:

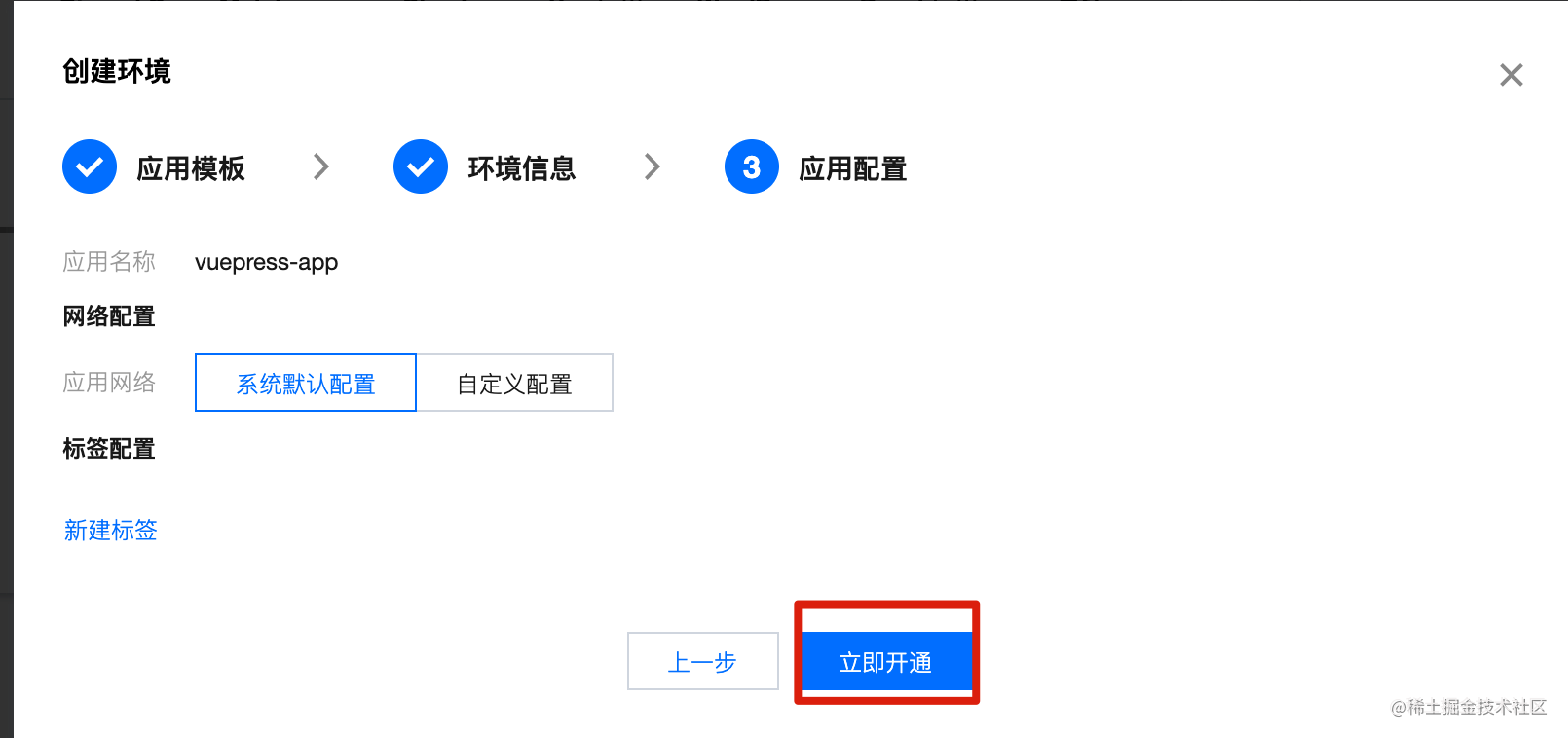
選擇完成後點選下一步即可:


建立成功後返回命令列,會顯示正在初始化環境,稍等幾分鐘就可以直接建立專案。建立成功後會生成以下目錄結構的專案:
```
├── README.md
├── cloudbaserc.json
├── guides
│ └── README.md
└── package.json
```
### 專案部署
1. 安裝依賴
```bash
npm i
```
2. 構建部署
```bash
npm run deploy
```
3. 部署成功
執行 `npm run deploy` 稍等片刻之後即可部署成功,命令列會返回一個訪問域名,筆者的為 https://cloudbase-test-9gccjnk3e393c02a-1256377994.tcloudbaseapp.com/vuepress/ ,點選即可訪問示例網站,如下:

