跟KingDZ學HTML5之三 畫布Canvas
繼續更新我們的教程,哈哈,個人覺得 ,這個HTML5 的官方 LOGO 怎麽看,怎麽像變形金剛。


神馬關系~~~~~~~~~~~
<Canvas> 是HTML5中新出現的一個元素。就是可以通過 JS繪制圖形。
目前瀏覽器對 Canvas 的支持情況如下
| IE | FF | Chrome | Safari | Opera | IPhone | Android |
| 版本7.0以上 | 版本3.0以上 | 版本3.0以上 | 版本3.0以上 | 版本10.0以上 | 版本1.0以上 | 版本1.0以上 |
IE7 和 IE8 需要一個 第三方的 類庫 ExplorerCanvas 支持 IE9 不需要 ,FF===Firefox
畫布(Canvas)是一個沒有內容也沒有邊框的矩形區域。我們可以控制裏面的每一個像素。
下面我們首先定義一個 Canvas元素
<canvas id="fistcancas" width="300" height="300"></canvas>
好了 ,這個就是最基本得一個 canvas 元素的定義方法了。
canvas 只有兩個屬性,width和height,這些屬性可選並且可以通過JS或者css來控制。默認值是 width=300 height=150
當然考慮到,可能瀏覽器不支持,所以我們就采用前兩節課的方法
<canvas id="fistcancas" width="300" height="300">
<img src="2.png" width="300" height="300" alt="error">
</canvas>
<canvas id="secondcancas" width="300" height="300">
對不起,瀏覽器不支持此標簽
</canvas>
好了,我們繼續吧。簡單的創建完成之後,下面開始我們的一些常規的操作吧。當然,你可以給 canvas 添加一些 樣式表的操作,如下面得圖形。

<canvas id="fistcancas" style="border:2px dotted red;" width="100" height="100">
不支持此標簽
</canvas>
畫布的初始化是空白的,什麽都沒有滴,我們要做的就是 畫圖,當然這個需要JS啦。
好了,開始吧,首先來一個最簡單的,畫一個100*100的正方形,填充色為綠色。
<! doctype html>
<html>
<head>
<script type="text/javascript">
function draw() {
var c = document.getElementById("firstcancas");
var cxt = c.getContext("2d");
cxt.fillStyle = "#00ff00";
cxt.fillRect(0, 0, 150, 150);
}
</script>
</head>
<body>
<canvas id="firstcancas" width="100" height="100">
瀏覽器不支持此標簽
</canvas>
<input type="button" value="畫圖" onclick="draw();" />
</body>
</html>
好了 ,這個的效果

下面,簡單的說明一下上面的那個 draw 方法
var cxt = c.getContext("2d");
使用腳本畫圖首先需要渲染上下文(rendering context),
它可以通過canvas元素對象的getContext方法來獲取,同時得到的還有一些畫圖需要調用的函數。
getContext() 接受一個用於描述其類型的值作為參數。也就是 後面的 “2d” 或者 “3d”
還有 ,請大家註意 這個地方的 2d 或者 3d[目前不支持] 一定要是小寫的 ,大寫的可是會發生錯誤的哦
cxt.fillStyle = "#00ff00"; 這個不用說了,肯定是填充顏色啊
通過 fillStyle 和 strokeStyle 屬性可以輕松的設置矩形的填充和線條。
顏色值使用方法和 CSS 一樣:十六進制數、rgb()、rgba() 和 hsla()( 若瀏覽器支持,如Firefox)。
通過 fillRect 可以繪制帶填充的矩形。
使用 strokeRect 可以繪制只有邊框沒有填充的矩形。
如果想清除部分 canvas 可以使用 clearRect。
上述三個方法的參數相同:x, y, width, height。前兩個參數設定 (x,y) 坐標,後兩個參數設置矩形的高度和寬度。
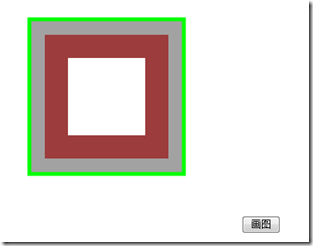
下面我們嘗試著做一些器奇怪的效果。
<script type="text/javascript">
function draw() {
var c = document.getElementById("firstcancas");
var cxt = c.getContext("2d");
//紅色區域,及其坐標
cxt.fillStyle = "rgb(240,0,0)";
cxt.fillRect(50, 50, 160, 160);
//在紅色區域上面 添加一個灰色的區域,並且設置 透明度為 0.6
cxt.fillStyle = "rgba(100, 100, 100, 0.6)";
cxt.fillRect(30, 30, 200, 200);
//設置在最外面有一個綠色的只有邊框的矩形
cxt.strokeStyle = "#00ff00";
cxt.lineWidth = 5; //設置邊框的寬度為 5
//最後去掉 這個圖形的中心。
cxt.strokeRect(30, 30, 200, 200);
cxt.clearRect(80, 80, 100, 100);
}
</script>
好了,說明很詳細了,效果如下

好了,這節課程就到此結束了,歡迎大家關註 俺,期待大家點一下推薦,哈哈,謝謝了。
跟KingDZ學HTML5之三 畫布Canvas
