SSM-員工管理專案實戰-CRUD-增刪改查
 **功能點**
- 分頁
- 資料校驗
- ajax
- Rest 風格的 URI
**技術點**
- 基礎框架 - **ssm**(**Spring** + **SpringMVC** + **MyBatis**)
- 資料庫 - **MySQL**
- 前端框架 - **bootstrap** (快速簡潔美觀的介面)
- 專案的依賴管理 - **Maven**
- 分頁 - **pagehelper**
- 逆向工程 - **MyBatis Generator**
## 二、基礎環境搭建
### 1、建立 Maven 工程 ssm_crud_study
**功能點**
- 分頁
- 資料校驗
- ajax
- Rest 風格的 URI
**技術點**
- 基礎框架 - **ssm**(**Spring** + **SpringMVC** + **MyBatis**)
- 資料庫 - **MySQL**
- 前端框架 - **bootstrap** (快速簡潔美觀的介面)
- 專案的依賴管理 - **Maven**
- 分頁 - **pagehelper**
- 逆向工程 - **MyBatis Generator**
## 二、基礎環境搭建
### 1、建立 Maven 工程 ssm_crud_study
 ### 3、新增 web 框架
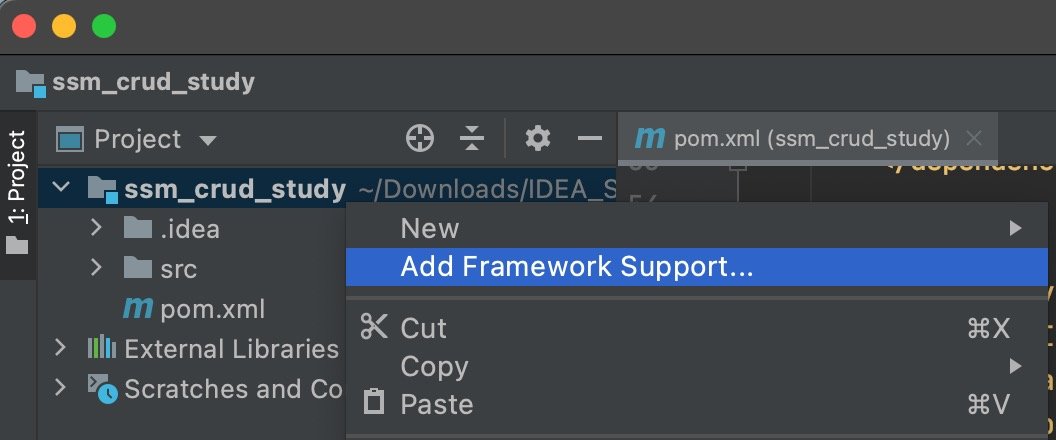
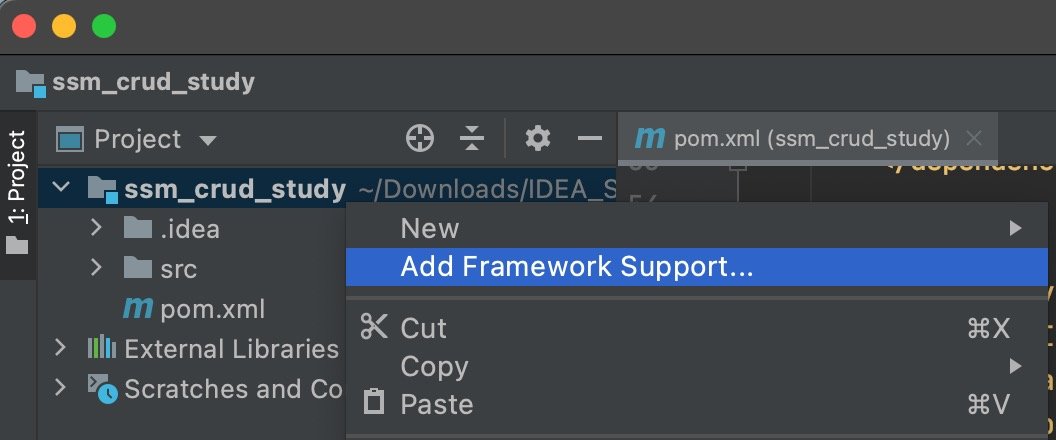
(1)右鍵工程,點選 **Add Framework Suppor**

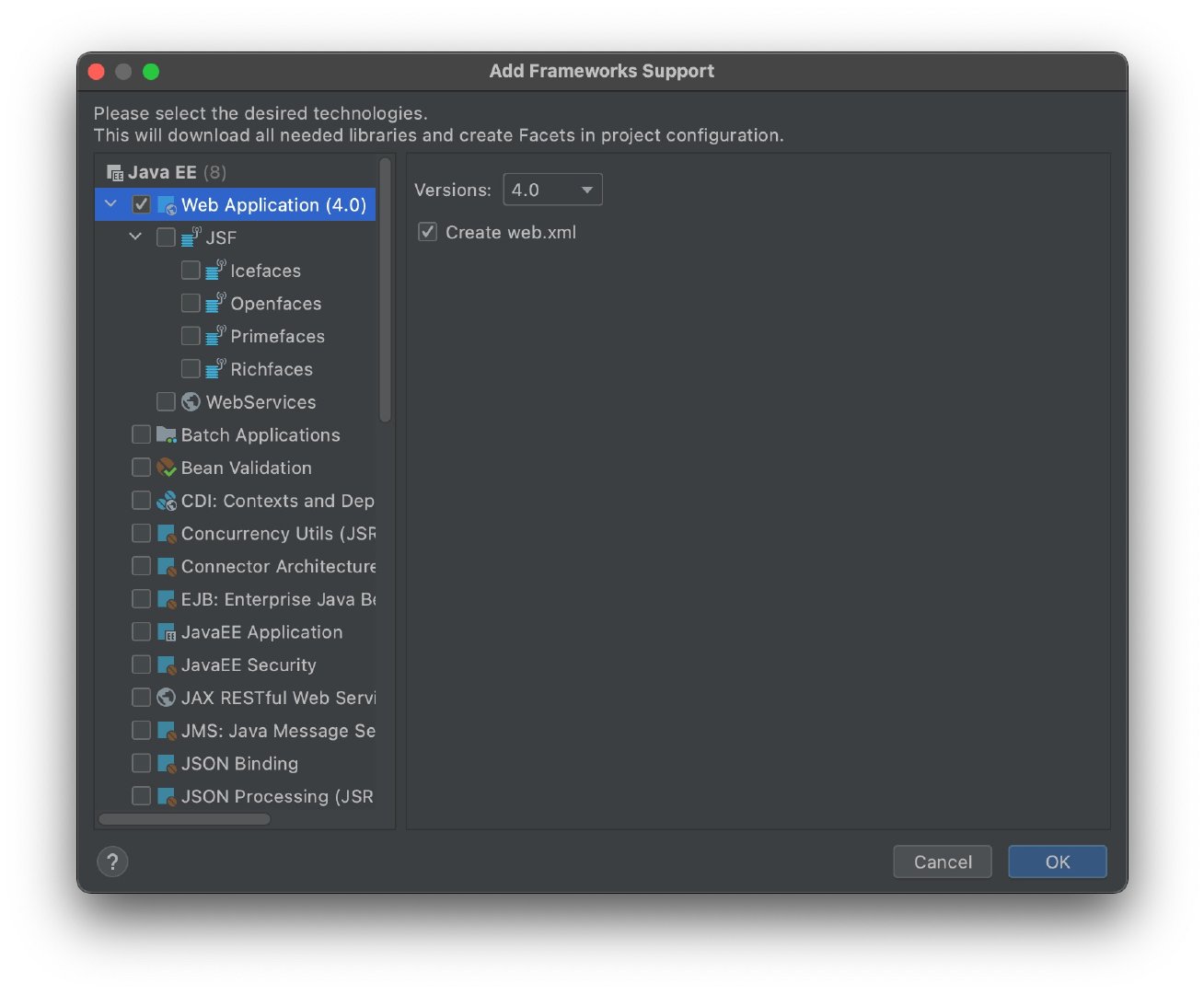
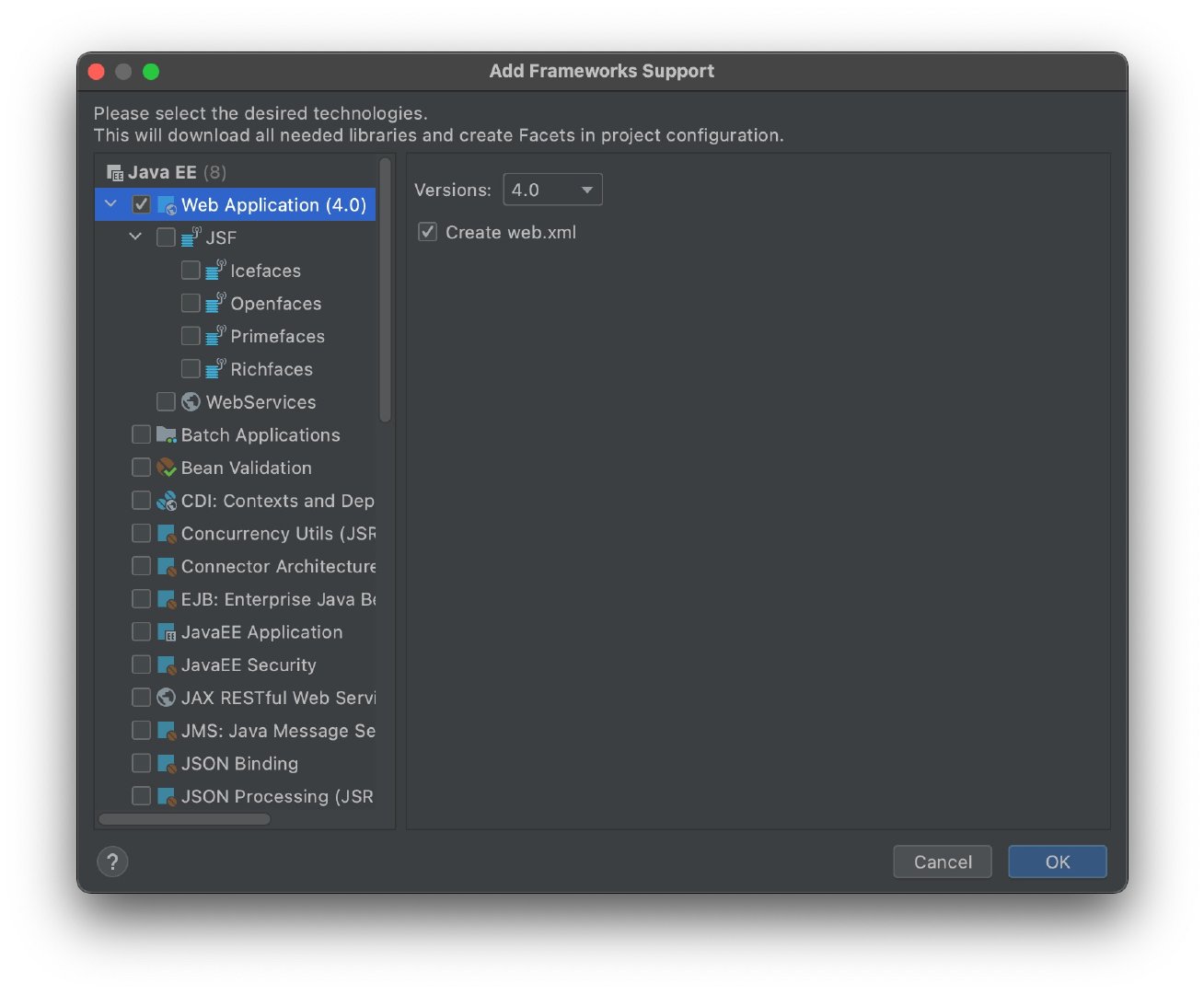
(2)選擇 Web Application

### 3、在 pom.xml 中引入專案依賴
- **Spring**
- **SpringMVC**
- **MyBatis**
- **資料庫連線池,驅動包**
- **其他(jstl,servlet-api,junit)**
**pom.xml**
```xml
### 3、新增 web 框架
(1)右鍵工程,點選 **Add Framework Suppor**

(2)選擇 Web Application

### 3、在 pom.xml 中引入專案依賴
- **Spring**
- **SpringMVC**
- **MyBatis**
- **資料庫連線池,驅動包**
- **其他(jstl,servlet-api,junit)**
**pom.xml**
```xml
 ### 5、編寫 ssm 整合的關鍵配置檔案
- **web.xml,主要用於配置 Filter、Listener、Servlet **
- **springmvc 配置檔案,主要控制網站邏輯的跳轉**
- **spring 配置檔案,主要配置與業務邏輯相關的檔案**
- **mybatis 配置檔案,主要用於配置 MyBatis**
**(1)配置 web.xml**
```xml
### 5、編寫 ssm 整合的關鍵配置檔案
- **web.xml,主要用於配置 Filter、Listener、Servlet **
- **springmvc 配置檔案,主要控制網站邏輯的跳轉**
- **spring 配置檔案,主要配置與業務邏輯相關的檔案**
- **mybatis 配置檔案,主要用於配置 MyBatis**
**(1)配置 web.xml**
```xml
 **(2)配置 springmvc 配置檔案**
在 **WEB-INF** 下加入 **dispatcherServlet-servlet.xml**
**(2)配置 springmvc 配置檔案**
在 **WEB-INF** 下加入 **dispatcherServlet-servlet.xml**
 在 **src/main/java 建立包結構**
