【微信小程序】獲取輪播圖當前圖片下標、滑動展示對應的位數、點擊位數展示對應圖片
阿新 • • 發佈:2017-12-18
set spec get auto mage cover 切換圖片 gevent 自動播放
業務需求:
3個圖片輪番播放,可以左右滑動,點擊指示點可以切換圖片
index.wxml:
這裏使用小程序提供的<swiper>組件
autoplay:自動播放
interval:自動切換時間
duration:滑動動畫的時長
current:當前所在的頁面
bindchange:current 改變時會觸發 change 事件
由於<swiper>組件提供的指示點樣式比較單一,另外再自定義指示點的樣式
index.wxml :
<scroll-view scroll-y="true"> <swiper catchtap="onSwiperTap"autoplay="auto" interval="3000" duration="500" current="{{swiperCurrent}}" bindchange="swiperChange"> <block wx:for="{{home_pics}}" wx:for-index="index"> <swiper-item> <view class="ar_coverpath"> <image data-posturl="{{home_pics[index]}}"src="{{home_pics[index]}}" bindtap="previewImage" mode="aspectFill"/> </view> </swiper-item> </block> </swiper> <!-- 實現點擊選中樣式 --> <view class="dots"> <block wx:for="{{home_pics}}" wx:for-index="index"> <view class="dot{{index == swiperCurrent ? ‘ active‘ : ‘‘}}" bindtap="chuangEvent" id="{{index}}">{{index+1}}</view> </block> </view> </scroll-view>
index.js:
data: { swiperCurrent: 0 }, //輪播圖的切換事件 swiperChange: function (e) { console.log(e); this.setData({ swiperCurrent: e.detail.current //獲取當前輪播圖片的下標 }) }, //點擊指示點切換 chuangEvent: function (e) { this.setData({ swiperCurrent: e.currentTarget.id }) }, //獲取圖片在onload就可以進行。
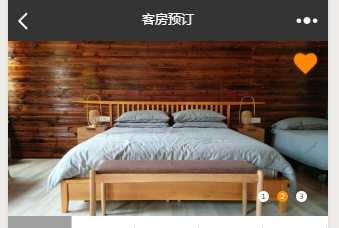
運行:

【微信小程序】獲取輪播圖當前圖片下標、滑動展示對應的位數、點擊位數展示對應圖片
