一個操作 cookie 的原生方法 cookieStore
阿新 • • 發佈:2021-03-15
我們平時對 cookie 的增刪改查等操作,都是在操作 document.cookie,這裡我們介紹一個新方法`cookieStore`。

## 1. 平時如何操作 cookie
document.cookie 能獲取到當前域所有的 cookie 字串。每個 cookie 用分號進行隔開:
```javascript
document.cookie; // "a=1; b=2; c=wenzi"
```
操作 cookie,均是在操作 document.cookie。如下面就是我常用的一段程式碼:
```typescript
/**
* 寫cookies
* @param {string} name 寫cookie的key
* @param {string|number} value 寫cookie的值
* @param {number} day 儲存的時間,預設30天
*/
export const setCookie = (name: string, value: string | number, day = 30): void => {
const exp = new Date();
exp.setTime(exp.getTime() + day * 24 * 60 * 60 * 1000);
document.cookie = `${name}=${escape(value.toString())};path=/;expires=${exp.toUTCString()}`;
};
/**
* 讀取cookies
* @param {string} name 要獲取的cookie名稱
* @param {number|boolean} type 是否直接獲取對應的值,若存入真值,則直接返回,否則進行解碼
*/
export const getCookie = (name: string): string | null => {
const reg = new RegExp(`(^| )${name}=([^;]*)(;|$)`);
const arr = document.cookie.match(reg);
if (arr) {
return unescape(arr[2]);
}
return null;
};
/**
* 刪除cookie
* @param name 刪除的cookie名稱
*/
export const delCookie = (name: string) => {
if (!name) return;
const ex: Date = new Date();
ex.setTime(ex.getTime() - 1);
document.cookie = `${name}=; expires=${ex.toUTCString()};path=/`;
};
```
可以看到設定、獲取和刪除 cookie,都是在 document.cookie 上進行操作的。
## 2. 新方式 cookieStore
現在 Chrome 有了更方便操作 cookie 的方法了`cookieStore`,這個方法是在 Chrome87 版本加入的,相容性還不太好。
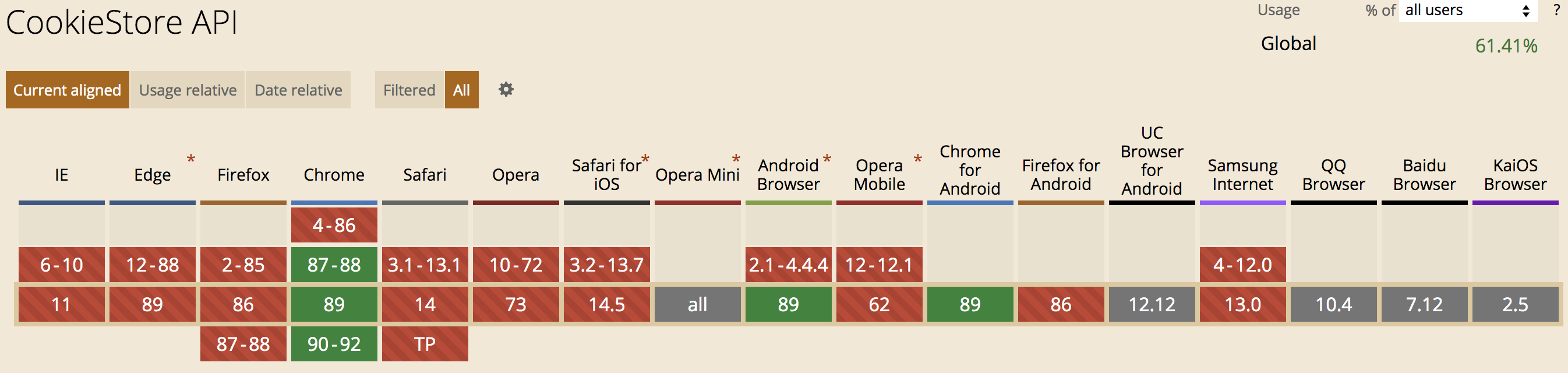
下圖是當前日期 2021/03/15 的相容性概覽,可以發現僅僅是 Chrome 體系支援了 cookieStore。

