前端開發:基於cypress的自動化實踐
阿新 • • 發佈:2021-03-26
作為一個偽開發,在一個平臺專案中負責前端的開發工作,開發框架為vue,本文我會站在前端開發的角度介紹,我是如何使用cypress的。
- [x] 如何在vue中使用cypress
- [x] 如何執行cypress
- [x] 如何編寫測試用例
- [x] 如何解決測試資料的問題
- [x] 遇到的元素定位的問題
- [x] 如何看待cypress
- [x] cypress是否為最佳工具
- [x] 測試怎麼辦?
## 如何在vue中使用cypress
vue提供了`vue-cli` 可以快速的建立vue專案。
```shell
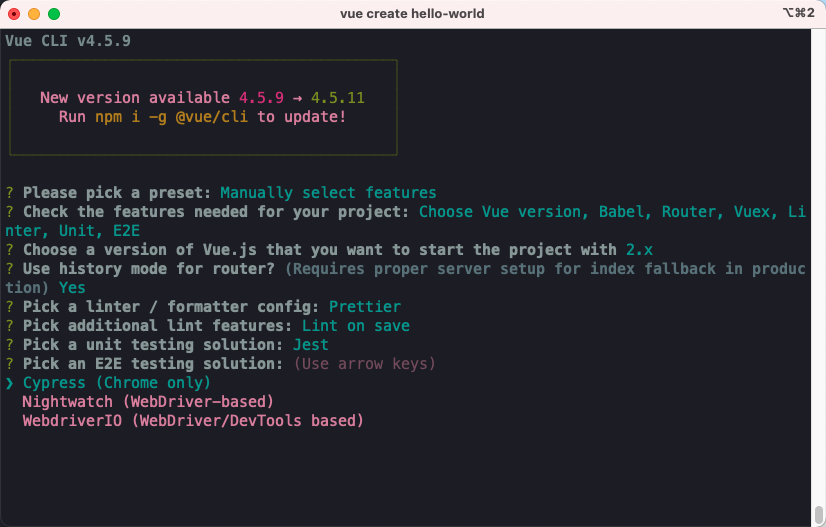
vue create hello-world
```
在選擇安裝項裡面選擇: `E2E testing` -> `cypress`。

