Angularjs演示Service功能
阿新 • • 發佈:2017-05-03
lar 控制器 com 函數 splay click log ica multipl 


在angularjs中,我們可以自定義自己的service。可以說得是自定義的方法,函數。
下面我們一步一步來演示吧:
首先為angularjs定義一個app:

var demoApp = angular.module(‘demoApp‘, []);Source Code
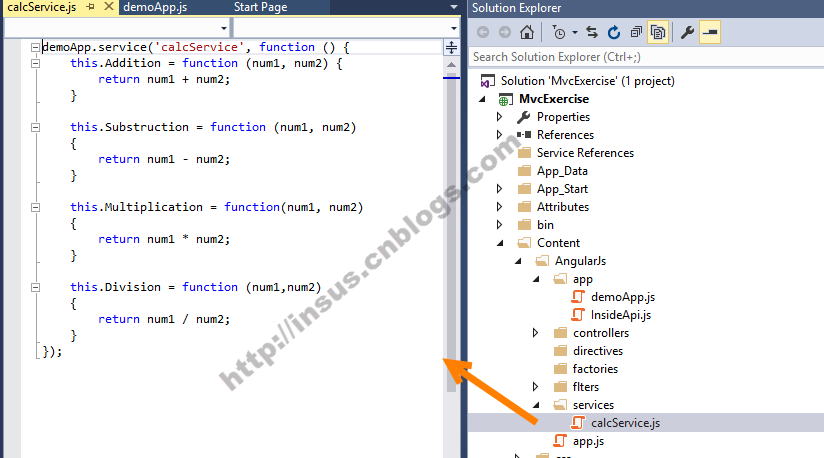
demoApp名稱即是我們定義好的app。下面是本篇的重點,定義一個service:

demoApp.service(‘calcService‘, function () { this.Addition = function (num1, num2) { returnSource Codenum1 + num2; } this.Substruction = function (num1, num2) { return num1 - num2; } this.Multiplication = function(num1, num2) { return num1 * num2; } this.Division = function (num1,num2) { return num1 / num2; } });
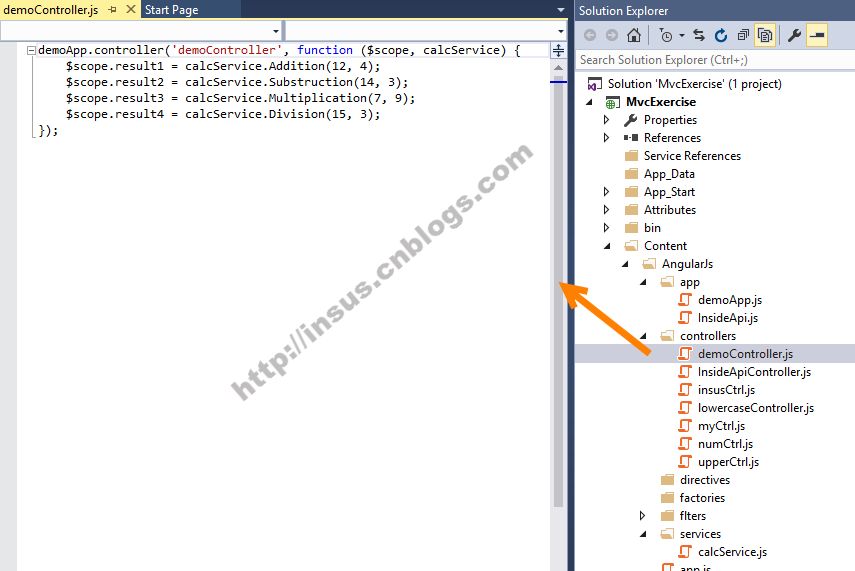
angularjs還差一個控制器:

demoApp.controller(‘demoController‘, function ($scope, calcService) { $scope.result1 = calcService.Addition(12, 4); $scope.result2 = calcService.Substruction(14, 3); $scope.result3 = calcService.Multiplication(7, 9); $scope.result4 = calcService.Division(15Source Code, 3); });
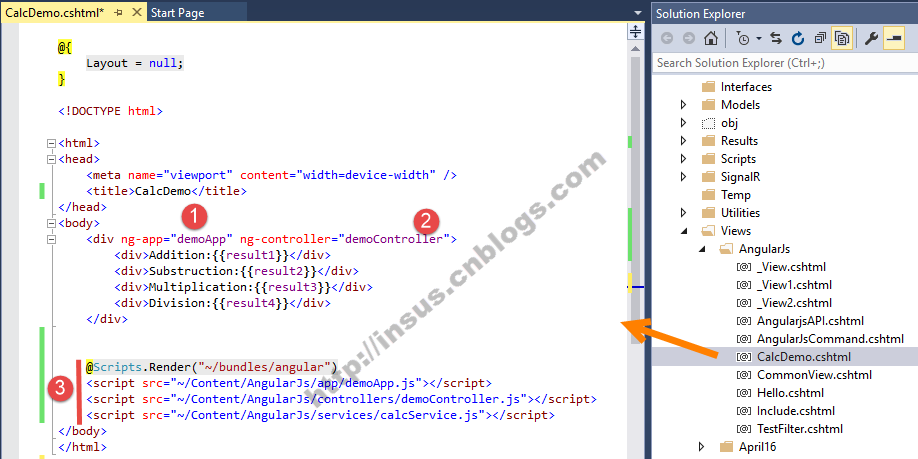
最後ASP.NET MVC 視圖的實現:
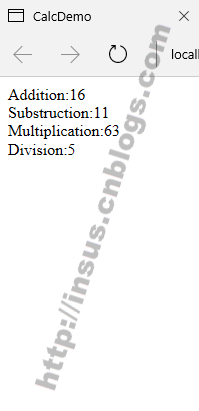
程序運行得到的結果:
Angularjs演示Service功能