在 **src/main/java 建立包結構**
 **配置 dispatcherServlet-servlet.xml **
```xml
**配置 dispatcherServlet-servlet.xml **
```xml
 **dbconfig.properties**
```properties
jdbc.jdbcUrl=jdbc:mysql://localhost:3306/ssm_crud_study?useUnicode=true&characterEncoding=utf8
jdbc.driverClass=com.mysql.cj.jdbc.Driver
jdbc.user=root
jdbc.password=root
```
在 **src/main/resources** 下建立 **mybatis-config.xml、mapper資料夾**
**dbconfig.properties**
```properties
jdbc.jdbcUrl=jdbc:mysql://localhost:3306/ssm_crud_study?useUnicode=true&characterEncoding=utf8
jdbc.driverClass=com.mysql.cj.jdbc.Driver
jdbc.user=root
jdbc.password=root
```
在 **src/main/resources** 下建立 **mybatis-config.xml、mapper資料夾**
 **配置 applicationContext.xml**
```xml
**配置 applicationContext.xml**
```xml
 ### 7、使用 mapper 的逆向工程生成 bean、mapper
在工程中新增 **mbg.xml**
### 7、使用 mapper 的逆向工程生成 bean、mapper
在工程中新增 **mbg.xml**
 **配置 mbg.xml**
```xml
**配置 mbg.xml**
```xml
 ```java
public class MBGTest {
public static void main(String[] args) throws Exception {
List
```java
public class MBGTest {
public static void main(String[] args) throws Exception {
List ### 8、測試 mapper
在資料庫中新增資料
```mysql
INSERT INTO `ssm_crud_study`.`tbl_dept` (`dept_id`, `dept_name`) VALUES ('1', '開發部');
INSERT INTO `ssm_crud_study`.`tbl_dept` (`dept_id`, `dept_name`) VALUES ('2', '測試部');
INSERT INTO `ssm_crud_study`.`tbl_emp` (`emp_id`, `emp_name`, `gender`, `email`, `d_id`) VALUES ('1', 'Jerry', 'M', '[email protected]', '1');
```
### 8、測試 mapper
在資料庫中新增資料
```mysql
INSERT INTO `ssm_crud_study`.`tbl_dept` (`dept_id`, `dept_name`) VALUES ('1', '開發部');
INSERT INTO `ssm_crud_study`.`tbl_dept` (`dept_id`, `dept_name`) VALUES ('2', '測試部');
INSERT INTO `ssm_crud_study`.`tbl_emp` (`emp_id`, `emp_name`, `gender`, `email`, `d_id`) VALUES ('1', 'Jerry', 'M', '[email protected]', '1');
