京東 vue3 元件庫震撼升級,如約而至!
阿新 • • 發佈:2021-03-31
> 京東零售開源專案 NutUI 是一套京東風格的輕量級移動端 Vue 元件庫,是開發和服務於移動 Web 介面的企業級產品。經過長時間的開發與打磨,NutUI 3.0 終於和大家見面了!3.0 版本在技術和視覺方面都做出了較大改進,讓元件看起來更絢麗,用起來更舒服。
原始碼搶先看:`https://github.com/jdf2e/nutui`
3.0官網:`https://nutui.jd.com/3x`
## 全新改變
### 技術看點
1. 擁抱 Vue3
- 引入Vue3新特性 Composition API、Teleport、Emits 等
- 破壞性變更,全面升級
- 採用組合式 API Composition 語法重構,結構清晰,功能模組化
- 元件 emits 事件單獨提取,增強程式碼可讀性
- 使用 Teleport 新特性重構掛載類元件
2. 構建工具升級為 Vite2.x
棄用 webpack,引入下一代前端構建工具 Vite。啟動速度由原來 30s 提升到 500ms 左右,將大幅提升開發效率。
3. 全面使用 TypeScipt
NutUI 3.0 使用 TypeScript 作為主要開發語言,在前端應用複雜度不斷飆升的大背景下,應對元件不易維護且難於擴充套件的問題。
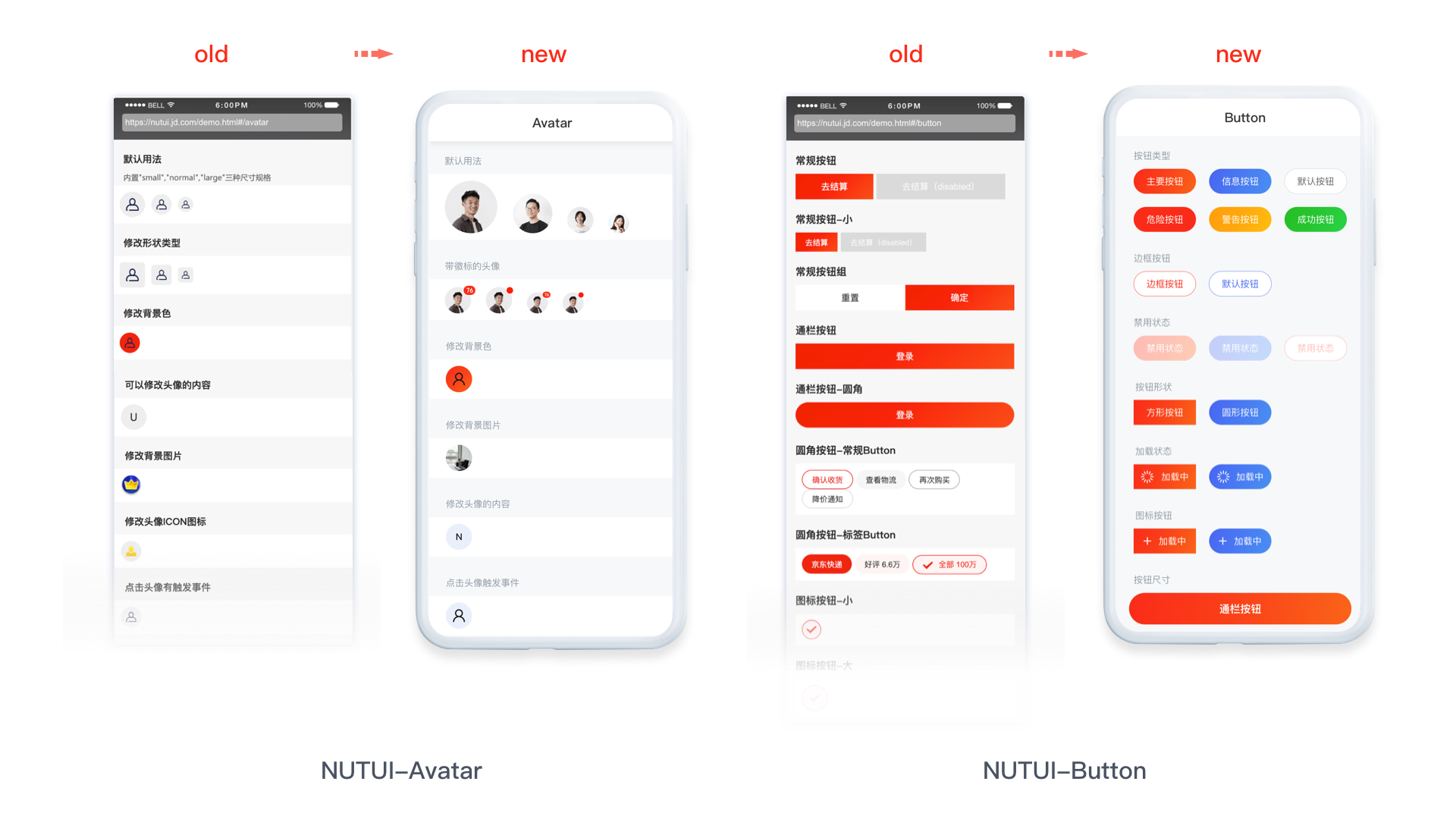
### 視覺體驗全面升級
NutUI是一套擁有京東風格的輕量級的 Vue 元件庫,隨著 Vue 3.0 不斷完善和釋出,我們的京東設計體系也升級了全新 APP9.0 設計語言,NutUI基於京東 APP9.0 設計語言結合零售眾多的應用場景打造更加標準化的設計語義,對於元件的擴充套件性,基礎元件可覆蓋多種業務場景下的使用
- 減少冗餘控制元件
- 幫助移動端設計師快速復⽤基礎元件
- 建立通⽤的細節設計標準
- 提高界⾯的模組化通用程度
- 建⽴設計與開發對接的基礎標準
- 提⾼產研輸出對接的效率,降低輸出工作量
- 基於京東設計語言體系,構建場景
- 骨骼精細化重構主流程,構建“場景動線”,讓體驗更流暢
- 面對不斷生長的產品體系,業務型別和內容不斷複雜化,設計提效推動著設計體系的變革。通過元件化的解決方案,降低冗餘的設計生產成本,使設計師專注於更好的使用者體驗,發揮更高的設計價值。

