ionic2 頁面跳轉 push() pop() NavController,navParams
新建頁面http://zyyapp.com/post/185.html
Ionic 2之頁面堆棧 :http://blog.csdn.net/u010730126/article/details/63254988






還記得Ionic 1中的state和router嗎?他們兩兄弟配合起來完成頁面導航的功能,雖然它們使用起來並不算復雜## 標題 ##,概念也很清晰,不過當頁面增多、state嵌套等問題出現後復雜度也會增加,當復雜程度到達一定程度時工程必然難以維護和理解。而Ionic 2效仿原生頁面堆棧的概念解決了上述問題。
頁面與組件
頁面是應用的基石,是交互的基本單位,Ionic 2中頁面是通過組件
@App和@Pipe的相關使用方式,使用組件也需要先使用[email protected]定義,下面是其基本使用方式:
import {Component} from [email protected]/core‘;
@Component({
templateUrl: "template.html"
})
export class PageName(){
constructor(){
}
} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用@Component首先需要使用import導入,並使用templateUrl或template指定其頁面構成。
頁面堆棧
堆棧的概念大家都很熟悉,其基本原則是:先入後出。頁面堆棧也不例外,可以將頁面堆棧視為書箱,具體的頁面視為不同的待放入書箱的書籍,每一次水平放入一本書,先放的書必然被後來的書“擋住”從而看不到了,想要重新看到就需要先將上面的書拿開。
其實Ionic 2中與其說是頁面堆棧,不如說是組件堆棧,組件包括但不限於頁面,而類似於Modal、Popup、Alert等相關的組件也是由堆棧維護的,下面提及的頁面其實是組件的意思。
Ionic 2中使用NavController操作頁面堆棧。
// my-page.ts
import {Component} from [email protected]/core‘;
@Component({
templateUrl: "my-page.html"
})
export class MyPage(){
constructor(public navCtrl: NavController) {
// 使用this.navCtrl操作頁面堆棧
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
這裏創造NavController的實例是為了在類中任意地方都能夠使用。
NavController最基本的就是“放書”的push操作和“拿書”的pop操作,其具體操作類似於Array:
push操作
push操作將一個頁面放到頁面堆棧的最頂層,使其對用戶可見:
this.navCtrl.push(OtherPage);- 1
- 1
使用push操作頁面,只需要提供其頁面組件的引用即可,當然首先要使用import將其導入:
import {OtherPage} from ‘../other-page/other-page‘;- 1
- 1
頁面間傳值
大多情況下,頁面之間需要通信,即頁面之間需要進行數據傳遞,可以為push操作指定第二個參數作為頁面間傳遞的參數:
// my-page.ts
this.navCtrl.push(OtherPage, {
key1: value1,
key2: value2
});- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
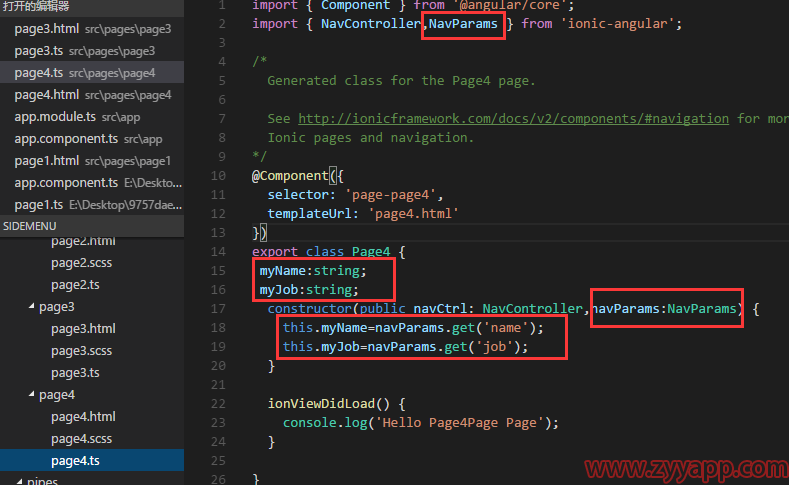
在OtherPage中可以使用NavParams獲取到其他頁面傳至本頁面的值:
// other-page.ts
import {Component} from [email protected]/core‘;
@Component({
templateUrl: "other-page.html"
})
export class OtherPage(){
constructor(public navCtrl: NavController, public navParams: NavParams) {
const data = this.navParams.data;
const value1 = this.navParams.get(‘key1‘);
const value2 = this.navParams.get(‘key2‘);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
pop操作
和push對應的是pop操作,其實很多時候並不需要手動執行pop操作,Ionic 2中使用push操作時,導航欄上會加上返回按鈕用於回到上一頁面,也就是說pop操作會被自動執行。當然手動pop操作也是必要的,如用戶註銷需要跳轉至登錄頁面等場景均需要手動調用pop操作:
this.navCtrl.pop();- 1
- 1
總結
NavController的功能很多很強大,這裏只介紹了其最基本的功能,請大家移步官方文檔。
參考文檔:
理解Ionic [email protected]@Pipe
Ionic 2 NavController官方文檔
Ionic 2 Component官方文檔
ionic2 頁面跳轉 push() pop() NavController,navParams