```
 在 **src/test/java** 建立 **MapperTest**
首先測驗能否連線到獲得 mapper 例項
在 **src/test/java** 建立 **MapperTest**
首先測驗能否連線到獲得 mapper 例項
 測試能否獲取資料庫中資訊
測試能否獲取資料庫中資訊
 **向資料庫中插入 1000 條資料**
```java
// 使用 Spring Test
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = {"classpath:applicationContext.xml"})
public class MapperTest {
@Autowired
DepartmentMapper departmentMapper;
// 可以執行批量操作的 sqlSession
@Autowired
SqlSession sqlSession;
@Test
public void testCRUD() {
// System.out.println(departmentMapper);
// Department department = departmentMapper.selectByPrimaryKey(1);
// System.out.println("dept_id=" + department.getDeptId() + ",dept_name=" + department.getDeptName());
EmployeeMapper mapper = sqlSession.getMapper(EmployeeMapper.class);
for (int i = 0; i < 1000; i++) {
// 使用 UUID 工具類,隨機生成使用者名稱
String empName = UUID.randomUUID().toString().substring(0, 5);
// 需要在 Employee 中新增有參構造,!!!新增有參構造後必須新增無參構造 !!!
mapper.insertSelective(new Employee(null, empName, "M", empName + "@qq.com", 1));
}
}
}
```
**向資料庫中插入 1000 條資料**
```java
// 使用 Spring Test
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = {"classpath:applicationContext.xml"})
public class MapperTest {
@Autowired
DepartmentMapper departmentMapper;
// 可以執行批量操作的 sqlSession
@Autowired
SqlSession sqlSession;
@Test
public void testCRUD() {
// System.out.println(departmentMapper);
// Department department = departmentMapper.selectByPrimaryKey(1);
// System.out.println("dept_id=" + department.getDeptId() + ",dept_name=" + department.getDeptName());
EmployeeMapper mapper = sqlSession.getMapper(EmployeeMapper.class);
for (int i = 0; i < 1000; i++) {
// 使用 UUID 工具類,隨機生成使用者名稱
String empName = UUID.randomUUID().toString().substring(0, 5);
// 需要在 Employee 中新增有參構造,!!!新增有參構造後必須新增無參構造 !!!