不過我們可以先來了解它的用法。
> cookieStore 現在只能在`https 協議`下的域名才能訪問的到;其他 http 協議的域名裡會提示 cookieStore 為 undefined,或者設定失敗。

### 2.1 基本方法
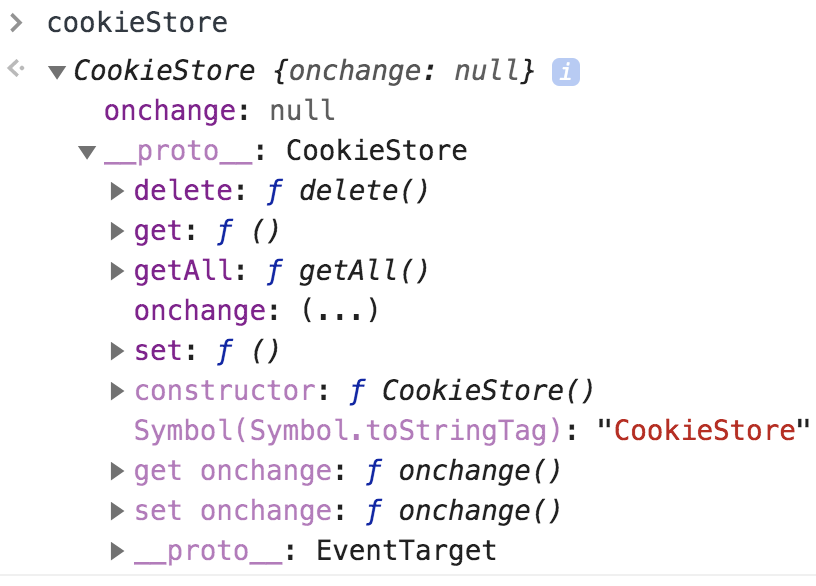
cookieStore 是一個類似`localStorage`的 object 型別變數。

可以看到 cookieStore 主要有 5 個方法:
- set: 設定 cookie,可以是 set(name, value),也可以是 set({name, value});
- get: 獲取 cookie,可以是 get(name),或者 get({name});
- getAll: 獲取所有的 cookie;
- delete: 刪除 cookie;
- onchange: 監聽 cookie 的變化;
前 4 個方法天然支援 Promise。接下來我們一個個來了解下。
### 2.2 設定 cookie
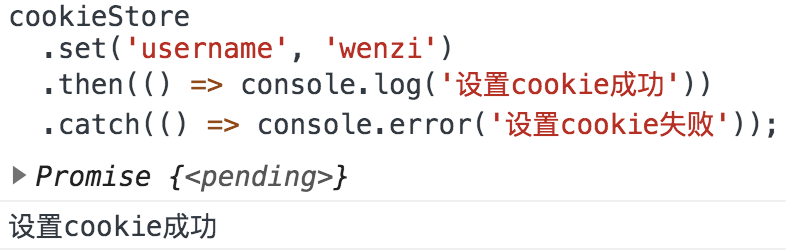
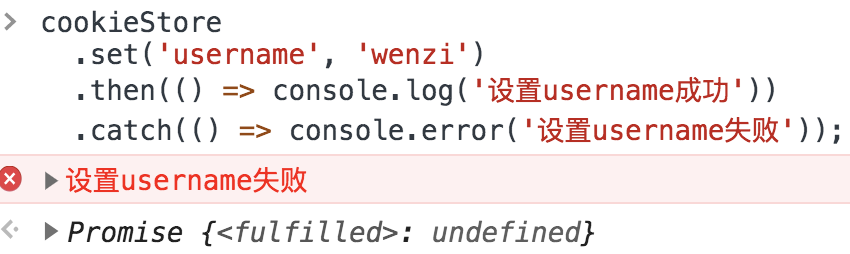
cookieStore.set 方法可以設定 cookie,並返回一個 Promise 狀態,表示是否設定成功。
```javascript
cookieStore
.set('username', 'wenzi')
.then(() => console.log('設定username成功'))
.catch(() => console.error('設定username失敗'));
```