到這裡為止,其實部署工作就算是結束了,無需自己配置 NGINX 等複雜繁瑣的操作,這就是雲服務的魅力,同時該服務按量計費,對於筆者來說費用可以說是非常低了。
但是,僅此還不夠,我們要配置 GitHub Action 之後,才能算完全放手部署這件事,做到完全自動化,將日常工作精力專注於文件編寫就可以了。
### GitHub Action 配置
如果初始化了一個專案的話,會看到專案中有一個 `cloudbaserc.json` 檔案,該檔案為 cloudbase 配置檔案,檔案中有一個 `envId` 配置項,這屬於**敏感資訊**,請注意**千萬不要上傳到 GitHub** 中,將該配置資訊從 `cloudbaserc.json` 中**刪除**!
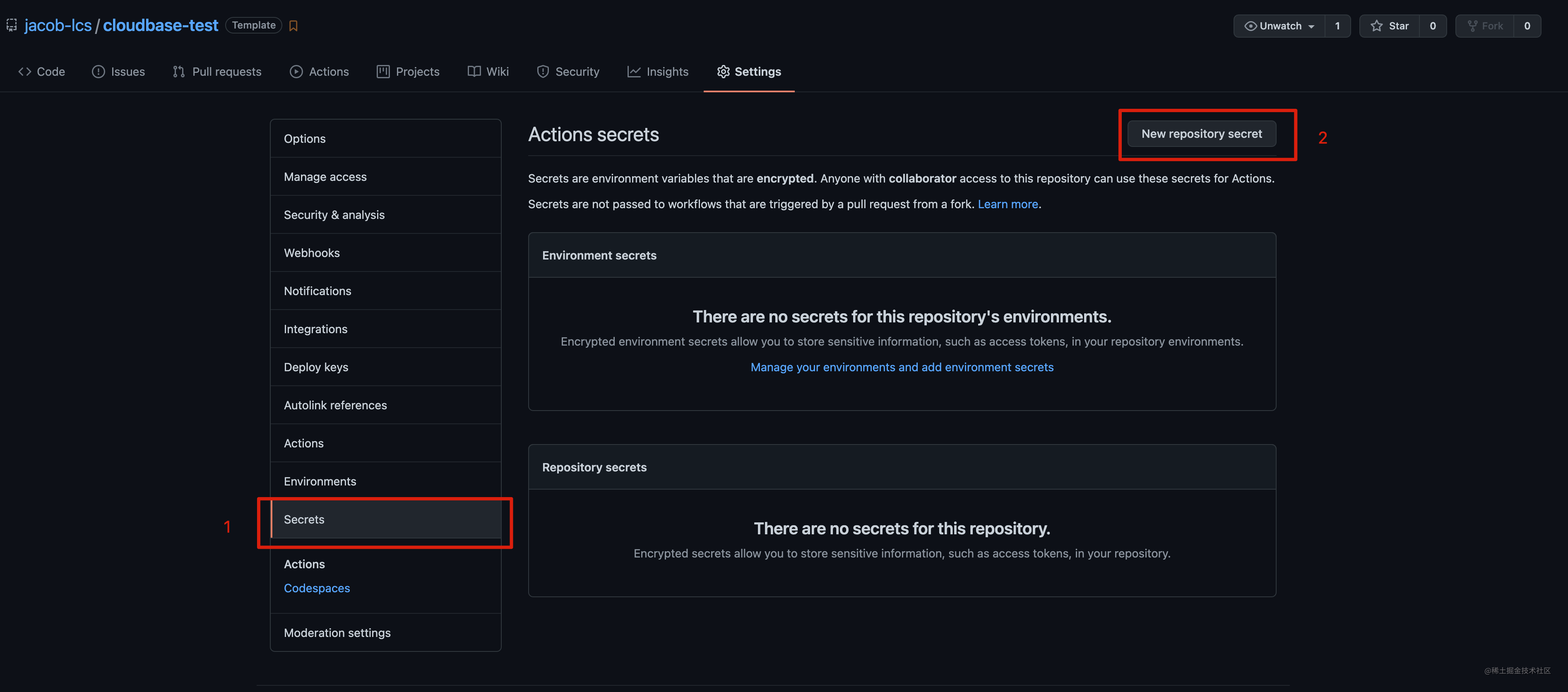
既然不能上傳的話,我們應該如何配置呢,答案很簡單,使用 GitHub secret 即可。需要在 [騰訊雲控制檯](https://console.cloud.tencent.com/cam/capi) 新建祕鑰,新建完成後,開啟你的 GitHub 倉庫進行如下設定:

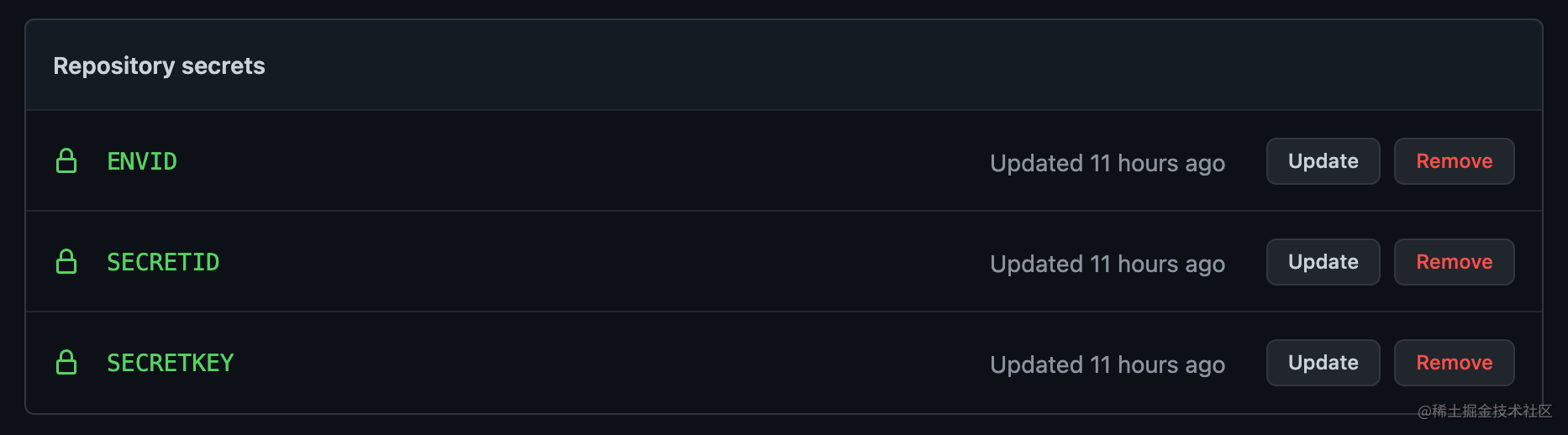
建立 ENVID、SECRETID、SECRETKEY 三條 secret,其中 ENVID 在 應用列表中可見,配置完成後如下所示:

接下來在專案的 `.github/workflows` 目錄下建立 `deploy.yml` 檔案,內容如下:
```yml
name: 自動化部署
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
jobs:
deploy:
runs-on: ubuntu-latest
name: deploy
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Deploy to Tencent CloudBase
uses: TencentCloudBase/cloudbase-action@v2
with:
secretId: ${{ secrets.SECRETID }}
secretKey: ${{ secrets.SECRETKEY }}
envId: ${{ secrets.ENVID }}
```
然後將你的專案程式碼 push 到 GitHub 就可以完成自動化部署了,之後就可以專心進行文件編寫,無需關心伺服器維護這樣的事情了。

快樂搬磚~
## 總結
像騰訊雲 cloudbase 這樣的雲服務可以說真的方便了很多,可以直接部署自己的靜態部落格或者文件等站點,一鍵部署,無需運維,豈不美哉。
前面說到筆者最近正在寫 lodash 原始碼解析,地址是 [lodash.lcs.show](https://lodash.lcs.show),GitHub 地址為 [https://github.com/jacob-lcs/lodash-source-code-analysis](https://github.com/jacob-lcs/lodash-source-code-analysis)當然還處於剛開始的階段,大家有興趣的話歡
