WordPress主題開發:產品展示實例
阿新 • • 發佈:2017-05-14
信息 page per 添加 tiny code .cn tin ima
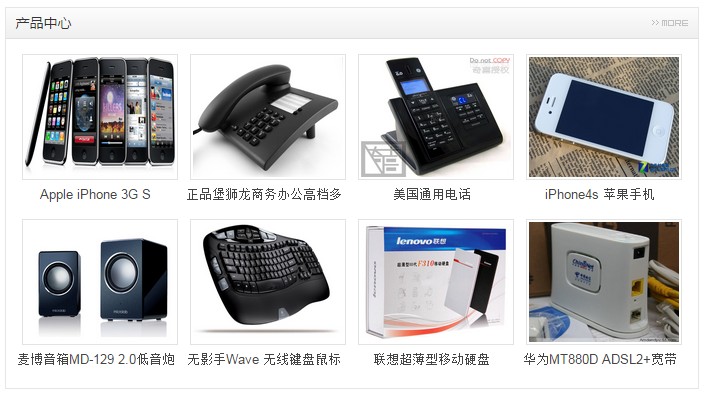
產品展示用到文章和縮略圖功能

實現步驟:
一、創建分類
後臺創建文章分類:產品中心

二、開啟縮略圖功能
在主題的functions.php中,添加一段代碼,代碼如下:
add_theme_support( ‘post-thumbnails‘ );
更多設置請參考:
http://www.cnblogs.com/tinyphp/p/6359167.html
三、添加文章並設置縮略圖
四:調用該分類信息、文章標題和縮略圖
<div class="section sectionL"> <?php $product_term=get_term_by(‘name‘,‘產品中心‘,category); $product_term_id=$product_term->term_id; $product_link=get_term_link($product_term_id,‘category‘); ?> <h2> <a href="<?php echo $product_link?>">產品中心</a> <span><a href="<?php echo $product_link;?>"></a></span> </h2> <ul> <?php $product_query=new WP_Query(array( ‘cat‘=>2, ‘posts_per_page‘=>8 )); if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post();?> <li> <a href="<?php the_permalink();?>"> <?php if ( has_post_thumbnail() ) : ?> <?php the_post_thumbnail( ‘thumbnail‘ ); ?> <?php else: ?> //顯示默認圖片 <?php endif; ?> </a> <h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3> </li> <?php endwhile;?> <?php endif;?> </ul> </div>
WordPress主題開發:產品展示實例