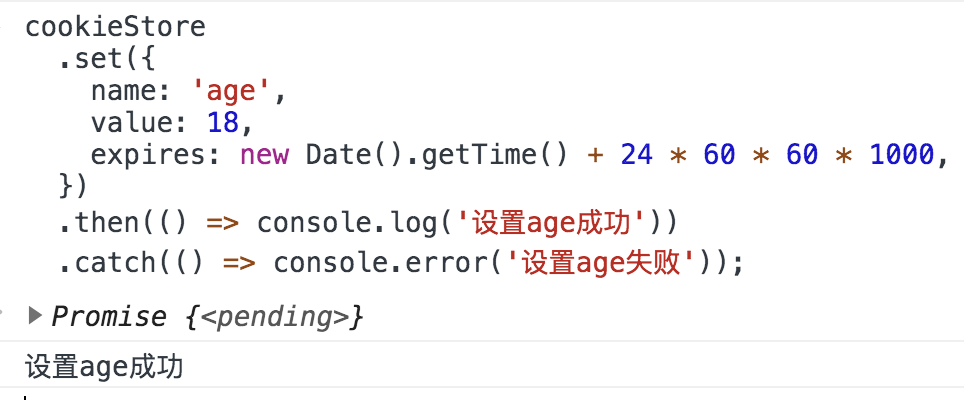
如果我們想要設定更多的屬性,例如過期時間,可以傳入一個 Object 型別:
```javascript
cookieStore
.set({
name: 'age',
value: 18,
expires: new Date().getTime() + 24 * 60 * 60 * 1000,
})
.then(() => console.log('設定age成功'))
.catch(() => console.error('設定age失敗'));
```

value 中所有的資料都會預設先執行`toString()`,然後再進行儲存,因此有些非基本型別的資料,最好先轉換好。
上面都是我們設定 cookie 成功的情況,那麼什麼時候會設定失敗呢?在本地 localhost 環境會設定失敗。
本地 localhost,我們是能獲取到`cookieStore`這個全域性變數,也能執行相應的方法,但無法設定成功:
```javascript
cookieStore.set('username', 'wenzi');
```
瀏覽器會發出提示,無法在不安全的域名下通過 CookieStore 中的 set 設定 cookie:
```shell
Uncaught (in promise) TypeError: Failed to execute 'set' on 'CookieStore': Cannot modify a secure cookie on insecure origin
```
新增 catch 後,就能捕獲到這個錯誤:
```javascript
cookieStore
.set('username', 'wenzi')
.then(() => console.log('設定username成功'))
.catch(() => console.error('設定username失敗'));
```

因此在想使用 cookieStore 時,不能直接通過下面的方式判斷,還得新增一個頁面 url 的協議來判斷:
```javascript
typeof cookieStore === 'object'; // 判斷不準確,本地localhost也會存在
```
應當使用:
```javascript
const isSupportCookieStore = typeof cookieStore === 'object' && location.protocol === 'https:'; // 只有在https協議下才使用cookieStore
```

### 2.3 獲取 cookie
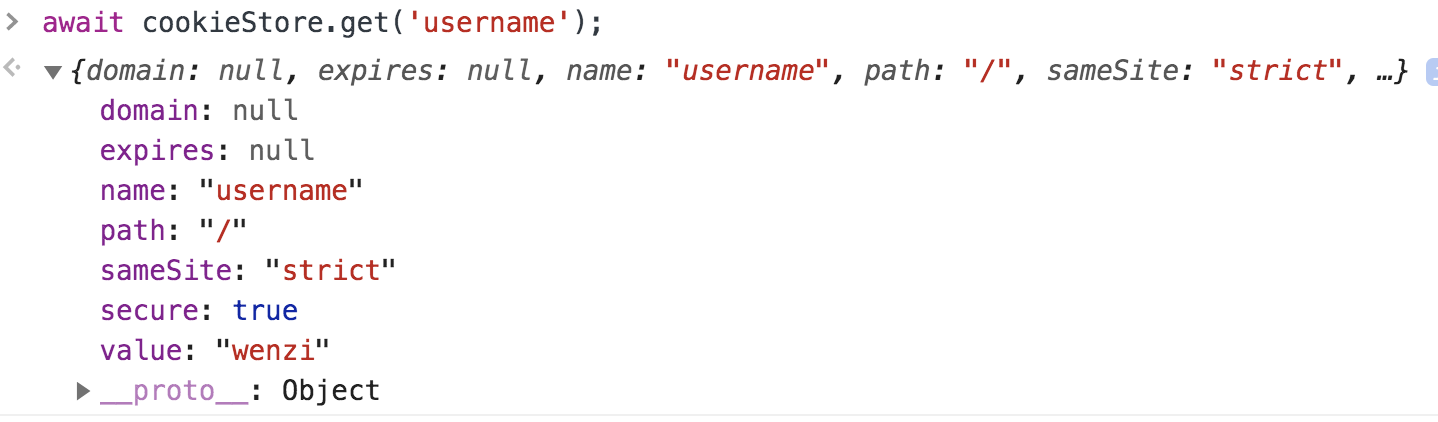
`cookieStore.get(name)`方法可以獲取 name 對應的 cookie,會以 Promise 格式返回所有的屬性:
```javascript
await cookieStore.get('username');
```

