前端開發--ajax
使用ajax,他是有兩個模塊的,一個是客戶端,一個是服務端。
客戶端負責發送數據,發送數據的方式有兩種,一種是GET,另一種是POST。
服務端是用來接收,處理數據和發送請求的數據。
要想使用ajax,就得創建ajax的對象函數:
var request = new XMLHttpRequest();
request.open("GET/POST", "服務端的地址","false/true");
request.send();
第三個參數是用來設置是否異步處理。
如果你是get方法的話,你的服務端地址還要包括你發送的信息,用?來分隔開,如:
request.open("GET", "server.php?number=" + document.getElementById("keyword").value);
如果你的是post請求方式的話,你直接寫你的服務端地址就可以了,可以是絕對地址,也可以是相對地址,但是你要把請求的數據放到一個變量裏,然後通過send(var);的方式發送出去,如:
var request = new XMLHttpRequest();
request.open("POST", "server.php");
var data = "name=" + document.getElementById("staffName").value
+ "&number=" + document.getElementById("staffNumber").value
+ "&sex=" + document.getElementById("staffSex").value
+ "&job=" + document.getElementById("staffJob").value;
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send(data);
這樣一來簡單的數據請求就發送出去了。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
接下來就是如何獲取發送出去的數據請求:
你想知道如何獲取請求數據你就得知道整個數據發送,等待服務器響應,處理的流程,這裏我懶我就不一一介紹了。
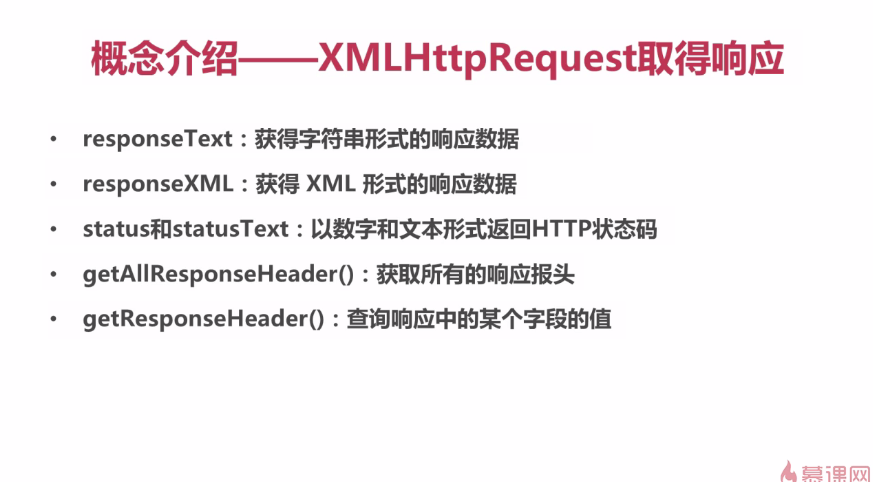
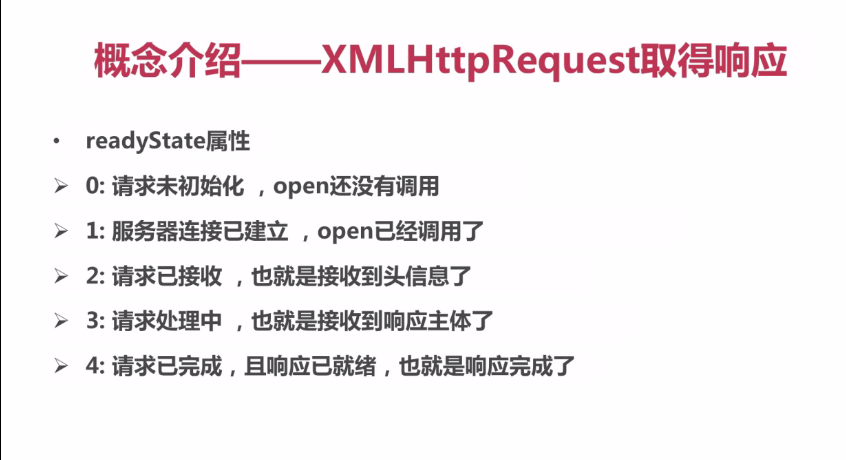
我就說說XMLHttpRequest取得反應

案例:
request.onreadystatechange = function() {
if (request.readyState===4) {
if (request.status===200) {
document.getElementById("searchResult").innerHTML = request.responseText;
} else {
alert("發生錯誤:" + request.status);
}
}
}
我們再來一個具體案例來實現一下:
服務端:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Demo</title>
<style>
body, input, select, button, h1 {
font-size: 28px;
line-height:1.7;
}
</style>
</head>
<body>
<h1>員工查詢</h1>
<label>請輸入員工編號:</label>
<input type="text" id="keyword" />
<button id="search">查詢</button>
<p id="searchResult"></p>
<h1>員工新建</h1>
<label>請輸入員工姓名:</label>
<input type="text" id="staffName" /><br>
<label>請輸入員工編號:</label>
<input type="text" id="staffNumber" /><br>
<label>請選擇員工性別:</label>
<select id="staffSex">
<option>女</option>
<option>男</option>
</select><br>
<label>請輸入員工職位:</label>
<input type="text" id="staffJob" /><br>
<button id="save">保存</button>
<p id="createResult"></p>
<script>
document.getElementById("search").onclick = function() {
var request = new XMLHttpRequest();
request.open("GET", "server.php?number=" + document.getElementById("keyword").value);
request.send();