mapper.insertSelective(new Employee(null, empName, "M", empName + "@qq.com", 1));
}
}
}
```
 ## 三、CRUD開發
### 1、index.jsp
**流程**
- 訪問 **index.jsp** 頁面
- **index.jsp** 頁面傳送出查詢員工列表請求
- **EmployeeController** 來接收請求,查處員工資料
- 來到 **list.jsp** 頁面進行展示
- **pageHelper** 分頁外掛完成分頁查詢功能
index.jsp 新增標籤 `jsp:forward` 跳轉到 `/emps`
## 三、CRUD開發
### 1、index.jsp
**流程**
- 訪問 **index.jsp** 頁面
- **index.jsp** 頁面傳送出查詢員工列表請求
- **EmployeeController** 來接收請求,查處員工資料
- 來到 **list.jsp** 頁面進行展示
- **pageHelper** 分頁外掛完成分頁查詢功能
index.jsp 新增標籤 `jsp:forward` 跳轉到 `/emps`
 在 `com.study.crud.controller` 中新增 `EmployeeController`,並編寫對映請求
在 `com.study.crud.controller` 中新增 `EmployeeController`,並編寫對映請求
 在 **/WEB-INF/viwes/** 下新增 **list.jsp**
在 **/WEB-INF/viwes/** 下新增 **list.jsp**
 啟動伺服器,檢視是否跳轉成功
啟動伺服器,檢視是否跳轉成功
 **我們查詢員工時,希望能夠查詢出部門的資訊,所以需要在 `EmployeeMapper` 中新增新的查詢方法,並在 `Employee` 中新增 Department 屬性,和 get、set 方法**
**我們查詢員工時,希望能夠查詢出部門的資訊,所以需要在 `EmployeeMapper` 中新增新的查詢方法,並在 `Employee` 中新增 Department 屬性,和 get、set 方法**

 在 `EmployeeMapper.xml` 中新增 **SQL**
```xml
在 `EmployeeMapper.xml` 中新增 **SQL**
```xml
 在 `EmployeeController.getEmps()` 中引入分頁外掛
在 `EmployeeController.getEmps()` 中引入分頁外掛
 在 **src/test/** 下新增測試,測試分頁外掛
```java
@RunWith(SpringJUnit4ClassRunner.class)
@WebAppConfiguration
@ContextConfiguration(locations = {"classpath:applicationContext.xml", "file:web/WEB-INF/dispatcherServlet-servlet.xml"})
public class MVCTest {
// 傳入 Spring MVC 的 ioc
@Autowired
WebApplicationContext context;
// 虛擬 mvc 請求,獲取到處理結果
MockMvc mockMvc;
@Before
public void initMockMvc() {
mockMvc = MockMvcBuilders.webAppContextSetup(context).build();
}
@Test
public void testPage() throws Exception {
// 模擬請求拿到返回值
MvcResult result = mockMvc.perform(MockMvcRequestBuilders.get("/emps").param("pn", "5")).andReturn();
// 請求成功以後,請求域中會有 pageInfo
MockHttpServletRequest request = result.getRequest();
PageInfo page = (PageInfo) request.getAttribute("pageInfo");
System.out.println("當前頁碼:" + page.getPageNum());
System.out.println("總頁碼:" + page.getPages());
System.out.println("總記錄數:" + page.getTotal());
System.out.println("在頁面需要連續顯示的頁碼");
int[] nums = page.getNavigatepageNums();
for (int num : nums)
System.out.print(" " + num);
System.out.println();
List
在 **src/test/** 下新增測試,測試分頁外掛
```java
@RunWith(SpringJUnit4ClassRunner.class)
@WebAppConfiguration
@ContextConfiguration(locations = {"classpath:applicationContext.xml", "file:web/WEB-INF/dispatcherServlet-servlet.xml"})
public class MVCTest {
// 傳入 Spring MVC 的 ioc
@Autowired
WebApplicationContext context;
// 虛擬 mvc 請求,獲取到處理結果
MockMvc mockMvc;
@Before
public void initMockMvc() {
mockMvc = MockMvcBuilders.webAppContextSetup(context).build();
}
@Test
public void testPage() throws Exception {
// 模擬請求拿到返回值
MvcResult result = mockMvc.perform(MockMvcRequestBuilders.get("/emps").param("pn", "5")).andReturn();
// 請求成功以後,請求域中會有 pageInfo
MockHttpServletRequest request = result.getRequest();
PageInfo page = (PageInfo) request.getAttribute("pageInfo");
System.out.println("當前頁碼:" + page.getPageNum());
System.out.println("總頁碼:" + page.getPages());
System.out.println("總記錄數:" + page.getTotal());
System.out.println("在頁面需要連續顯示的頁碼");
int[] nums = page.getNavigatepageNums();
for (int num : nums)
System.out.print(" " + num);
System.out.println();
List ### 2、list.jsp
在 **/static** 下加入 **jquery**
### 2、list.jsp
在 **/static** 下加入 **jquery**
 在 **list.jsp** 中引入 **bootstrap、jquery**
在 **list.jsp** 中引入 **bootstrap、jquery**
 前往 [Bootstrap 官網](https://v3.bootcss.com/css/),檢視文件

前往 [Bootstrap 官網](https://v3.bootcss.com/css/),檢視文件


 **根據文件建立 `新建` `刪除` 按鈕**
**根據文件建立 `新建` `刪除` 按鈕**
 檢視效果
檢視效果
 給按鈕新增樣式
給按鈕新增樣式

 檢視樣式
檢視樣式
 **根據文件可以寫出表格介面**
```jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
**根據文件可以寫出表格介面**
```jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
SSM-CRUD
| # | lastName | gender | deptName | 操作 | |
|---|---|---|---|---|---|
| ${emp.empId} | ${emp.empName} | ${emp.email} | ${emp.gender == 'M' ? '男' : '女'} | ${emp.department.deptName} |
 **編寫分頁條**
```jsp
當前第 ${pageInfo.pageNum} 頁,共有 ${pageInfo.pages} 頁,總計 ${pageInfo.total} 條記錄
```
檢視效果
**編寫分頁條**
```jsp
當前第 ${pageInfo.pageNum} 頁,共有 ${pageInfo.pages} 頁,總計 ${pageInfo.total} 條記錄
```
檢視效果
 ### 3、ajax
至此已經完成了基本的介面開發,但是目前的設計有著很大的缺陷,每次換頁都需要重新載入整個網頁。
由此引入 **AJAX**
**AJAX** = 非同步 **JavaScript** 和 **XML**。
**AJAX** 是一種用於建立快速動態網頁的技術。
通過在後臺與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必需過載整個網頁面。
有很多使用 AJAX 的應用程式案例:新浪微博、Google 地圖、開心網等等。
基於 **ajax** 查詢員工資料
1. **index.jsp** 頁面直接傳送 **ajax** 請求
2. 伺服器將查處的資料,以 **json** 字串的形式返回給瀏覽器
3. 瀏覽器收到 **json** 字串,可以使用 **js** 對 **json** 進行解析,**js** 通過 **dom** 增刪改改變頁面
4. 返回 **json**。實現客戶端的無關性
(1)去除 **index.jsp** 中的 `
### 3、ajax
至此已經完成了基本的介面開發,但是目前的設計有著很大的缺陷,每次換頁都需要重新載入整個網頁。
由此引入 **AJAX**