## 製作初衷
### 痛點與難點
元件和規範已有雛形,在考慮業務場景元件的時候新的問題又來了:我們應該在什麼時候放棄規範,什麼時候堅持規範?
除了基於京東 APP 9.0 的最新規範抽離出來的元件,我們還要考慮還有很多非零售場景下使用者的各種業務要用到的元件,這是每個從自己業務為起點做元件庫團隊都會遇到的問題:
(1)一方面我們想保證整體產品的一致性,儘量不打破原有的規則去設計,儘量使用元件覆蓋業務需求;
(2)另一方面,在一些特殊的業務場景下,不使用元件的設計方案會有更好的體驗。這樣的兩難困境會經常遇到,業務的特殊性和元件的一致性很難共存。
### 發展與挑戰
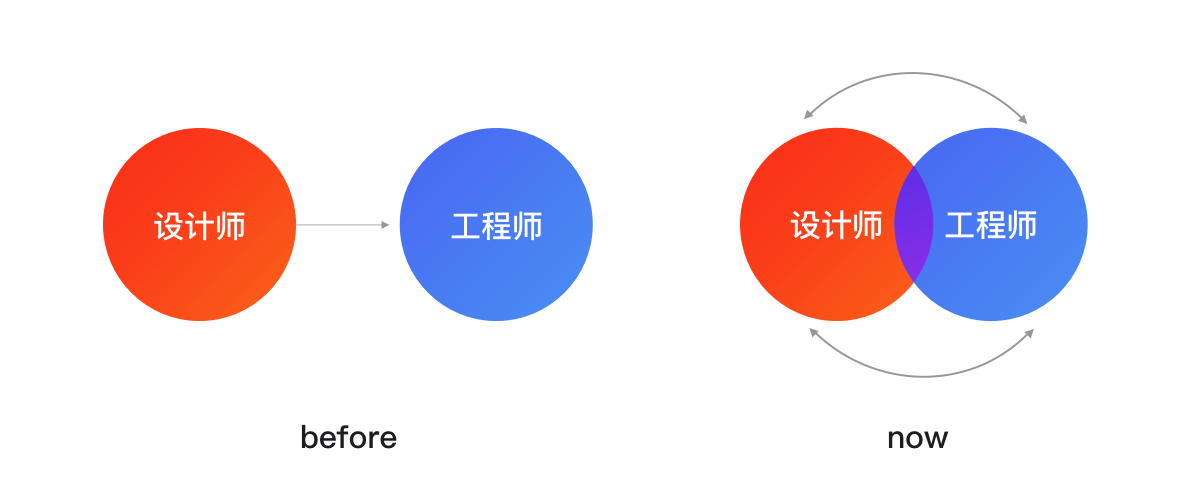
網際網路的快速發展給設計師和工程師帶來了巨大的挑戰,以往的單向協作模式很難再適用,取而代之的新協作流程將會是一種迴圈演進的模式,令二者之間的交流變得更多。然而,設計師和工程師之間難以跨越的“鴻溝”會降低協作的效率,為了彼此有更多的時間去做各自領域更具價值的事情,就必須消除這層阻礙。

