Android 高手進階之自定義View,自定義屬性(帶進度的圓形進度條)
很多的時候,系統自帶的View滿足不了我們功能的需求,那麼我們就需要自己來自定義一個能滿足我們需求的View,自定義View我們需要先繼承View,新增類的構造方法,重寫父類View的一些方法,例如onDraw,為了我們自定義的View在一個專案中能夠重用,有時候我們需要自定義其屬性,舉個很簡單的例子,我在專案中的多個介面使用我自定義的View,每個介面該自定義View的顏色都不相同,這時候如果沒有自定義屬性,那我們是不是需要構建不同顏色的View出來呢,這樣子我們的程式碼就會顯得很沉厄,所以這時候我們就需要自定義其屬性來滿足我們不同的需求,自定義屬性呢,我們需要在values下建立attrs.xml檔案,在其中定義我們需要定義的屬性,然後在自定義View中也要做相對應的修改,我們還是用一個小例子來看看自定義View和自定義屬性的使用
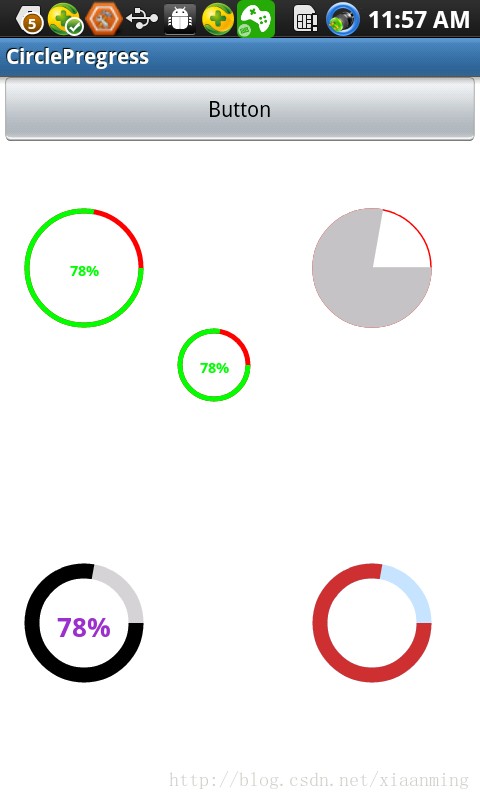
今天帶大家來自己定義一個帶進度的圓形進度條,我們還是先看一下效果吧
從上面可以看出,我們可以自定義圓環的顏色,圓環進度的顏色,是否顯示進度的百分比,進度百分比的顏色,以及進度是實心還是空心等等,這樣子是不是很多元化很方便呢?接下來我們就來教大家怎麼來定義
1.在values下面新建一個attrs.xml,現在裡面定義我們的屬性,不同的屬性對應不同的format,屬性對應的format可以參考http://blog.csdn.net/pgalxx/article/details/6766677,介紹的還是比較詳細,接下來我貼上我在自定義這個進度條所用到的屬性
<?xml version="1.0" encoding="UTF-8"?> <resources> <declare-styleable name="RoundProgressBar"> <attr name="roundColor" format="color"/> <attr name="roundProgressColor" format="color"/> <attr name="roundWidth" format="dimension"></attr> <attr name="textColor" format="color" /> <attr name="textSize" format="dimension" /> <attr name="max" format="integer"></attr> <attr name="textIsDisplayable" format="boolean"></attr> <attr name="style"> <enum name="STROKE" value="0"></enum> <enum name="FILL" value="1"></enum> </attr> </declare-styleable> </resources>
2.自定義View的屬性我們算是定義好了,接下來就是怎麼獲取屬性和程式碼的編寫了,我們需要在構造方法中獲取我們自己定義的相關屬性,我們先呼叫context.obtainStyledAttributes(attrs,R.styleable.RoundProgressBar)來獲取TypedArray,然後從TypedArray獲取我們定義的屬性,例如
上面的程式碼中,如roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED); getColor方法的第一個引數是我們在XML檔案中定義的顏色,如果我們沒有給我們自定義的View定義顏色,他就會使用第二個引數中的預設值,即Color.REDroundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED); roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN); textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN); textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15); roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5); max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100); textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true); style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 0);
3.為了方便大家理解,我將自定義View的全部程式碼貼出來,裡面的程式碼我也有詳細的註釋
package com.example.roundprogressbar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import com.example.circlepregress.R;
/**
* 仿iphone帶進度的進度條,執行緒安全的View,可直接線上程中更新進度
* @author xiaanming
*
*/
public class RoundProgressBar extends View {
/**
* 畫筆物件的引用
*/
private Paint paint;
/**
* 圓環的顏色
*/
private int roundColor;
/**
* 圓環進度的顏色
*/
private int roundProgressColor;
/**
* 中間進度百分比的字串的顏色
*/
private int textColor;
/**
* 中間進度百分比的字串的字型
*/
private float textSize;
/**
* 圓環的寬度
*/
private float roundWidth;
/**
* 最大進度
*/
private int max;
/**
* 當前進度
*/
private int progress;
/**
* 是否顯示中間的進度
*/
private boolean textIsDisplayable;
/**
* 進度的風格,實心或者空心
*/
private int style;
public static final int STROKE = 0;
public static final int FILL = 1;
public RoundProgressBar(Context context) {
this(context, null);
}
public RoundProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
TypedArray mTypedArray = context.obtainStyledAttributes(attrs,
R.styleable.RoundProgressBar);
//獲取自定義屬性和預設值
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 100);
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 0);
mTypedArray.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 畫最外層的大圓環
*/
int centre = getWidth()/2; //獲取圓心的x座標
int radius = (int) (centre - roundWidth/2); //圓環的半徑
paint.setColor(roundColor); //設定圓環的顏色
paint.setStyle(Paint.Style.STROKE); //設定空心