**AJAX** = 非同步 **JavaScript** 和 **XML**。
**AJAX** 是一種用於建立快速動態網頁的技術。
通過在後臺與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必需過載整個網頁面。
有很多使用 AJAX 的應用程式案例:新浪微博、Google 地圖、開心網等等。
基於 **ajax** 查詢員工資料
1. **index.jsp** 頁面直接傳送 **ajax** 請求
2. 伺服器將查處的資料,以 **json** 字串的形式返回給瀏覽器
3. 瀏覽器收到 **json** 字串,可以使用 **js** 對 **json** 進行解析,**js** 通過 **dom** 增刪改改變頁面
4. 返回 **json**。實現客戶端的無關性
(1)去除 **index.jsp** 中的 `SSM-CRUD
| # | lastName | gender | deptName | 操作 |
|---|
 在瀏覽器中檢視返回的 **json** 字串
在瀏覽器中檢視返回的 **json** 字串
 (4) **編寫訊息類**
我們需要將返回的類封裝到一個訊息類中,以便獲取更多的資訊
在 **com.study.crud.bean** 中建立 **Msg**
```java
public class Msg {
public static final int CODE_SUCCESS = 100;
public static final int CODE_FAIL = 200;
// 狀態碼
private int code;
// 提示資訊
private String msg;
// 返回給瀏覽器的資料
private Map
(4) **編寫訊息類**
我們需要將返回的類封裝到一個訊息類中,以便獲取更多的資訊
在 **com.study.crud.bean** 中建立 **Msg**
```java
public class Msg {
public static final int CODE_SUCCESS = 100;
public static final int CODE_FAIL = 200;
// 狀態碼
private int code;
// 提示資訊
private String msg;
// 返回給瀏覽器的資料
private Map 檢視改寫後的對映請求返回的資料
檢視改寫後的對映請求返回的資料
 (4) **編寫 js **
新增 id 值
(4) **編寫 js **
新增 id 值
 **新增 js**
```javascript
```
檢視結果
**新增 js**
```javascript
```
檢視結果
 ### 4、業務邏輯
**(1)新增員工資訊**
新增 **員工新增的模態框**
```jsp
### 4、業務邏輯
**(1)新增員工資訊**
新增 **員工新增的模態框**
```jsp
員工新增
``` 新建按鈕處新增 id 編寫 js
```js
//清空表單樣式及內容
function reset_form(ele) {
$(ele)[0].reset();
//清空表單樣式
$(ele).find("*").removeClass("has-error has-success");
$(ele).find(".help-block").text("");
}
function getDepts(ele) {
// 清空之前下拉列表的值
$(ele).empty();
$.ajax({
url: "${APP_PATH}/depts",
type: "get",
success:function (result) {
//{"code":100,"msg":"處理成功!",
//"extend":{"depts":[{"deptId":1,"deptName":"開發部"},{"deptId":2,"deptName":"測試部"}]}}
//console.log(result);
//顯示部門資訊在下拉列表中
//$("#empAddModal select").append("")
$.each(result.extend.depts,function(){
var optionEle = $("").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo(ele);
});
}
});
}
// 點選新增按鈕彈出模態框。
$("#emp_add_modal_btn").click(function () {
//清除表單資料(表單完整重置(表單的資料,表單的樣式))
reset_form("#empAddModal form");
//s$("")[0].reset();
//傳送ajax請求,查出部門資訊,顯示在下拉列表中
getDepts("#empAddModal select");
//彈出模態框
$("#empAddModal").modal({
backdrop:"static"
});
});
```
檢視 新增模態框
編寫 js
```js
//清空表單樣式及內容
function reset_form(ele) {
$(ele)[0].reset();
//清空表單樣式
$(ele).find("*").removeClass("has-error has-success");
$(ele).find(".help-block").text("");
}
function getDepts(ele) {
// 清空之前下拉列表的值
$(ele).empty();
$.ajax({
url: "${APP_PATH}/depts",
type: "get",
success:function (result) {
//{"code":100,"msg":"處理成功!",
//"extend":{"depts":[{"deptId":1,"deptName":"開發部"},{"deptId":2,"deptName":"測試部"}]}}
//console.log(result);
//顯示部門資訊在下拉列表中
//$("#empAddModal select").append("")
$.each(result.extend.depts,function(){
var optionEle = $("").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo(ele);
});
}
});
}
// 點選新增按鈕彈出模態框。
$("#emp_add_modal_btn").click(function () {
//清除表單資料(表單完整重置(表單的資料,表單的樣式))
reset_form("#empAddModal form");
//s$("")[0].reset();
//傳送ajax請求,查出部門資訊,顯示在下拉列表中
getDepts("#empAddModal select");
//彈出模態框
$("#empAddModal").modal({
backdrop:"static"
});
});
```
檢視 新增模態框
 **建立 `DepartmentController` 對映 getDepts 請求**
```java
@Controller
public class DepartmentController {
@Autowired
DepartmentService departmentService;
@RequestMapping("/depts")
@ResponseBody
public Msg getDeptsWithJson() {
List
**建立 `DepartmentController` 對映 getDepts 請求**
```java
@Controller
public class DepartmentController {
@Autowired
DepartmentService departmentService;
@RequestMapping("/depts")
@ResponseBody
public Msg getDeptsWithJson() {
List **(2)資料校驗**
**js校驗 **
```js
// 檢驗表單資料
function validate_add_form() {
var empName = $("#empName_add_input").val();
var regName = /(^[a-zA-Z0-9]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})/;
if (!regName.test(empName)) {
show_validate_msg("#empName_add_input", "error", "使用者名稱可以是 2-5 位中文或者 6-16 位英文和數字的組合");
return false;
} else {
show_validate_msg("#empName_add_input", "success", "");
}
var email = $("#email_add_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
show_validate_msg("#email_add_input", "error", "郵箱格式不正確");
return false;
} else {
show_validate_msg("#email_add_input", "success", "");
}
return true;
}
// 顯示校驗結果的提示資訊
function show_validate_msg(ele, status, msg) {
$(ele).parent().removeClass("has-success has-error");
$(ele).next("span").text("");
if ("success" == status) {
$(ele).parent().addClass("has-success");
$(ele).next("span").text(msg);
} else {
$(ele).parent().addClass("has-error");
$(ele).next("span").text(msg);
}
}
// 校驗使用者名稱是否可用
$("#empName_add_input").change(function () {
var empName = this.value;
$.ajax({
url:"${APP_PATH}/checkuser",
data:"empName="+empName,
type:"post",
