webpack打包簡單入門
使用webPack前請先安裝nodejs
webpack命令集合
安裝命令:
npm install webpack -g 全局安裝
npm install webpack --save-dev 當前項目文件夾下安裝
打包命令
webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)來打包
webpack --watch //監聽變動並自動打包
webpack -p //壓縮混淆腳本,這個非常非常重要!
webpack -d //生成map映射文件,告知哪些模塊被最終打包到哪裏了
打包介紹:
打包測試文件1:
// Greeter.jsmodule.exports = function () { var greet = document.createElement(‘div‘); greet.textContent = "我的第一個打包程序!"; return greet; };
打包測試文件2:主文件入口
var greeter = require(‘./Greeter.js‘); document.getElementById(‘root‘).appendChild(greeter());
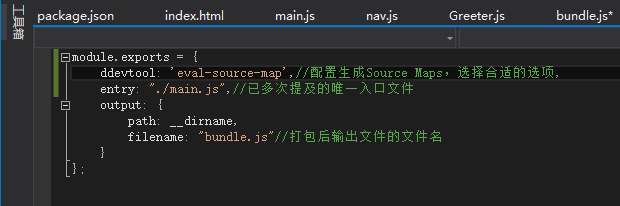
打包的方式有很多種,我們還是用比較方便簡單的方式來進行打包,新建配置文件webpack.config.js
module.exports = { devtool:‘‘, entry: "./main.js",//已多次提及的唯一入口文件 output: { path: __dirname, filename: "bundle.js"//打包後輸出文件的文件名 } };
運行打包命令 webpack
之後便能在項目根目錄看見打包好的文件"bundle.js"。
還有一種打包方式
運行npm init 在項目根目錄生成 package.json 文件,進行如下配置:

然後運行npm start
打包完成。
--------打包的命令有很多種,這裏就不一一講解了,具體看頂部打包命令。
配置文件介紹:
生成Source Maps(使調試更容易)
開發總是離不開調試,如果可以更加方便的調試當然就能提高開發效率,不過打包後的文件有時候你是不容易找到出錯了的地方對應的源代碼的位置的,Source Maps就是來幫我們解決這個問題的。
通過簡單的配置後,Webpack在打包時可以為我們生成的source maps,這為我們提供了一種對應編譯文件和源文件的方法,使得編譯後的代碼可讀性更高,也更容易調試。
在webpack的配置文件中配置source maps,需要配置devtool,它有以下四種不同的配置選項,各具優缺點,描述如下:
| devtool選項 | 配置結果 |
|---|---|
| source-map | 在一個單獨的文件中產生一個完整且功能完全的文件。這個文件具有最好的source map,但是它會減慢打包文件的構建速度; |
| cheap-module-source-map | 在一個單獨的文件中生成一個不帶列映射的map,不帶列映射提高項目構建速度,但是也使得瀏覽器開發者工具只能對應到具體的行,不能對應到具體的列(符號),會對調試造成不便; |
| eval-source-map | 使用eval打包源文件模塊,在同一個文件中生成幹凈的完整的source map。這個選項可以在不影響構建速度的前提下生成完整的sourcemap,但是對打包後輸出的JS文件的執行具有性能和安全的隱患。不過在開發階段這是一個非常好的選項,但是在生產階段一定不要用這個選項; |
| cheap-module-eval-source-map | 這是在打包文件時最快的生成source map的方法,生成的Source Map 會和打包後的JavaScript文件同行顯示,沒有列映射,和eval-source-map選項具有相似的缺點; |
正如上表所述,上述選項由上到下打包速度越來越快,不過同時也具有越來越多的負面作用,較快的構建速度的後果就是對打包後的文件的的執行有一定影響。
在學習階段以及在小到中性的項目上,eval-source-map是一個很好的選項,不過記得只在開發階段使用它,繼續上面的例子,進行如下配置

cheap-module-eval-source-map方法構建速度更快,但是不利於調試,推薦在大型項目考慮da時間成本是使用。
webpack打包簡單入門
