哪些JavaScript IDE最好用?
哪些JavaScript IDE最好用?
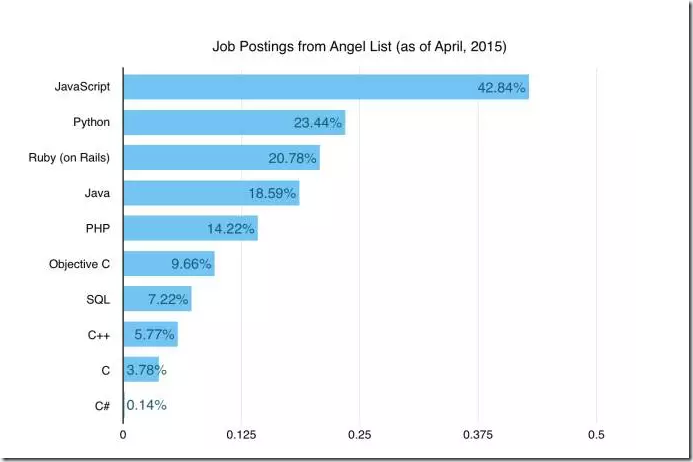
閱讀本文之前,分享大家一張圖片,看圖會發現JavaScript開發需求最高,占比達到42.84%。因此掌握JavaScript語言好工作就不愁啦,工欲善其事必先利其器,那麽選擇IDE來開發是至關重要的,本文指出經常使用的幾款JavaScript IDE,分析其優缺點,如有不完好的請大家補充

WebStorm

長處:
1. keyword提示
使用WebStorm開發時,它會自己主動提示JS變量。keyword,方法,函數或參數名,可幫助你高速輸入,避免一些低級的輸入錯誤。
2. 支持代碼重構
做開發最頭疼的就是維護結構混亂的代碼。為了保證你的代碼後期維護簡單快捷,開發過程中就必須確保代碼整潔。WebStorm 則會幫助你自己主動重構代碼。如移動文件。內聯變量提取等。
3. 集成Node.js
WebStorm 集成Node.js ,能夠執行,編譯。測試Node.js App。
4. 集成代碼質量工具
集成了JSHint,JSLint,JSCS 等。
5. 保存本地歷史記錄
本地歷史記錄能夠幫助你跟蹤代碼。獲取改動的代碼。
缺點:商用付費。偶爾性能較差。後臺會創建.idea 文件,一個窗體中無法打開多個項目,非原生文件系統經常會出現許多問題
Atom

長處:
內置包管理功能
Atom內置包管理功能,是Atom最重要的功能特征
開源免費
Atom 在GitHub上是開源的,而且是免費的
內嵌Git 控件。Web技術
內嵌Web 技術如JS。HTML及CSS
缺點:效率低
Sublime Text

長處:快
Sublime Text 最顯著的特點就是啟動和使用的過程中一個感覺就是快
多行選擇和編輯
多個光標和列選擇支持同一時候選擇多行編輯。
很酷炫的功能
支持多個操作系統
支持Windows,Linux,OSX.
插件種類很豐富
低內存消耗
缺點:
沒有調試器
缺少代碼重構等功能
嚴格來講Sublime Text 是文本編輯器。不能稱之為IDE
Vim

有許多插件支持,有望成為成熟功能全面的IDE。
長處:功能很強大,免費快而且輕量級;跨平臺,穩定
缺點:上手難。界面風格老舊。70年代的風格,並不適合全部人
Visual Studio Code

VSCode 主要集中開發,重定義功能。內置Debug 和雲應用。
Code 是免費的且可用於多個平臺如Linux,Mac OSX,以及Windows。內嵌Git控件。
缺點:載入時間慢
Brackets

Brackets 是開源的代碼編輯器,前端project師和Web設計人員比較適用,支持多平臺,且不須要區分前後端。界面很整潔,清新。啟動很快。項目之間切換也很方便。
缺點:效率低,同一時間僅僅能打開一個文件。功能不全。缺少靜態內核分析功能,也缺少一些元素級別的文本編輯命令。
Codenvy

開發者使用Codenvy能夠改動,執行,編譯雲端代碼。
能夠提供自己定義執行時環境。調試代碼。能夠將工作進度共享,且安裝很便捷。
Microsoft‘s Visual Studio
JavaScript Intellisense 的引入讓VS提供很實用的腳本提示和自己主動完畢輸入功能。界面友好清潔。
缺點僅僅能用於Windows 平臺
哪些JavaScript IDE最好用?
