elementUI中如何在Tabs標籤頁的標題文字後面新增文字或圖示
阿新 • • 發佈:2020-12-10
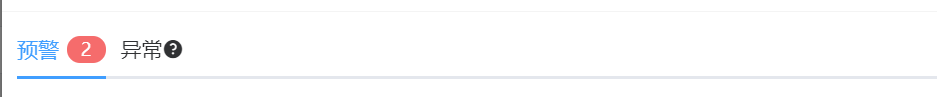
1、效果如下:

實現程式碼如下:
<el-tab-pane name="first">
<span slot="label">
<span class="span-box">
<span>預警</span>
<el-tooltip
class="item"
effect= 