success:function (result) {
if (result.code == 100) {
show_validate_msg("#empName_add_input", "success", "使用者名稱可用");
$("emp_save_btn").attr("ajax-va", "success");
} else {
show_validate_msg("#empName_add_input", "error", result.extend.va_msg);
$("emp_save_btn").attr("ajax-va", "error");
}
}
});
});
```
**在 `EmployeeController` 中新增檢驗使用者名稱對映請求**
```java
// EmployeeController
@RequestMapping("/checkuser")
@ResponseBody
public Msg checkuser(@RequestParam("empName") String empName) {
String regx = "(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})";
if (!empName.matches(regx)) {
return Msg.fail().add("va_msg", "使用者名稱必須是 6-16 位數字和字母的組合或者 2-5 位中文");
}
boolean b = employeeService.checkUser(empName);
if (b) {
return Msg.success();
} else {
return Msg.fail().add("va_msg", "使用者名稱已存在");
}
}
```
**在 `EmployeeService` 中新增檢驗方法**
```java
public boolean checkUser(String empName) {
EmployeeExample example = new EmployeeExample();
EmployeeExample.Criteria criteria = example.createCriteria();
criteria.andEmpNameEqualTo(empName);
long count = employeeMapper.countByExample(example);
return count == 0;
}
```
檢視校驗結果
**(2)資料校驗**
**js校驗 **
```js
// 檢驗表單資料
function validate_add_form() {
var empName = $("#empName_add_input").val();
var regName = /(^[a-zA-Z0-9]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})/;
if (!regName.test(empName)) {
show_validate_msg("#empName_add_input", "error", "使用者名稱可以是 2-5 位中文或者 6-16 位英文和數字的組合");
return false;
} else {
show_validate_msg("#empName_add_input", "success", "");
}
var email = $("#email_add_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if (!regEmail.test(email)) {
show_validate_msg("#email_add_input", "error", "郵箱格式不正確");
return false;
} else {
show_validate_msg("#email_add_input", "success", "");
}
return true;
}
// 顯示校驗結果的提示資訊
function show_validate_msg(ele, status, msg) {
$(ele).parent().removeClass("has-success has-error");
$(ele).next("span").text("");
if ("success" == status) {
$(ele).parent().addClass("has-success");
$(ele).next("span").text(msg);
} else {
$(ele).parent().addClass("has-error");
$(ele).next("span").text(msg);
}
}
// 校驗使用者名稱是否可用
$("#empName_add_input").change(function () {
var empName = this.value;
$.ajax({
url:"${APP_PATH}/checkuser",
data:"empName="+empName,
type:"post",
success:function (result) {
if (result.code == 100) {
show_validate_msg("#empName_add_input", "success", "使用者名稱可用");
$("emp_save_btn").attr("ajax-va", "success");
} else {
show_validate_msg("#empName_add_input", "error", result.extend.va_msg);
$("emp_save_btn").attr("ajax-va", "error");
}
}
});
});
```
**在 `EmployeeController` 中新增檢驗使用者名稱對映請求**
```java
// EmployeeController
@RequestMapping("/checkuser")
@ResponseBody
public Msg checkuser(@RequestParam("empName") String empName) {
String regx = "(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})";
if (!empName.matches(regx)) {
return Msg.fail().add("va_msg", "使用者名稱必須是 6-16 位數字和字母的組合或者 2-5 位中文");
}
boolean b = employeeService.checkUser(empName);
if (b) {
return Msg.success();
} else {
return Msg.fail().add("va_msg", "使用者名稱已存在");
}
}
```
**在 `EmployeeService` 中新增檢驗方法**
```java
public boolean checkUser(String empName) {
EmployeeExample example = new EmployeeExample();
EmployeeExample.Criteria criteria = example.createCriteria();
criteria.andEmpNameEqualTo(empName);
long count = employeeMapper.countByExample(example);
return count == 0;
}
```
檢視校驗結果

 **(3) 儲存員工**
新增 js
```js
// 點選儲存,儲存員工
$("#emp_save_btn").click(function () {
// 1、模態框中填寫的資料提交給伺服器進行儲存
// 1、先對要提交給伺服器的資料進行校驗
if (!validate_add_form()) {
return false;
}
// 1、判斷之前的 ajax 使用者名稱校驗是否成功
if ($(this).attr("ajax-va") == "error") {
return false;
}
// 2、傳送 ajax 請求儲存員工
$.ajax({
url:"${APP_PATH}/emp",
type:"post",
data:$("#empAddModal form").serialize(),
success:function(result) {
if (result.code == 100) {
// 員工儲存成功
// 1、關閉模態框
$("#empAddModal").modal("hide");
// 2、來到最後一頁,顯示剛才儲存的資料
if (totalRecord % 5 == 0) {
lastPage++;
currentPage = lastPage;
}
totalRecord++;
to_page(lastPage);
} else {
// 顯示失敗資訊
if (undefined != result.extend.errorFields.email) {
// 顯示郵箱錯誤資訊
show_validate_msg("#email_add_input", "error", result.extend.errorFields.email);
}
if (undefined != result.extend.errorFields.empName) {
// 顯示員工名字的錯誤資訊
show_validate_msg("#empName_add_input", "error", result.extend.errorFields.empName);
}
}
}
});
});
```
**在 `Employee` 中使用JSR303 資料校驗**
**(3) 儲存員工**
新增 js
```js
// 點選儲存,儲存員工
$("#emp_save_btn").click(function () {
// 1、模態框中填寫的資料提交給伺服器進行儲存
// 1、先對要提交給伺服器的資料進行校驗
if (!validate_add_form()) {
return false;
}
// 1、判斷之前的 ajax 使用者名稱校驗是否成功
if ($(this).attr("ajax-va") == "error") {
return false;
}
// 2、傳送 ajax 請求儲存員工
$.ajax({
url:"${APP_PATH}/emp",
type:"post",
data:$("#empAddModal form").serialize(),
