C#進階系列——WebApi 介面測試工具:WebApiTestClient
前言:這兩天在整WebApi的服務,由於呼叫方是Android客戶端,Android開發人員也不懂C#語法,API裡面的介面也不能直接給他們看,沒辦法,只有整個詳細一點的文件唄。由於介面個數有點多,每個介面都要詳細說明介面作用、引數型別、返回值型別等等,寫著寫著把博主惹毛了,難道這種文件非要自己寫不成?難道網上沒有這種文件的展示工具嗎?帶著這兩個問題,在網路世界裡尋找,網路世界很奇妙,只要你用心,總能找到或多或少的幫助!這不就被博主找到了這個好用的元件:WebApiTestClient。它對於介面的作用、引數作用以及型別、返回值說明等等都能很好展現,並且提供測試呼叫的功能,輸入測試引數傳送請求,就能得到相應的返回結果。哇塞,這一系列視覺化的效果不正是博主需要的嗎,還寫什麼文件,趕緊用起來!
WebApi系列文章
一、WebApiTestClient介紹
1、WebApiTestClient元件作用主要有以下幾個:
(1)、將WebApi的介面放到了瀏覽器裡面,以視覺化的方式展現出來,比如我們通過http://localhost:8080/Help這個地址就能在瀏覽器裡面看到這個服務裡面所有的API介面以及介面的詳細說明,省去了我們手寫介面文件的麻煩。
(2)、能夠詳細檢視API的類說明、方法說明、引數說明、返回值說明。只需要我們在定義方法時候加上 /// <summary> 這種詳細註釋即可,元件自動讀取註釋裡面的內容展現在介面上面。
(3)、可以修改http請求標頭檔案Head和請求體Body裡面的引數,指定傳送http請求的特性,比如指定我們最常見的contentType指示引數的型別。
(4)、元件擁有測試介面的功能,用過Soup UI的朋友應該知道,通過Soup UI能夠方便測試WebService引數以及返回值。我們的WebApiTestClient也可以實現類似的功能,直接通過頁面上的測試按鈕,就能測試介面。
二、WebApiTestClient展示
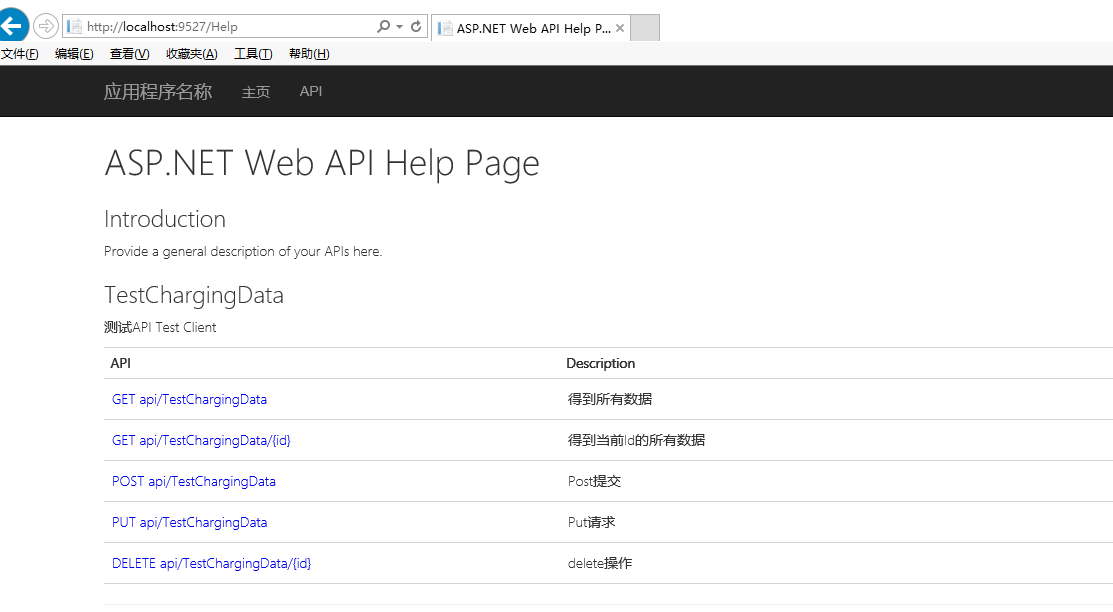
第一印象:介面列表。 
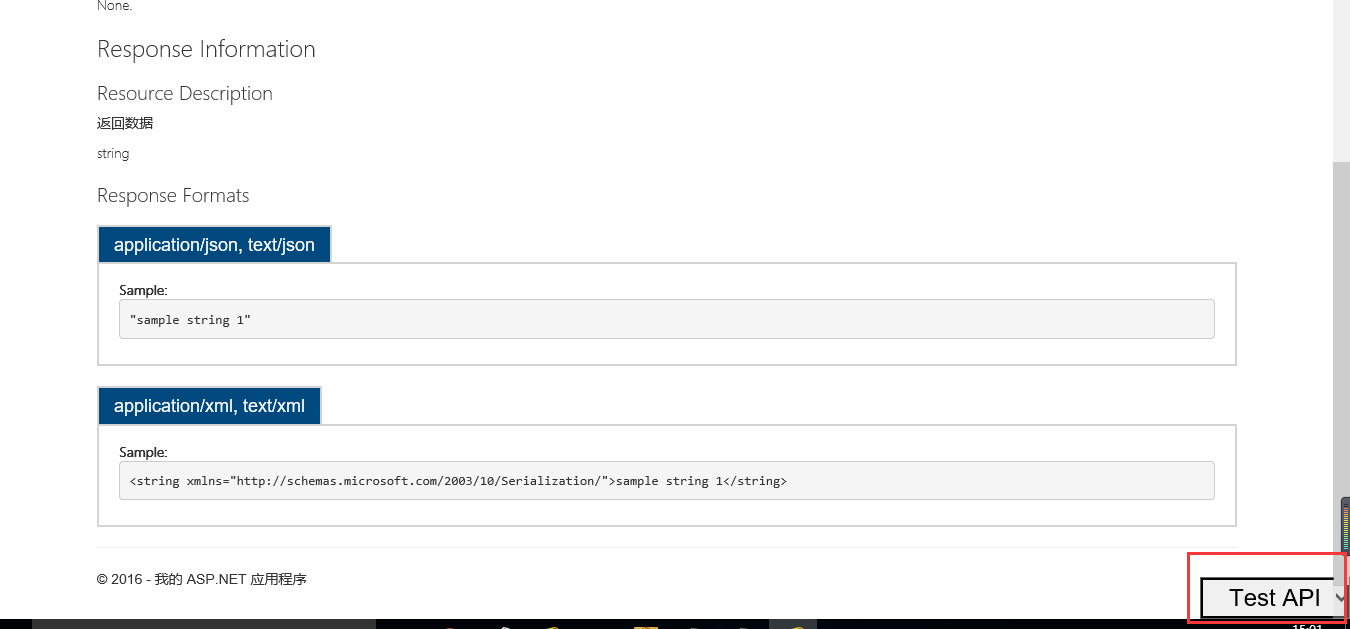
點選某一個介面檢視介面詳細。例如本文檢視Get請求的無參方法,右下角有按鈕可以測試介面。

