如何使用微信小程序制作banner輪播圖?
阿新 • • 發佈:2017-05-30
src tom idt 屬性 mod 隱藏 使用 生命周期 eight
在前端工程師的工作中,banner是必不可少的,那缺少了DOM的小程序是如何實現banner圖的呢?如同其他的框架封裝了不同的banner圖的方法,小程序也封裝了banner的方法,來讓我一一道來:
一:準備工作
我用兩張圖吧,如下所示:
1.jpg 2.jpg


二:編寫xsml代碼(即html)
在這裏我們要是用<swiper></swiper>標簽來進行包裹,他有如下屬性:


這些屬性足夠我們使用,我們為了是xsml頁面簡潔,所以我在這裏使用了for循環,將使用到的資源放進js中進行循環。而且為了使數據可進行雙向綁定,所以他的屬性值我打算放到js中進行配置。我的xsml代碼如下:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="true">
<block wx:for="{{arr}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
三:js的配置
由於是雙向綁定,所以我們只要在js中進行配置需要的參數即可。由於我的兩張圖片使用的是1.jpg和2.jpg,所以我只需要在js中進行一個小小的循環即可,這個分情況而定,你麽也可以把圖片的地址直接放到數組裏面;最後改好了之後記得setData一下,,不然沒效果,js代碼如下:
Page({
/**
* 頁面的初始數據
*/
data: {
mode:"scaleToFill",
arr:[],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var array = this.data.arr
for (let i = 1; i < 3; i++) {
array.push("img/" + i + ".jpg")
}
this.setData({ arr: array})
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
})
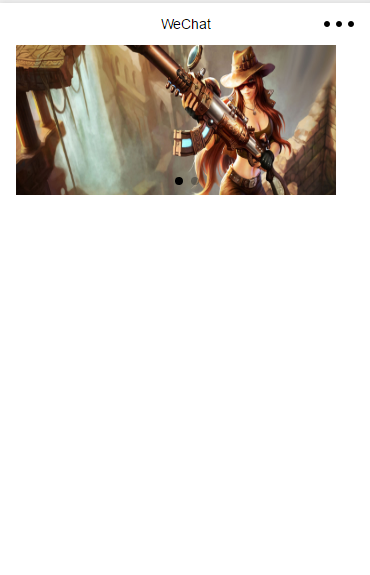
好了,,我們來看一下最終效果:

一些小的細節點還需要大家自己去調一下xsss的代碼。
如何使用微信小程序制作banner輪播圖?
