一次 outline 去除經驗(非繼承屬性,看著像繼承)
阿新 • • 發佈:2021-04-01
#### 情況描述:
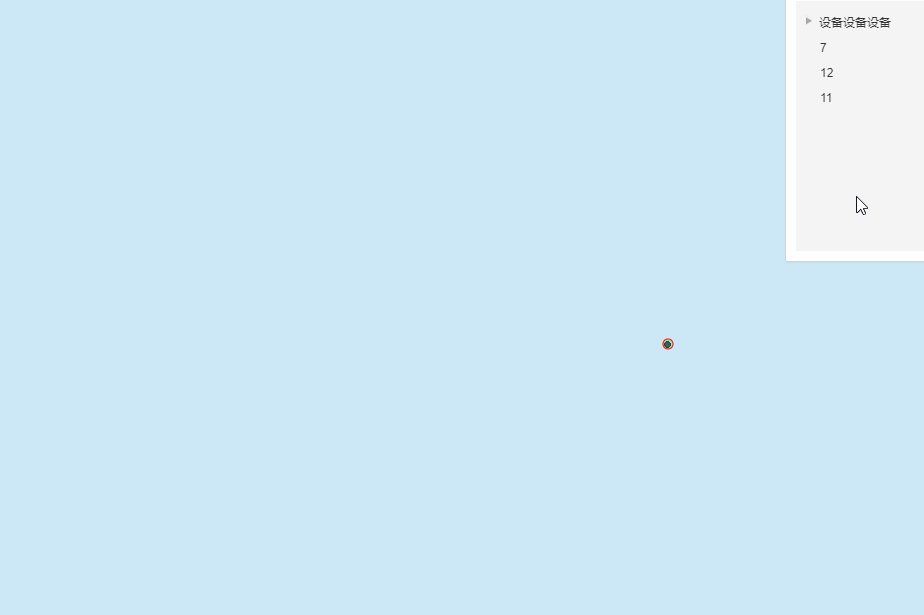
目前維護的老專案是**通過 easyui 生成的 html,巢狀結構非常多**,當點選元素後,會有個邊框???非常影響頁面美觀,這是啥迷惑點選互動???

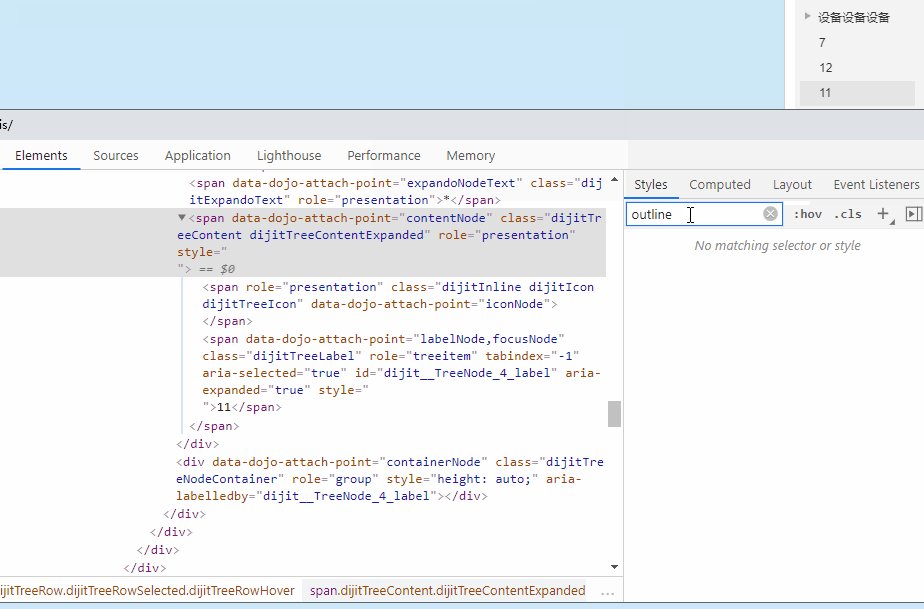
經驗告訴我,這是 css 的 outline 屬性帶來的邊框,而在 chrome 控制面板裡該元素的 styles 列表中並沒有設定 outline
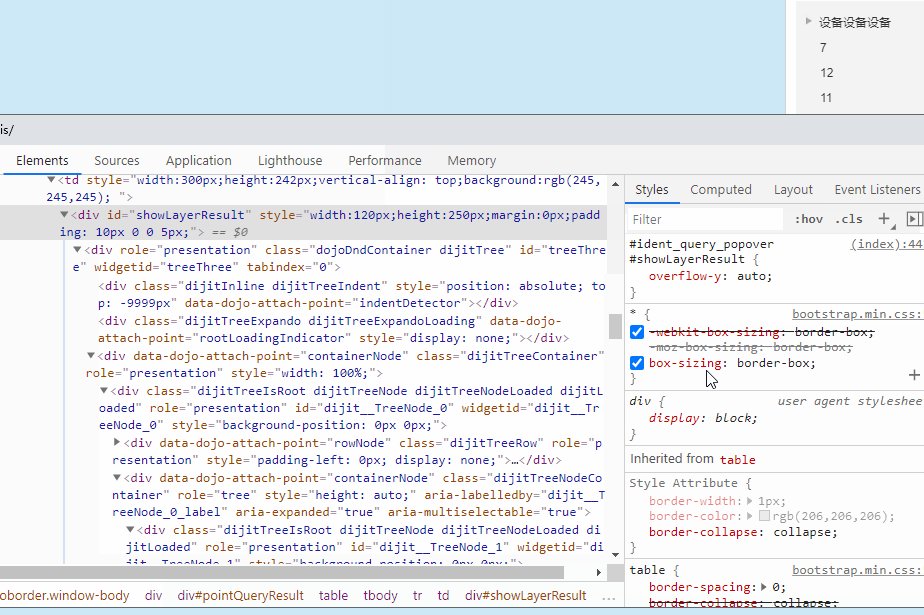
我的開發經驗告訴我,這個列表中會把所有設定過的、影響到此元素的 css 樣式列出來,即使是設定到父級上的,然而我搜索 outline 他並沒有出現,感覺像是預設繼承似的?但定製過的繼承樣式也會出現在這個列表裡呀...
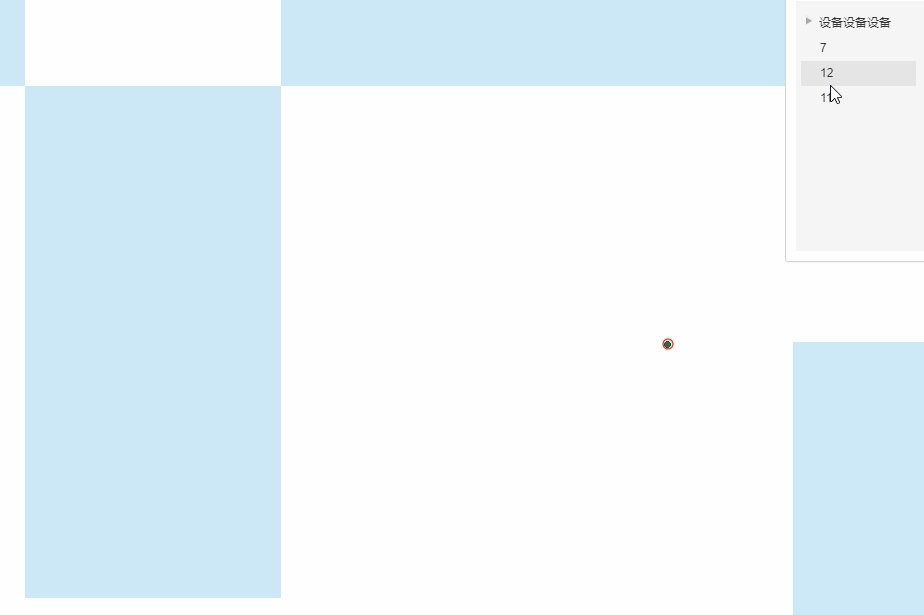
並且我在給元素加上 `outline: none` 之後,“時而有效,時而無效”(比較內部的元素有效,外層一點的好像無效),看到頁面效果的我一臉懵逼...這該咋去調?

#### 分析探索之路:
經過一頓搜尋,得知 **outline 是非繼承屬性**,故給元素加 `outline: none` 只對當前(css 選擇器匹配到的)元素生效,即我在 chrome 控制檯除錯樣式的時候**順手新增**的 `outline: none` 只加在了當前元素上,內部(特別是與其大小位置一樣的)元素的 outline 並沒有重置到(並沒有像“預期”的那樣繼承)
然而平時我寫 span 標籤進行互動的時候並沒有發現其有 outline 邊框,那這傢伙哪來的?咋還這一片 dom 結構裡都有這個 outline 邊框呢?
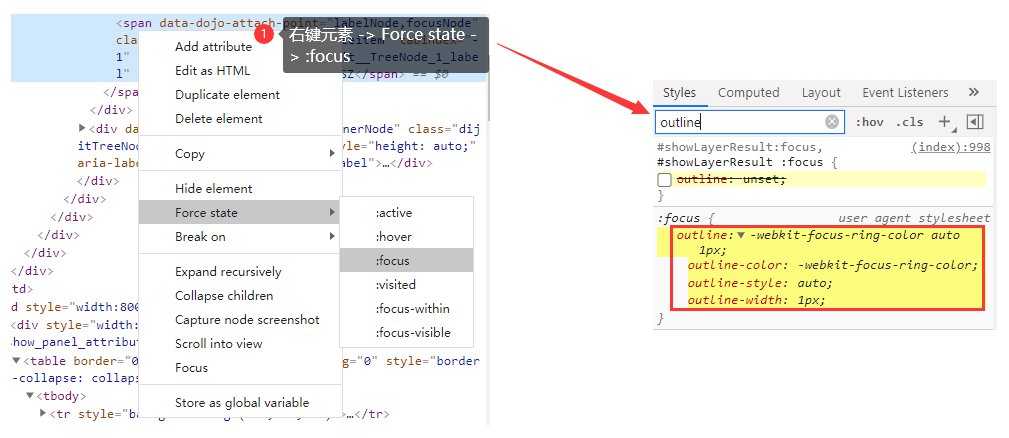
點選觸發?莫非這玩意兒和我平時處理除錯 :hover 一樣?要打個斷點?這是哪個狀態?`:active、:hover、:visited` 都不太像... `:focus` ???
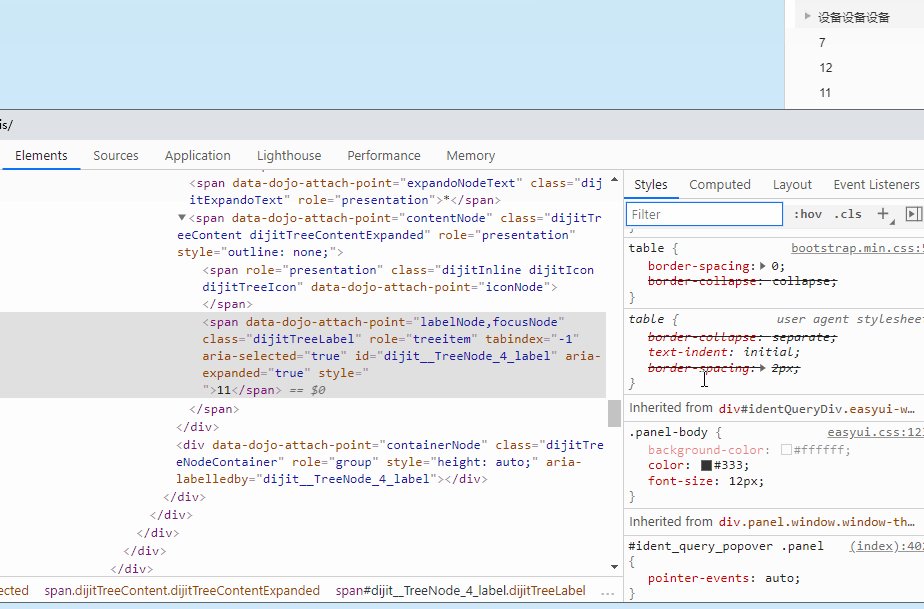
最後通過 chrome 控制檯,我給元素設定了 `:focus` 監聽,然後樣式欄裡搜尋,才看到有個範圍這麼大的樣式設定在這兒...

```css
:focus {
outline: -webkit-focus-ring-color auto 1px;
}
```
難怪非繼承屬性 outline 會這麼像繼承?好傢伙...,不加範圍的 css 選擇器,直接改寫全域性樣式...神操作...
*ps:看來還是對於 css 選擇器掌握的不夠啊...沒有第一時間反應過來*
#### 解決問題:
既然問題找到了,那肯定要解決的啊!
重置回來吧!前輩或者框架寫這個樣式肯定也是有原因的,為了不影響全域性,我們只改變確定不要 outline 邊框這塊的樣式,給 css 選擇器加個前提,框定下樣式的影響範圍,那麼受這個範圍控制的這一片就不會再出現多餘的 outline 邊框了...
```css
/* 給自身及子元素的 focus 去掉 outline 外邊框 */
#showLayerResult:focus,
#showLayerResult :focus {
outline: none;
/* outline: unset; */
}
```

#### 補充:
1.當然,非必要情況不推薦處理這個 outline,詳情可以看下這篇文章:[頁面可用性之outline輪廓外框的一些研究](https://www.zhangxinxu.com/wordpress/2010/01/%e9%a1%b5%e9%9d%a2%e5%8f%af%e7%94%a8%e6%80%a7%e4%b9%8boutline%e8%bd%ae%e5%bb%93%e5%a4%96%e6%a1%86%e7%9a%84%e4%b8%80%e4%ba%9b%e7%a0%94%e7%a9%b6/)
2.我前面寫在 `element.style{...}` 裡的樣式屬於行內樣式,計算下來的選擇器權重比 :foucs 的權重高,所以頂掉了 :focus 選擇器設定的 `outline: -webkit-focus-ring-color auto 1px;`,生效的是 `outline: none`
- 選擇器權重可以瞭解下:[CSS中選擇器的權重值](https://segmentfault.com/a/1190000012941923)
3.希望大家寫 css 樣式的時候,加個選擇器字首,將樣式的影響範圍限制下,不要造成全域性樣式汙染,這對後續專案維護會有很大的好處,減少不必要的麻煩