paint.setStrokeWidth(roundWidth); //設定圓環的寬度
paint.setAntiAlias(true); //消除鋸齒
canvas.drawCircle(centre, centre, radius, paint); //畫出圓環
Log.e("log", centre + "");
/**
* 畫進度百分比
*/
paint.setStrokeWidth(0);
paint.setColor(textColor);
paint.setTextSize(textSize);
paint.setTypeface(Typeface.DEFAULT_BOLD); //設定字型
int percent = (int)(((float)progress / (float)max) * 100); //中間的進度百分比,先轉換成float在進行除法運算,不然都為0
float textWidth = paint.measureText(percent + "%"); //測量字型寬度,我們需要根據字型的寬度設定在圓環中間
if(textIsDisplayable && percent != 0 && style == STROKE){
canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //畫出進度百分比
}
/**
* 畫圓弧 ,畫圓環的進度
*/
//設定進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設定圓環的寬度
paint.setColor(roundProgressColor); //設定進度的顏色
RectF oval = new RectF(centre - radius, centre - radius, centre
+ radius, centre + radius); //用於定義的圓弧的形狀和大小的界限
switch (style) {
case STROKE:{
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval, 0, 360 * progress / max, false, paint); //根據進度畫圓弧
break;
}
case FILL:{
paint.setStyle(Paint.Style.FILL_AND_STROKE);
if(progress !=0)
canvas.drawArc(oval, 0, 360 * progress / max, true, paint); //根據進度畫圓弧
break;
}
}
}
public synchronized int getMax() {
return max;
}
/**
* 設定進度的最大值
* @param max
*/
public synchronized void setMax(int max) {
if(max < 0){
throw new IllegalArgumentException("max not less than 0");
}
this.max = max;
}
/**
* 獲取進度.需要同步
* @return
*/
public synchronized int getProgress() {
return progress;
}
/**
* 設定進度,此為執行緒安全控制元件,由於考慮多線的問題,需要同步
* 重新整理介面呼叫postInvalidate()能在非UI執行緒重新整理
* @param progress
*/
public synchronized void setProgress(int progress) {
if(progress < 0){
throw new IllegalArgumentException("progress not less than 0");
}
if(progress > max){
progress = max;
}
if(progress <= max){
this.progress = progress;
postInvalidate();
}
}
public int getCricleColor() {
return roundColor;
}
public void setCricleColor(int cricleColor) {
this.roundColor = cricleColor;
}
public int getCricleProgressColor() {
return roundProgressColor;
}
public void setCricleProgressColor(int cricleProgressColor) {
this.roundProgressColor = cricleProgressColor;
}
public int getTextColor() {
return textColor;
}
public void setTextColor(int textColor) {
this.textColor = textColor;
}
public float getTextSize() {
return textSize;
}
public void setTextSize(float textSize) {
this.textSize = textSize;
}
public float getRoundWidth() {
return roundWidth;
}
public void setRoundWidth(float roundWidth) {
this.roundWidth = roundWidth;
}
}
4.通過上面幾步我們就實現了自定義View,和自定義View的屬性,當然使用過程中還是有一點變化,我們必須在介面佈局的最頂層加上
xmlns:android_custom="http://schemas.android.com/apk/res/com.example.circlepregress"這個即名稱空間,
- 紅色部分是自定義屬性的字首,什麼意思呢?對於android系統控制元件我們定義其控制元件屬性是用android:XXX="XXXXXXX",而我們自己定義的就用android_custom:XXX = "XXXXXX"
- 綠色部分則是我們的包的名字
通過上面這兩步我們就能自己定義屬性了,我貼出自定義View在XML中使用情況
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:android_custom="http://schemas.android.com/apk/res/com.example.circlepregress"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.roundprogressbar.RoundProgressBar
android:id="@+id/roundProgressBar2"
android:layout_width="80dip"
android:layout_height="80dip"
android:layout_alignLeft="@+id/roundProgressBar1"
android:layout_alignParentBottom="true"
android:layout_marginBottom="78dp"
android_custom:roundColor="#D1D1D1"
android_custom:roundProgressColor="@android:color/black"
android_custom:textColor="#9A32CD"
android_custom:textIsDisplayable="false"
android_custom:roundWidth="10dip"
android_custom:textSize="18sp"/>
</RelativeLayout> 今天就到此結束,如果大家有什麼疑問,請留言,我會及時回覆大家的