## 如何執行測試
1. 通過命令啟動
```shell
> npm run test:e2e
```
1. 開啟cyprss 管理視窗

2. 點選`Run all specs` 或 某個測試檔案執行

這裡以`專案管理` 模組為例,執行5條用例只需要14s,速度還是非常快的。
## 如何編寫測試用例
站在前端開發的角度上編寫UI自動化用例,總體感受還是非常方便的!
首先,為所有要操作的元素設定統一的屬性。
```html
建立 編輯
刪除
...
```
不建議佔用HTML提供的的 `id`、`name`、`class`... 這些屬性,他們一般都會有指定的用途,比如,`class` 是用來引用css樣式的。 那麼通過`cy-data=xxxx`即可以避免衝突,又更加統一和規範。
接下來,就是編寫 cypress 自動化程式碼了
```js
describe('專案管理', () => {
it('新增專案', () => {
cy.visit('/#/project')
cy.get('[cy-data=create-project]', { timeout: 3000 }).click()
cy.wait(1000)
cy.get('[cy-data=project-name]', { timeout: 3000 }).type('專案名稱')
cy.get('[cy-data=project-desc]', { timeout: 3000 }).type('專案備註資訊')
cy.get('[cy-data=save-button]', { timeout: 3000 }).click() // 儲存專案
});
// ...
})
```
## 如何解決測試資料的問題
我們編寫自動化測試用例,不管是介面還是UI都會面臨測試資料的問題。比如,我要測試登入,得先去建立一個使用者資料,我要測試搜尋,先去建立一批可以搜尋的資料。
為此,我們不得不在自動化裡面 使用`setUp/treaDown`這些fixture去寫大量的前置或後置動作,來完成這些準備工作。站在測試的角度,這無疑讓我們的測試用例變得複雜,然後,也很容易因為測試資料造成自動化用例的失敗。
那麼,站在前端開發是如何解決的?在此之前我們要先了解一下開發過程:
在專案開發過程中。前端為了更順利的完成開發工作,不能等到後端開發好了介面,再手寫前端功能,所以,會和後端定義好介面之後,通過mock來模擬介面資料,--__面向mock開發__。
那麼在面向mock開發的過程中,避免不了,前後端需要調整介面引數的情況,比如,前端需要增加一個欄位,或後端說需要把資料結構調整一下。
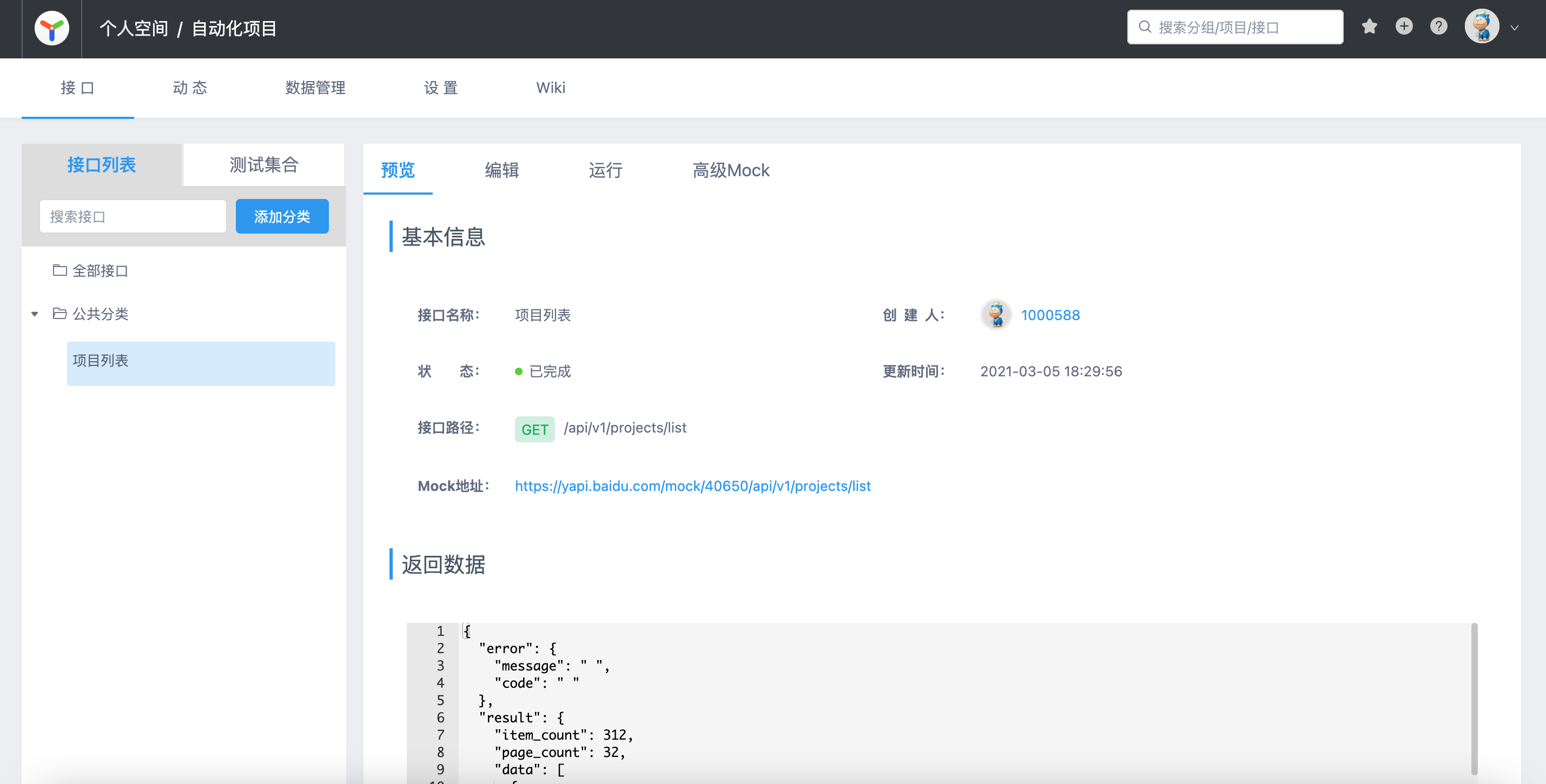
我們使用YAPI平臺進行介面的定義,他可以根據定義隨機的生成mock資料,資料的每個欄位都可以隨機生成,例如,`name`,`email`, `datatime` 等。

你可以直接通過下面的連結來訪問mock介面:
https://yapi.baidu.com/mock/40650/api/v1/projects/list
如何vue專案當中配置不同的環境?你需要去學習vue開發...
## 遇到的元素定位問題
然而,為每個元素新增定位方式,有時並不是我們想象的那麼簡單。
如果你是使用過前端UI(例如 element-ui)庫就會發現,並不是所有的頁面元素都是通過HTML純手寫的。 例如,下面的彈窗。

通過 element-UI的實現方式是這樣子的。
```js
點選開啟 Message Box