request.onreadystatechange = function() {
if (request.readyState===4) {
if (request.status===200) {
document.getElementById("searchResult").innerHTML = request.responseText;
} else {
alert("發生錯誤:" + request.status);
}
}
}
}
document.getElementById("save").onclick = function() {
var request = new XMLHttpRequest();
request.open("POST", "server.php");
var data = "name=" + document.getElementById("staffName").value
+ "&number=" + document.getElementById("staffNumber").value
+ "&sex=" + document.getElementById("staffSex").value
+ "&job=" + document.getElementById("staffJob").value;
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange = function() {
if (request.readyState===4) {
if (request.status===200) {
document.getElementById("createResult").innerHTML = request.responseText;
} else {
alert("發生錯誤:" + request.status);
}
}
}
}
</script>
</body>
</html>
服務端:
<?php
//設置頁面內容是html編碼格式是utf-8
header("Content-Type: text/plain;charset=utf-8");
//header("Content-Type: application/json;charset=utf-8");
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定義一個多維數組,包含員工的信息,每條員工信息為一個數組
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "總經理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "開發工程師"),
array("name" => "黃蓉", "number" => "103", "sex" => "女", "job" => "產品經理")
);
//判斷如果是get請求,則進行搜索;如果是POST請求,則進行新建
//$_SERVER是一個超全局變量,在一個腳本的全部作用域中都可用,不用使用global關鍵字
//$_SERVER["REQUEST_METHOD"]返回訪問頁面使用的請求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通過員工編號搜索員工
function search(){
//檢查是否有員工編號的參數
//isset檢測變量是否設置;empty判斷值為否為空
//超全局變量 $_GET 和 $_POST 用於收集表單數據
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo "參數錯誤";
return;
}
//函數之外聲明的變量擁有 Global 作用域,只能在函數以外進行訪問。
//global 關鍵詞用於訪問函數內的全局變量
global $staff;
//獲取number參數
$number = $_GET["number"];
$result = "沒有找到員工。";
//遍歷$staff多維數組,查找key值為number的員工是否存在,如果存在,則修改返回結果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = "找到員工:員工編號:" . $value["number"] . ",員工姓名:" . $value["name"] .
",員工性別:" . $value["sex"] . ",員工職位:" . $value["job"];
break;
}
}
echo $result;
}
//創建員工
function create(){
//判斷信息是否填寫完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo "參數錯誤,員工信息填寫不全";
return;
}
//TODO: 獲取POST表單數據並保存到數據庫
//提示保存成功
echo "員工:" . $_POST["name"] . " 信息保存成功!";
}
前端開發--ajax
