C#進階系列——WebApi 跨域問題解決方案:CORS
前言:上篇總結了下WebApi的接口測試工具的使用,這篇接著來看看WebAPI的另一個常見問題:跨域問題。本篇主要從實例的角度分享下CORS解決跨域問題一些細節。
WebApi系列文章
- C#進階系列——WebApi接口測試工具:WebApiTestClient
- C#進階系列——WebApi 跨域問題解決方案:CORS
- C#進階系列——WebApi身份認證解決方案:Basic基礎認證
- C#進階系列——WebApi接口傳參不再困惑:傳參詳解
- C#進階系列——WebApi接口返回值不困惑:返回值類型詳解
- C#進階系列——WebApi異常處理解決方案
- C#進階系列——WebApi區域Area使用小結
一、跨域問題的由來
同源策略:出於安全考慮,瀏覽器會限制腳本中發起的跨站請求,瀏覽器要求JavaScript或Cookie只能訪問同域下的內容。
正是由於這個原因,我們不同項目之間的調用就會被瀏覽器阻止。比如我們最常見的場景:WebApi作為數據服務層,它是一個單獨的項目,我們的MVC項目作為Web的顯示層,這個時候我們的MVC裏面就需要調用WebApi裏面的接口取數據展現在頁面上。因為我們的WebApi和MVC是兩個不同的項目,所以運行起來之後就存在上面說的跨域的問題。
二、跨域問題解決原理
CORS全稱Cross-Origin Resource Sharing,中文全稱跨域資源共享。它解決跨域問題的原理是通過向http的請求報文和響應報文裏面加入相應的標識告訴瀏覽器它能訪問哪些域名的請求。比如我們向響應報文裏面增加這個Access-Control-Allow-Origin:http://localhost:8081,就表示支持http://localhost:8081裏面的所有請求訪問系統資源。其他更多的應用我們就不一一列舉,可以去網上找找。
三、跨域問題解決細節
下面我就結合一個簡單的實例來說明下如何使用CORS解決WebApi的跨域問題。
1、場景描述
我們新建兩個項目,一個WebApi項目(下圖中WebApiCORS),一個MVC項目(下圖中Web)。WebApi項目負責提供接口服務,MVC項目負責頁面呈現。如下:

其中,Web與WebApiCORS端口號分別為“27239”和“27221”。Web項目需要從WebApiCORSS項目裏面取數據,很顯然,兩個項目端口不同,所以並不同源,如果使用常規的調用方法肯定存在一個跨域的問題。
簡單介紹下測試代碼,Web裏面有一個HomeController
public classHomeController : Controller { // GET: Home public ActionResult Index() { return View(); } }
對應的Index.cshtml
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Content/jquery-1.9.1.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Scripts/Home/Index.js"></script> </head> <body> 測試結果:<div id="div_test"> </div> </body> </html>
Index.js文件
var ApiUrl = "http://localhost:27221/"; $(function () { $.ajax({ type: "get", url: ApiUrl + "api/Charging/GetAllChargingData", data: {}, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } }, error: function (e) { $("#div_test").html("Error"); }, complete: function () { } }); });
WebApiCORS項目裏面有一個測試的WebApi服務ChargingController
public class ChargingController : ApiController { /// <summary> /// 得到所有數據 /// </summary> /// <returns>返回數據</returns> [HttpGet] public string GetAllChargingData() { return "Success"; } }
配置WebApi的路由規則為通過action調用。WebApiConfig.cs文件
public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
2、場景測試
1)我們不做任何的處理,直接將兩個項目運行起來。看效果如何
IE瀏覽器:

谷歌瀏覽器:

這個結果另博主也很吃驚,不做任何跨域處理,IE10、IE11竟然可以直接請求數據成功,而同樣的代碼IE8、IE9、谷歌瀏覽器卻不能跨域訪問。此原因有待查找,應該是微軟動了什麽手腳。
2)使用CORS跨域
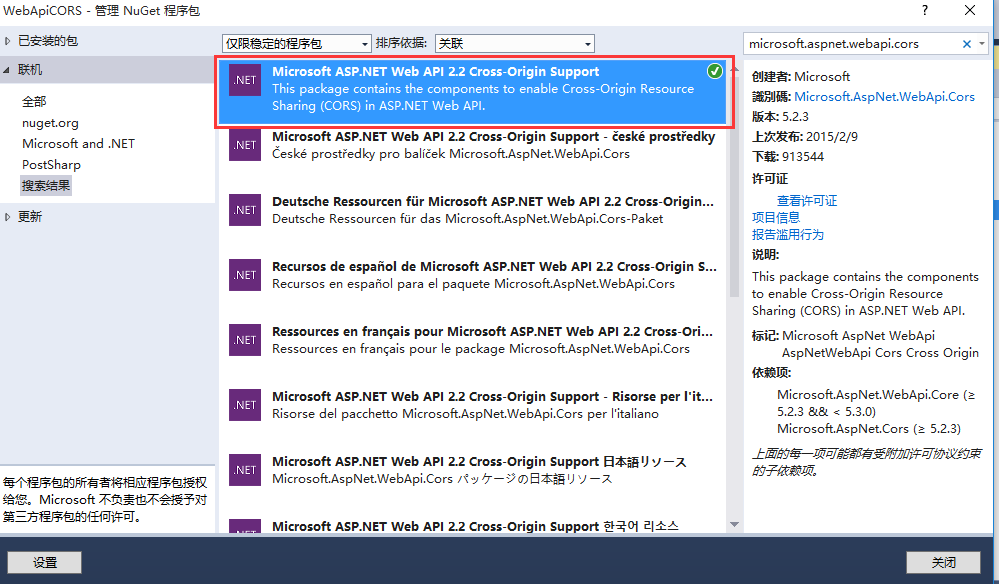
首先介紹下CORS如何使用,在WebApiCORS項目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安裝第一個

然後在App_Start文件夾下面的WebApiConfig.cs文件夾配置跨域
public static class WebApiConfig { public static void Register(HttpConfiguration config) { //跨域配置 config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
我們暫定三個“*”號,當然,在項目中使用的時候一般需要指定對哪個域名可以跨域、跨域的操作有哪些等等。這個在下面介紹。
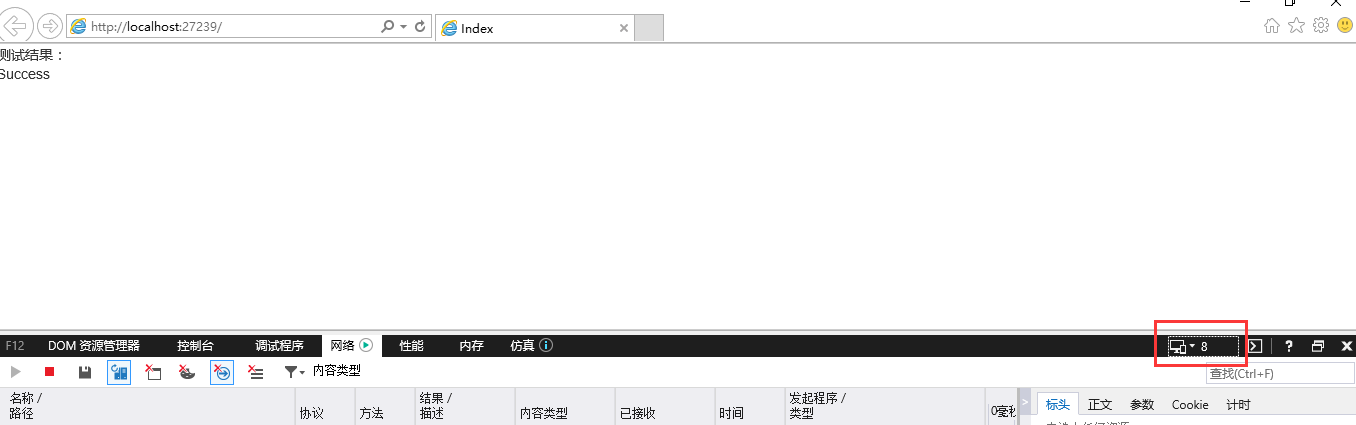
IE10、IE11

谷歌瀏覽器

IE8、IE9

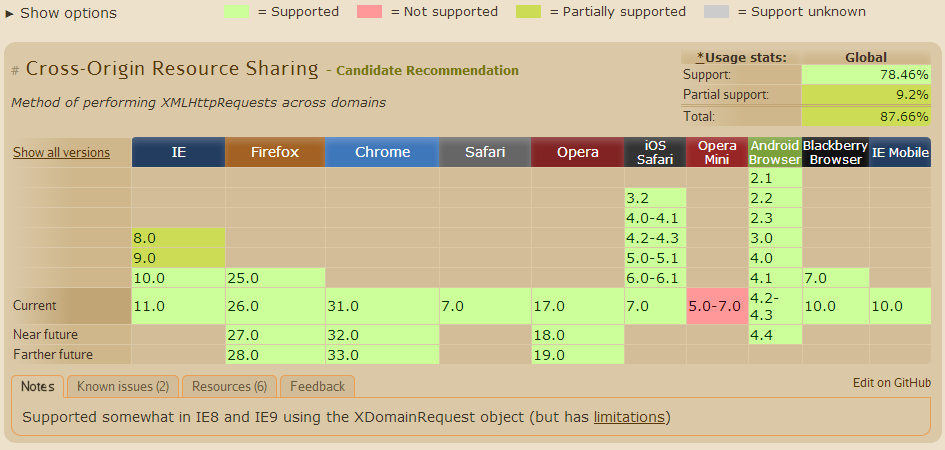
這個時候又有新問題了,怎麽回事呢?我都已經設置跨域了呀,怎麽IE8、9還是不行呢?這個時候就有必要說說CORS的瀏覽器支持問題了。網上到處都能搜到這張圖:

上圖描述了CORS的瀏覽器支持情況,可以看到IE8、9是部分支持的。網上說的解決方案都是Internet Explorer 8 、9使用 XDomainRequest 對象實現CORS。是不是有這麽復雜?於是博主各種百度尋找解決方案。最後發現在調用處指定 jQuery.support.cors = true; 這一句就能解決IE8、9的問題了。具體是在Index.js裏面
jQuery.support.cors = true; var ApiUrl = "http://localhost:27221/"; $(function () { $.ajax({ type: "get", url: ApiUrl + "api/Charging/GetAllChargingData", data: {}, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } }, error: function (e) { $("#div_test").html("Error"); }, complete: function () { } }); });
這句話的意思就是指定瀏覽器支持跨域。原來IE9以上版本的瀏覽器、谷歌、火狐等都默認支持跨域,而IE8、9卻默認不支持跨域,需要我們指定一下。你可以在你的瀏覽器裏面打印jQuery.support.cors看看。這樣設置之後是否能解決問題呢?我們來看效果:

問題完美解決。至於網上說的CORS對IE8、9的解決方案XDomainRequest是怎麽回事,有待實例驗證。
3)CORS的具體參數設置。
上文我們使用
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
這一句解決了跨域問題,上面說了,這種*號是不安全的。因為它表示只要別人知道了你的請求url,任何請求都可以訪問到你的資源。這是相當危險的。所以需要我們做一些配置,限制訪問權限。比如我們比較常見的做法如下:
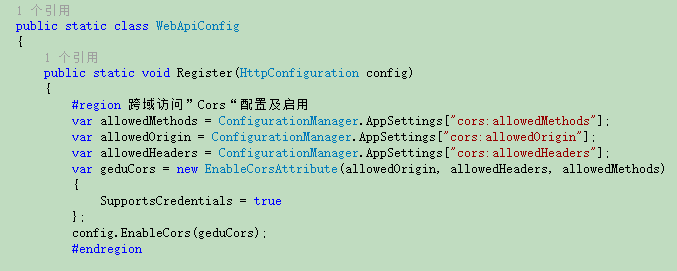
配置方法一、在Web.Config裏面(PS:這兩張圖源自:http://www.cnblogs.com/moretry/p/4154479.html)

然後在WebApiConfig.cs文件的Register方法裏面

配置方法二、如果你只想對某一些api做跨域,可以直接在API的類上面使用特性標註即可。
[EnableCors(origins: "http://localhost:8081/", headers: "*", methods: "GET,POST,PUT,DELETE")] public class ChargingController : ApiController { /// <summary> /// 得到所有數據 /// </summary> /// <returns>返回數據</returns> [HttpGet] public string GetAllChargingData() { return "Success"; } }
四、總結
以上就是一個簡單的CORS解決WebApi跨域問題的實例,由於博主使用WebApi的時間並不長,所以很多理論觀點未必成熟,如果有說的不對的,歡迎指出。博主在此多謝啦。
C#進階系列——WebApi 跨域問題解決方案:CORS
