angularJS結合Z-tree
/**
* name: public.ztree
* Version: 1.0.0 beta
*/
angular.module(‘public.ztree‘, []).directive(‘tree‘,[function(){
return {
require: ‘ngModel‘,
restrict: ‘A‘,
link: function ($scope, element, attrs, ngModel) {
var setting = {
data: {
key: {
},
simpleData: {
enable: true
}
},
callback: {
onClick: function (event, treeId, treeNode, clickFlag) {
BRANCHID = treeNode.branchId;
$scope.$apply(function () {
});
}
},
};
//向控制器發送消息,進行菜單數據的獲取
$scope.$emit("treeCtrl",attrs["1"]);
$scope.$on("menuData",function(event,data){ //監聽或接收數據。。用於接收event與data
$.fn.zTree.init($("#tree"), setting, data);//進行初始化樹形菜單
var zTree = $.fn.zTree.getZTreeObj("tree");//zTree 的 DOM 容器的 id
var selectName = $("#selectName").val();
if(typeof selectName == "undefined" || selectName == ""){
zTree.selectNode(zTree.getNodeByParam("tree","1"));//默認第一個選中
$("#selectName").val(zTree.getSelectedNodes()[0]);//賦值
}else{
for(var i =0; i<data.length;i++){
if(data[i]["branchId"] == selectName ){
zTree.selectNode(zTree.getNodeByParam("branchId", data[i]["branchId"]));
}
}
}
});
$scope.$on("menuData1",function(event,data){ //監聽或接收數據。。用於接收event與data
$.fn.zTree.init($("#tree1"), setting, data);//進行初始化樹形菜單
//$.fn.zTree.init(element, setting, data);//進行初始化樹形菜單 element
var zTree = $.fn.zTree.getZTreeObj("tree");//zTree 的 DOM 容器的 id
var selectName = $("#selectName").val();
if(typeof selectName == "undefined" || selectName == ""){
//zTree.selectNode(zTree.getNodeByParam("tree","1"));//默認第一個選中
//$("#selectName").val(zTree.getSelectedNodes()[0]);//賦值 //因為修改時selectNode是空的 賦值失敗報錯,所以註釋
}else{
for(var i =0; i<data.length;i++){
if(data[i]["branchId"] == selectName ){
zTree.selectNode(zTree.getNodeByParam("branchId", data[i]["branchId"]));
}
}
}
});
}
};
}]);
//新增員工--加載機構樹
var CoreUrl = new coreUrl({"transCode":"B000300"});
CoreUrl.$save(function(data){
//發送消息給子控制器
$scope.mechanismList =data.row;
$scope.$broadcast("menuData",$scope.mechanismList);
});
//編輯員工--加載機構樹
var CoreUrl = new coreUrl({"transCode":"B000300"});
CoreUrl.$save(function(data){
//發送消息給子控制器
$scope.mechanismList =data.row;
$scope.$broadcast("menuData1",$scope.mechanismList);
});
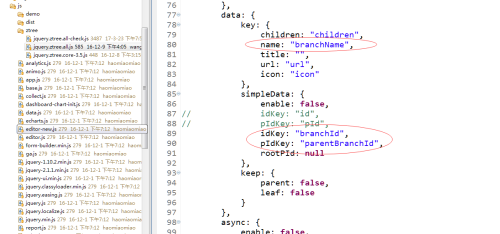
註意修改 引用入的jquery.ztree.all.js這兩處

本文出自 “紫楓5966” 博客,請務必保留此出處http://zifeng5966.blog.51cto.com/8763113/1924569
angularJS結合Z-tree