success:function(result) {
if (result.code == 100) {
// 員工儲存成功
// 1、關閉模態框
$("#empAddModal").modal("hide");
// 2、來到最後一頁,顯示剛才儲存的資料
if (totalRecord % 5 == 0) {
lastPage++;
currentPage = lastPage;
}
totalRecord++;
to_page(lastPage);
} else {
// 顯示失敗資訊
if (undefined != result.extend.errorFields.email) {
// 顯示郵箱錯誤資訊
show_validate_msg("#email_add_input", "error", result.extend.errorFields.email);
}
if (undefined != result.extend.errorFields.empName) {
// 顯示員工名字的錯誤資訊
show_validate_msg("#empName_add_input", "error", result.extend.errorFields.empName);
}
}
}
});
});
```
**在 `Employee` 中使用JSR303 資料校驗**
 **在 `EmployeeController` 中新增儲存員工的對映請求**
```java
@RequestMapping(value = "/emp", method = RequestMethod.POST)
@ResponseBody
public Msg saveEmp(@Valid Employee employee, BindingResult result) {
if (result.hasErrors()) {
Map
**在 `EmployeeController` 中新增儲存員工的對映請求**
```java
@RequestMapping(value = "/emp", method = RequestMethod.POST)
@ResponseBody
public Msg saveEmp(@Valid Employee employee, BindingResult result) {
if (result.hasErrors()) {
Map
 **(4) 修改員工資訊**
新增員工修改模態框
```jsp
**(4) 修改員工資訊**
新增員工修改模態框
```jsp
員工修改
``` 新增 js ```js // 1、如果在編輯和刪除按鈕建立之前繫結 click 是繫結不上的 // 1)可以在建立按鈕的時候繫結 // 2)繫結點選 .live() $(document).on("click", ".edit_btn", function () { // 1、查處部門資訊,並顯示部門列表 getDepts("#empUpdateModal select"); // 2、查處員工資訊,顯示員工資訊 getEmp($(this).attr("edit-id")); // 3、把員工的 id 傳遞給模態框的更新按鈕 $("#emp_update_btn").attr("edit-id", $(this).attr("edit-id")); $("#empUpdateModal").modal({ backdrop: "static" }); }); function getEmp(id) { $.ajax({ url:"${APP_PATH}/emp/" + id, type:"get", success:function (result) { var empData = result.extend.emp; $("#empName_update_static").text(empData.empName); $("#email_update_input").val(empData.email); $("#empUpdateModal input[name=gender]").val([empData.gender]); $("#empUpdateModal select").val([empData.dId]); } }); } // 點選更新,更新員工資訊 $("#emp_update_btn").click(function () { // 驗證郵箱是否合法 // 1、校驗郵箱資訊 var email = $("#email_update_input").val(); var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/; if (!regEmail.test(email)) { show_validate_msg("#email_update_input", "error", "郵箱格式不正確"); return false; } else { show_validate_msg("#email_update_input", "success", ""); } // 2、傳送 ajax 請求儲存更新的員工資料 $.ajax({ url:"${APP_PATH}/emp/" + $(this).attr("edit-id"), type:"put", data:$("#empUpdateModal form").serialize(), success:function (result) { $("#empUpdateModal").modal("hide"); to_page(currentPage); } }); }); ``` **在 `EmployeeController` 中新增按 id 獲取員工的對映請求 和 更新員工的請求** ```java @RequestMapping(value = "/emp/{id}", method = RequestMethod.GET) @ResponseBody public Msg getEmp(@PathVariable("id") Integer id) { Employee employee = employeeService.getEmp(id); return Msg.success().add("emp", employee); } @RequestMapping(value = "/emp/{empId}", method = RequestMethod.PUT) @ResponseBody public Msg updateEmp(Employee employee, HttpServletRequest request) { employeeService.updateEmp(employee); return Msg.success(); } ``` **在 `EmployeeService` 中新增 getEmp 方法和 update 方法** ```java public Employee getEmp(Integer id) { return employeeMapper.selectByPrimaryKeyWithDept(id); } public void updateEmp(Employee employee) { employeeMapper.updateByPrimaryKeySelective(employee); } ``` 檢視效果

 **(5) 新增全選功能**
新增全選按鈕
**(5) 新增全選功能**
新增全選按鈕
 新增 js
```js
// 完成全選、全不選功能
$("#check_all").click(function () {
$(".check_item").prop("checked", $(this).prop("checked"));
});
$(document).on("click", ".check_item", function () {
var flag = $(".check_item:checked").length == $(".check_item").length;
$("#check_all").prop("checked", flag);
});
```
新增刪除功能
給刪除按鍵新增 id
新增 js
```js
// 完成全選、全不選功能
$("#check_all").click(function () {
$(".check_item").prop("checked", $(this).prop("checked"));
});
$(document).on("click", ".check_item", function () {
var flag = $(".check_item:checked").length == $(".check_item").length;
$("#check_all").prop("checked", flag);
});
```
新增刪除功能
給刪除按鍵新增 id
 新增 js
```js
// 單個刪除
$(document).on("click", ".delete_btn", function () {
var empName = $(this).parents("tr").find("td:eq(2)").text();
var empId = $(this).attr("del-id");
// 彈出是否確認刪除對話方塊
if (confirm("確認刪除【" + empName + "】嗎?")) {
$.ajax({
url:"${APP_PATH}/emp/" + empId,
type:"delete",
success:function (result) {
alert(result.msg);
to_page(1);
}
});
}
});
// 點選全部刪除、就批量刪除
$("#emp_delete_all_btn").click(function () {
var empNames = "";
var del_ids = "";
$.each($(".check_item:checked"), function () {
empNames += $(this).parents("tr").find("td:eq(2)").text() + ",";
del_ids += $(this).parents("tr").find("td:eq(1)").text() + "-";
});
empNames = empNames.substring(0, empNames.length - 1);
del_ids = del_ids.substring(0, del_ids.length - 1);
if (confirm("確認刪除【" + empNames + "】嗎?")) {
