實現移動端touch事件的橫向滑動列表效果
阿新 • • 發佈:2017-05-14
parseint 滑動 borde lec let doc kit order mov
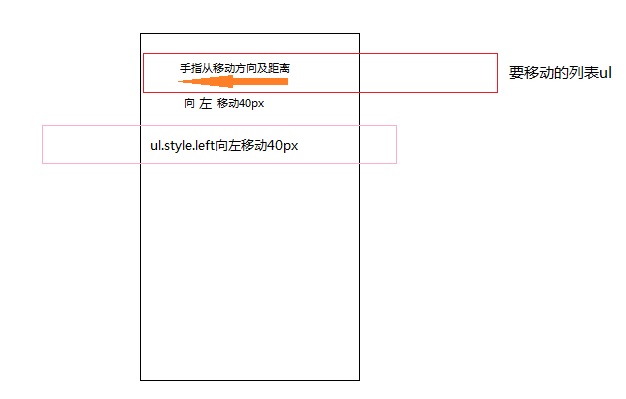
要實現手機端橫向滑動效果並不難,了解實現的原理及業務邏輯就很容易實現。原理:touchstart(手指按下瞬間獲取相對於頁面的位置)——》touchmove(手指移動多少,元素相應移動多少)。
接下來講講實現邏輯:

其實就是手指拖動列表向哪個方向移動多少像素,並設置左右拖動的邊界值。
附上代碼及註釋:
<div id="common_wrap" class="common-wrap"> <h4 class="common-kit__h4">在區域內向左右滑動</h4> <ul class="common-kit__list" id="mask" style="left:0px"> <li><a href="javascript:;">感冒藥箱</a></li> <li><a href="javascript:;">健胃消食藥箱</a></li> <li><a href="javascript:;">高血壓藥箱</a></li> <li><a href="javascript:;">慢病控制藥箱</a></li> <li><a href="javascript:;">孕婦育兒藥箱</a></li> <li><a href="javascript:;">糖尿病藥箱</a></li> </ul> </div>
設置樣式:
*{
padding: 0;
margin: 0;
}
html,body{
width: 100%;
overflow: hidden;
}
.common-wrap{
width: 100%;
height: 105px;
border-bottom: 8px solid #eee;
}
.common-kit__h4{
font-size: 14px;
margin-top: 17px;
margin-left: 8px;
letter-spacing: 0.2px;
}
.common-kit{
width: 100%;
position: relative;
}
.common-kit__list{
width: 558px;
position: absolute;
margin-top: 10px;
height: 80px;
}
.common-kit__list li{
position: relative;
list-style: none;
width: 80px;
height: 80px;
background-color: #eee;
float: left;
margin-left: 13px;
}
.common-kit__list li a{
text-decoration: none;
font-size: 12px;
position: absolute;
top:50%;
transform:translateY(-50%);
text-align: center;
padding: 0px 12px;
}
.common-kit__list li:first-child{
margin-left: 8px;
}
js代碼:
function slidecommonkit(){
var mask = document.getElementById(‘mask‘);
var common_kit__list=document.querySelector(‘.common-kit__list‘);
var startPosition, endPosition, deltaX, deltaY, moveLength;
var commonkitLeft;
/*手指按下瞬間觸發touchstart事件*/
mask.addEventListener(‘touchstart‘, function (e) {
commonkitLeft=parseInt(common_kit__list.style.left);
var touch = e.targetTouches[0]; //targetTouches位於當前DOM元素上的手指動作的列表
startPosition = { //取屏幕上第一個手指相對於頁面的坐標
x: touch.pageX,
y: touch.pageY
}
});
/*手指移動觸發touchmove事件*/
mask.addEventListener(‘touchmove‘, function (e) {
var touch = e.targetTouches[0];
endPosition = {
x: touch.pageX,
y: touch.pageY
}
deltaX = endPosition.x - startPosition.x; //移動到最後的坐標x - 開始時的坐標x
moveLength = Math.abs(deltaX); //獲得移動的x方向的距離
/*向左移動的函數*/
var swipeLeft=function(){
if( deltaX<(-30) ){ //這裏以30作為判斷是否觸發、如果deltaX小於-30,說明向左移動
if(Math.abs(commonkitLeft)+moveLength > ( common_kit__list.offsetWidth-window.innerWidth ) ){ //判斷臨界值
common_kit__list.style.left=window.innerWidth-common_kit__list.offsetWidth+‘px‘;
}else{
common_kit__list.style.left=commonkitLeft-moveLength+‘px‘; //上一次的left值-移動的距離(由於距離是正數,而向左移動left值是負數,所以用-)
}
}
}
swipeLeft(); //執行該函數
/*向右移動的函數*/
var swipeRight=function(){
if( deltaX>30 ){
/*主要是邏輯*/
if(commonkitLeft+moveLength > 0 ){
common_kit__list.style.left=0+‘px‘;
}else{
common_kit__list.style.left=commonkitLeft+moveLength+‘px‘;
}
}
}
swipeRight();
});
};
slidecommonkit();
效果圖如下:

這樣就實現橫向滑動列表效果了。
註意:使用touch事件必須要下載touch.min.js <script src="touch.min.js"></script> 才能使用,原生js是沒有這個事件的。
實現移動端touch事件的橫向滑動列表效果