get()方法還可以接收一個 Object 型別,測試後發現,key 的值只能是 name:
```javascript
await cookieStore.get({ name: 'username' });
```
當獲取的 cookie 不存在時,則返回一個 `Promise`。
### 2.4 獲取所有的 cookie
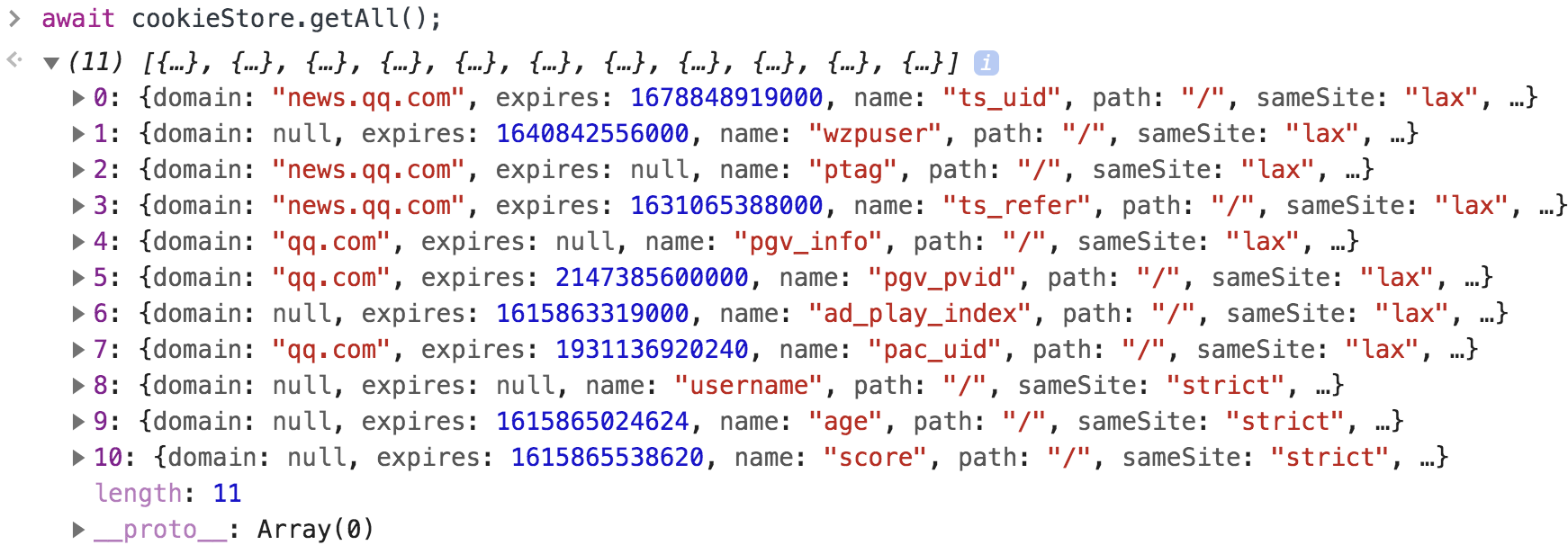
`cookieStore.getAll()`方法可以獲取當前所有的 cookie,以 Promise<[]>的形式返回的形式返回,陣列中的每一項與通過 get()方式獲取到的格式一樣;若當前域沒有 cookie,或者獲取不到指定的 cookie,則為空陣列;
```javascript
await cookieStore.getAll();
```