一套優秀的元件庫便可以讓我們的溝通更高效,開發更快捷,產品的體驗更一致,可以極大限度地提升產研效率。
### 標準與體驗
元件庫的初衷其實是為設計和開發帶來一套標準化的體驗,保證統一不同頁面層級的資訊架構、視覺表達和互動體驗。使用者在產品終端內,各鏈路、各陣地的體驗是一致的,看到的資訊元素,也會有共性的傳達。
開發通過建立公共元件庫,可以極大地提高開發效率,樣式一旦被前端工程師開發成統一的元件,便有了如下優點:
- 減少冗餘,優化效能,提升開發效率;
- 提高設計還原度;
- 降低設計和研發的對接成本;
- 統一產品體驗,對映品牌心智。

設計師產出與技術人員產出之間的同步性,這個事情幾乎在當前每個體系中都比較頭疼。因為設計師設計的元件,與技術人員開發出的元件,其可組合性並不等價。
舉個例子:設計師給出的設計稿,是 6 個元件拼裝的,但是技術人員發現,他需要用 8 個東西才能拼裝出來,這就是不等價的可組合性。這個問題,就會導致現在很多嘗試消除設計與開發邊界的產品做起來困難重重,因為設計師視角的那些元件,其可組合性的考慮通常是不足的。自己的眼界往往是侷限的,不可能完全瞭解使用者在各個模組下,各個狀態下的使用場景。其他角色的輸出其實非常有價值。不牴觸意見,接納各種思想,抽象提煉關鍵設計點,才能推匯出大家認可的解決方案。

NUT UI3.0 在建立設計與開發對接的基礎標準方面,我們團隊的設計師和研發共同探索,打散每個元件元素,重新思考其內在的【一致性】和【可組合性】。在不同的需求和場景中也能夠靈活支撐頁面內容進行延展和擴充,NutUI 也會在不斷的迭代升級優化中成長,在產研協同中發展進步。
## 賦能案例
作為一個開源的元件庫,我們不僅覆蓋零售業務下的諸多場景需求,對於開源面對廣大的使用者的各種場景下的元件應用,也都進行了深入思考。對元件庫所做的每一個優化,都是基於使用者和場景的假設。我們的優化需要經得起使用者和市場的考驗,驗證-迭代是我們長期要做的事。
【NUT UI3.0 部分賦能案例】如下:

## 貼心通道
長期以來,團隊的小夥伴都在盡心盡力地維護著 NutUI 2.0。在 3.0 版本釋出後,我們依然會積極地維護與迭代,為有需要的同學提供技術支援,也會不定時地釋出一些相關的文章幫助大家更好地理解與使用我們的元件庫。
我們的專屬微信群和咚咚群會盡快回答您的使用疑問,我們團隊的研發小哥哥24小時線上答疑,如果是bug我們會迅速修復上線,是需求類的建議和意見我們會統一收集起來在評審後進行下一次迭代,期待您的意見和建議。
我們的微信社群非常活躍,有很多前端的業界動態也在群裡交流。
下一次迭代就靠你啦!快來加入群聊吧~~

附上我們研發小哥哥在每次開發元件當中的所見所想,來看看我們在開發中點點滴滴的研發小故事吧:` https://jelly.jd.com/search/all?keyword=nutui`
### 敬請期待
NutUI 自 2018 年釋出以來收穫了 2800+ Star。
2020 年,在 Vue 程式設計正規化做出了重大升級,併發布了 Vue3.0 的大背景下,我們積極投入到 NutUI 對 Vue 3.0 的升級適配工作中。由於線上版本較低、樣式老舊且規範不統一,我們下定決心進行大換血,新的 NutUI 3.0 仍堅守著【基於京東風格】即元件規範是根據京東 APP 最新移動端規範 9.0 來進行視覺延展設計的,各元件秉承著體驗極致,標準規範和擴性強來進行產出模板,同時在產品的功能、體驗、易用性和靈活性等各個方面做了全面的升級!
平滑過渡到 Vue3 總歸是很件很艱難的事情,需要考慮相容性和使用者影響等種種問題,但歷經 6 個月的開發,NutUI 3.0 版本終歸是如期和大家見面了 !
這是一款元件豐富的 Vue 元件庫,涵蓋 70+ 精美元件,本次發版預計上線34個,未來會持續補充更新,敬請期待~

NutUI 著眼未來,擁有成熟的設計體系,強大的可組合性和靈活的可擴充套件能力,期待您的使用與反饋,如您喜歡,[來點個 Star ❤️ 支援我們一下吧 ~](https://github.com/jdf2e
