vue.js 初體驗— Chrome 插件開發實錄
歡迎大家關註騰訊雲技術社區-博客園官方主頁,我們將持續在博客園為大家推薦技術精品文章哦~
作者:陳緯傑
背景
對於經常和動畫開發打交道的開發者對於Animate.css這個動畫庫不會陌生,它把一些常見的動畫效果都封裝起來了,非常實用。但是有時候在開發中,僅僅只是需要某一兩個動畫效果,把整個CSS文件都引入,這樣不是太好。
需求就出現了,能不能有一個工具可以直接預覽Animate.css對應的動畫效果,並且生成對應的動畫代碼呢?
作為一個UI開發,平時跟Chrome瀏覽器打交道最多,於是就整了一個Chrome插件可以及時預覽對應Animate.css中的動畫效果並生成對應的動畫代碼,這樣在實際開發中碰到一些需要使用到Animate.css中的動畫效果時,可以大大的提高我們的開發效率。
插件安裝地址,快來安裝體驗吧!
作為一個程序員,搗鼓些小工具,不但可以學些新技術還可以提高我們的開發效率,何樂而不為呢。
下面就以一個簡單的flexbox對齊預覽的插件為例,講講使用vuejs開發Chrome插件的開發體驗和效率。
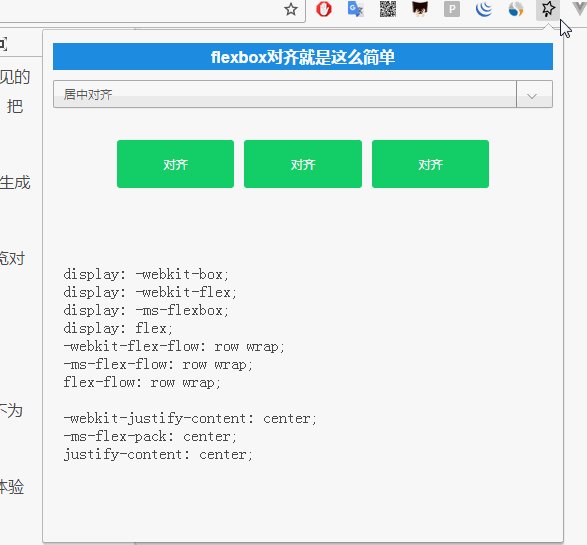
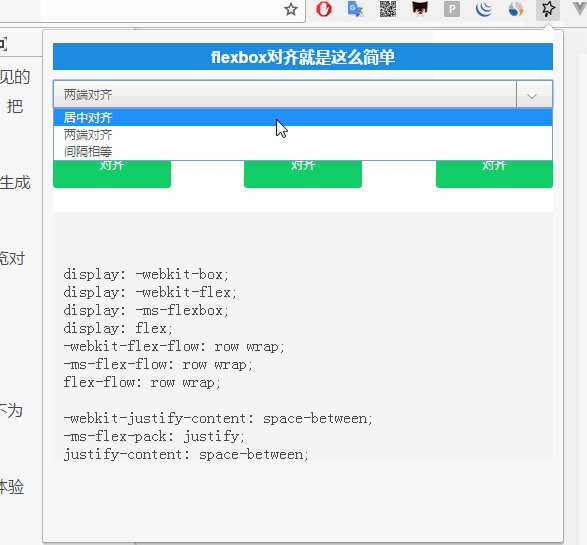
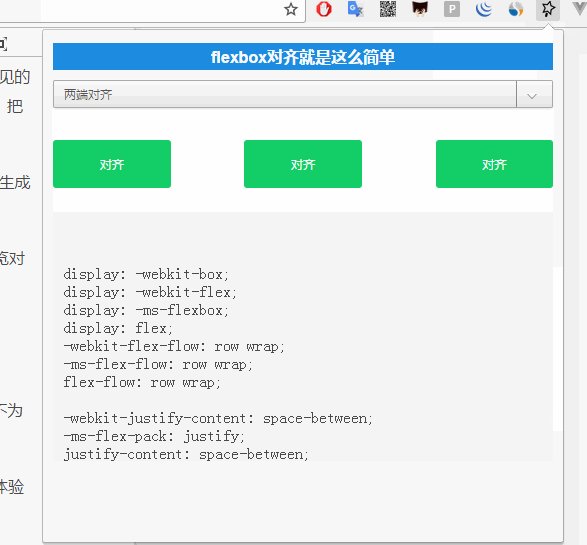
擴展如下圖所示:

並且還實時根據用戶選擇的對齊方式,顯示對應的CSS代碼,方便我們可以直接拷貝代碼使用。
Chrome插件開發基本知識
在應用商店中下載下來的插件基本上都是以.crx為文件後綴,該文件其實就是一個壓縮包,包括插件所需要的html、css、javascript、圖片資源等等文件。
開發一個插件就跟我們平時做web開發流程沒多大的區別,就是先搭好基本的頁面,然後使用js來寫交互邏輯等功能。
比如我這個插件的目錄文件如下:

manifest.json文件
文件中需要註意一下的mainfest.json這個文件,這個json文件的作用是提供插件的各種信息,例如插件能夠做的事情,以及插件的文件配置等等信息。下面是一個清單文件的示例,
{ "manifest_version": 2, "name": "One-click Kittens", "description": "This extension demonstrates a browser action with kittens.", "version": "1.0", "permissions": ["https://secure.flickr.com/" ], "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" } }
第一行聲明我們使用清單文件格式的版本 2,必須包含(版本 1 是舊的,已棄用,不建議使用)。
接下來的部分定義擴展程序的名稱、描述與版本。這些都會在 Chrome 瀏覽器中使用,向用戶顯示已安裝的擴展程序,同時在 Chrome 網上應用店中向潛在的新用戶顯示您的擴展程序。名稱應該簡練,描述不要比一句話左右還長(後面將會有更多的空間用於更詳細的描述)。
最後一部分首先請求權限,用於訪問 https://secure.flickr.com/ 上的數據,並聲明該擴展程序實現了一個瀏覽器按鈕,同時在這一過程中為它指定一個默認圖標與彈出窗口。
定義瀏覽器按鈕時指向了兩個資源文件:icon.png 與 popup.html。這兩個資源都必須在擴展程序包中存在,圖片是擴展的顯示,html是擴展具體運行的基礎文件。
具體詳細的開發教程可以看看官方的這個文檔,非常簡明的入門教程。
功能實現-Vuejs實踐
整個插件的核心交互功能非常簡單,如文章開頭的動圖所示,用戶選擇對齊方式,代碼區域顯示對應的代碼。這種簡單數據交互使用vuejs再適合不過了。
這裏需要註意的一點是,chrome 擴展的運行環境有一些特殊要求,稱為 Content Security Policy (CSP),使得通常的 vue 不能被正常使用。如果用的是 vue 1.x,那麽可以下載 csp 版本,在 這裏。如果是 2.x 版本,請參考官網文檔的這一段。
核心代碼如下所示。
HTML:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 引入樣式 --> <link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="mystique.css"> </head> <body> <div id="app"> <h1 class="title-box">flexbox對齊就是這麽簡單</h1> </div> <div id="type-select"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <!-- <span>Selected: {{ selected }}</span> --> <div class="resule-preview"> <div v-bind:class="selected" class="cols"> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div> </div> </div> <div class="resule-code"> <pre class="code-display"> <code class="code-lang"> {{ cssMsg }} </code> </pre> </div> </div> <!-- 先引入 Vue --> <script src="vue.js"></script> <!-- 引入組件庫 --> <script src="main.js"></script> </body> </html>
CSS就不列出來了,可以在源代碼中查看。
下面來使用vuejs來實現插件的功能。
功能實現
使用 v-for 指令根據一組數組的選項列表進行渲染。 v-for 指令需要以 item in items 形式的特殊語法, items 是源數據數組並且 item 是數組元素叠代的別名。
而下拉框(select)列表的渲染,就可以使用vue中的v-for方法來渲染下拉列表選項,下拉選項數據寫在js中的data對象中的options中。用v-bind方法來綁定option的value值,代碼如下所示:
<select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select>
在vuejs中可以用 v-model 指令在表單控件元素上創建雙向數據綁定。它會根據控件類型自動選取正確的方法來更新元素。這裏在select中使用v-model方法來監聽選中的值。
為了能預覽不同對齊的效果,先在CSS中寫好和下拉框中值相同的對應的類名樣式,這樣當用戶選中不同的值的時候能顯示不同的效果。
<div v-bind:class="selected" class="cols"> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div> <div class="col col-3"> <p>對齊</p> </div> </div>
下拉框這塊功能就這樣,簡簡單單幾行代碼就實現了。想想要是用jquery或者是原生的js來實現同樣的功能,不僅代碼量要大而且寫起來也沒有vuejs這麽舒服。
接下來是代碼同步功能,即在代碼區域顯示對應flex對齊的CSS代碼。
開始之前先講講vuejs中的computed屬性方法,可計算屬性 (computed properties) 就是不存在於原始數據中,而是在運行時實時計算出來的屬性。
對應到我們這個實例,就是當用戶選擇flexbox不同的對齊方式的時候,及時同步對應的CSS代碼到代碼預覽區域。簡單起見,直接把幾個不同的代碼寫到js中:
data: { selected: ‘cols-center‘, cssText:{ ‘cols-center‘ : ‘\n\r-webkit-justify-content: center;\n\r-ms-flex-pack: center;\n\rjustify-content: center;‘, ‘cols-space-between‘ : ‘\n\r-webkit-justify-content: space-between;\n\r-ms-flex-pack: justify;\n\rjustify-content: space-between;‘, ‘cols-space-around‘ : ‘\n\r-webkit-justify-content: space-around;\n\r-ms-flex-pack: distribute;\n\rjustify-content: space-around;‘ }, options: [ { text: ‘居中對齊‘, value: ‘cols-center‘}, { text: ‘兩端對齊‘, value: ‘cols-space-between‘}, { text: ‘間隔相等‘, value: ‘cols-space-around‘} ] },
根據不同的名字對應不同的CSS代碼。然後使用computed方法來根據用戶選取的值實時取出對應的CSS代碼:
computed:{ cssMsg:function(){ console.log(this) return this.cssText[this.selected]; } }
完整代碼如下:
var typeSelect = new Vue({ el: ‘body‘, data: { selected: ‘cols-center‘, cssText:{ ‘cols-center‘ : ‘\n\r-webkit-justify-content: center;\n\r-ms-flex-pack: center;\n\rjustify-content: center;‘, ‘cols-space-between‘ : ‘\n\r-webkit-justify-content: space-between;\n\r-ms-flex-pack: justify;\n\rjustify-content: space-between;‘, ‘cols-space-around‘ : ‘\n\r-webkit-justify-content: space-around;\n\r-ms-flex-pack: distribute;\n\rjustify-content: space-around;‘ }, options: [ { text: ‘居中對齊‘, value: ‘cols-center‘}, { text: ‘兩端對齊‘, value: ‘cols-space-between‘}, { text: ‘間隔相等‘, value: ‘cols-space-around‘} ] }, computed:{ cssMsg:function(){ console.log(this) return this.cssText[this.selected]; } } })
最後在html中綁定通過computed方法得到數據也就是CSS:
<div class="resule-code"> <pre class="code-display"> <code class="code-lang"> {{ cssMsg }} </code> </pre> </div>
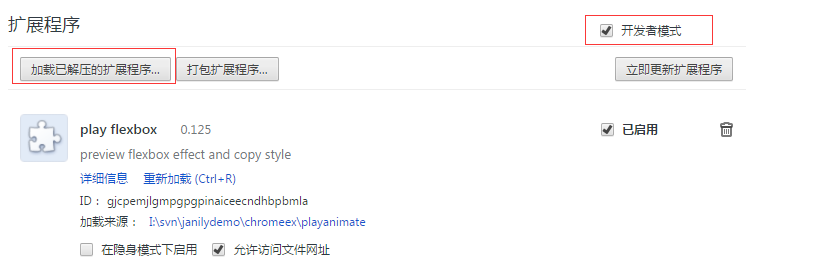
開發好之後,可以直接在chrome中運行來調試。打開擴展面板,勾選開發者模式,然後加載剛開發擴展所在的目錄就可以直接運行了。

完整的源代碼已上傳在附件,可以下下來直接運行。
一個簡單的插件就完成了,通過這一個簡單的chrome插件就可以體驗到vuejs在web開發中簡單、優雅的魅力,還有什麽理由不用起來呢。
【有獎討論】程序員,怎麽應對三十歲? 點擊查看詳情
歡迎加入QQ群:374933367,與騰雲閣原創作者們一起交流,更有機會參與技術大咖的在線分享!
相關閱讀
Vue.js前後端同構方案之準備篇——代碼優化
Vue組件開發實踐之scopedSlot的傳遞
Vue.js 實戰總結
此文已由作者授權騰訊雲技術社區發布,轉載請註明文章出處
原文鏈接:https://cloud.tencent.com/community/article/920462
獲取更多騰訊海量技術實踐幹貨,歡迎大家前往騰訊雲技術社區
vue.js 初體驗— Chrome 插件開發實錄