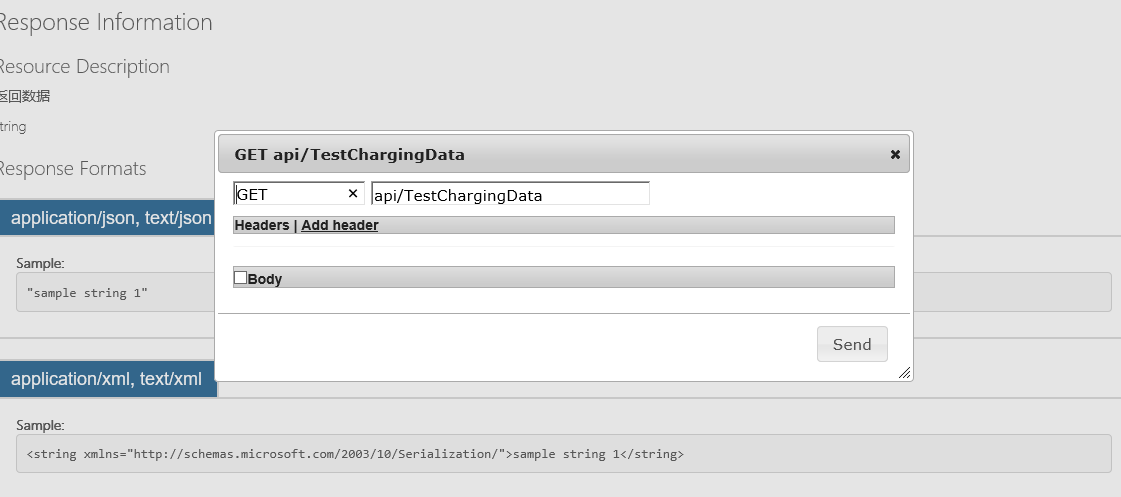
點選“Test API”按鈕

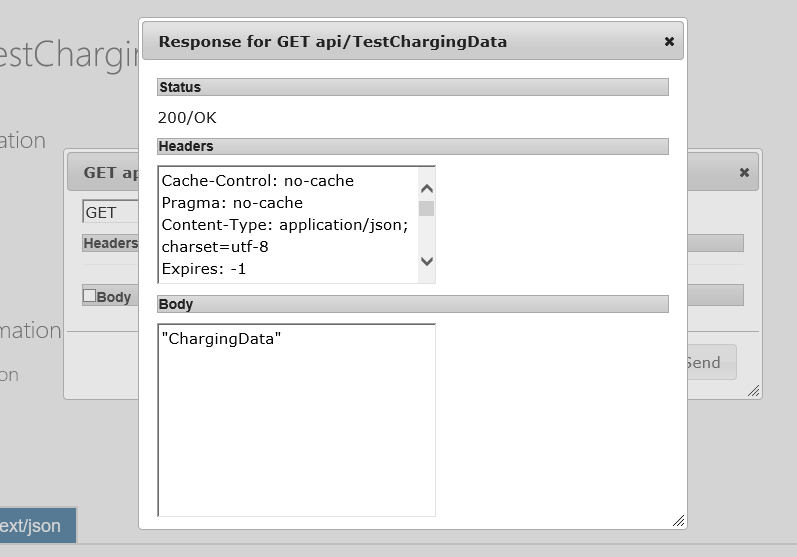
點選Send傳送請求

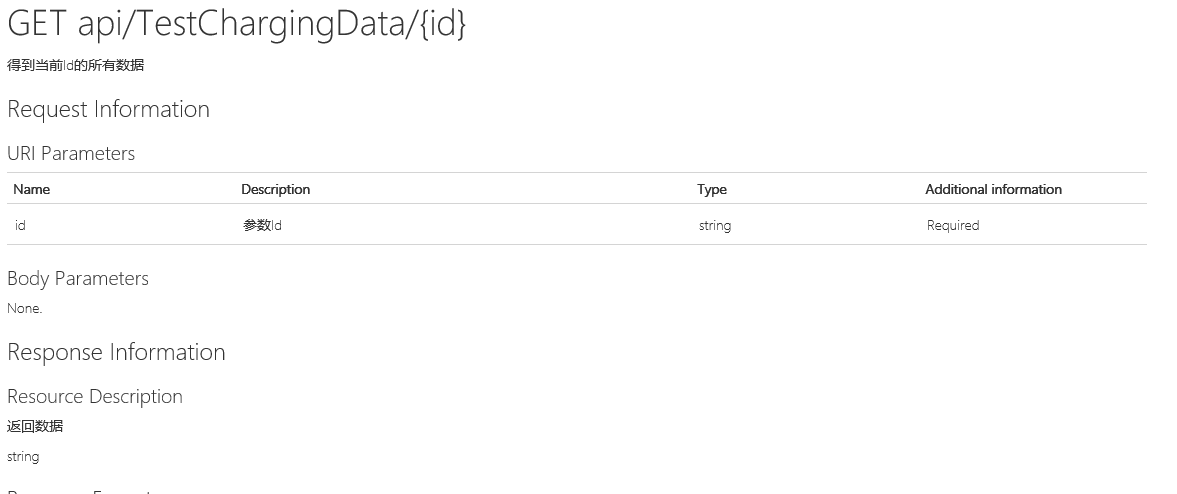
第二個有引數的介面

手動輸入引數,得到返回結果

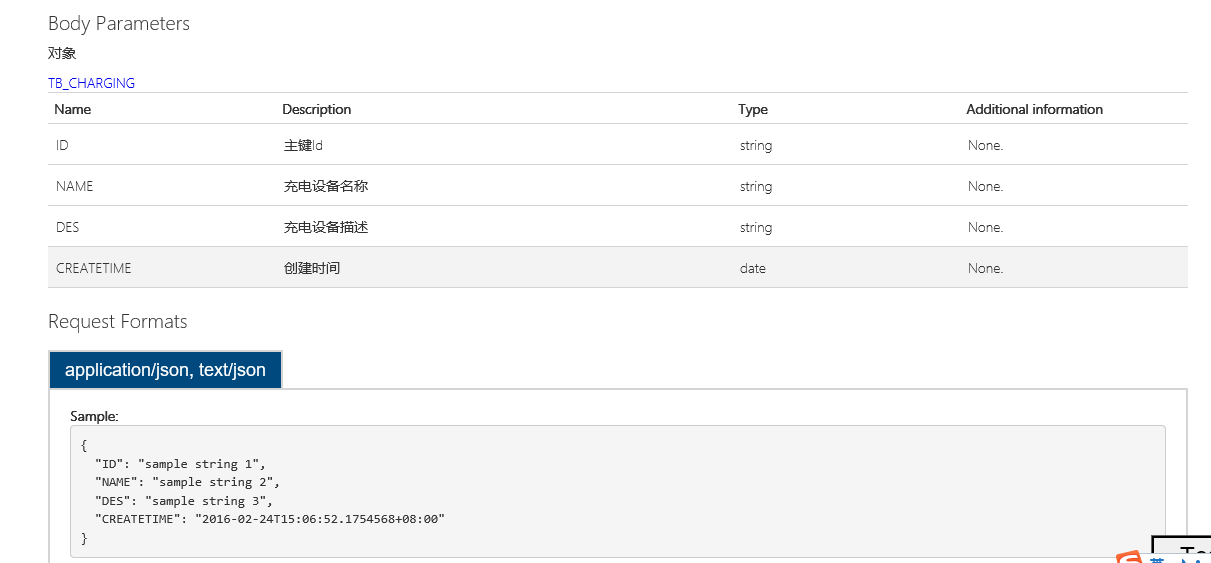
如果引數的型別是物件,可以直接解析class定義上面的 /// <summary>

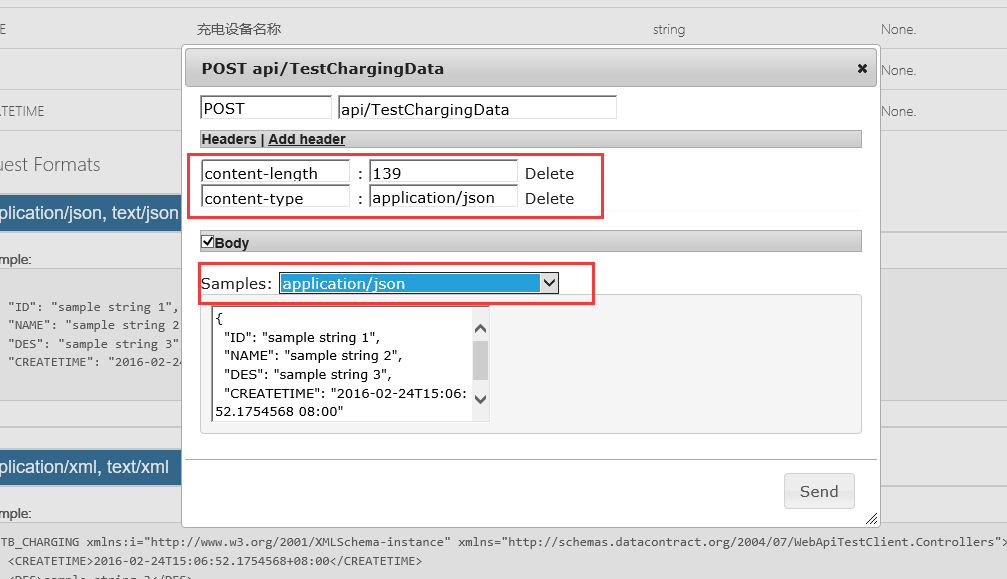
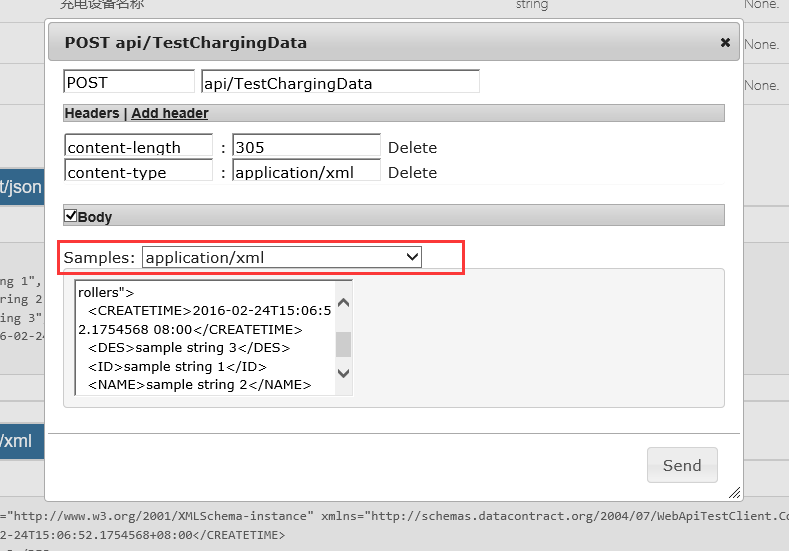
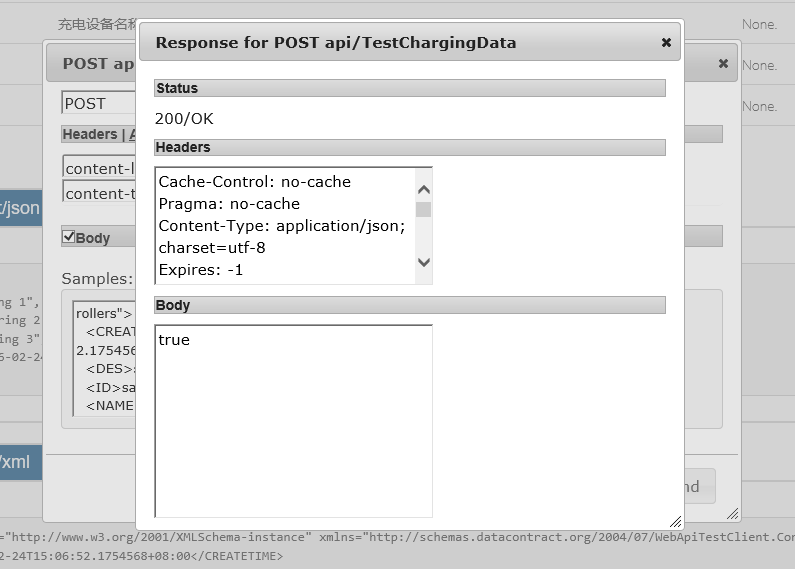
由於是post請求,如果需要執行引數長度和型別,可以通過content-length和content-type來指定。並且具體的引數可以指定不同格式顯示,比如下圖的application/json和application/xml


得到返回值

三、WebApiTestClient使用
1、如何引入元件
首先,我們需要定義一個API專案

然後通過Nuget引入元件,如下圖。記住選下圖中的第三個。

引入成功後,將向專案裡面新增一些主要檔案:
- Scripts\WebApiTestClient.js
- Areas\HelpPage\TestClient.css
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientDialogs.cshtml
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientReferences.cshtml
2、如何使用元件
1、修改Api.cshtml檔案
通過上述步驟,就能將元件WebAPITestClient引入進來。下面我們只需要做一件事:開啟檔案 (根據 Areas\HelpPage\Views\Help) Api.cshtml 並新增以下內容:
- @Html.DisplayForModel("TestClientDialogs")
- @Html.DisplayForModel("TestClientReferences")
新增後Api.cshtml檔案的程式碼如下
@using System.Web.Http @using WebApiTestClient.Areas.HelpPage.Models @model HelpPageApiModel @{ var description = Model.ApiDescription; ViewBag.Title = description.HttpMethod.Method + " " + description.RelativePath; } <link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" /> <div id="body" class="help-page"> <section class="featured"> <div class="content-wrapper"> <p> @Html.ActionLink("Help Page Home", "Index") </p> </div> </section> <section class="content-wrapper main-content clear-fix"> @Html.DisplayForModel() </section> </div> @Html.DisplayForModel("TestClientDialogs") @section Scripts{ <link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" /> @Html.DisplayForModel("TestClientReferences") }
2、配置讀取註釋的xml路徑
其實,通過上面的步驟,我們的專案已經可以跑起來了,也可以呼叫介面測試。但是,還不能讀取 /// <summary> 註釋裡面的東西。需要做如下配置才行。
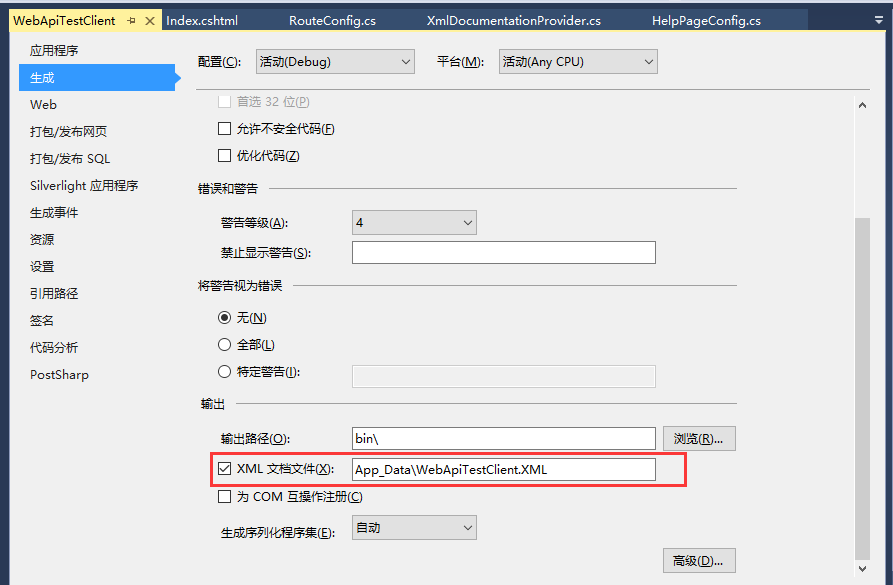
(1)配置生成xml的路徑。我們在專案上面點右鍵→屬性→生成標籤頁配置xml的路徑

(2)在xml的讀取路徑:在下圖的HelpPageConfig.cs裡面配置一句話,指定xml的讀取路徑。

這句程式碼如下:
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/WebApiTestClient.XML")));
3、測試介面
/// <summary> /// 測試API Test Client /// </summary> public class TestChargingDataController : ApiController { /// <summary> /// 得到所有資料 /// </summary> /// <returns>返回資料</returns> [HttpGet] public string GetAllChargingData() { return "ChargingData"; } /// <summary> /// 得到當前Id的所有資料 /// </summary> /// <param name="id">引數Id</param> /// <returns>返回資料</returns> [HttpGet] public string GetAllChargingData(string id) { return "ChargingData" + id ; } /// <summary> /// Post提交 /// </summary> /// <param name="oData">物件</param> /// <returns>提交是否成功</returns> [HttpPost] public bool Post(TB_CHARGING oData) { return true; } /// <summary> /// Put請求 /// </summary> /// <param name="oData">物件</param> /// <returns>提交是否成功</returns> [HttpPut] public bool Put(TB_CHARGING oData) { return true; } /// <summary> /// delete操作 /// </summary> /// <param name="id">物件id</param> /// <returns>操作是否成功</returns> [HttpDelete] public bool Delete(string id) { return true; } } /// <summary> /// 充電物件實體 /// </summary> public class TB_CHARGING { /// <summary> /// 主鍵Id /// </summary> public string ID { get; set; } /// <summary> /// 充電裝置名稱 /// </summary> public string NAME { get; set; } /// <summary> /// 充電裝置描述 /// </summary> public string DES { get; set; } /// <summary> /// 建立時間 /// </summary> public DateTime CREATETIME { get; set; } }
至此,元件就搭完了,剩下的就是運行了。我們在url裡面敲地址http://localhost:8080/Help/Index或者http://localhost:8080/Help就能得到上述效果。還不趕緊試試~~
四、總結
上面簡單總結了下WebApiTestClient的使用,如果你的WebApi也是一個單獨的服務,可以整起來當幫助文件用,省得你自己寫。哈哈,不要謝我,請叫我紅領巾。歡迎推薦。Demo下載
相關推薦
C#進階系列——WebApi 介面測試工具:WebApiTestClient
前言:這兩天在整WebApi的服務,由於呼叫方是Android客戶端,Android開發人員也不懂C#語法,API裡面的介面也不能直接給他們看,沒辦法,只有整個詳細一點的文件唄。由於介面個數有點多,每個介面都要詳細說明介面作用、引數型別、返回值型別等等,寫著寫著把博主惹毛了,難道這種文件非要自己寫不成?難道網
【轉】C#進階系列——WebApi 介面引數不再困惑:傳參詳解
正文 前言:還記得剛使用WebApi那會兒,被它的傳參機制折騰了好久,查閱了半天資料。如今,使用WebApi也有段時間了,今天就記錄下API介面傳參的一些方式方法,算是一個筆記,也希望能幫初學者少走彎路。本篇針對初初使用WebApi的同學們,比較基礎,有興趣的且看看。 WebApi系列文章
C#進階系列——WebApi 介面返回值不困惑:返回值型別詳解
前言:已經有一個月沒寫點什麼了,感覺心裡空落落的。今天再來篇乾貨,想要學習Webapi的園友們速速動起來,跟著博主一起來學習吧。之前分享過一篇 C#進階系列——WebApi介面傳參不再困惑:傳參詳解 ,這篇博文內容本身很基礎,沒想到引起很多園友關注,感謝大家的支援。作為程式猿,我們都知道引數和返回值是程式設計
C#進階系列——WebApi 介面引數不再困惑:傳參詳解
前言:還記得剛使用WebApi那會兒,被它的傳參機制折騰了好久,查閱了半天資料。如今,使用WebApi也有段時間了,今天就記錄下API介面傳參的一些方式方法,算是一個筆記,也希望能幫初學者少走彎路。本篇針對初初使用WebApi的同學們,比較基礎,有興趣的且看看。 WebApi系列文章 本篇打算通過ge
C#進階系列——WebApi 路由機制剖析:你準備好了嗎?
事先 blank path can tex 全局配置 dex 找不到 save 前言:從MVC到WebApi,路由機制一直是伴隨著這些技術的一個重要組成部分。 它可以很簡單:如果你僅僅只需要會用一些簡單的路由,如/Home/Index,那麽你只需要配置一個默認路由就能簡
WebApi介面測試工具:WebApiTestClient
http://www.cnblogs.com/landeanfen/p/5210356.html 前言:這兩天在整WebApi的服務,由於呼叫方是Android客戶端,Android開發人員也不懂C#語法,API裡面的介面也不能直接給他們看,沒辦法,只有整個詳細一點的文
C#進階系列——WebApi 接口測試工具:WebApiTestClient
spa type 區域 all 手動 shee 找到 網絡 打開文件 C#進階系列——WebApi 接口測試工具:WebApiTestClient 前言:這兩天在整WebApi的服務,由於調用方是Android客戶端,Android開發人員也不懂C#語法,API裏
C#進階系列——WebApi 異常處理解決方案(轉)
機制 輸出 ges 如果 但是 rom lba slist 解決 出處:http://www.cnblogs.com/landeanfen/p/5363846.html 閱讀目錄 一、使用異常篩選器捕獲所有異常 二、HttpResponseException自
C#進階系列——WebApi 跨域問題解決方案:CORS
dea ati ice pro target default 異常 測試工具 復雜 前言:上篇總結了下WebApi的接口測試工具的使用,這篇接著來看看WebAPI的另一個常見問題:跨域問題。本篇主要從實例的角度分享下CORS解決跨域問題一些細節。 WebApi系列文章
[轉]C#進階系列——WebApi 接口返回值不困惑:返回值類型詳解
try 接口測試工具 des rep home creat port 調用 學習 本文轉自:http://www.cnblogs.com/landeanfen/p/5501487.html 閱讀目錄 一、void無返回值 二、IHttpActionResult
C#進階系列——WebApi 身份認證解決方案:Basic基礎認證
str 常見 bre 這一 dex ace timeout ticket 結合 閱讀目錄 一、為什麽需要身份認證 二、Basic基礎認證的原理解析 1、常見的認證方式 2、Basic基礎認證原理 三、Basic基礎認證的代碼示例 1、登錄過程 2、/Home/I
C#進階系列——WebApi 接口參數不再困惑:傳參詳解
pub 博客 bapi write ids 簡單 指定 數組 這也 https://www.cnblogs.com/landeanfen/p/5337072.html 閱讀目錄 一、get請求 1、基礎類型參數 2、實體作為參數 3、數組作為參數 4
C#進階系列——WebApi 異常處理解決方案
前言:上篇C#進階系列——WebApi介面傳參不再困惑:傳參詳解介紹了WebApi引數的傳遞,這篇來看看WebApi裡面異常的處理。關於異常處理,作為程式設計師的我們肯定不陌生,記得在介紹 AOP 的時候,我們講過通過AOP可以統一截獲異常。那麼在我們的WebApi裡面一般是怎麼處理異常的呢,今天這一篇,博主
C#進階系列——動態Lamada(二:優化)
前言:前幾天寫了一篇動態Lamada的文章C#進階系列——動態Lamada,受園友的啟發,今天打算來重新優化下這個動態Lamada的工具類。在此做個筆記,以免以後忘了。 一、原理分析 上篇裡面我們說了動態Lamada的使用必要性以及使用場景,但是感覺用在專案裡面還不太方便,最難用的就是需要傳遞屬性名稱的字
WebApi(一)【介面測試工具:WebApiTestClient】
一、WebApiTestClient介紹 1、WebApiTestClient元件作用主要有以下幾個: (1)、將WebApi的介面放到了瀏覽器裡面,以視覺化的方式展現出來,比如我們通過http://localhost:8080/Help這個地址就能在
C#進階系列——MEF實現設計上的“鬆耦合”(終結篇:面向介面程式設計)
序:忙碌多事的八月帶著些許的倦意早已步入尾聲,金秋九月承載著抗戰勝利70週年的喜慶撲面而來。沒來得及任何準備,似乎也不需要任何準備,因為生活不需要太多將來時。每天忙著上班、加班、白加班,忘了去憤,忘了去算計所謂的價值。天津爆炸事故時刻警示著我們生命的無常,逝者安息,活著的人生活還得繼續,珍惜生命,遠離傷害。武
【8】C++進階系列(過載)
1、過載規則 c++幾乎可以過載全部的運算子,而且只能夠過載c++已有的運算子。 其中,不能過載的運算子:"." 、 ".*" 、"::"、"?:" 過載之後運算子的優先順序和結合性都不會改變。 運算子過載是針對新型資料的實際需要,對原有運算子進行適當的改造。例如: 使複數的物件
【7】C++進階系列(類的繼承與派生)
1、繼承的概念 繼承:在儲存原有類的屬性和功能的基礎上,擴充套件新的功能。 開發類庫的團隊和使用類庫的團隊很可能不是一個,有些東西是不能訪問的。 繼承和派生是同一個問題的不同視角: 保持已有類的特性而構建新類的過程成為繼承;在已有類的基礎上新增自己的特性而產生新類的過程叫做派生。
【5】C++進階系列(陣列和指標2)
1、實驗 實驗1:3 x 3矩陣的轉置 #include<iostream> using namespace std; void swap(int &a, int &b) { int temp = a; a = b; b = temp;
【6】C++進階系列(動態記憶體分配)
問題:之前在寫程式的時候計劃好我們需要哪些資料,都定義好,但是有些時候我們並不知道我要處理的程式規模有多大,也不知道陣列開多大合適,是儘量大?分配了太大空間可能會造成記憶體的浪費。只有在程式真正執行起來才會知道這次執行要處理的資料規模有多大——那就有人想,能不能用變數來確定陣
