PHP中使用Jpgraph生成統計圖
阿新 • • 發佈:2017-05-12
ron line gda t對象 其中 .html text cal 編碼
Jpgraph是PHP圖表類庫,可以生成折線圖、柱狀圖、大餅圖等等統計圖。如果你想使用PHP生成統計圖來統計數據,使用它再方便不過啦。
如果說你要親自使用GD庫來寫的話,那我只能膜拜大神啦(我不會哈哈哈)。
言歸正傳,首先你要確定你的PHP已經開啟GD庫啦,在php.ini配置文件中找到extension=php_gd2.dll確認沒有被;註釋。那表示已經開啟GD庫拉。
然後就可以去網上下一個Jpgraph的壓縮包啦。解壓保存到一個任意文件夾,之後會引用其中的文件,所以最好保存到一個你熟悉的文件夾。
1)生成折線圖
<?php require_once ("jpgraph/src/jpgraph.php");require_once ("jpgraph/src/jpgraph_line.php"); $data1 = array(523,634,371,278,685,587,490,256,398,545,367,577); //第一條曲線的數組 $graph = new Graph(500,300); $graph->SetScale("textlin"); $graph->SetShadow(); $graph->img->SetMargin(60,30,30,70); //設置圖像邊距 $graph->graph_theme = null; //設置主題為null,否則value->Show(); 無效 $lineplot1=new LinePlot($data1); //創建設置兩條曲線對象 $lineplot1->value->SetColor("red"); $lineplot1->value->Show(); $graph->Add($lineplot1); //將曲線放置到圖像上 $graph->title->Set(iconv("UTF-8","GB2312//IGNORE","網誌博客信息統計表")); //設置圖像標題 $graph->xaxis->title->Set(iconv("UTF-8","GB2312//IGNORE","月份")); //設置坐標軸名稱 $graph->yaxis->title->Set(iconv("UTF-8","GB2312//IGNORE","流量")); $graph->title->SetMargin(10); $graph->xaxis->title->SetMargin(10); $graph->yaxis->title->SetMargin(10); $graph->title->SetFont(FF_SIMSUN,FS_BOLD); //設置字體 $graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->SetTickLabels($gDateLocale->GetShortMonth()); $graph->Stroke(); //輸出圖像
效果如圖
2)柱狀圖
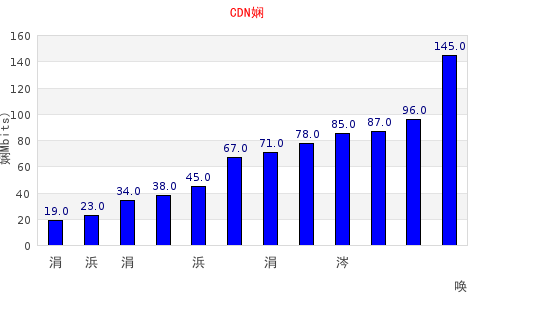
<?php require_once ("jpgraph/jpgraph.php"); require_once ("jpgraph/jpgraph_bar.php"); $data = array(19,23,34,38,45,67,71,78,85,87,96,145); $ydata = array("一","二","三","四","五","六","七","八","九","十","十一","十二"); $graph = new Graph(500,300); //創建新的Graph對象 $graph->SetScale("textlin"); //刻度樣式 $graph->SetShadow(); //設置陰影 $graph->img->SetMargin(40,30,40,50); //設置邊距 $graph->graph_theme = null; //設置主題為null,否則value->Show(); 無效 $barplot = new BarPlot($data); //創建BarPlot對象 $barplot->SetFillColor(‘blue‘); //設置顏色 $barplot->value->Show(); //設置顯示數字 $graph->Add($barplot); //將柱形圖添加到圖像中 $graph->title->Set("CDN流量圖"); $graph->xaxis->title->Set("月份"); //設置標題和X-Y軸標題 $graph->yaxis->title->Set("流 量(Mbits)"); $graph->title->SetColor("red"); $graph->title->SetMargin(10); $graph->xaxis->title->SetMargin(5); $graph->xaxis->SetTickLabels($ydata); $graph->title->SetFont(FF_SIMSUN,FS_BOLD); //設置字體 $graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->title->SetFont(FF_SIMSUN,FS_BOLD); $graph->xaxis->SetFont(FF_SIMSUN,FS_BOLD); $graph->Stroke();
效果如圖
3)大餅圖
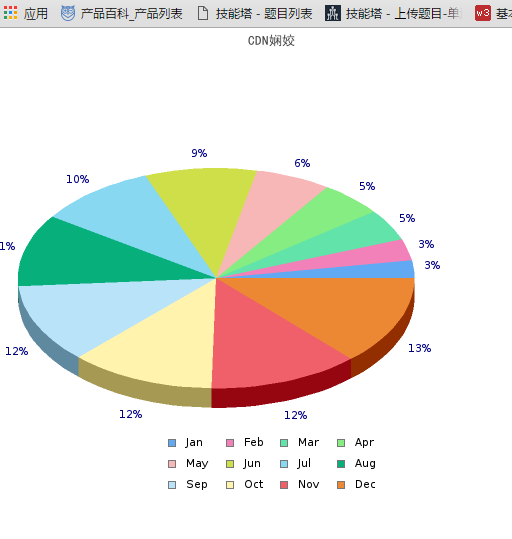
require_once ("jpgraph/src/jpgraph.php"); require_once ("jpgraph/src/jpgraph_pie.php"); require_once ("jpgraph/src/jpgraph_pie3d.php"); $data = array(19,23,34,38,45,67,71,78,85,87,90,96); $graph = new PieGraph(550,500); $graph->SetShadow(); $graph->title->Set("CDN流量比例"); $graph->title->SetFont(FF_SIMSUN,FS_BOLD); $pieplot = new PiePlot3D($data); //創建PiePlot3D對象 $pieplot->SetCenter(0.4, 0.5); //設置餅圖中心的位置 $pieplot->SetLegends($gDateLocale->GetShortMonth()); //設置圖例 $graph->Add($pieplot); $graph->Stroke();
效果如圖
不知道各位看官發現沒有,貌似柱狀圖和大餅圖的文字不是正常的中文。折線圖倒是正確的,這是因為Jpgraph默認把字符串轉換為UTF8格式的,如果你的文件php文件本身就是UTF8格式那麽久相當於轉換了2次,所以產生了亂碼。
這裏就要用到轉換編碼方式 iconv("UTF-8","gb2312",$x);需要先把漢字編碼轉化為gb2312,這樣漢字才能正常顯示。參考第一段代碼寫法就行。
下面附上更詳細的介紹博客地址(感謝技術分享):http://blog.csdn.net/aoshilang2249/article/details/46956163
&& http://w3note.com/web/181.html && http://blog.csdn.net/liupengcheng201/article/details/44593713
PHP中使用Jpgraph生成統計圖