getAll()方法也可以傳入一個 name,用來獲取對應的 cookie:
```javascript
await cookieStore.getAll('username');
await cookieStore.getAll({ name: 'username' });
```
### 2.5 刪除 cookie
`cookieStore.delete(name)`用來刪除指定的 cookie:
```javascript
cookieStore
.delete('age')
.then(() => console.log('刪除age成功'))
.catch(() => console.error('刪除age失敗'));
```
刪除成功後則會提示刪除成功。
即使刪除一個不存在的 cookie,也會提示刪除成功。因此,當再次執行上面的程式碼時,還是會正常提示。
同樣的,在 localhost 環境下會提示刪除失敗。

### 2.6 監聽 cookie 的變化
我們可以通過新增`change`事件,來監聽 cookie 的變化,無論是通過 cookieStore 操作,還是直接操作 document.cookie,都能監聽。
新增監聽事件:
```javascript
cookieStore.addEventListener('change', (event) => {
const type = event.changed.length ? 'change' : 'delete';
const data = (event.changed.length ? event.changed : event.deleted).map((item) => item.name);
console.log(`剛才進行了 ${type} 操作,cookie有:${JSON.stringify(data)}`);
});
```
這裡面有 2 個重要的欄位`changed`陣列和`deleted`陣列,當設定 cookie 時,則 changed 數組裡為剛才設定的 cookie;當刪除 cookie 時,則 deleted 數組裡為剛才刪除的 cookie。
#### 2.6.1 設定操作
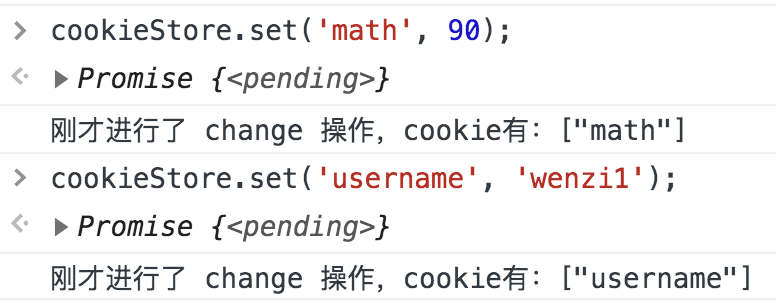
當呼叫 set()方法時,會觸發 change 事件,同時影響的 cookie 會放在`event.changed`陣列中。
通過 document.cookie 設定或者刪除的 cookie,均認為是在修改 cookie,而不是刪除。
> 每次設定 cookie 時,即使兩次的 name 和 value 完全一樣,也會觸發`change`事件。
```javascript
cookieStore.set('math', 90);
```

#### 2.6.2 刪除操作
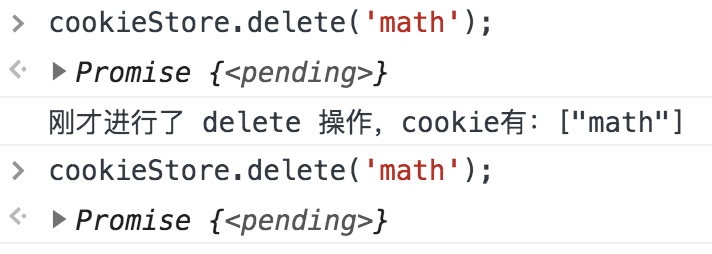
通過 delete()方法刪除一個存在的 cookie 時,會觸發 change 事件,被刪除的 cookie 會放在`event.deleted`陣列中。
如果刪除一個不存在的 cookie,則不會觸發 change 事件。
```javascript
cookieStore.delete('math');
```

可以看到,當第二次刪除 name 為 math 的 cookie 時,就沒有觸發 change 事件。

## 3. 總結
我們整篇瞭解了下`cookieStore`的使用和操作,要比我們直接操作 cookie 簡便的多,而且還可以通過自身的 change 事件來監聽 cookie 的變化。
感謝您關注我的公眾號:

