文字換行 word-wrap word-break
阿新 • • 發佈:2021-01-23
技術標籤:csscssword-warpword-break文字換行
前端渲染文字是最常見的應用場景,可有的時候,要求能夠識別字符串中的換行。
後端出來的資料可能是這樣的,中間有一個回車符號,要求前端能夠換行顯示。

如果不處理的話

是沒辦法識別回車符號的,無法正確顯示。
對於前端來說,用css來控制是最簡單的方式。
.scf-textarea-text {
white-space: pre-wrap;
word-wrap: break-word;
word-break: break-all;
}
white-space 用來控制文字字串類的空白和換行
normal:忽略多餘的空白,只保留一個空白(預設);
pre:保留空白( word-wrap 一般使用 break-word
normal 只在允許的斷字點換行(瀏覽器保持預設處理)。
break-word 在長單詞或 URL 地址內部進行換行。
word-break 一般都是用 break-all
normal 使用瀏覽器預設的換行規則。
break-all 允許在單詞內換行。
keep- word-warp: break-word 和 word-break:break-all 的區別
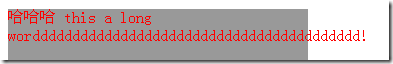
如果兩個屬性都沒有
圖1

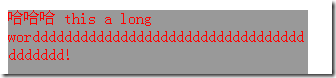
如果只有 word-warp: break-word ,當單詞太長時,單詞太長的部分會換到下一行。
圖2

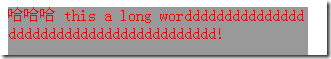
如果還有 word-break:break-all
圖3

結論
很顯然,這兩個看似相同的屬性,其實作用完全不同。
word-warp: break-word 是將一個單詞超出的部分換到下一行。
word-break:break-all 的作用是 如果一個單詞太長,那一行剩餘空間放不下,單詞也不會另起一行開始渲染。
因為瀏覽器預設的情況是 word-break:normal
