css樣式繼承、覆蓋
阿新 • • 發佈:2021-02-16
首先我們梳理一下。哪屬性會被繼承。
文字
- color,顏色a元素除外
- direction,方向
- -font 字型 font-Family. 字體系列
- font-style 字型風格
- font-size 字型大小
- font-weight 字型粗細
- letter-spancting 字母間距
- line-height 行高
- text -align 對齊方式
- text-indent首行縮排量
- text-transform 大小寫修改
- visibility可見性
- white-space 指定任何處理表格
- Word-spacing 字元間距
列表
- list-style 列表樣式
- list-style-image 列表指定樣式圖片
- list-style-position列表標記位置等等
css樣式繼承
頁面佈局的時候。往往採用的是分級佈局。如果對每一塊內容均單獨進行樣式編輯,修改會非常麻煩,而且除錯困難。
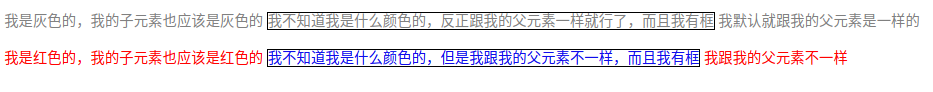
- 樣式繼承不是一個預設行為,而是看那一個屬性的預設行為,是否是inherit。瀏覽器預設樣式 a標籤的color瀏覽器預設樣式不是inherit
.abstract{
color:grey;
}
.abstract a{
color:inherit;
text-decoration:none;
border:thin black;
}
.different {
color:red;
}
.different a 
- 前面講到外部檔案引用css的優先順序比style標籤裡的低 但是id選擇器的優先順序比元素選擇器的要高 所以當元素選擇器和id選擇器都命中相同元素的時候id選擇器的樣式會覆蓋元素選擇器的樣式
h1{
color:red;
}
#change{
color;blue;
}
樣式的覆蓋
規則:
- 根據引入方式來確定優先順序
- 後寫的覆蓋先寫的(同一級別)
- 加有"
!important"的樣式優先順序最高,即使無論哪一種情況只要樣式加了important那麼該樣式的優先順序最高。
p - 我們知道內聯樣式的優先順序最高我們通過
!important來進行覆蓋
<body>
<h1 id="change" style="color:grey">
helloword,你看到的是已經經歷了三次變換的文字。
</h1>
</body>
h1{
color:red;
}
#change{
color: white !important
}
- 選擇器優先順序 在選擇器不同的情況下給每一種選擇器指定一個權值,計算一個元素的所有選擇器的總權值,值高者獲勝
元素選擇器:1
類選擇器:10
id選擇器:100
內聯選擇器:1000