$.ajax({
url:"${APP_PATH}/emp/" + del_ids,
type:"delete",
success:function (result) {
alert(result.msg);
to_page(1);
}
});
}
});
```
**在 `EmployeeController` 中新增刪除方法**
```java
@RequestMapping(value = "/emp/{ids}", method = RequestMethod.DELETE)
@ResponseBody
public Msg deleteEmp(@PathVariable("ids") String ids) {
// 批量刪除
if (ids.contains("-")) {
List
新增 js
```js
// 單個刪除
$(document).on("click", ".delete_btn", function () {
var empName = $(this).parents("tr").find("td:eq(2)").text();
var empId = $(this).attr("del-id");
// 彈出是否確認刪除對話方塊
if (confirm("確認刪除【" + empName + "】嗎?")) {
$.ajax({
url:"${APP_PATH}/emp/" + empId,
type:"delete",
success:function (result) {
alert(result.msg);
to_page(1);
}
});
}
});
// 點選全部刪除、就批量刪除
$("#emp_delete_all_btn").click(function () {
var empNames = "";
var del_ids = "";
$.each($(".check_item:checked"), function () {
empNames += $(this).parents("tr").find("td:eq(2)").text() + ",";
del_ids += $(this).parents("tr").find("td:eq(1)").text() + "-";
});
empNames = empNames.substring(0, empNames.length - 1);
del_ids = del_ids.substring(0, del_ids.length - 1);
if (confirm("確認刪除【" + empNames + "】嗎?")) {
$.ajax({
url:"${APP_PATH}/emp/" + del_ids,
type:"delete",
success:function (result) {
alert(result.msg);
to_page(1);
}
});
}
});
```
**在 `EmployeeController` 中新增刪除方法**
```java
@RequestMapping(value = "/emp/{ids}", method = RequestMethod.DELETE)
@ResponseBody
public Msg deleteEmp(@PathVariable("ids") String ids) {
// 批量刪除
if (ids.contains("-")) {
List

 ## 四、總結
## 四、總結
相關推薦
SSM-員工管理專案實戰-CRUD-增刪改查
# SSM-CRUD ## 一、專案簡介 **主介面演示** **功能點** - 分頁 - 資料校驗 - ajax - Rest 風格的 URI **技術點** - 基礎框架 - **ssm**(**Spring** + **SpringMVC** + **MyBatis**) - 資料庫
JqueryEasyUI實現CRUD增刪改查操作
per queryall call .get field string cal upd wid 1.代碼介紹: 前端界面由jsp,JqueryEasyUI制作,後臺代碼由Servlet實現邏輯操作 註:JqueryEasyUI的庫文件和其他自己jar包自己導入。Jquery
作業員工信息表實現增刪改查操作
nbsp 手機號 add bre mark 作業 ket split 格式不正確 有以下員工信息表 當然此表你在文件存儲時可以這樣表示 1 1,Alex Li,22,13651054608,IT,2013-04-01 現需要對這個員工
AngularJS 實現管理系統中的增刪改查
系統 earch load onf auto splay adding bootstrap sof 前 言 AngularJS 在一個管理系統中,不外乎都是增刪改查。 現在有如下圖書管理系統,實現簡單的增刪改查。 需要用到bootstrap.css 、angula
SAP雲平臺以微服務的方式提供了Document的CRUD(增刪改查)操作。該微服務基於標準的CMI
SAP. SCP SAP雲平臺 DocumentService 微服務 SAP雲平臺以微服務的方式提供了Document的CRUD(增刪改查)操作。該微服務基於標準的CMIS協議(Content Management Interoperability Service)。 同標準的CMI
前端的CRUD增刪改查的小例子
http 輸入 發生 對象 head 元素 nts set char 前端的CRUD增刪改查的小例子 1.效果演示 2.相關代碼: <!DOCTYPE html> <html lang="en"> <head>
Asp.net WebApi 專案示例(增刪改查)
1.WebApi是什麼 ASP.NET Web API 是一種框架,用於輕鬆構建可以由多種客戶端(包括瀏覽器和移動裝置)訪問的 HTTP 服務。ASP.NET Web API 是一種用於在 .NET Framework 上構建 RESTful
SSM框架+thymeleaf實現基本的增刪改查
前言 本文使用了SSM框架、thymeleaf和jquery實現了基本的增刪改查。 名詞解釋 SSM框架:springMVC、spring、mybatis thymeleaf:一個與Velocity、FreeMarker類似的模板引擎 jquery:一個快速、簡潔的JavaScrip
SSM+dubbo+zookeeper實現基本的增刪改查
前言 本文中使用的專案是由上一篇文章中的專案改造而來。具體來說,就是引入了dubbo和zookeeper,並將Controller層與service層dao層進行了拆分,使雙方通過service介面遠端呼叫的形式,再次實現了基本的增刪改查。 上一篇文章:http://www.cnblogs.com/han
如何寫一個完整課堂管理系統(資料庫增刪改查)
一直在聽建民老師說,javaweb的精髓是Jsp+servlet+javabean。在完成這個系統之前,畢竟沒有學習過javaweb,Jsp和servlet我是知道的,但不會在servlet和jsp之間相互傳值以及應用,javabean是一點沒有聽說過。在這樣的基礎下,沒辦法逃脫測試的情況下,只能硬著頭皮
IDEA使用JUNIT4實現SSM整合後的MyBatis的增刪改查
第一步,配置好spring-context.xml <beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springfram
Mybatis環境搭建和進行簡單的CRUD增刪改查操作
1:首先引入所需要的jar包。包括mybatis-3.2.8.jar、mysql-connector-java-3.1.12-bin.jar、junit4.4.jar、log4j-1.2.17.jar。其中後面2個不是必須需要的。只需要mybatis的和mysql驅動包就行
【greenDAO3】 專案搭建與增刪改查操作
最近需要開始一個新的專案了,考慮到既然是新專案了,那麼一些常用的框架肯定也要用當下最火的!這次的新專案中涉及到了本地資料儲存,很早前有個專案的本地資料庫框架用的是ActiveAndroid,github找了下這個框架,發現已經兩年多已經沒有更新了。然後就想到了一直沒
ssm+easyiu+實顯分頁+增刪改查寫後臺
easyui分頁圖: 前段程式碼: 注意: 這裡要分清楚裡面他們的差別,不然傳入的ID就不正確,就進不了Controller裡面的刪除方法 如果刪除一行用getselected,如果刪除多行用getselections,傳入的就是一個數組 /
使用者組管理系列(一):增刪改查
1、什麼是使用者和組 每個使用者都擁有一個唯一的使用者名稱和一個與之相關聯的數值型的使用者標識UID,使用者可以隸屬於一個或多個組,而每個組也都擁有唯一的一個名稱和一個組識別符號GID,對於程序和核心來說,只識別UID和GID,使用者名稱和組名最終都會通過/etc/pa
hibernate 基本的CRUD增刪改查方法
hibernate核心api 有6大類 Session SessionFactory Transcation Query Criteria Configuration 1.Session介面負責執行被持久化物件的CRUD操作,非執行緒安全的 2.SessionFactory
Elasticsearch 用 REST API操作資料的CRUD(增刪改查)
restful adj.平靜的,悠閒的,讓人得到休息的;安生。 Elasticsearch REST API可用於各種任務。有了它,可以管理索引,更改例項引數,檢查節點和群集狀態,索引資料,搜尋資料或者通過GET API檢索文件。但是現在,我們將集中在API中的CRUD(c
利用反射實現對sqlite3資料庫的crud(增刪改查)操作的一個baseAndroidDao封裝,安卓開發中
1.說明 博主主要是做java web後臺這一塊,但是偶爾做點安卓,發現安卓上沒有像Hibernate這種orm框架(....其實也沒有去找), 又覺得每次增刪改查都自己寫程式碼的話肯定是非常麻煩的,所以就寫了一個簡單的baseAndroidDao來封裝一些簡單的增刪改查操
js自定義map集合並實現CRUD增刪改查
本文不深究細節,簡單實現map集合,夠用就行了。在此強烈鄙視那些喜歡鼓搗外掛/庫/框架的那些人,是他們給網頁背上了沉重的包袱。JS只是一個指令碼程式,一套通用的庫往往伴隨著一坨噁心的贅肉!!! //
SSM框架之一個簡單的增刪改查Demo
前言 之前我們已經搭建好了SSM框架的基本工程結構,本文將會舉一個簡單的Demo用於說明SSM框架下增刪改查的用法。 資料庫準備工作 建立一個數據庫 為了和之間搭建的工程保持一致,我在這裡將資料庫命名為ssm_db,編碼方式採用UTF-8。 關於SSM框架資料庫部分內容可以
