Android 動畫進階之動畫切換
阿新 • • 發佈:2017-05-07
ram 屏幕 pre 退出 tac 旋轉動畫 utf 轉動 XML
一、Activity切換動畫
在Android開發中,經常會遇到Activity之間切換效果,下面介紹一下,Activity左右滑動切換效果。在Android2.0以後版本,在Activity中添加了
1 /** 2 * @method 3 * @param -- int enterAnim : Activity在進入屏幕時的動畫 4 * @param -- int exitAnim : Activity在退出屏幕時的動畫 5 */ 6 public void overridePendingTransition(int enterAnim, int exitAnim);
PS:overridePendingTransition(...)方法必須在startActivity(...)或者finish()方法之後調用。
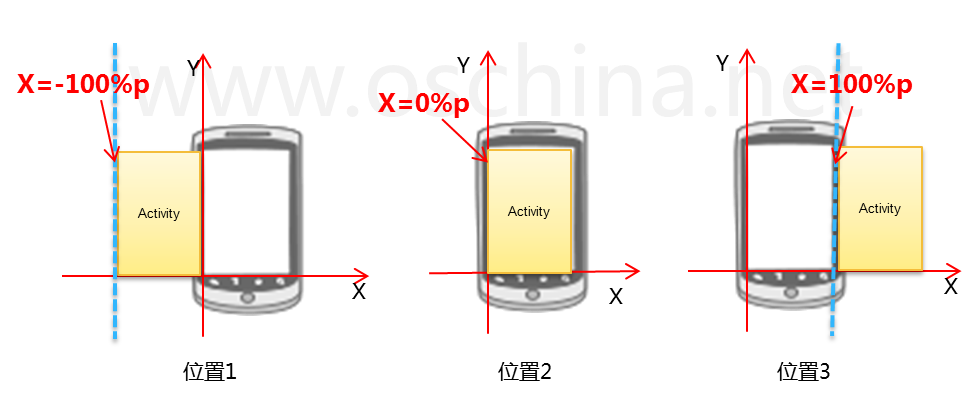
在Android中,內置了一些動畫效果,可以通過Android.R.anim類使用。一般情況下,都使用自己定義Activity切換的動畫效果,下面先了解一下,Activity的位置定義,如下圖所示:

(此圖來自於其它本博文)
如上圖所示,以手機的下邊為X軸,手機的左邊為Y軸。當X = -100%p時,Activity位置在屏幕左側位置(如位置1圖);當X = 0%p時,Activity位置在屏幕中(如位置2圖);當X = 100%p時,Activity位置在屏幕的右側位置(如位置3圖)。而Y軸的Activity位置同理。
下面代碼是兩個Activity左右滑動切換效果:
1. 左出右入滑動效果:
1 startActivityForResult(intent, 11); 2 // 左出右進滑動效果 3 overridePendingTransition(R.anim.slide_right_in, R.anim.slide_left_out);
slide_right_in.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="100.0%p" 7 android:toXDelta="0.0" /> 8 </set>
slide_left_out.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="0.0" 7 android:toXDelta="-100.0%p" /> 8 </set>
2. 左進右出滑動效果:
1 finish(); 2 // 左進右出滑動效果 3 overridePendingTransition(R.anim.slide_left_in, R.anim.slide_right_out);
slide_left_in.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="-100.0%p" 7 android:toXDelta="0.0" /> 8 </set>
slide_right_out.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set 3 xmlns:android="http://schemas.android.com/apk/res/android"> 4 <translate 5 android:duration="800" 6 android:fromXDelta="0.0" 7 android:toXDelta="100.0%p" /> 8 </set>
二、動畫XML標簽
1. Android animation由四種類型動畫組成的,分別為:
- alpha:漸變透明度動畫效果;
- scale:漸變尺寸縮放動畫效果;
- translate:畫面轉換位置移動動畫效果;
- rotate:畫面轉移旋轉動畫效果;
2.標簽屬性:
- alpha
- android:fromAlpha:開始時透明度;
- android:toAlpha:結束時透明度;
- androdi:duration:動畫持續時間;
- scale
- translate
- android:duration:動畫持續時間;
- android:fromXDelta:元素從某個位置開始動作;
- android:toXDelta:元素到某個位置停止;
- rotate
- fromDegrees:動畫開始時角度;
- toDegrees:動畫結束時角度;
- pivotX:動畫相對於元素的X軸坐標的開始位置;
- pivotY:動畫相對於元素的Y軸坐標的開始位置;
Android 動畫進階之動畫切換
